一、Qt的概述
Qt是一个跨平台 的C++图形用户界面应用程序框架(GUI)。它为应用程序开发者提供建立艺术级图形界面所需的所有功能。它是完全面向对象的,很容易扩展,并且允许真正的组件编程。开发环境为Qt creator5.8.0,下载网址:http://download.qt.io/archive/qt/
二、创建工程
1、准备工作
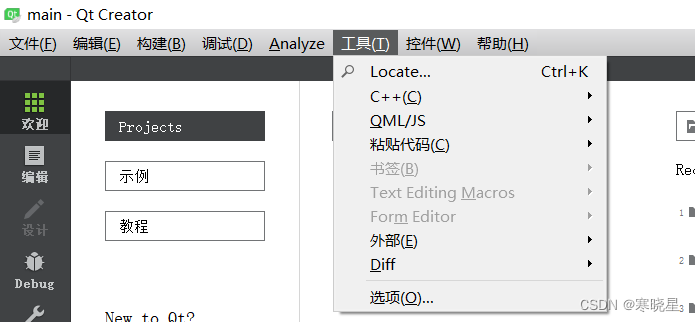
(1)点击工具中选项

(2)设置编码格式为UTF-8
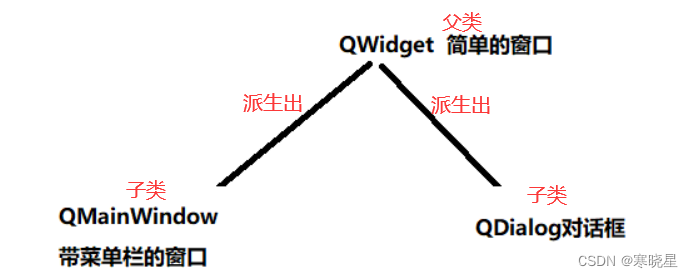
2、Qt窗口类型及关系
三种窗口QWidget、QMainWindow、QDialog之间的关系:

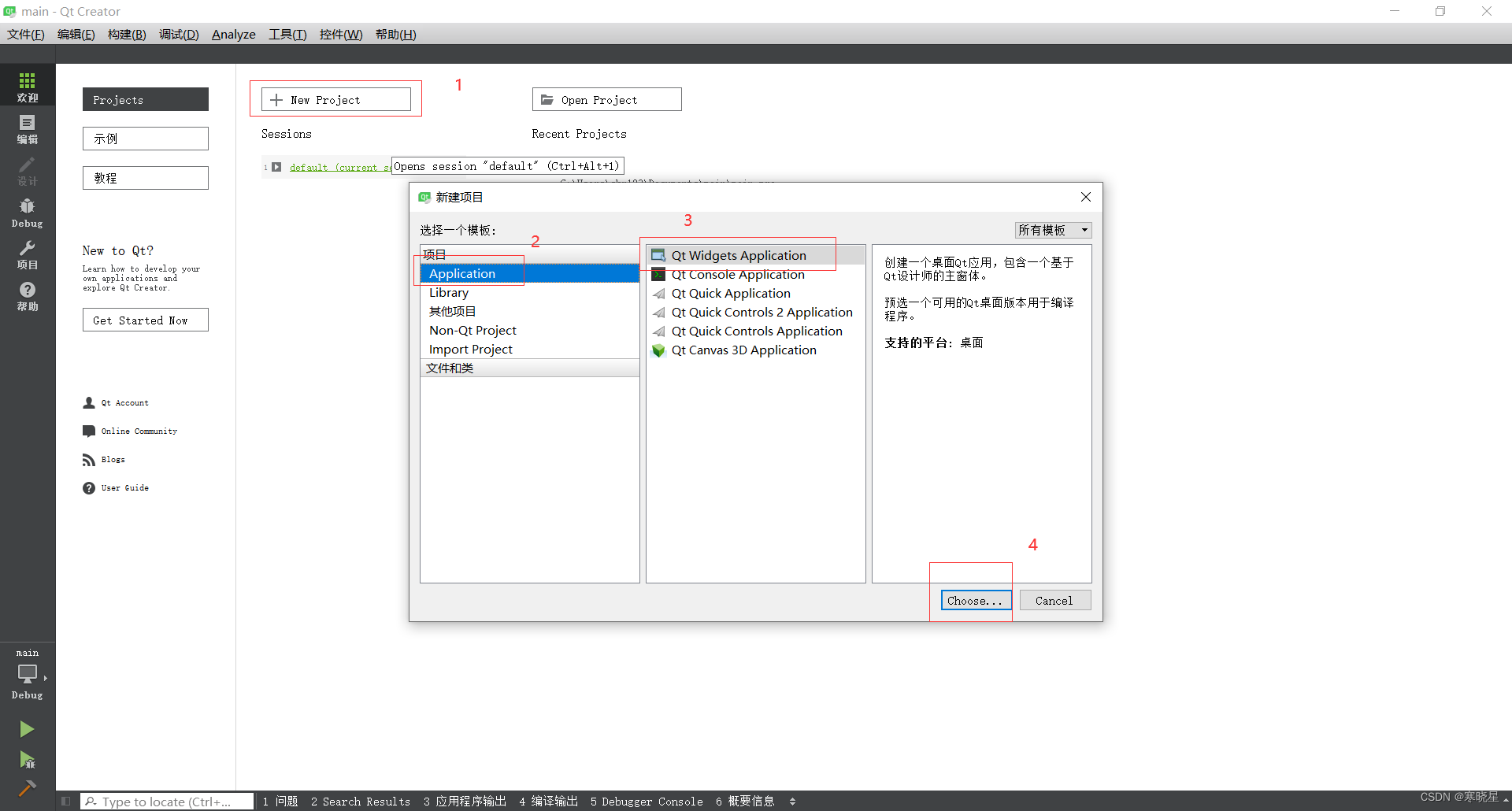
3、创建Qt工程

 用代码做ui选项:
用代码做ui选项:
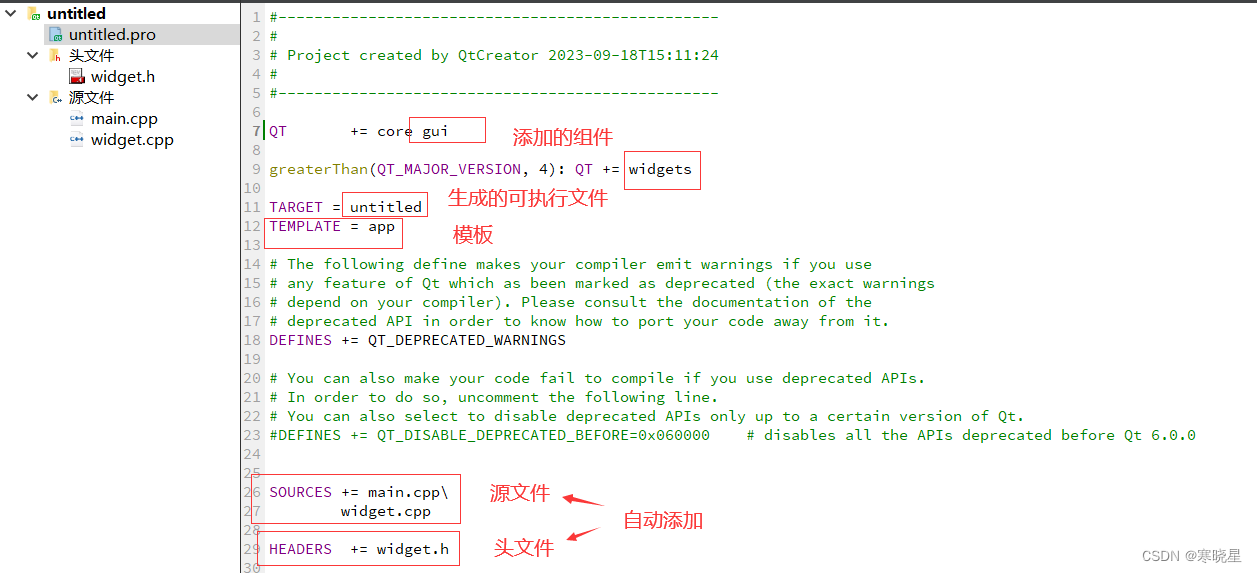
工程文件:

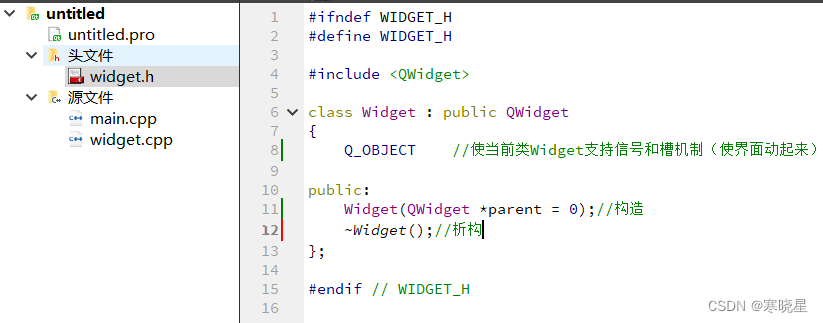
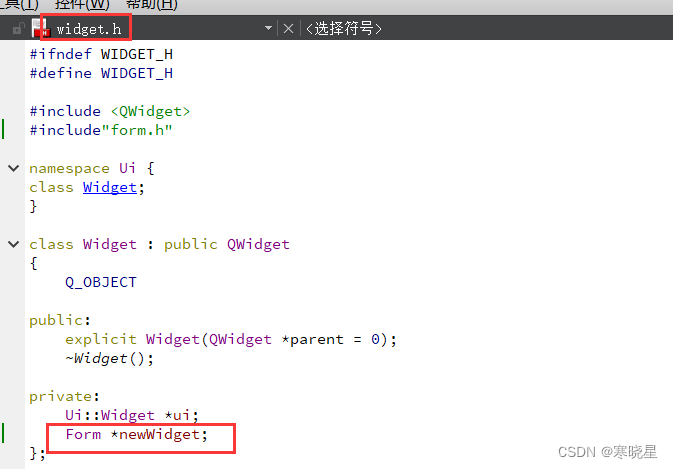
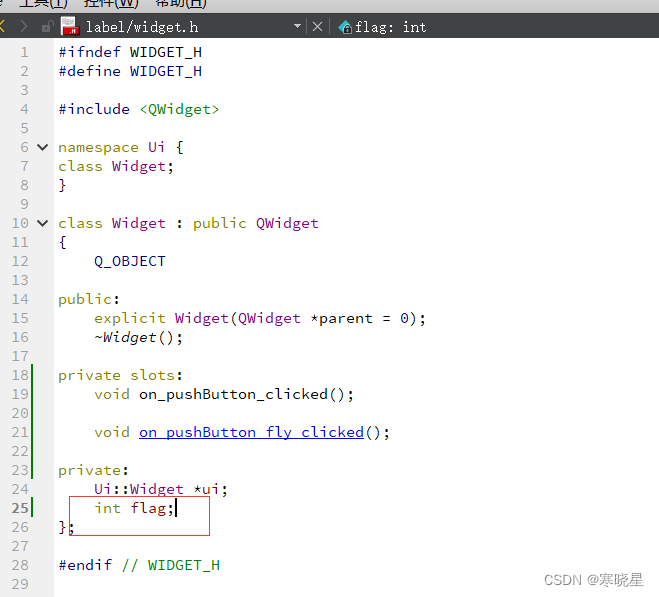
widget.h头文件:

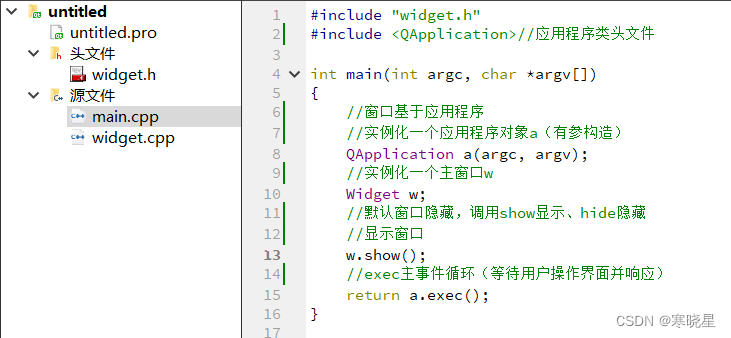
main主函数文件解释:

