引言
JSON的概念
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它基于JavaScript的一个子集,但独立于语言,这意味着它可以被许多编程语言轻松解析。JSON的简洁性和易读性使其成为Web开发中数据交换的首选格式。
Web开发中的重要性
在Web开发中,JSON扮演着至关重要的角色。它被广泛用于:
- 前后端通信:作为APIs的数据交换格式,允许Web应用程序与服务器交换复杂的数据结构。
- 配置文件:存储应用程序的配置信息,如设置和偏好。
- 数据存储:在某些情况下,JSON也用作轻量级数据库的存储格式。
- Web组件:现代Web组件和框架经常使用JSON来定义组件的属性和状态。
为什么开发者需要了解JSON
开发者需要了解JSON,原因包括:
- 普遍性:几乎所有现代Web应用程序都使用JSON,了解它有助于更好地与这些应用交互。
- 数据交换:JSON是前后端通信的标准,掌握它有助于开发者构建更加灵活和可扩展的Web服务。
- 跨语言支持:由于JSON的跨语言特性,开发者可以使用熟悉的语言来生成和解析JSON数据。
- 工具和库:许多编程语言和框架提供了处理JSON的工具和库,了解JSON有助于更有效地使用这些工具。
- 性能优化:JSON通常比XML等其他数据格式更小、更快,了解如何优化JSON数据的传输和解析可以提升应用性能。
- 现代Web技术:随着RESTful API、GraphQL和微服务架构的兴起,JSON的使用变得更加频繁。
JSON基础
定义JSON
JSON(JavaScript Object Notation)是一种用于数据交换的文本格式,它使用JavaScript的语法规则来表示数据对象。尽管JSON基于JavaScript,但它是语言无关的,这意味着任何能够解析文本的编程语言都可以使用JSON。
基本结构
JSON数据由两种基本结构组成:对象和数组。
- 对象 :无序的键值对集合。在JSON中,对象由花括号
{}包围,键值对之间用逗号,分隔。 - 数组 :有序的数据集合。在JSON中,数组由方括号
[]包围,数组中的元素也是用逗号,分隔。
键值对
键值对是JSON对象中的基本元素,键是一个字符串,用双引号包围,后面跟着一个冒号 :,然后是它的值。例如:
{
"name": "John Doe",
"age": 30
}
数据类型
JSON支持以下几种数据类型:
- 字符串 :用双引号包围的文本,例如
"hello"。 - 数字 :不需要引号的数值,例如
42或3.14。 - 对象 :由键值对组成的集合,例如
{ "key": "value" }。 - 数组 :有序的数据列表,例如
