本篇文章,笔者将详细介绍在线教育系统源码的入门知识,并带领大家了解教育培训小程序的开发全流程。

一、在线教育系统的基本概念
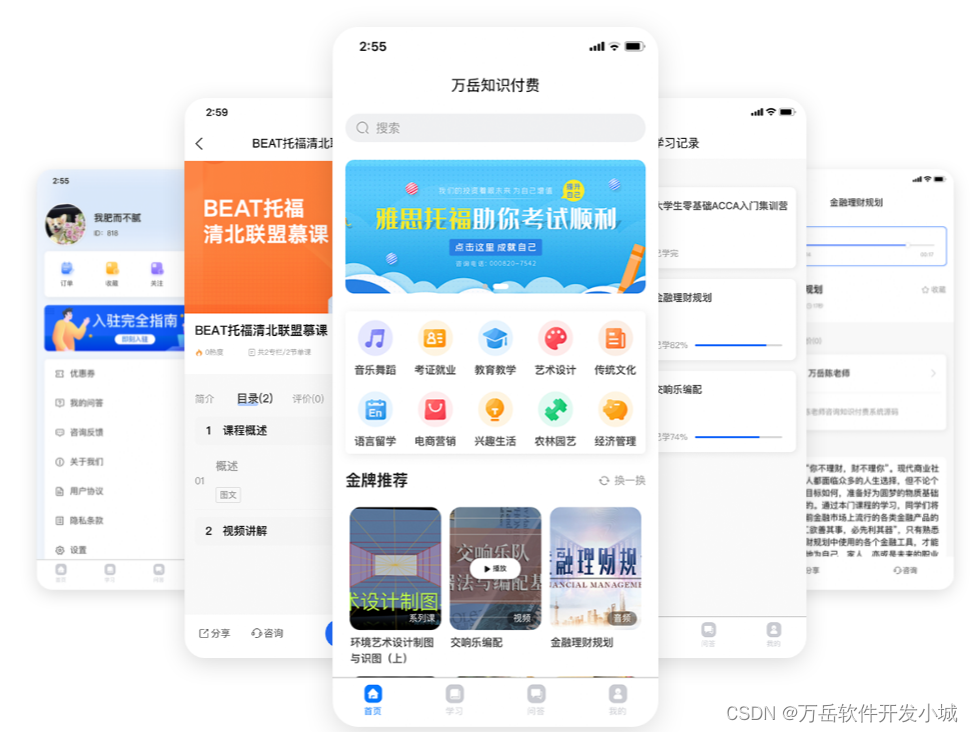
一个完整的在线教育系统应具备以下几个模块:
-
用户管理
-
课程管理
-
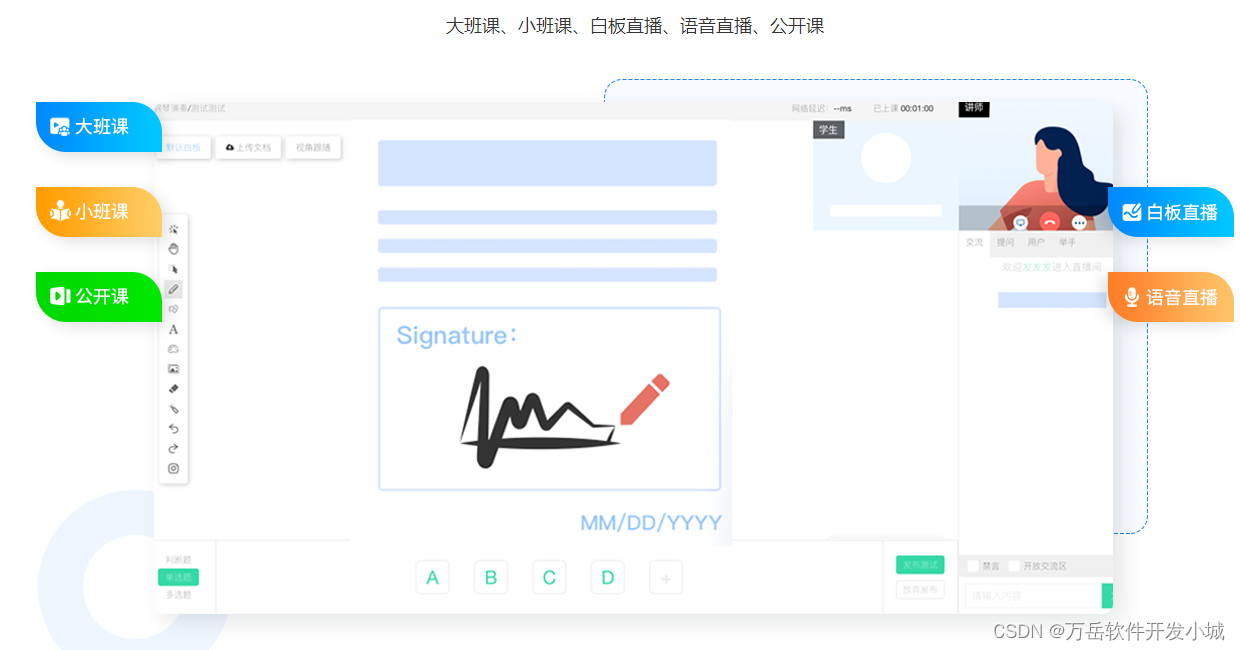
教学互动
-
支付模块
-
数据统计
二、开发工具和技术选型
常用的开发工具包括:
-
开发环境:Visual Studio Code、WebStorm等。
-
前端技术:HTML、CSS、JavaScript、React、Vue.js等。
-
后端技术:Node.js、Python(Django、Flask)、Java(Spring Boot)等。
-
数据库:MySQL、MongoDB、PostgreSQL等。
-
服务器:Apache、Nginx等。
-
小程序框架:微信小程序、支付宝小程序等。
三、开发在线教育小程序的全流程
- 需求分析
首先,需要对在线教育系统进行详细的需求分析,明确系统需要实现的功能和用户需求。这一步非常关键,它决定了系统的整体架构和功能模块设计。
- 系统设计
根据需求分析的结果,进行系统的整体设计。包括系统架构设计、数据库设计和功能模块设计。
-
页面布局:设计课程列表页、课程详情页、用户中心页等。
-
交互设计:实现用户的注册登录、课程购买、课程播放等交互功能。
-
样式设计:使用CSS或预处理器(如Sass、Less)进行样式设计,保证页面的美观和一致性。
- 后端开发
后端开发负责实现业务逻辑和数据处理,可以选择Node.js、Python或Java等后端技术。
-
接口设计:根据前端需求设计API接口,包括用户接口、课程接口、订单接口等。
-
业务逻辑实现:实现用户注册登录、课程管理、订单处理等业务逻辑。
-
数据处理:对数据库进行操作,完成数据的增删改查。

- 数据库搭建
根据数据库设计,创建相应的数据库表,并预置一些初始数据。常用的数据库有MySQL、MongoDB等。
- 小程序开发
主要工作包括:
-
小程序框架搭建:根据小程序平台的要求,搭建基本的项目结构。
-
页面和组件开发:开发小程序的各个页面和组件,实现用户交互功能。
-
接口调用:通过API接口与后端进行数据交互。
总结:
开发一个在线教育系统小程序是一个复杂而系统化的工程,涉及需求分析、系统设计、前后端开发、数据库搭建、测试部署等多个环节。通过本文的介绍,相信大家对在线教育系统源码有了一个初步的了解。