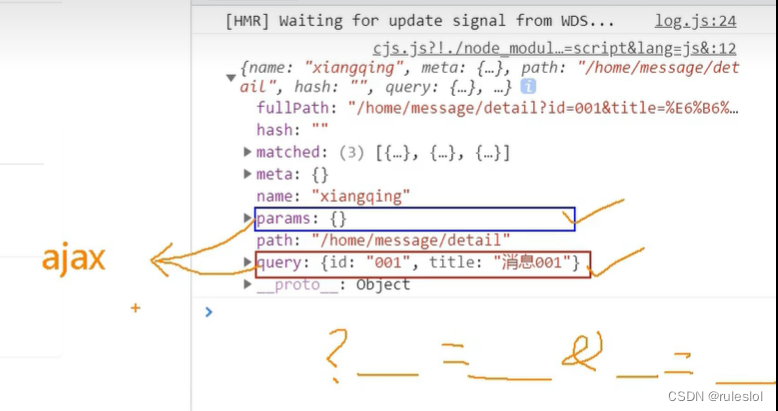
一、$route中的params参数

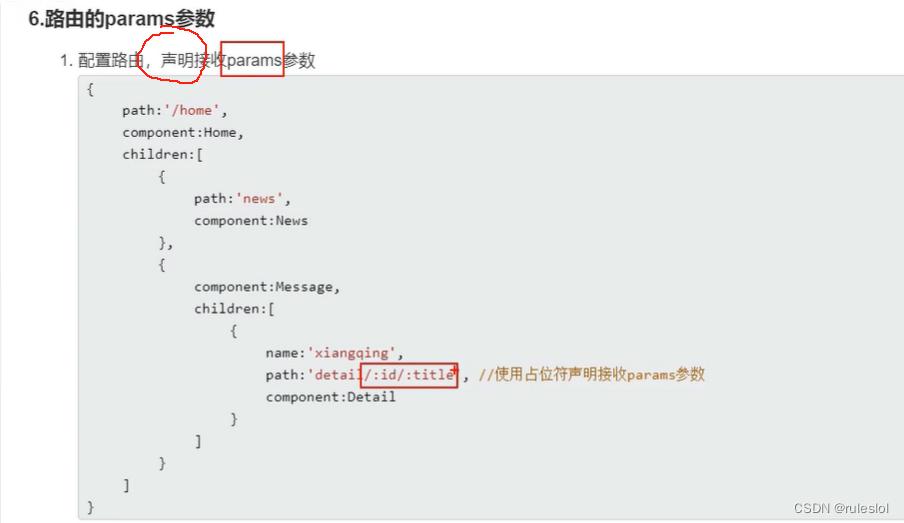
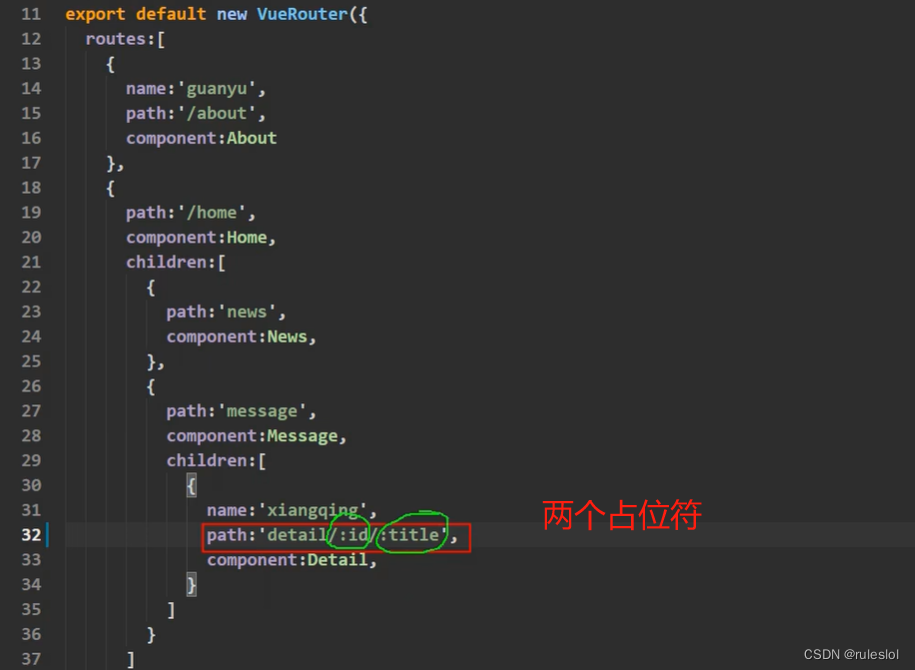
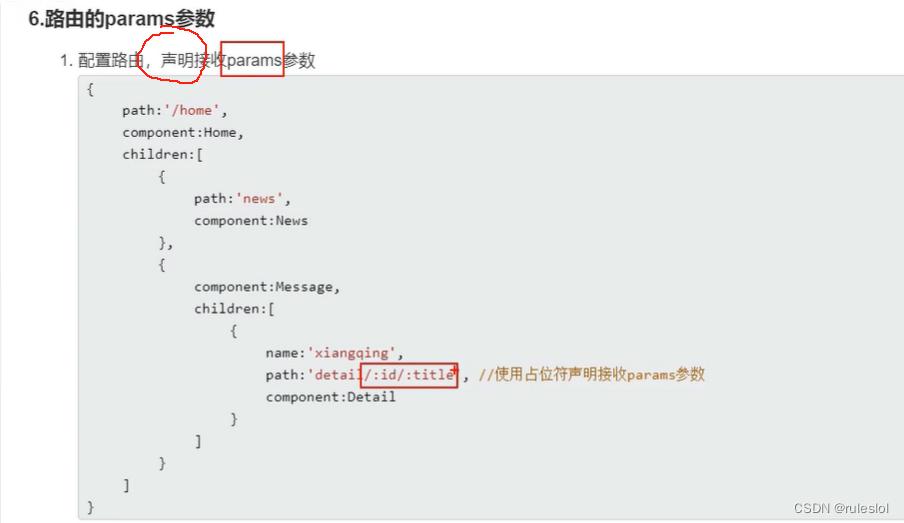