[1, 2, 3]。 - 布尔值 :逻辑值
true或false。 - null:表示空值的特殊关键字。
语法规则
以下是一些JSON的基本语法规则:
- 所有键都必须用双引号包围。
- 字符串值也必须用双引号包围。
- 数字不能含有引号,且必须表示为有效的数字。
- 布尔值和null关键字不区分大小写。
- 数组和对象内部的元素必须用逗号分隔。
- 数组和对象可以相互嵌套。
示例
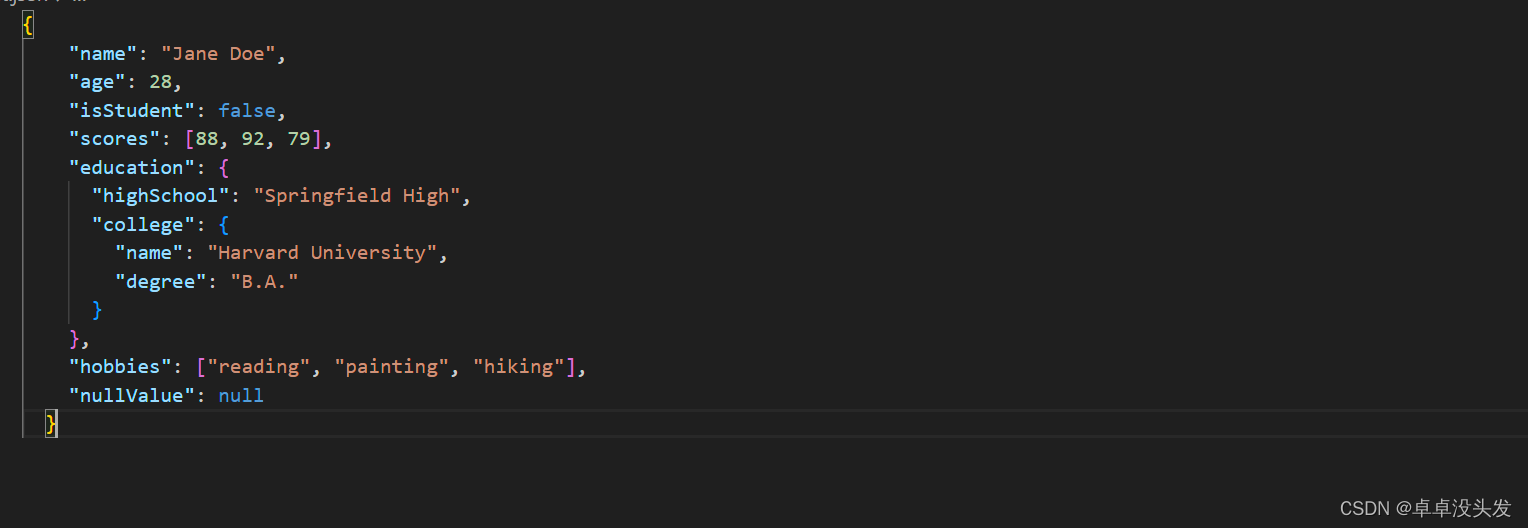
以下是一个更复杂的JSON示例,展示了多种数据类型和结构:
在这个示例中,我们定义了一个包含不同数据类型的对象,包括字符串、数字、布尔值、数组、嵌套对象和null值。
JSON与JS
交互概述
JSON与JavaScript的交互是通过内置的JSON对象实现的。这个全局对象提供了两个方法:JSON.parse() 和 JSON.stringify(),使得JavaScript能够轻松地与JSON数据格式进行转换。
JSON.parse() 方法
JSON.parse() 方法用于将JSON字符串转换为JavaScript对象。这个过程称为解析(parsing)。当你从API或其他源接收到JSON格式的数据时,可以使用这个方法来转换数据,以便在JavaScript中使用。
语法:
JSON.parse(jsonString[, reviver]);jsonString是一个有效的JSON字符串。reviver是一个可选的函数,用于在解析过程中对值进行变换。
示例: 
JSON.stringify() 方法
JSON.stringify() 方法用于将JavaScript对象或值转换为JSON字符串。这个过程称为序列化(serialization)。当你需要发送数据到服务器或其他客户端时,可以使用这个方法来转换JavaScript对象。
语法:
JSON.stringify(value[, replacer [, space]]);value是要转换的JavaScript对象或值。replacer是一个可选的函数或数组,用于过滤要序列化的属性。space是一个可选的数值或字符串,用于美化输出的空白字符数,增强可读性。
示例: 
深度解析和序列化
JSON.parse()和JSON.stringify()都能够处理复杂的嵌套对象和数组。- 这两个方法都是递归的,可以处理任意深度的嵌套结构。
注意事项
JSON.parse()只能解析有效的JSON字符串。如果字符串格式不正确,会抛出SyntaxError。JSON.stringify()在序列化时会忽略undefined、函数和循环引用。- 使用