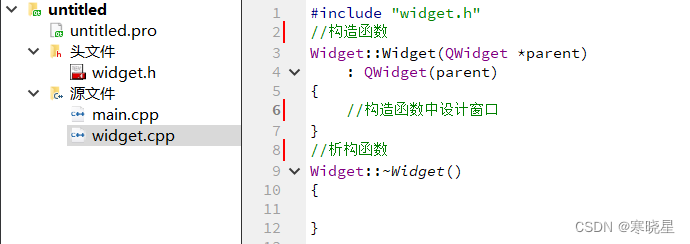
widget.cpp
4、设计Qt工程
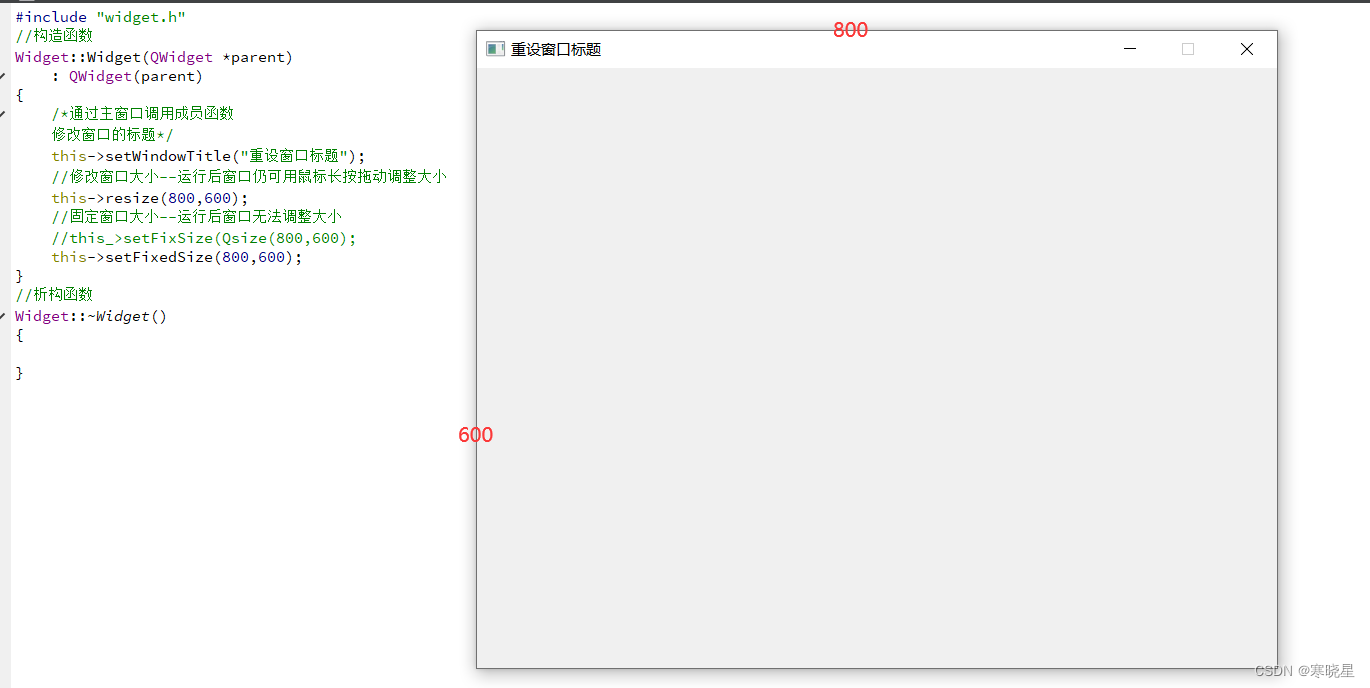
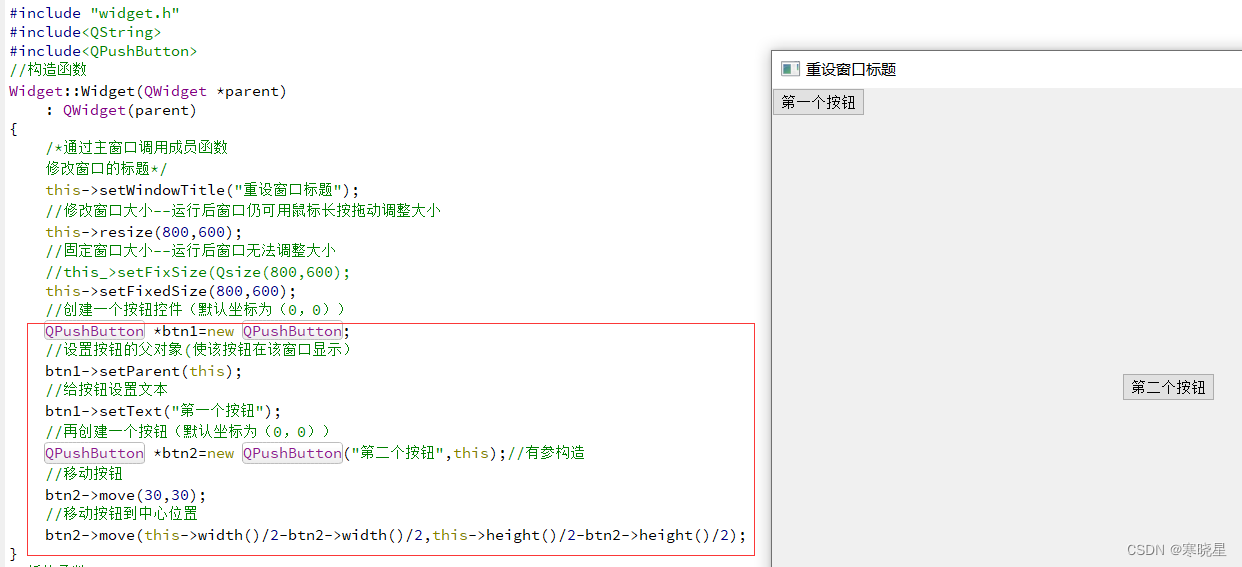
(1)窗口
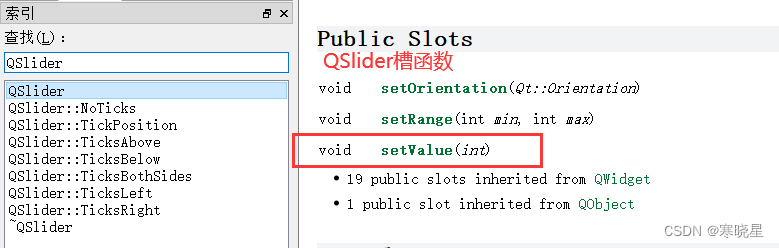
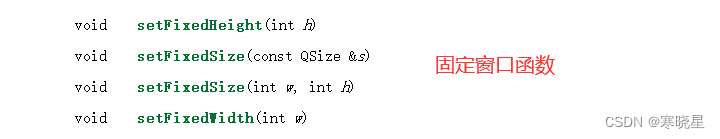
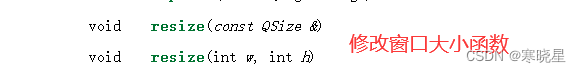
在主窗口及父类中有相应函数(在Qt助手中查看),通过调用它们实现窗口设计。





(2)按钮
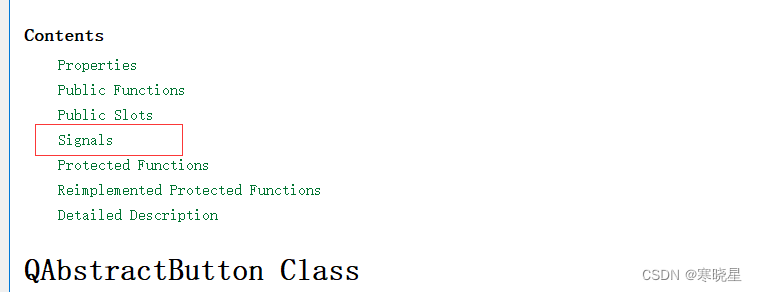
 在QpushButton父类QAbstractButton中可以找到修改按钮文本函数
在QpushButton父类QAbstractButton中可以找到修改按钮文本函数

在QAbstractButton父类Qwidget中可以找到设置按钮的父对象函数


三、对象树(对象模型)
定义:
Q0bject是以对象树的形式组织起来的:在创建 QObject 对象时,可以提供一个其父对象,我们创建 的这个 QObject 对象会自动 添加到其父对象的 children()列表。
当父对象析构的时候,这个列表中的所有对象也会 被析构。(注:这里的父对象并不是继承意义上的父类)
补充:
QWidget 继承自 QObject,因此也继承了这种对象树关系。一个孩子自 动地成为父组件 的一个子组件
我们可以自己删除子对象,它们会自动从其父对象列表中删除
所有的控件 尽量在 堆区创建
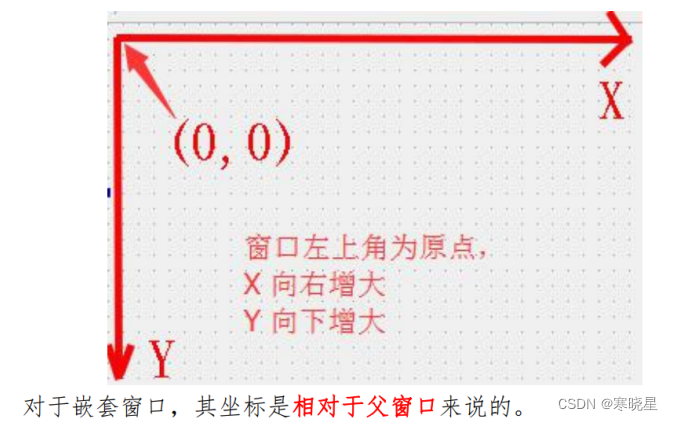
四、坐标体系
以左上角为原点(0,0),X 向右增加,Y 向下增加

五、信号和槽机制
1、概述
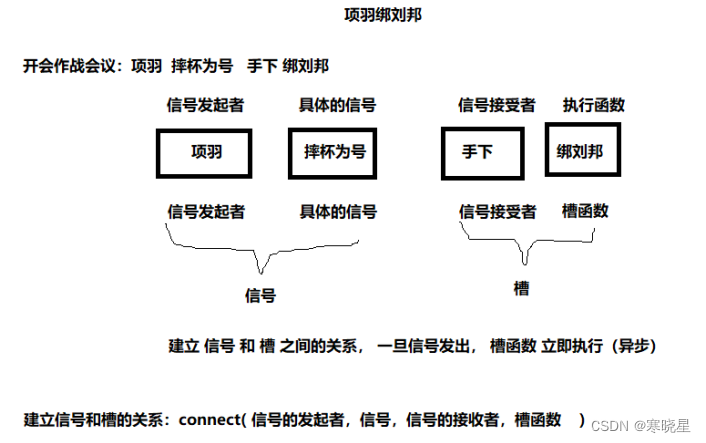
所谓信号槽,类似观察者模式:当发生了感兴趣的事件,某一个操作就会被自动触发。当某个事件发生之后,比如,按钮检测到自己被点击了一下,它就会发出一个信号(signal)。这种发出是没有目的的,类似广播。如果有对象对这个信号感兴趣,它就会使用连接(connect)函数,意思是,将想要处理的信号和自己的一个函数(称为槽(slot))绑定来处理这个信号。也就是说,当信号发出时,被连接的槽函数会自动被回调。
例子说明:

2、系统的信号和槽
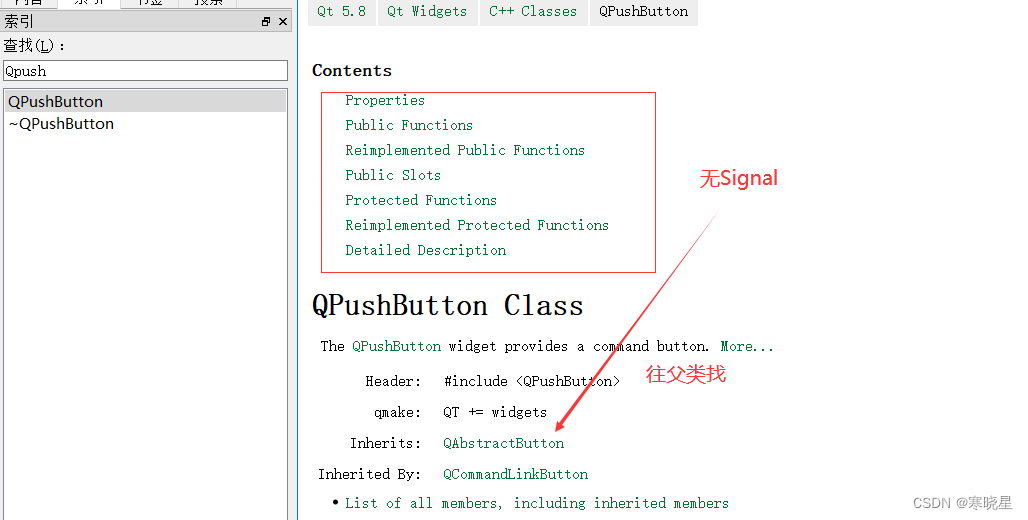
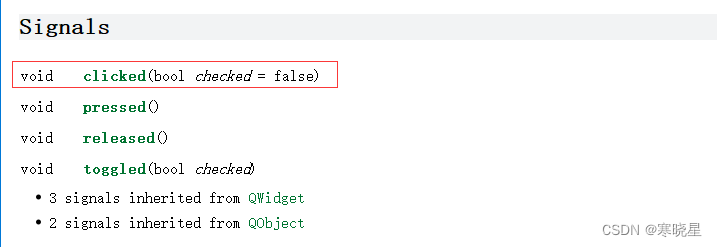
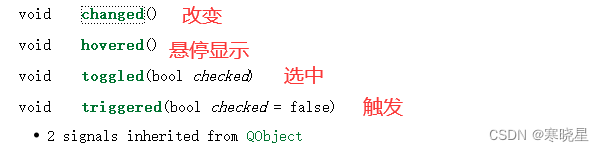
查找QPushButton的信号Signal:


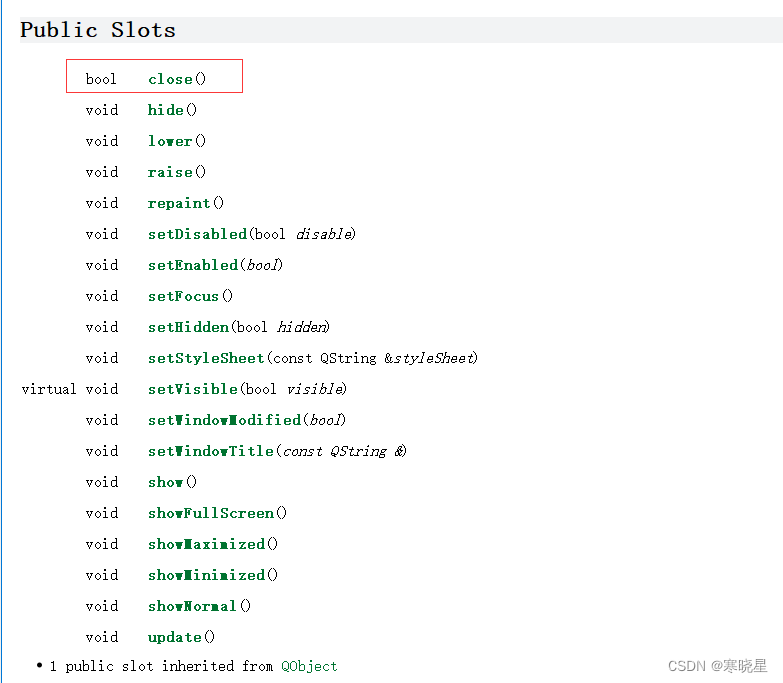
 在QWidget中查找槽函数:
在QWidget中查找槽函数:

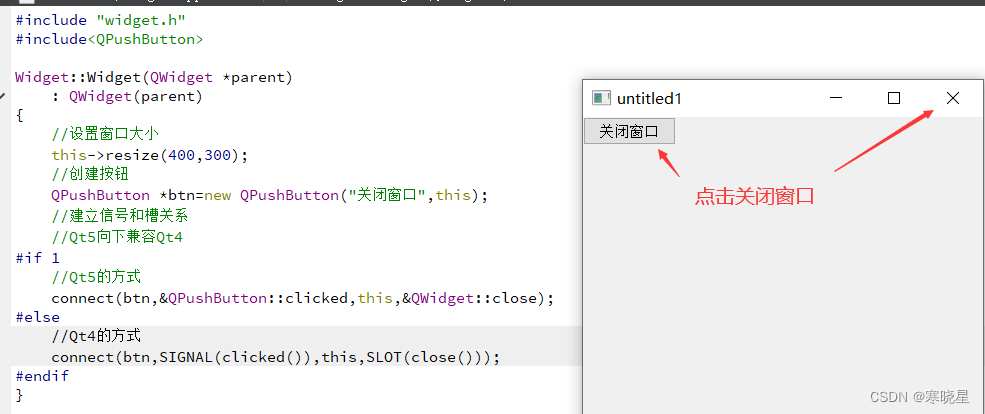
构造代码:

 3、自定义信号和槽函数
3、自定义信号和槽函数
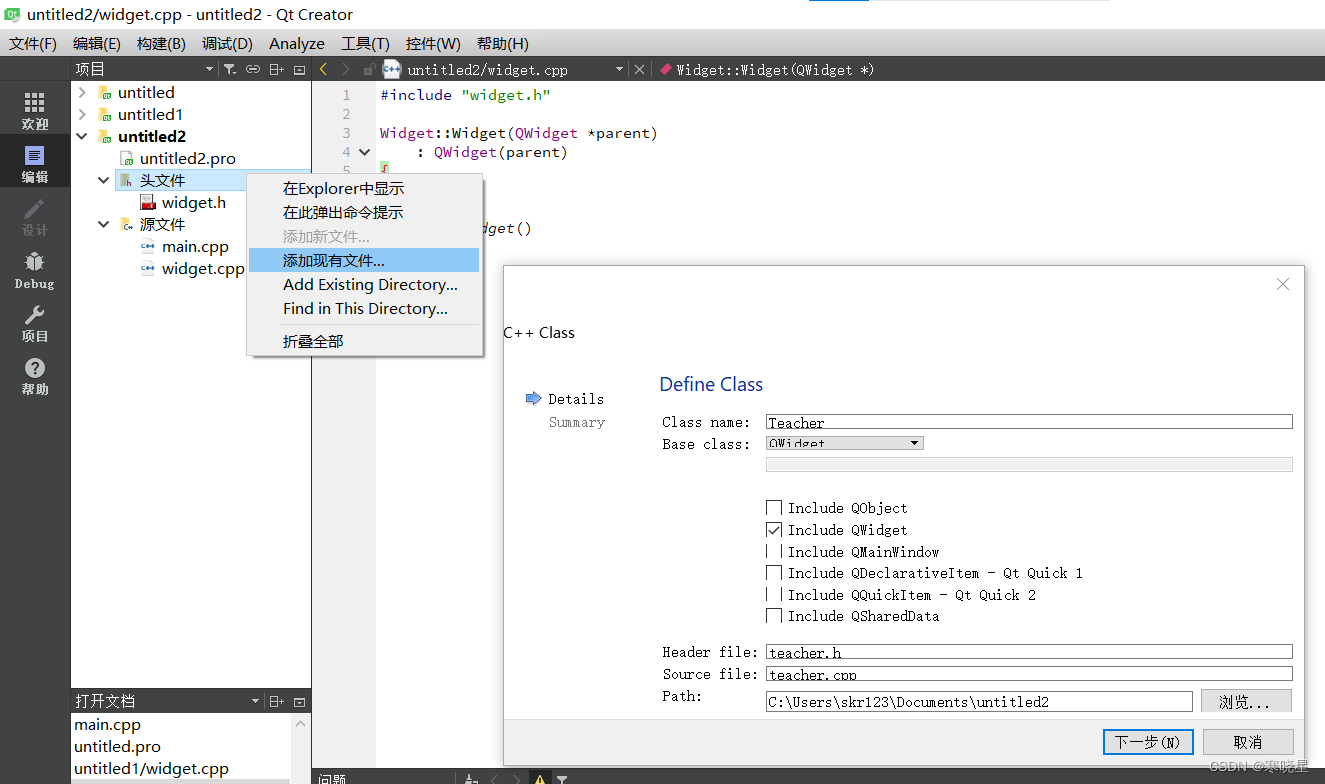
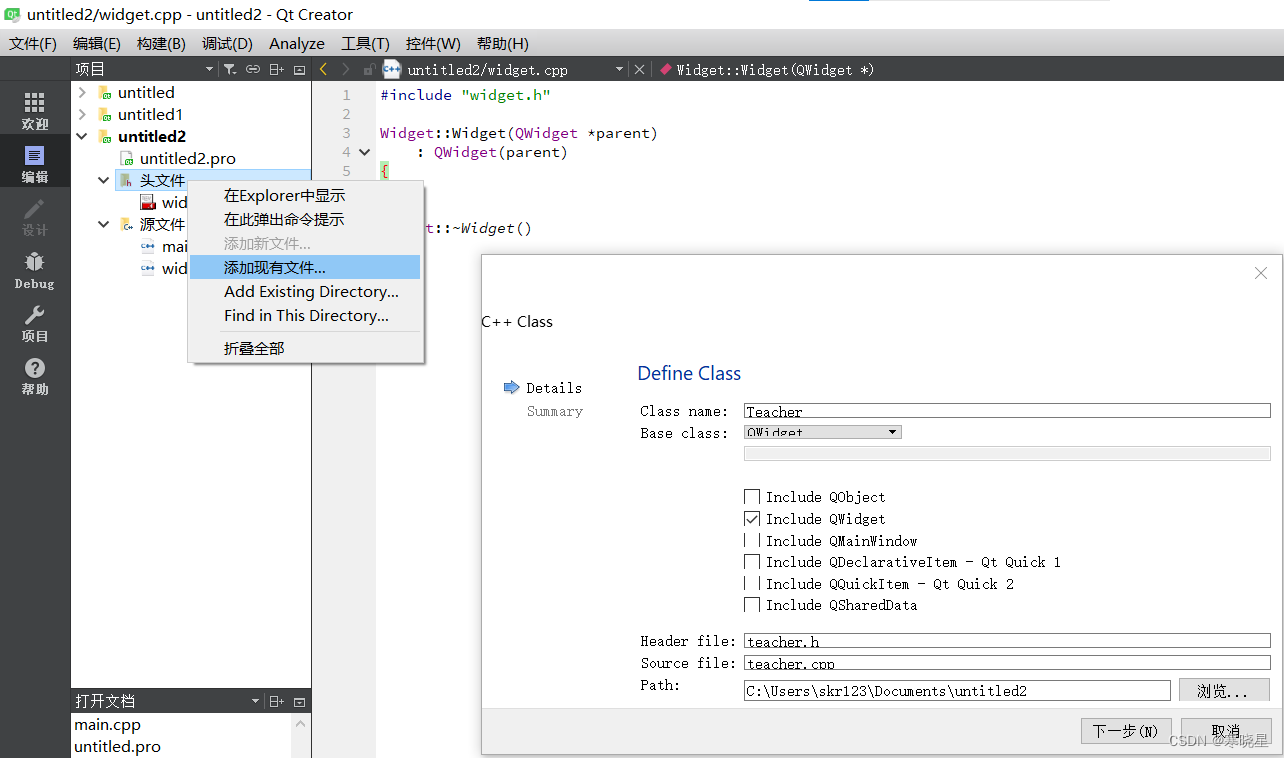
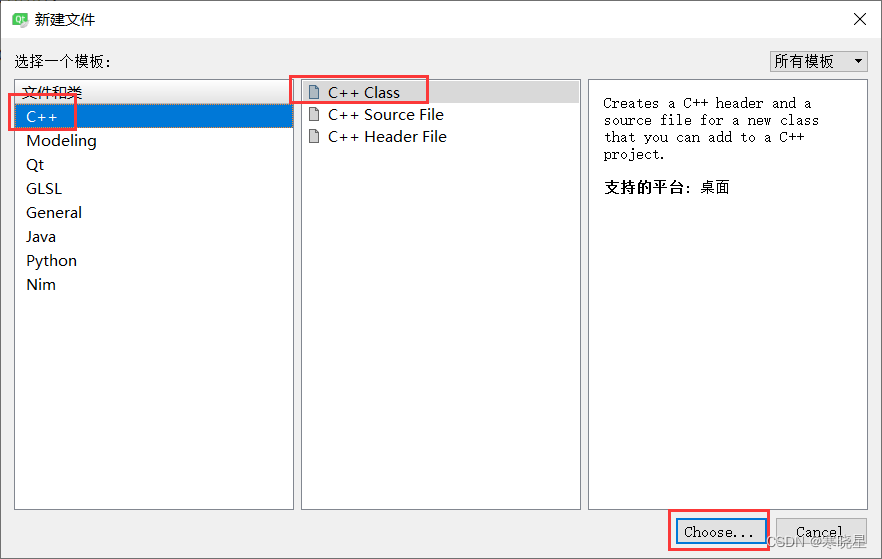
添加两个自定义类

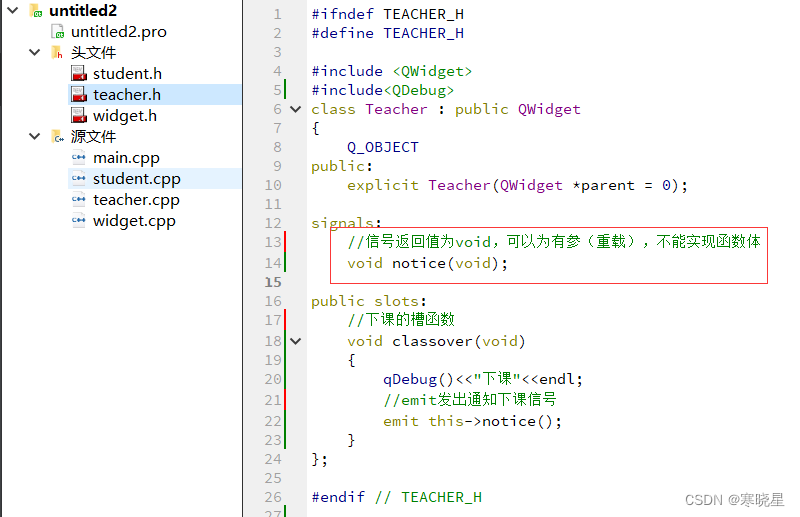
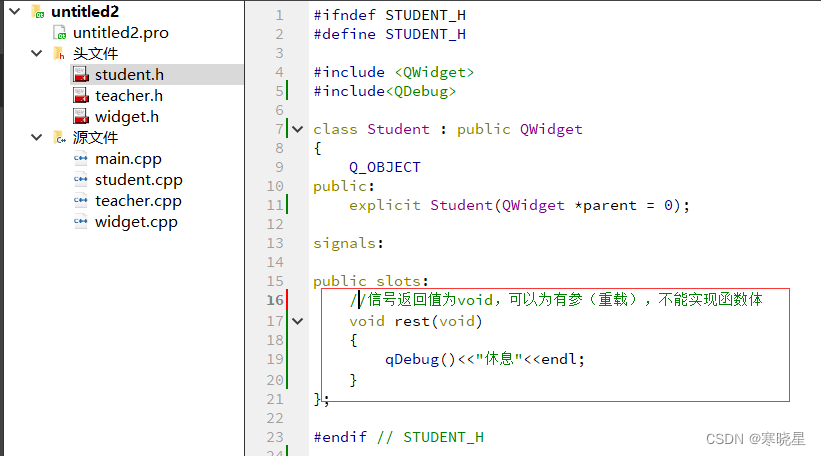
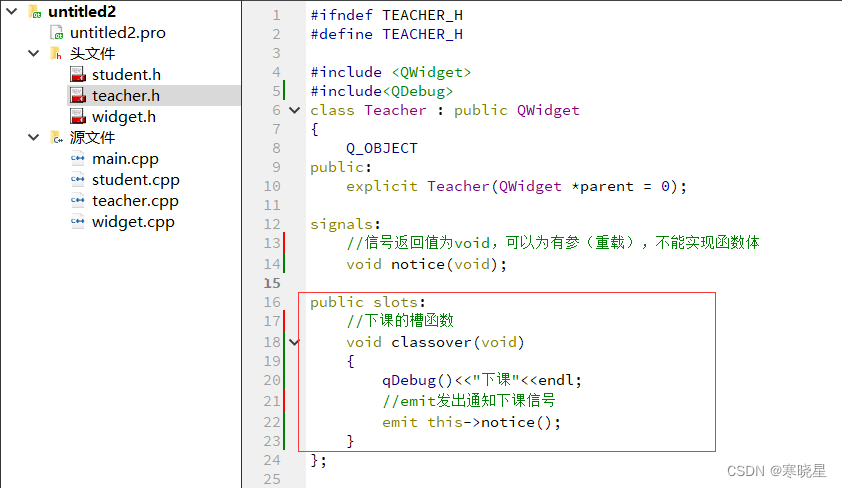
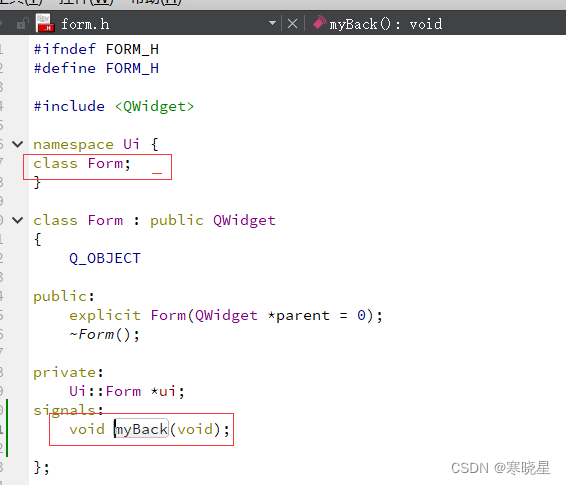
定义信号:在关键字signals下实现