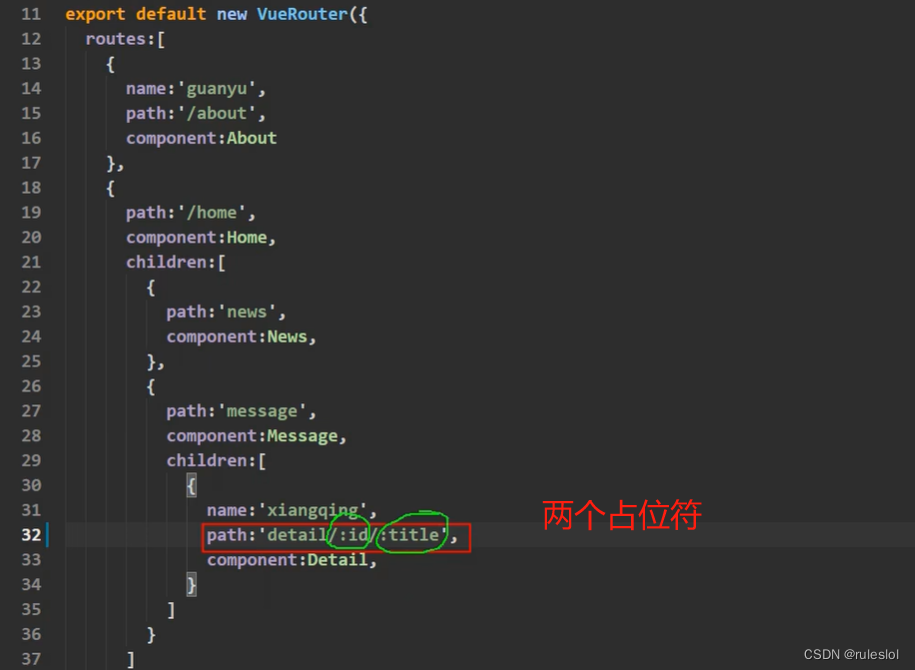
二、在配置路由的index.js文件中,声明传参


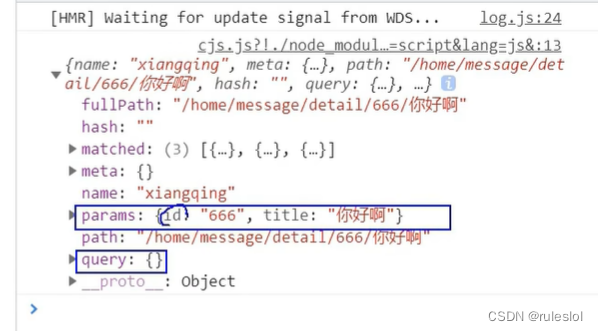
占位符用的什么名字,params里面的key就是什么。