replacer函数时,可以控制哪些属性被包含或排除在序列化的结果中。
其中replace比较难以理解,我们单独拎出来
replacer 参数的作用
replacer 参数在 JSON.stringify() 方法中用于控制哪些属性被包含在最终的JSON字符串中,以及如何修改它们的值。这可以通过两种方式实现:使用函数或数组。
使用 replacer 函数
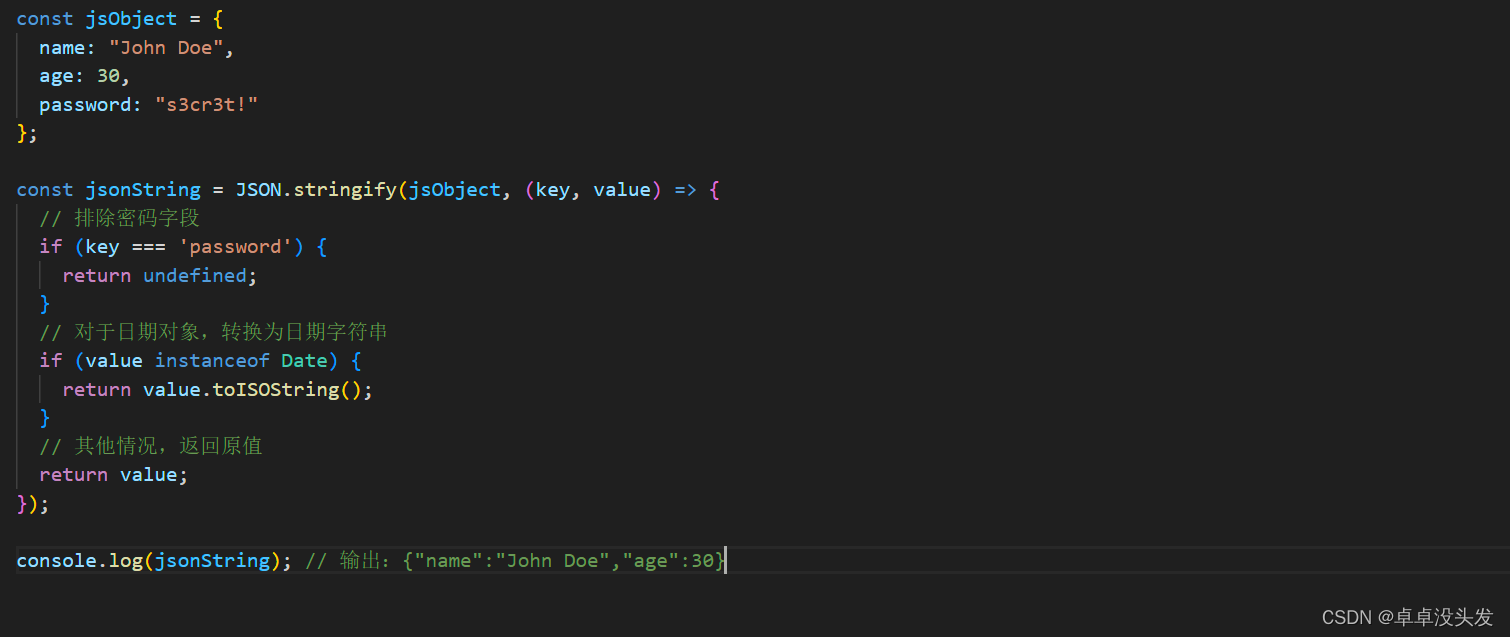
当 replacer 是一个函数时,该函数将为对象中的每个属性被调用一次,参数为键名和对应的属性值。
- 键名 (
key):当前遍历到的属性名称。 - 属性值 (
value):当前遍历到的属性值。
函数应该返回一个值,这个值将作为序列化后的属性值。如果返回 undefined,则该属性将被排除在序列化结果之外。
示例: 
当 replacer 是一个数组时,只有数组中列出的属性名才会被包含在序列化后的JSON字符串中。
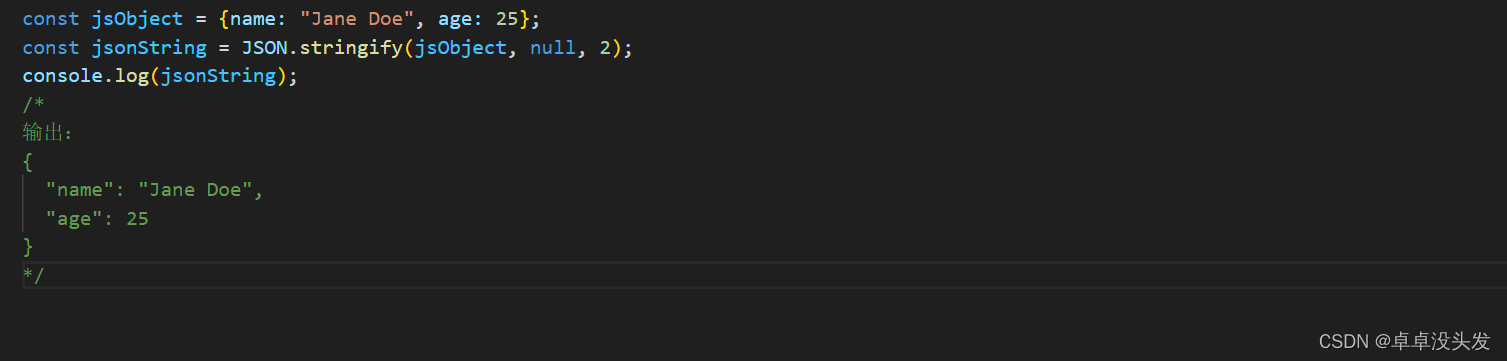
示例: 
在这个例子中,只有 name 和 age 属性被包含在序列化后的字符串中,address 属性被排除了。
注意事项
- 当使用
replacer函数时,它不会递归地应用于嵌套对象。如果你需要过滤嵌套对象,必须在replacer函数内部处理。 replacer函数主要用于实现自定义的序列化逻辑,比如排除某些属性、转换属性值的类型等。- 使用
replacer数组可以很方便地控制序列化结果中包含哪些顶层属性。
JSON的应用场景
Web API
在Web API中,JSON是数据交换的主要格式之一。由于其简洁和易于解析的特点,JSON非常适合用于API响应和请求数据的格式。
- RESTful API:在REST(Representational State Transfer)架构风格中,JSON常用于资源的表述,使得客户端可以通过HTTP方法获取或修改资源状态。
- GraphQL API:GraphQL允许客户端明确指定所需数据的结构,返回的也是JSON格式,这使得数据获取更加灵活和高效。
配置文件
JSON因其清晰的结构和易于编辑的特性,常被用作配置文件的格式。
- 开发配置:项目中可能会有多个环境(开发、测试、生产),JSON文件可用于存储不同环境下的配置参数。
- 依赖管理 :在一些包管理工具中,如npm或yarn,
package.json文件使用JSON格式定义了项目的依赖关系和其他元数据。
主题设置
在一些应用或框架中,用户可以自定义主题或界面设置,这些设置可以存储在JSON文件中。