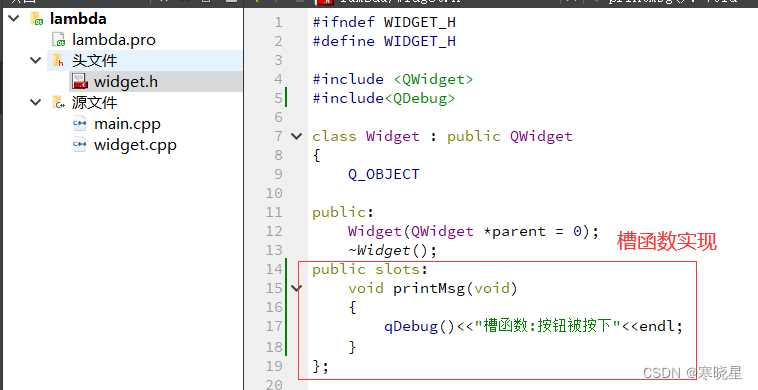
定义槽函数:在关键字public slots下实现
 发出信号槽函数:
发出信号槽函数:

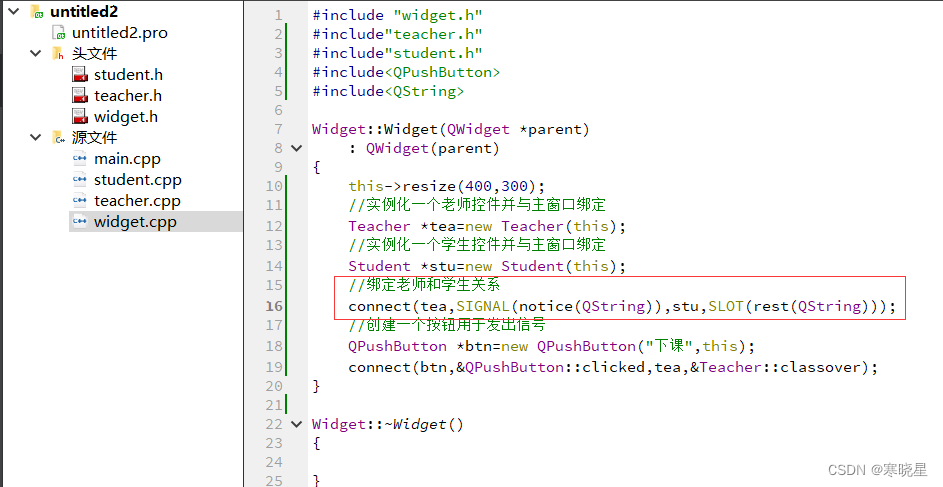
构造函数:
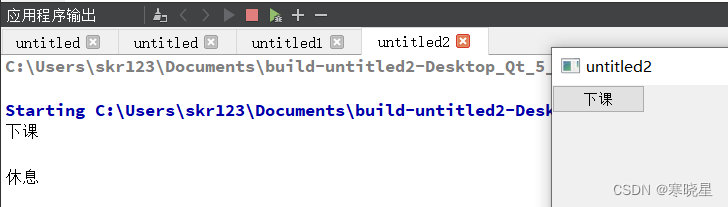
 运行结果:当点击下课按钮发出信号时时,相应槽函数响应,debug输出。
运行结果:当点击下课按钮发出信号时时,相应槽函数响应,debug输出。
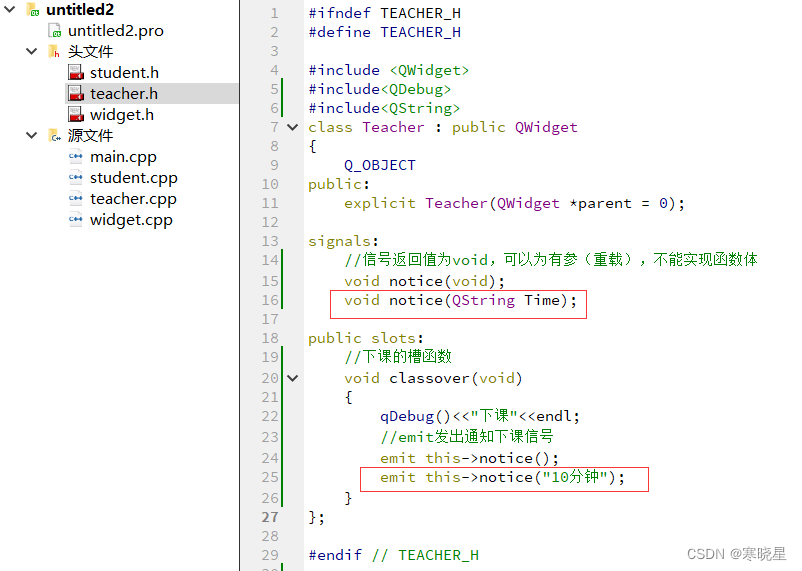
 4、自定义信号和槽之间的有参传递
4、自定义信号和槽之间的有参传递

 Qt5方式构造:
Qt5方式构造:
Qt4方式构造:

运行结果:
 5、信号和槽的注意事项
5、信号和槽的注意事项
信号和槽函数返回值是void
信号只需要声明,不需要实现。槽函数需要声明也需要实现
使用emit在恰当的位置发送信号
一个信号 可以连接 多个槽 多个信号 可以连接 一个槽
disconnect关键字可以断开信号和槽的连接
槽函数的参数 要小于等于 信号的参数个数。
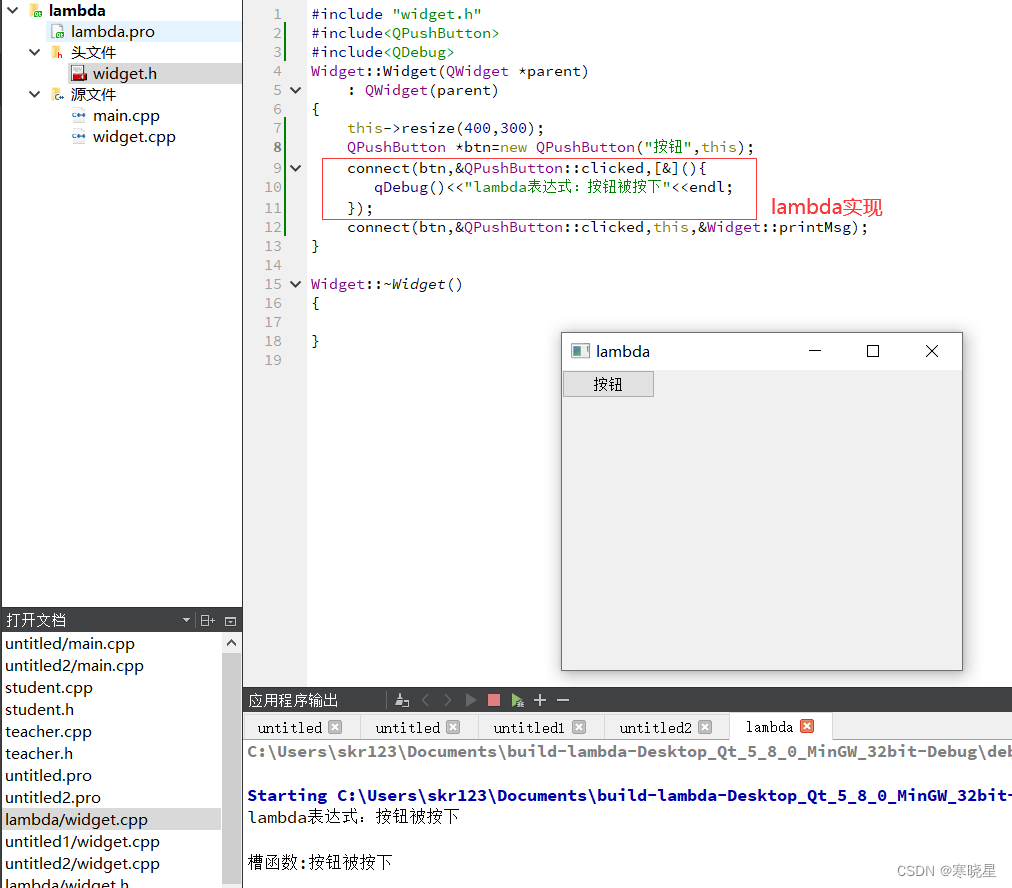
六、lambda表达式
Lambda表达式用于定义并创建匿名的函数对象,巧用Lambda表达式可以简化编程工作。


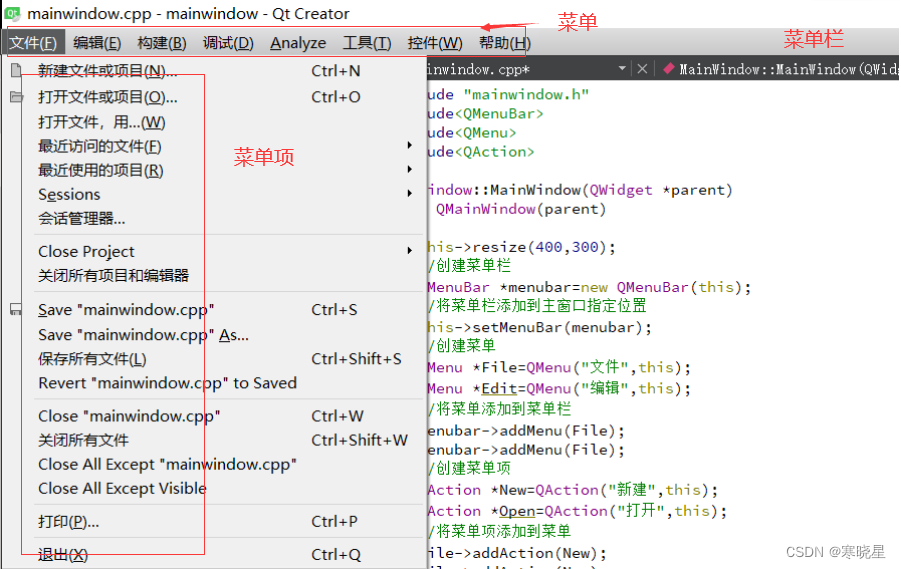
七、QMainWindow窗口
QMainWindow是一个为用户提供主窗口程序的类,包含菜单栏(menu bar)。

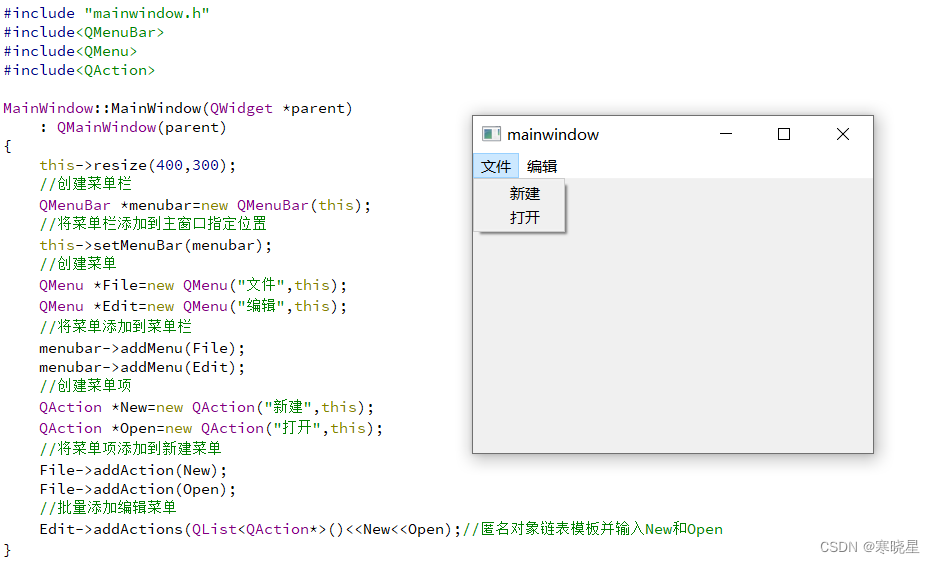
1、创建菜单栏并添加
//创建菜单栏
QMenuBar *menubar=new QMenuBar(this);
//将菜单栏添加到主窗口指定位置
this->setMenuBar(menubar);2、 创建菜单并添加
//创建菜单
QMenu *File=new QMenu("文件",this);
QMenu *Edit=new QMenu("编辑",this);
//将菜单添加到菜单栏
menubar->addMenu(File);
menubar->addMenu(Edit);3、创建菜单项并添加
//创建菜单项
QAction *New=new QAction("新建",this);
QAction *Open=new QAction("打开",this);
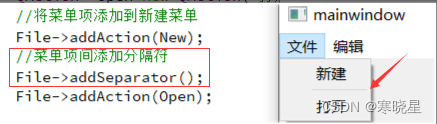
//将菜单项添加到新建菜单
File->addAction(New);
File->addAction(Open);
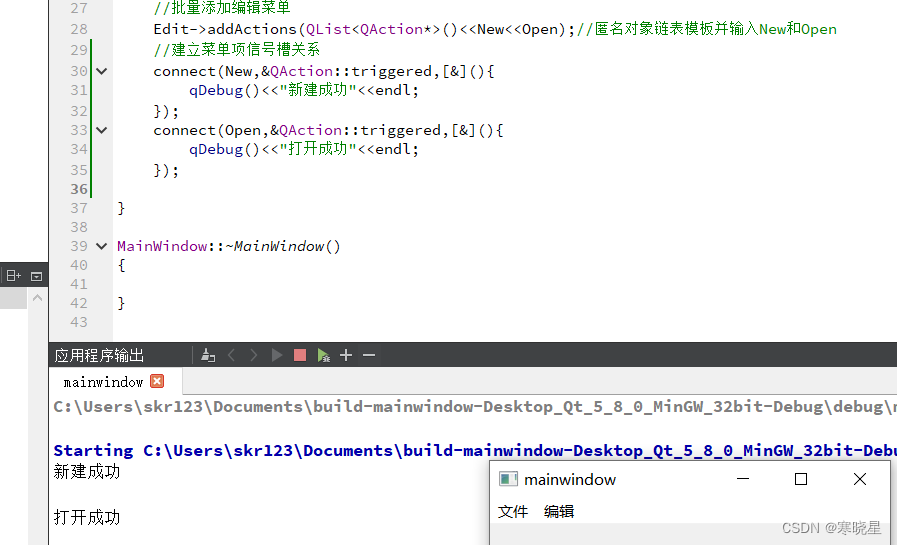
//批量添加编辑菜单
Edit->addActions(QList<QAction*>()<<New<<Open);//匿名对象链表模板并输入New和Open
4、菜单项间添加分隔符