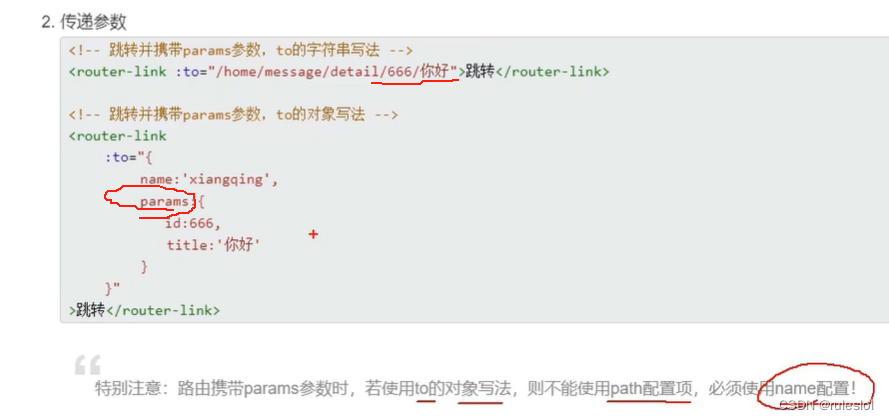
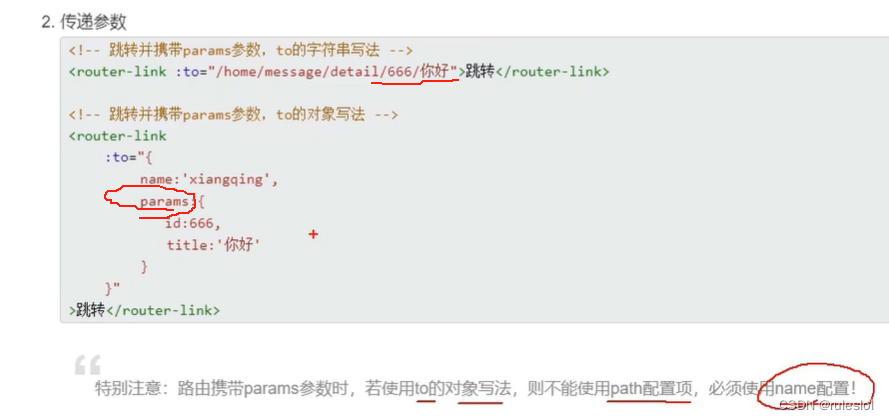
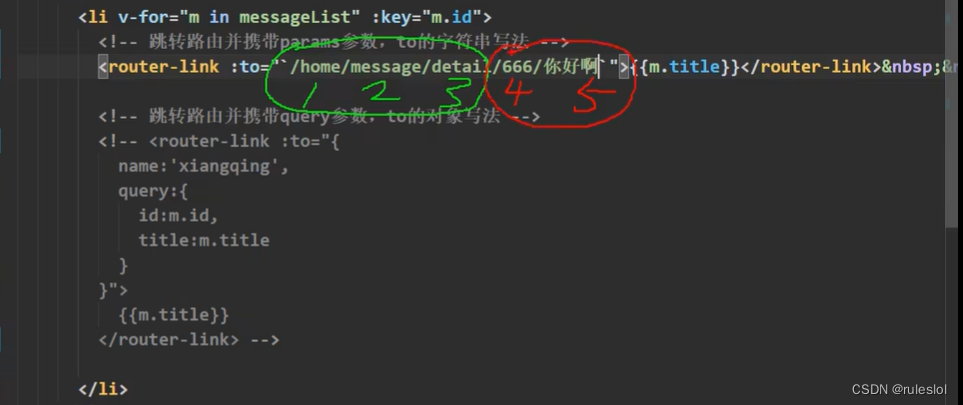
三、<router-link>标签中传参
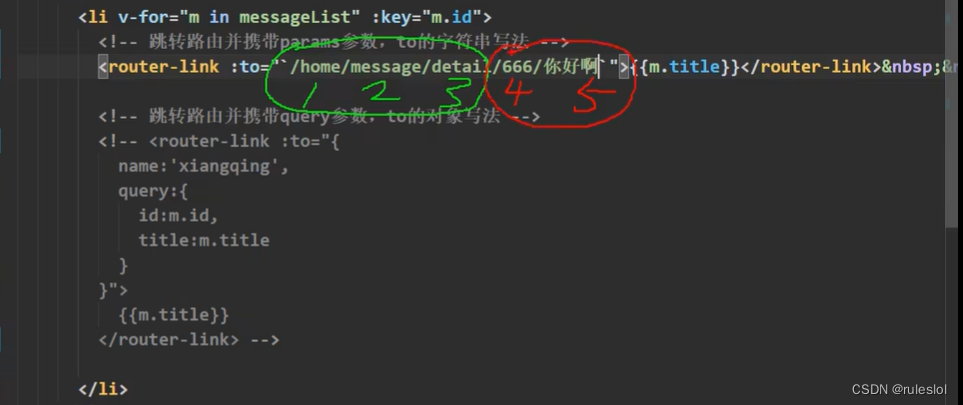