- 用户界面定制:应用可以允许用户自定义颜色方案、字体大小等,并将这些偏好设置保存在JSON文件中。
- 国际化:多语言应用可能会使用JSON来存储不同语言的翻译字符串。
前后端数据交换
JSON在前后端开发中扮演着核心角色,尤其是在数据交换方面。
- 异步数据加载:使用AJAX或现代的Fetch API,前端应用可以异步请求数据,并以JSON格式接收响应,从而无需重新加载页面即可更新内容。
- WebSocket通信:实时应用可能会使用WebSocket协议进行双向通信,JSON同样常用于这种场景下的消息格式。
- 前端路由:在单页应用(SPA)中,前端路由的状态或参数有时会以JSON格式传递和处理。
微服务架构
在微服务架构中,服务间的通信通常使用轻量级的消息传递格式,JSON因其轻量和易于使用而成为首选。
缓存和存储
JSON格式的数据可以被轻松地序列化和反序列化,这使得它适合用于缓存机制或本地存储。
- 浏览器缓存 :应用可以将一些数据缓存到本地,如使用
localStorage或sessionStorage,这些数据通常以JSON格式存储。 - 服务端缓存:服务端也可以使用JSON格式缓存数据,以减少数据库查询或外部API调用。
第三方服务集成
许多第三方服务和API(如社交媒体、支付网关等)提供JSON格式的接口,使得开发者可以轻松集成这些服务到自己的应用中。
结语
随着本文对JSON的深入剖析,我们可以看到JSON不仅仅是现代Web开发中的一个数据格式,它更是一种连接不同系统、服务和组件的桥梁。JSON的简洁性、灵活性和语言无关性,使其成为数据交换和配置管理的理想选择。
通过 JSON.parse() 和 JSON.stringify(),JavaScript与JSON的交互变得自然而直观,为开发者提供了强大的工具来处理和转换数据。而 replacer 参数的巧妙使用,更是在序列化过程中提供了额外的控制力,帮助我们根据需要定制数据的表现形式。
在Web API设计、配置文件管理、主题个性化设置、前后端数据交互、微服务架构通信、数据缓存策略以及第三方服务集成等方面,JSON都发挥着至关重要的作用。随着技术的持续进步,JSON的应用场景也在不断扩展,其重要性日益增加。
我们鼓励开发者继续探索JSON的更多可能性,利用它来提升应用的性能、增强用户体验,并构建更加健壮和可扩展的Web解决方案。随着对JSON深入理解的不断加深,我们相信开发者将能够更有效地应对当下及未来Web开发中的挑战。
感谢您阅读本文,希望本文能为您在Web开发之旅中提供有价值的见解和实用的指导。期待在接下来的实践中,您能将所学知识运用到创新的项目中,不断推动Web技术的发展。