一、路由组件和一般组件
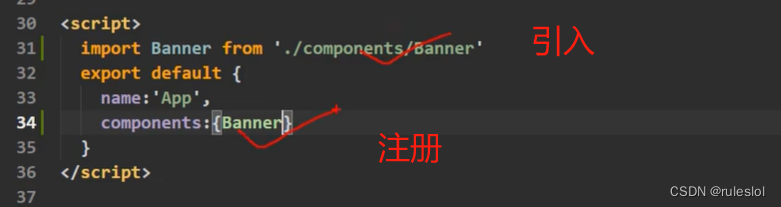
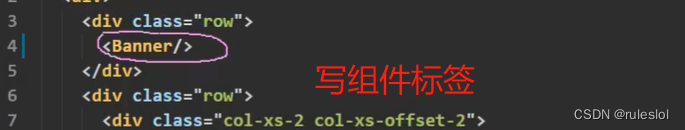
1-1、一般组件


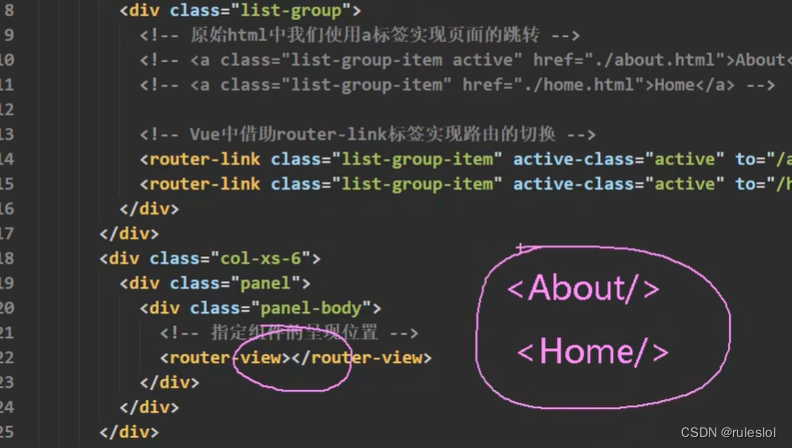
1-2、路由组件

不用写组件标签。靠路由规则匹配出来,由路由器渲染出来的组件。
1-3、注意点1
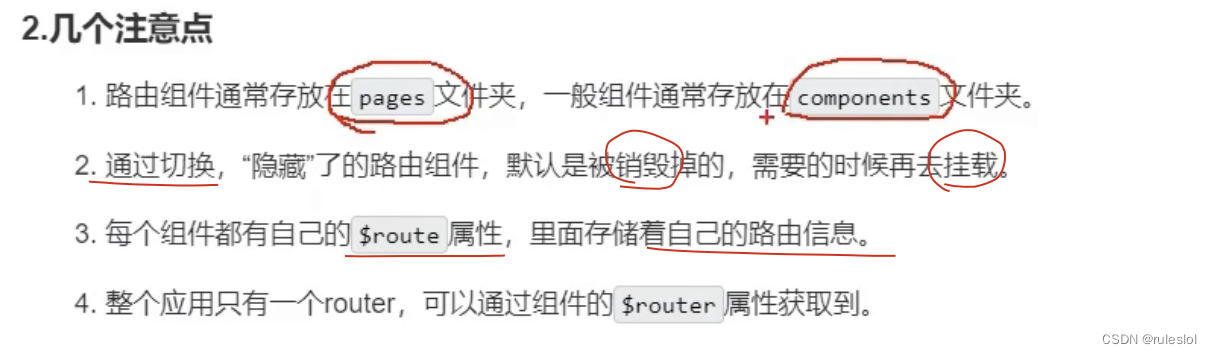
一般组件和路由组件,一般放在不同的文件夹,便于管理。
一般组件放在components文件夹下。
1-4、注意点2
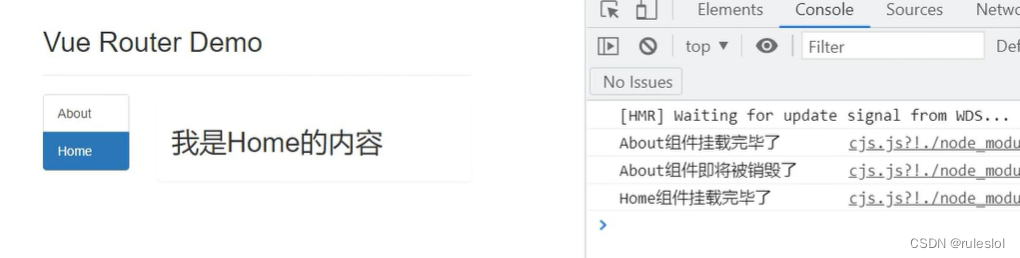
不用的路由组件,或者,切换切走的路由组件,被销毁了!!!



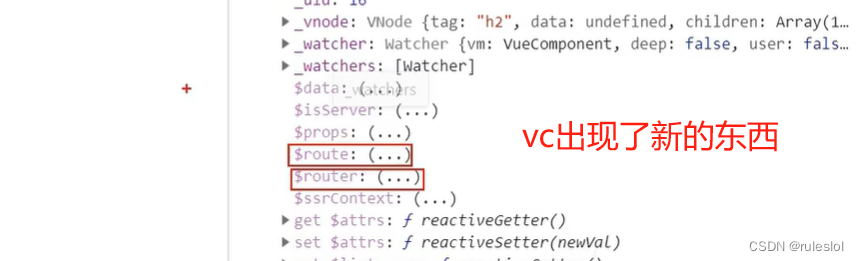
$route:配置的路由规则
$router:整个应用的路由器(整个应用只有一个路由器)
about组件身上的route和home组件身上的route是不一样的;但是,about组件身上的router和home组件身上的router是一样的!
二、小结