3-1、to字符串写法

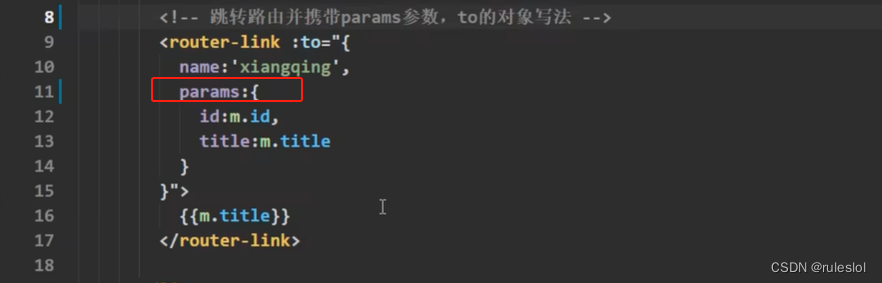
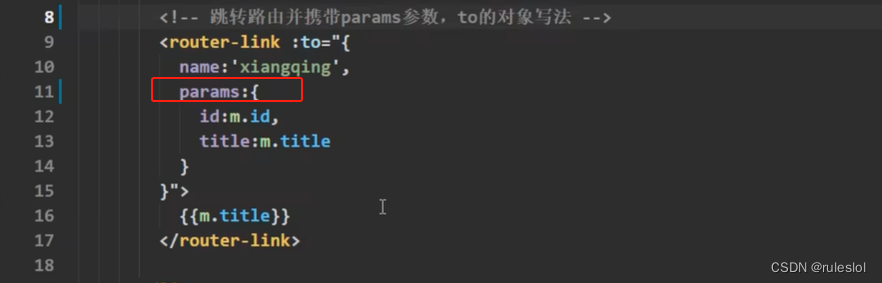
3-2、to的对象写法

注意:若是用params携带参数,不允许使用path指明路由的路径,要用name!
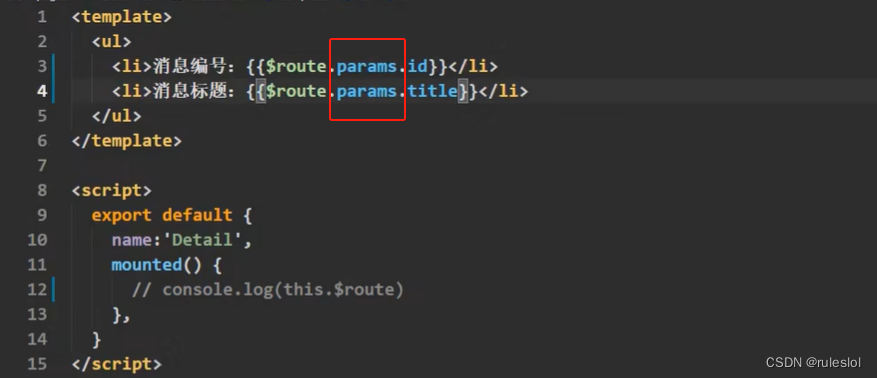
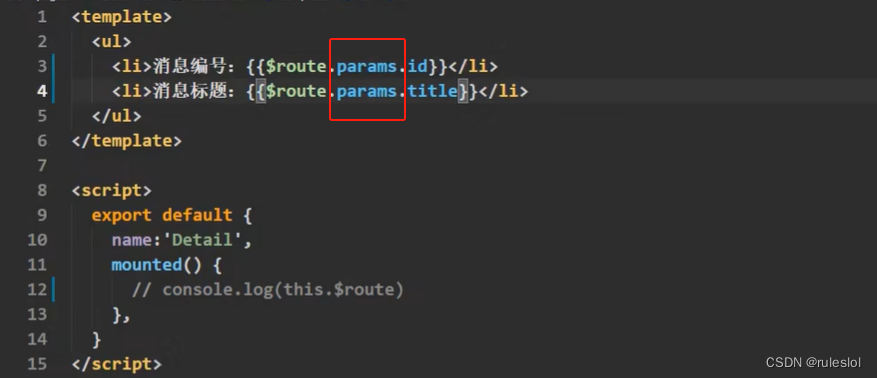
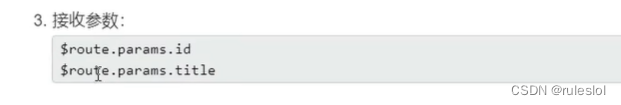
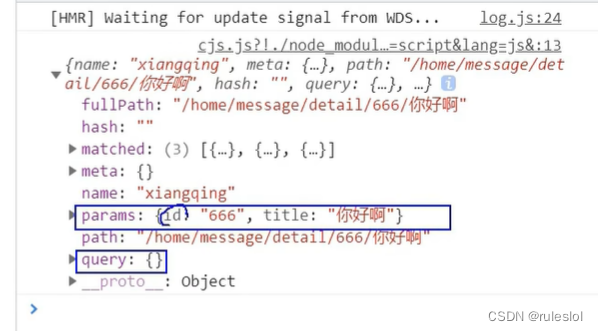
四、使用传递的参数

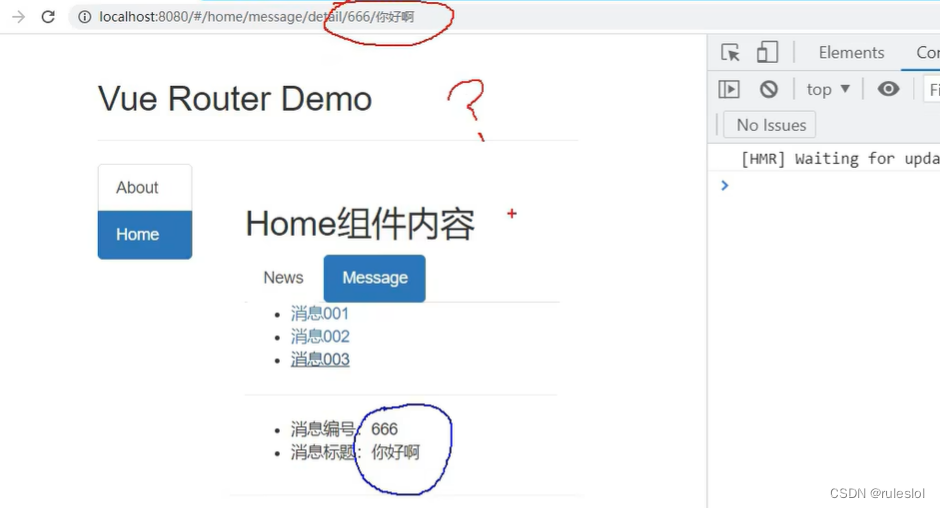
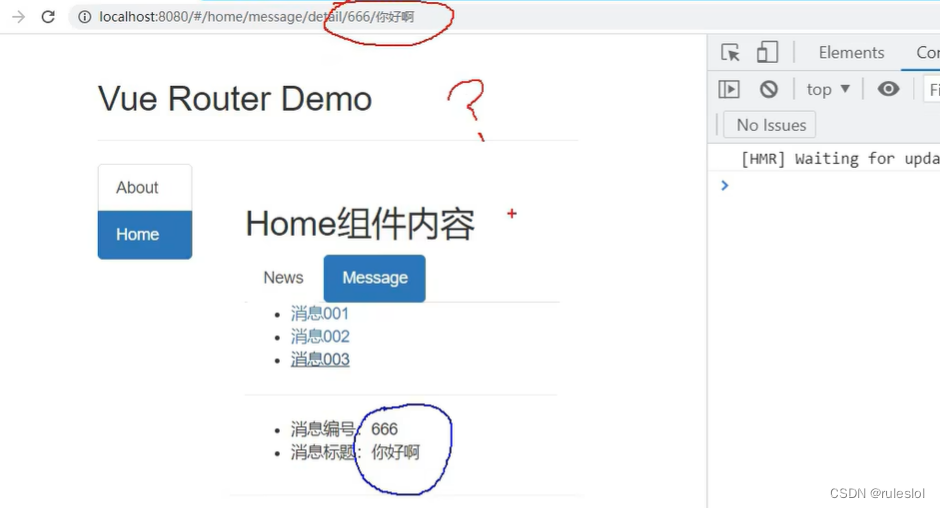
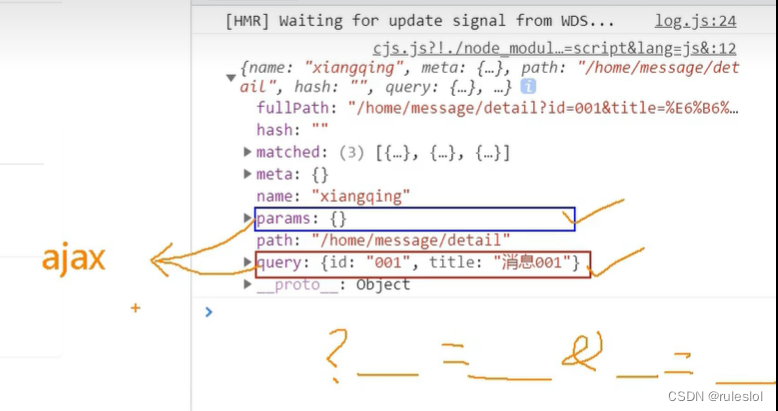
五、页面效果

六、小结






占位符用的什么名字,params里面的key就是什么。


注意:若是用params携带参数,不允许使用path指明路由的路径,要用name!