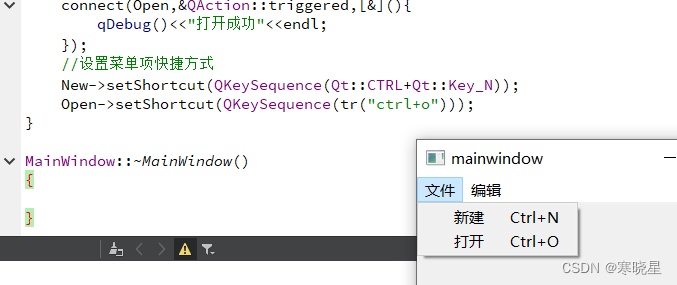
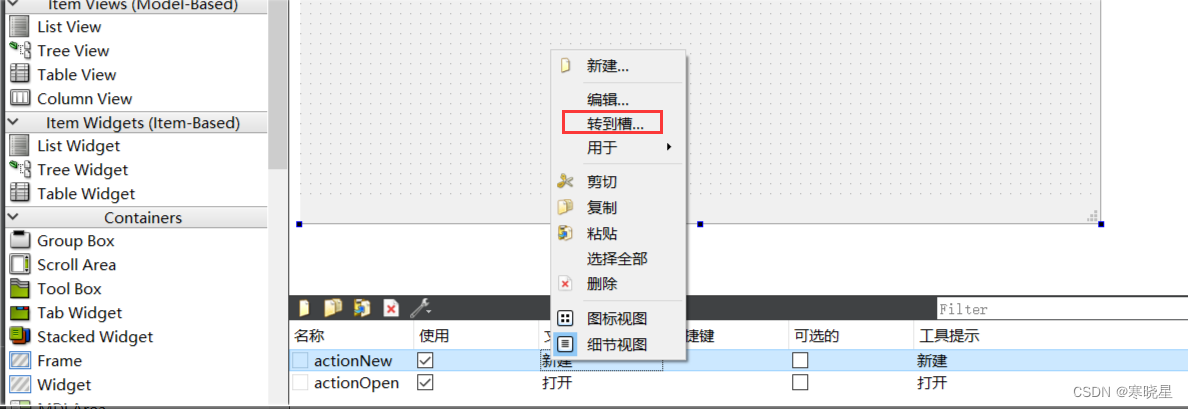
5、建立菜单项信号槽关系


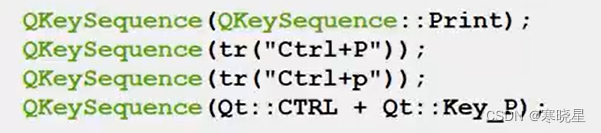
6、设置菜单项快捷方式



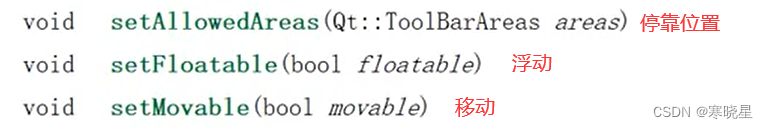
7、工具栏QToolBar
头文件:#include<QToolBar>

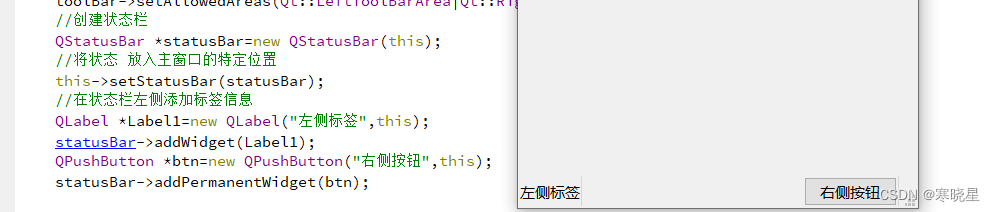
 8、状态栏QStatusBar
8、状态栏QStatusBar
头文件#include<QStatusBar>

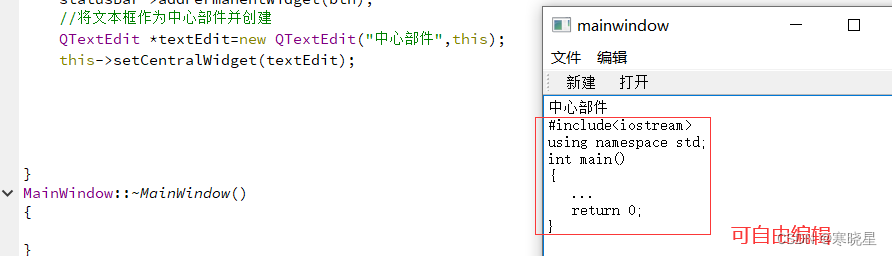
9、中心部件

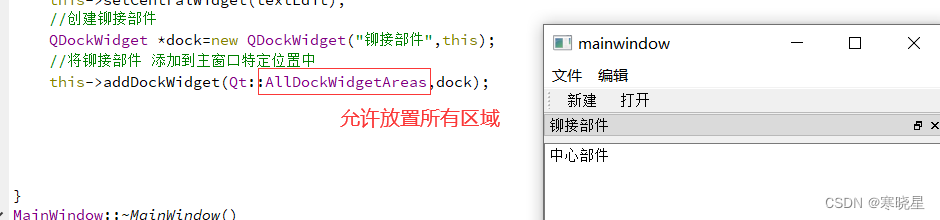
10、铆接部件
头文件:#include<QDockWidget>

11、添加资源文件-图标
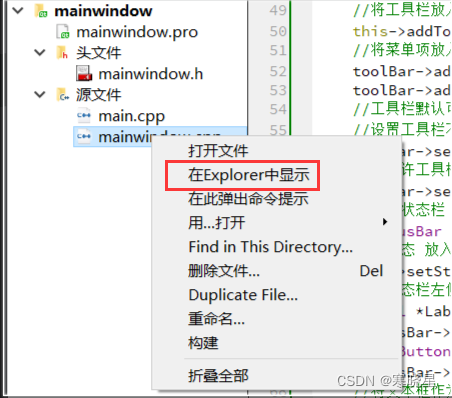
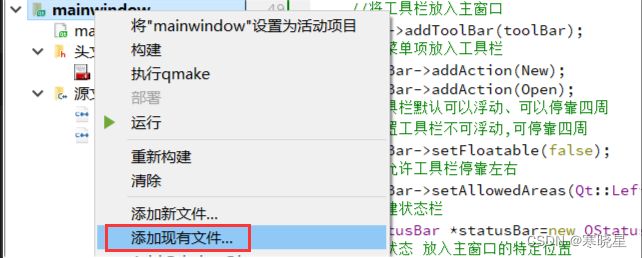
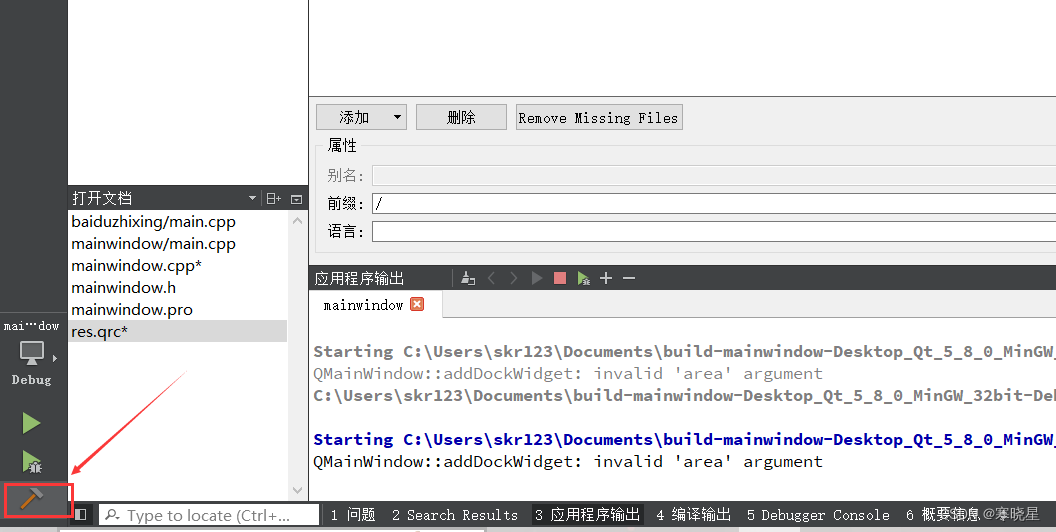
打开当前工程文件:

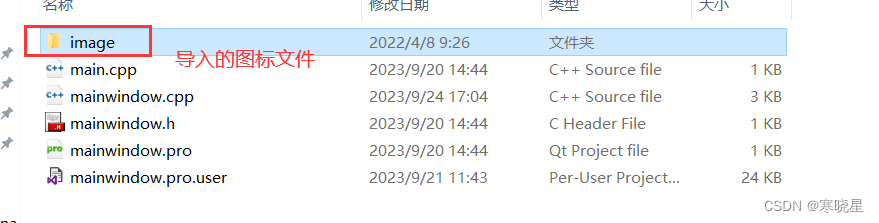
在当前工程导入文件:

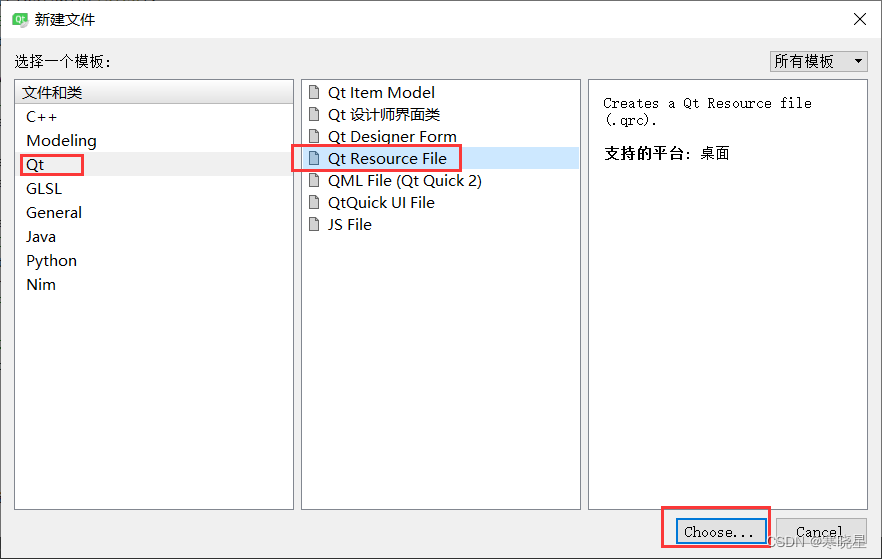
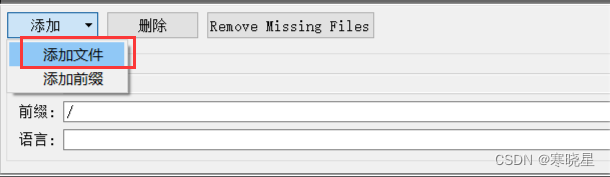
添加资源文件:


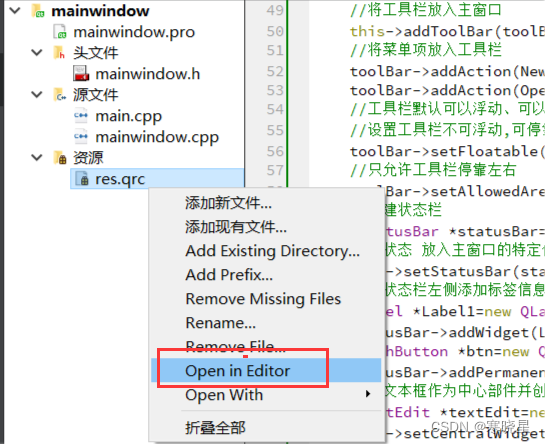
重新返回资源文件:

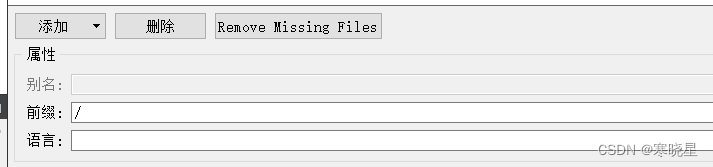
添加路径前缀:


添加image中图标文件:

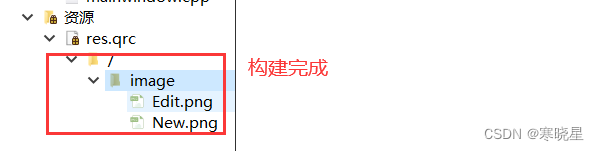
构建资源文件:


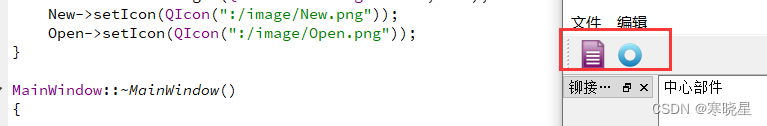
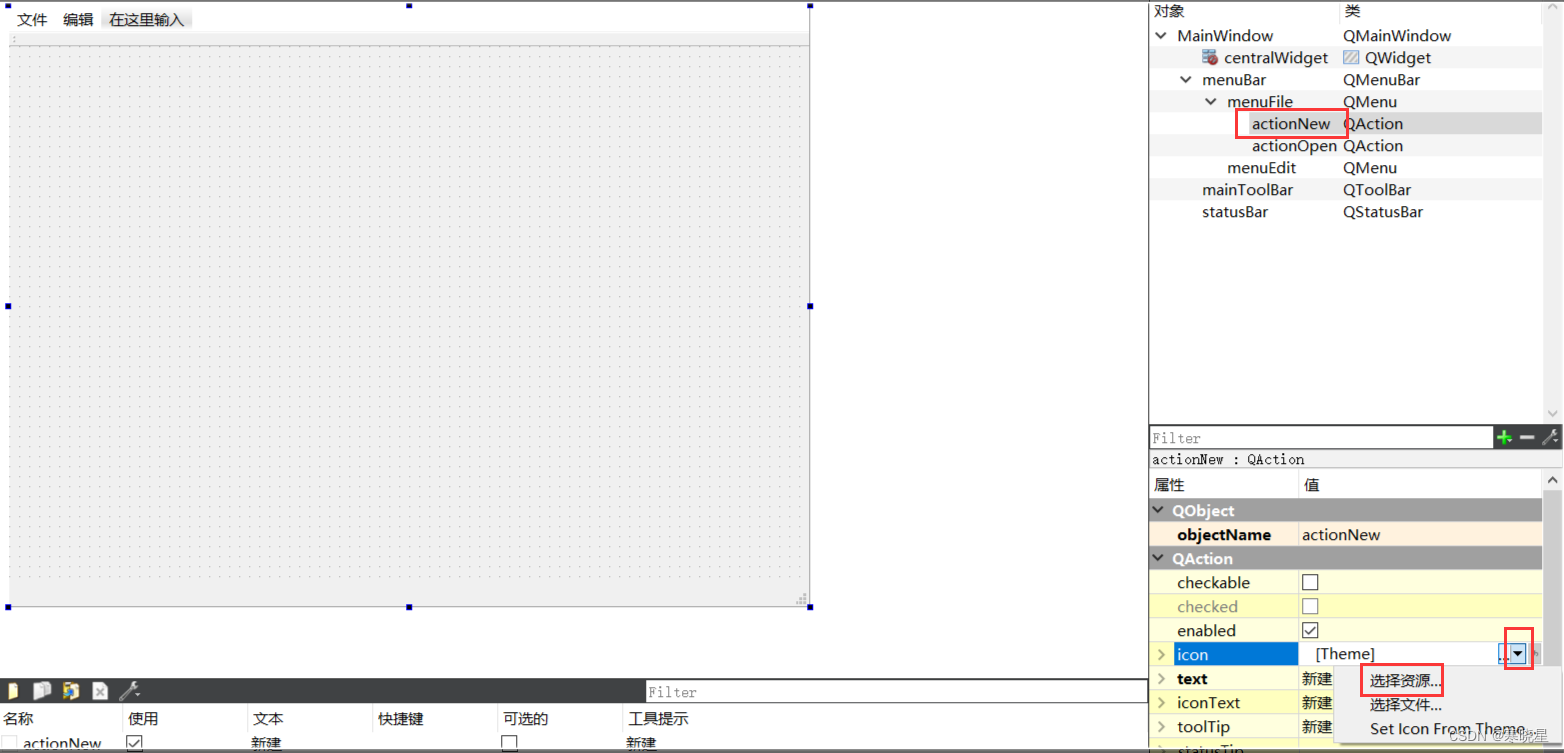
给菜单项添加图标 :代表的是资源文件

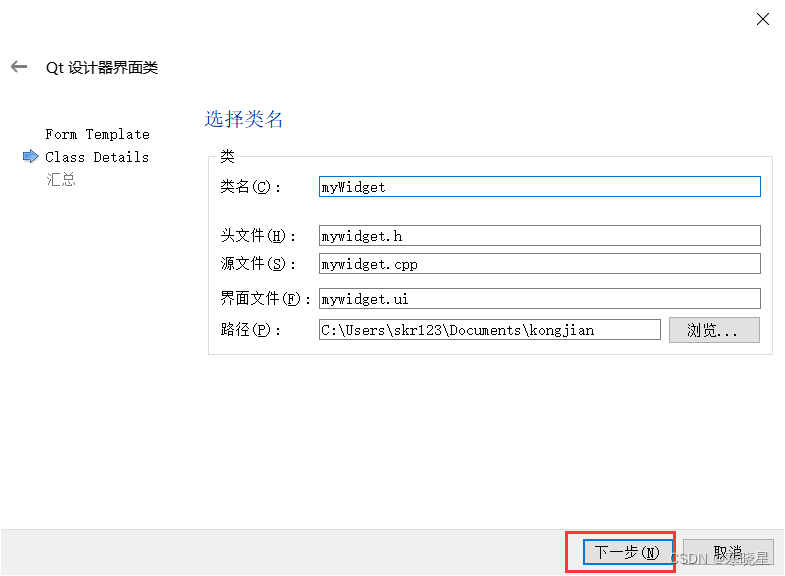
八、ui文件
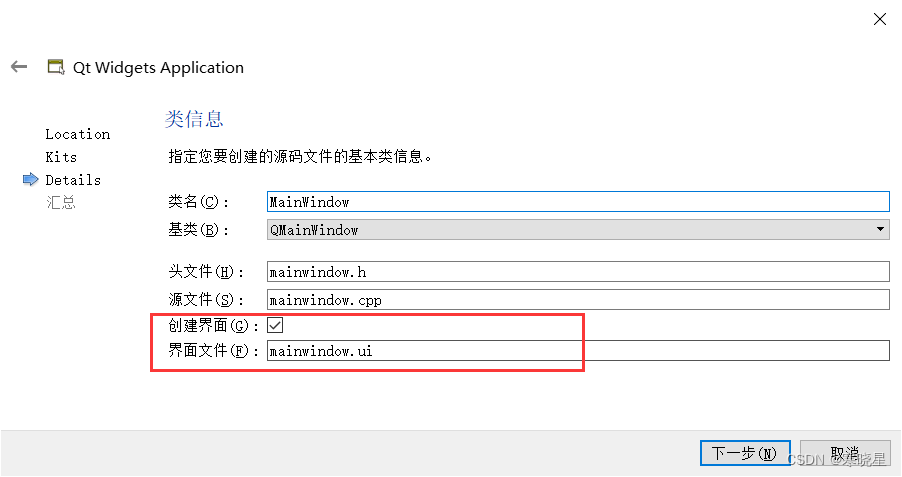
创建窗口时勾选创建界面即生成ui文件


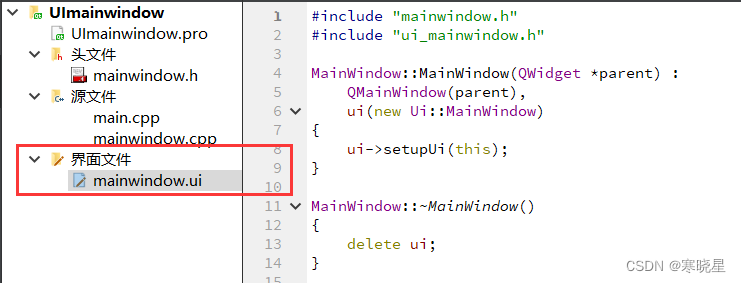
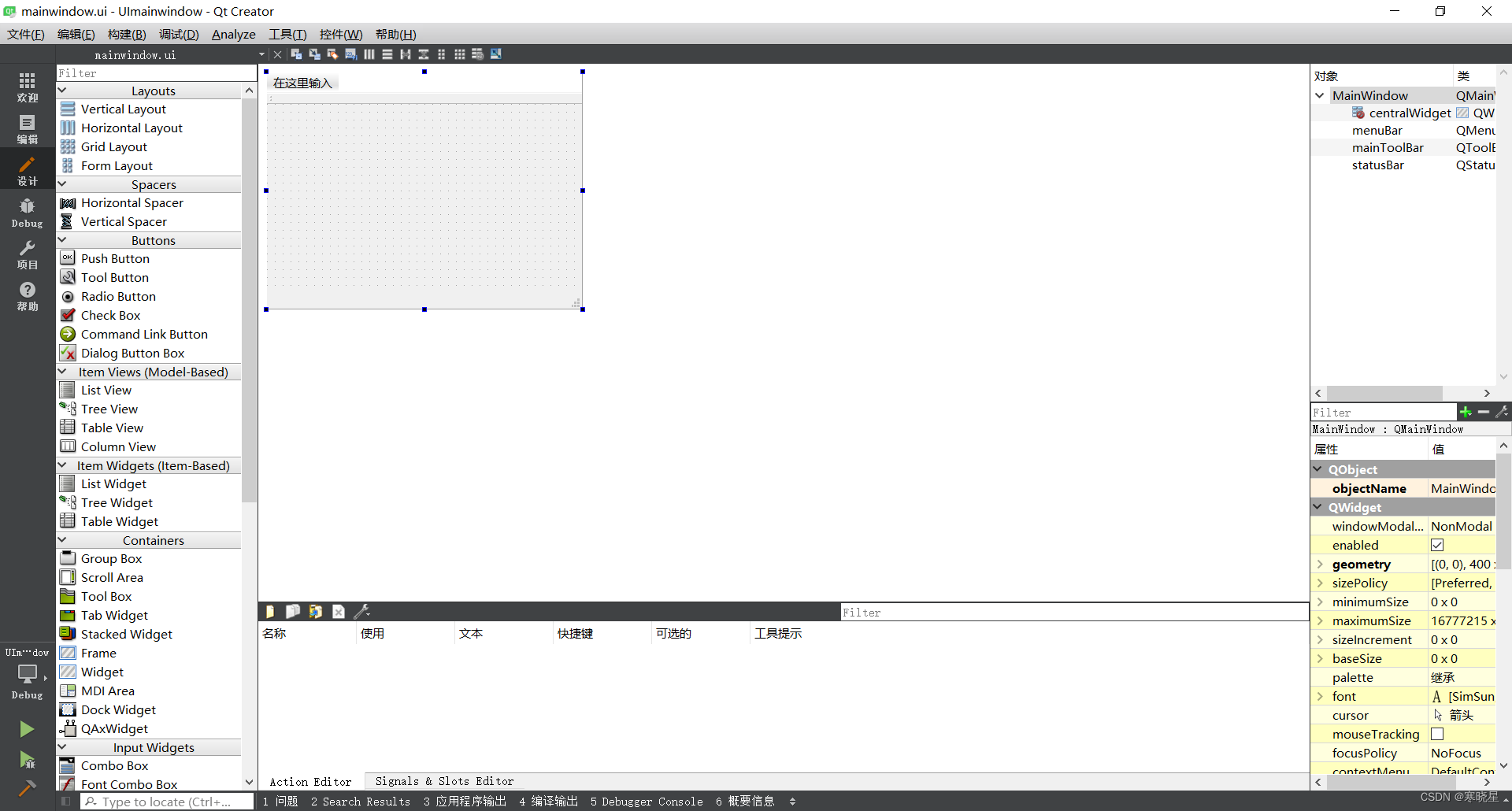
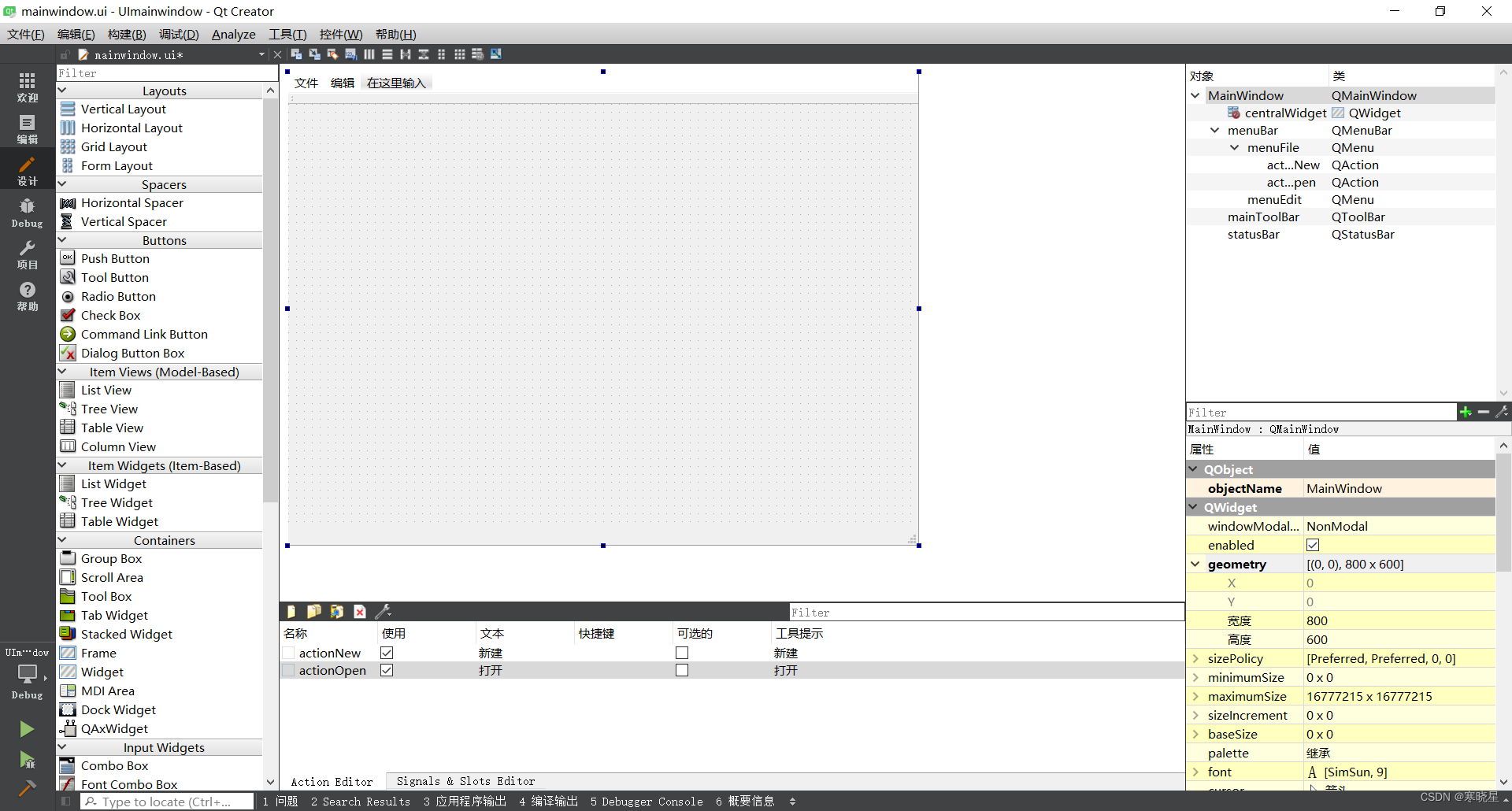
双击进入ui界面:

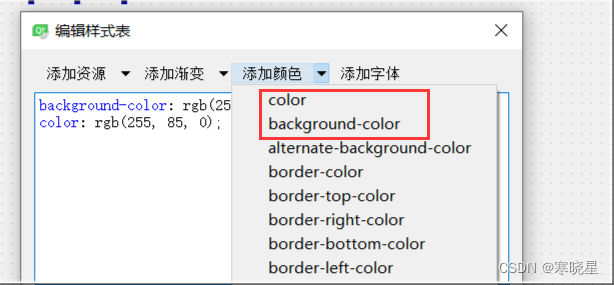
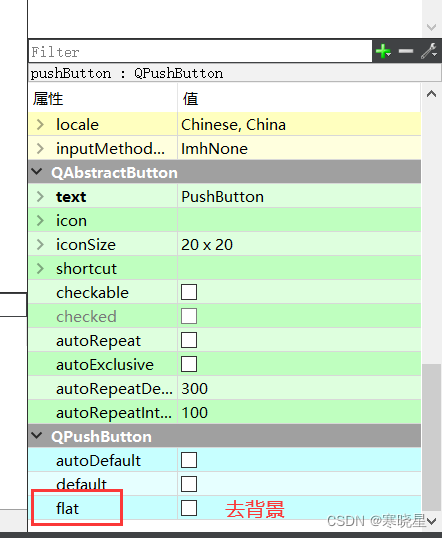
改变按钮字体背景:




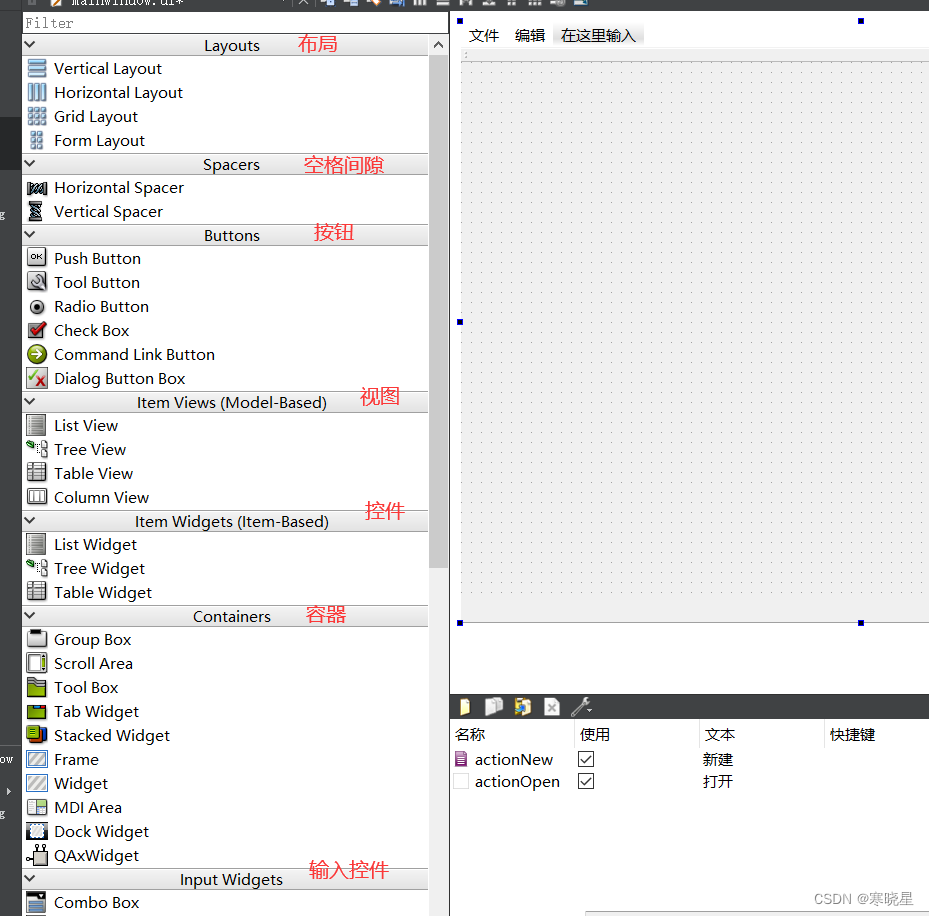
界面编辑:

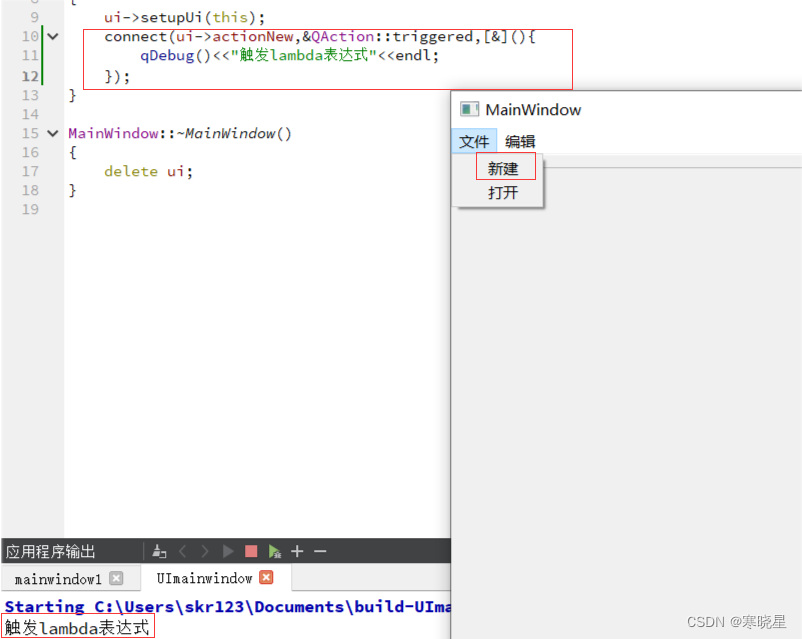
建立信号与lambda表达式关系:返回编写相应代码

建立信号与槽关系:
 放入测试代码:
放入测试代码: 
添加资源(步骤如前七中11小点)后为"新建"设置图标:

九、对话框
1、概述
很多不能或者不适合放入主窗口的功能组件都必须放在对话框中设置。对话框通常会是一个顶层窗口,出现在程序最上层,用于实现短期任务或者简洁的用户交互。
Qt中使用QDialog类实现对话框。就像主窗口一样,我们通常会设计一个类继承QDialog。QDialog(及其子类,以及所有Qt : : Dialog 类型的类)的对于其parent指针都有额外的解释:如果 parent为 NULL ,则该对话框会作为一个顶层窗口,否则则作为其父组件的子对话框(此时,其默认出现的位置是 parent的中心)。的中心)。
顶层窗口与非顶层窗口的区别:顶层窗口在任务栏会有自己的位置,而非顶层窗口则会共享其父组件的位置。
2、分类
模态对话框:会阻塞同一应用程序中其它窗口的输入
- 使用QDialog: : exec()实现应用程序级别的模态对话框
- 使用QDialog: : open()实现窗口级别的模态对话框
非模态对话框:不会阻塞同一应用程序中其它窗口的输入
- 使用QDialog: : show()实现非模态对话框。
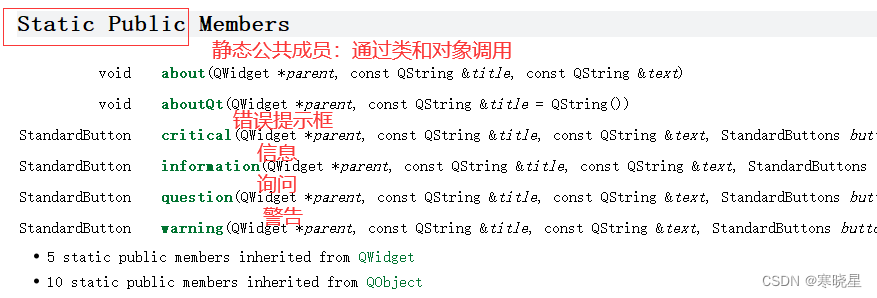
3、消息对话框QMessageBox
属于模态对话框,用于显示信息、询问问题等。
头文件:#include<QMessageBox>
错误对话框:当点击消息对话框时弹出错误信息,此时不能在主窗口操作--模态对话框
信息对话框:
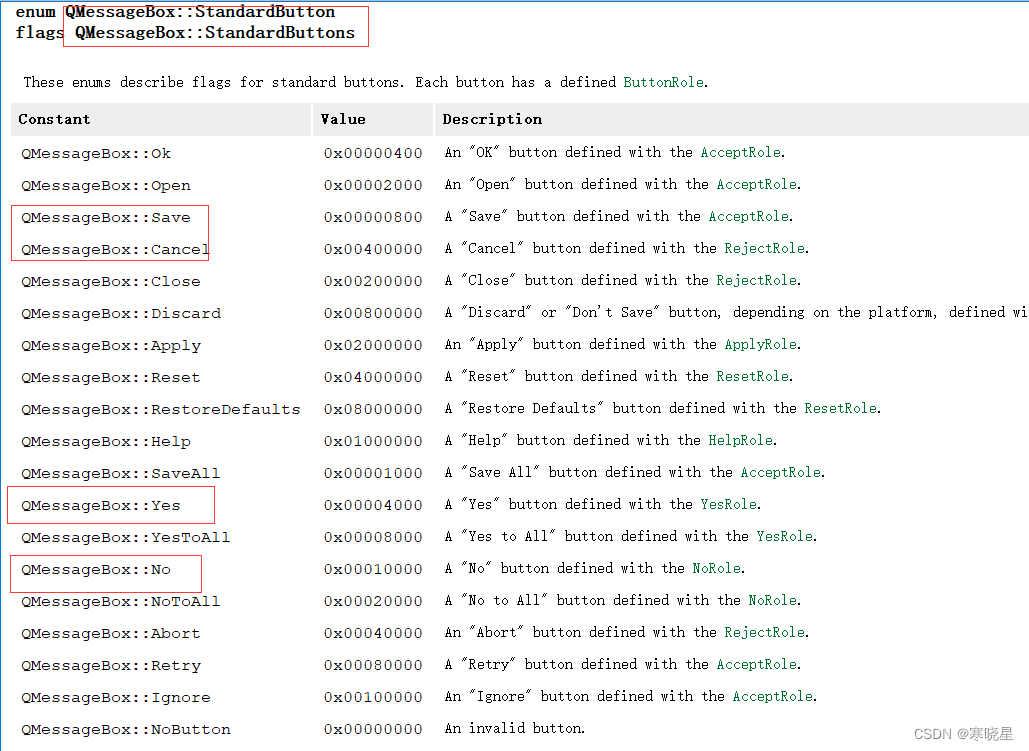
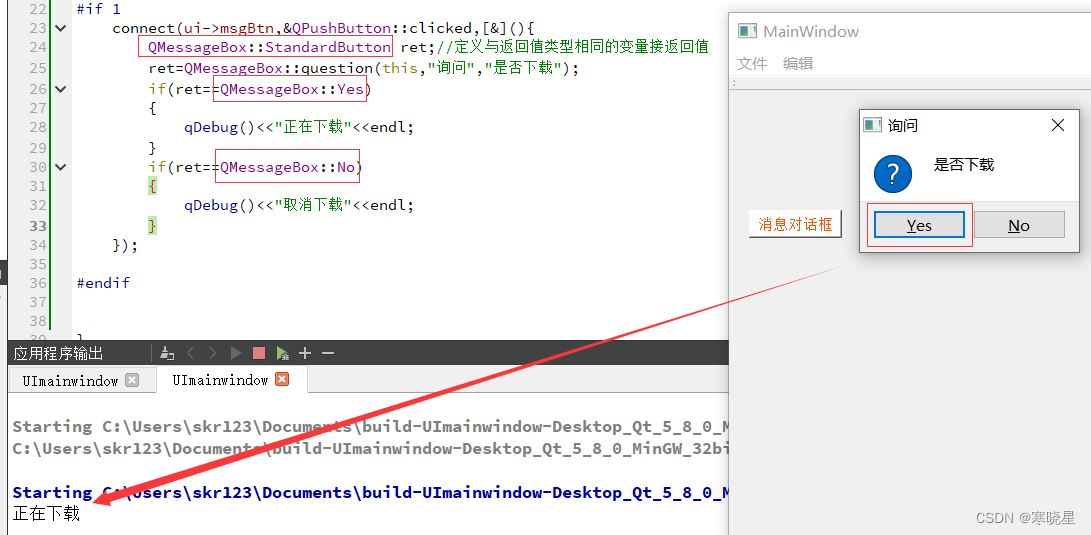
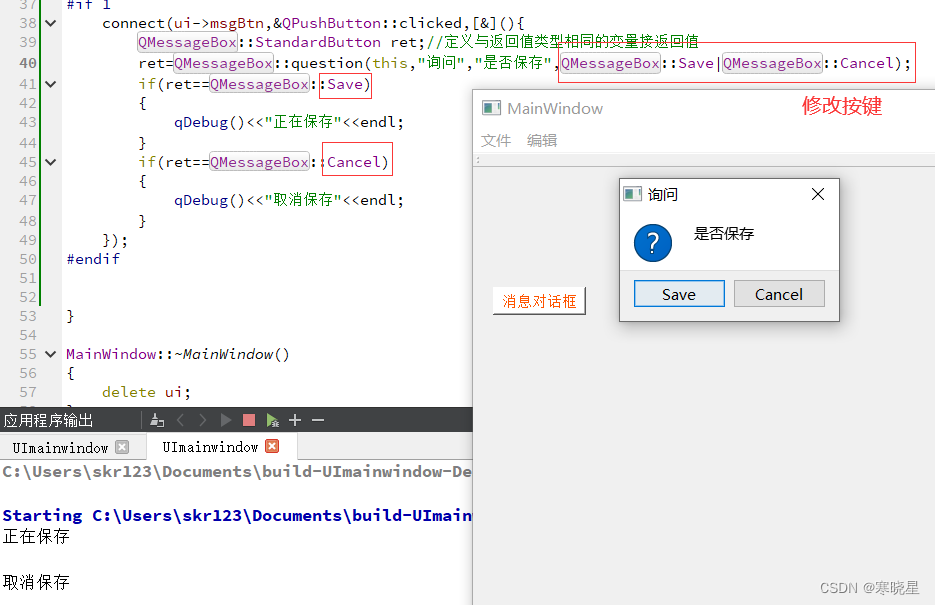
 询问对话框:
询问对话框:



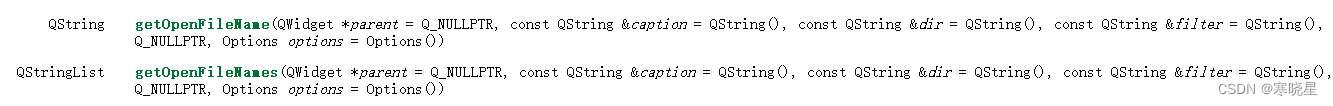
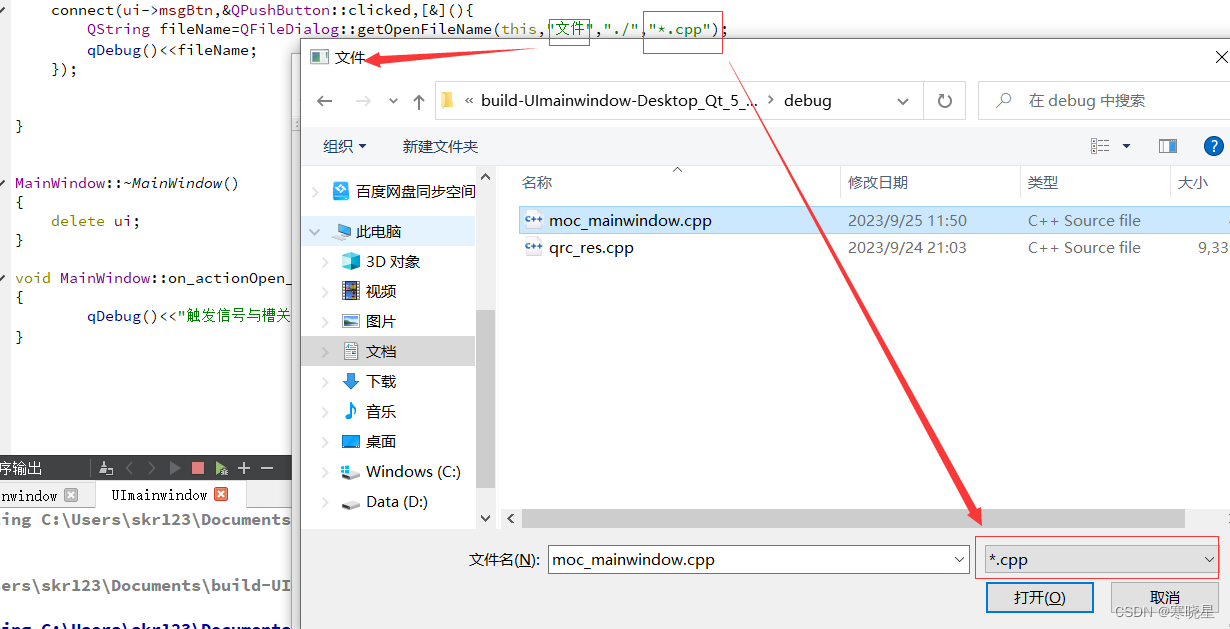
4、文件对话框QFileDialog
头文件:#include<QFileDialog>


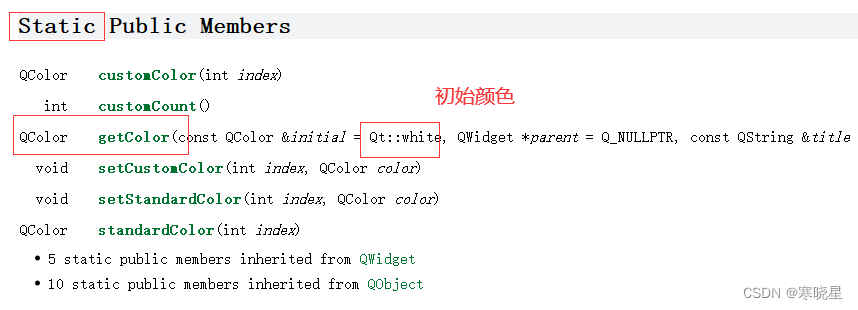
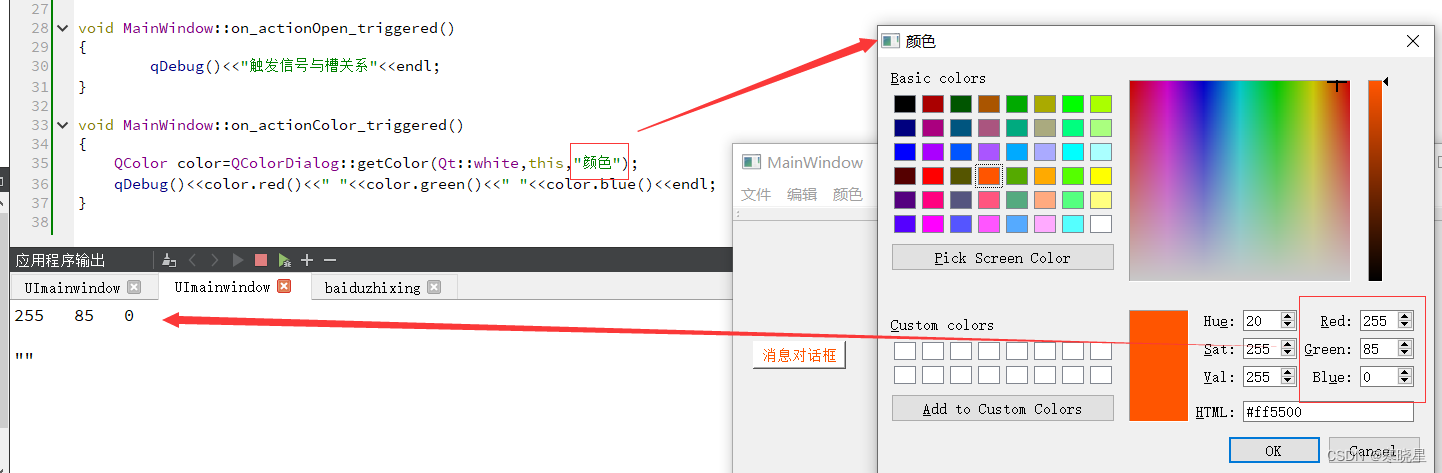
5、颜色对话框QColorDialog
头文件#include<QColorDialog> 6、字体对话框QFontDialog
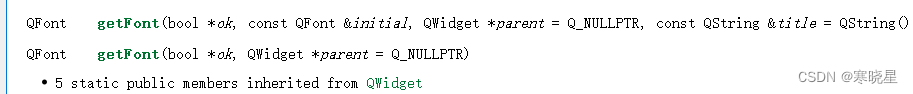
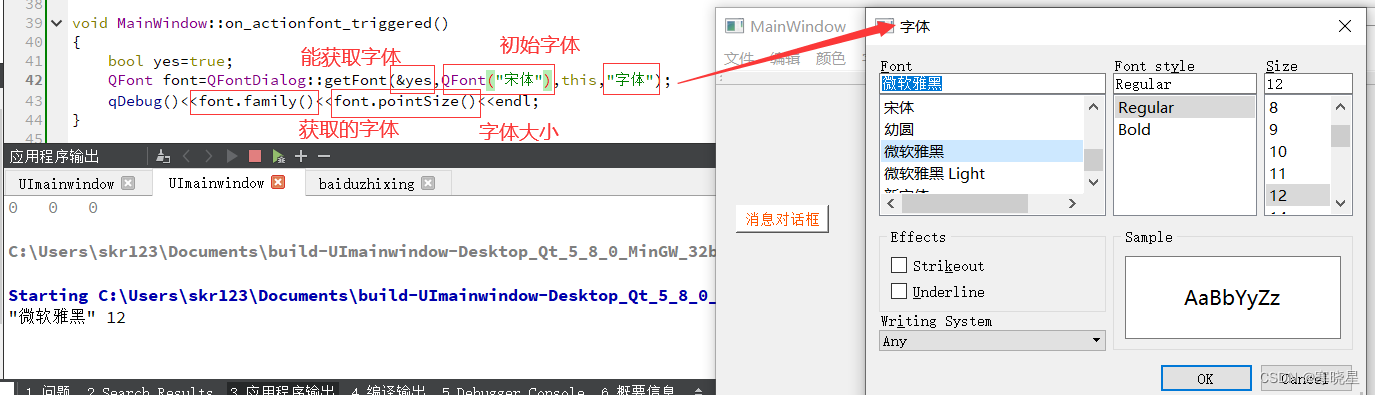
6、字体对话框QFontDialog
头文件:#include<QFontDialog>


十、布局管理
Qt 提供的布局中最常用的三种:
- QHBoxLayout:按照水平方向从左到右布局;
- QVBoxLayout:按照竖直方向从上到下布局;
- QGridLayout:在一个网格中进行布局,类似于 HTML 的 table
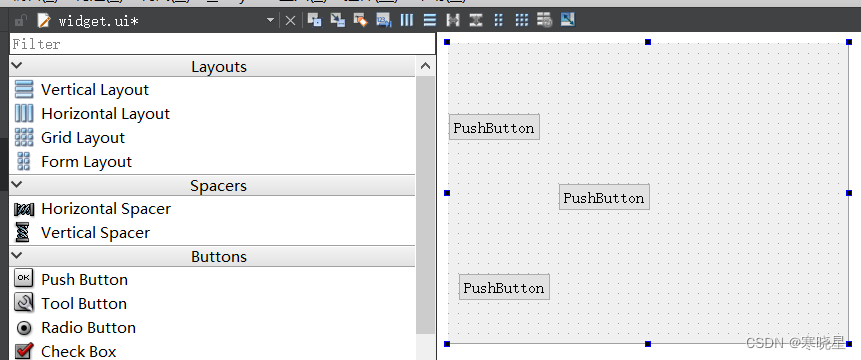
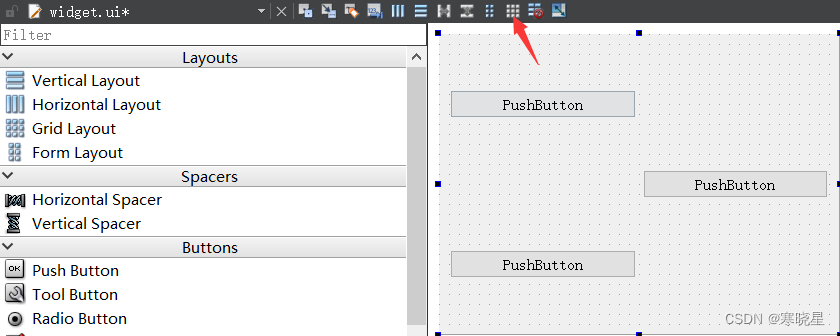
新建wdiget工程随意放置三个按钮:

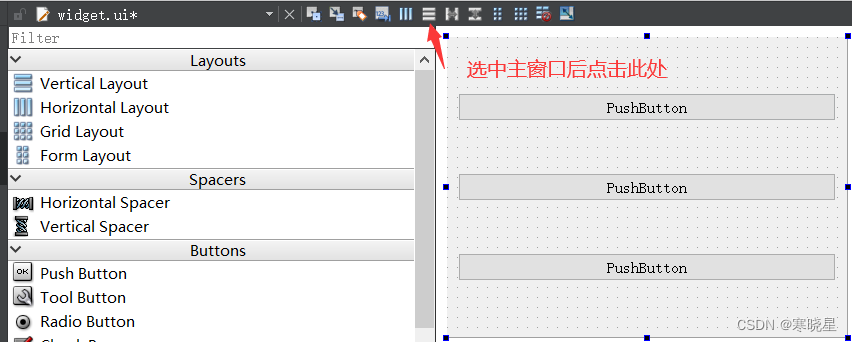
1、水平布局QHBoxLayout

2、垂直布局QVBoxLayout
 3、栅格/网格局QGridLayout
3、栅格/网格局QGridLayout

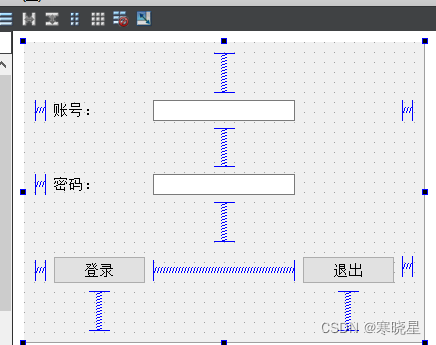
十一、登录器
1、界面布局设计
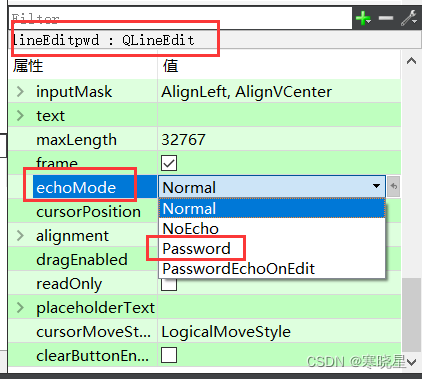
2、设置输入框的密码模式

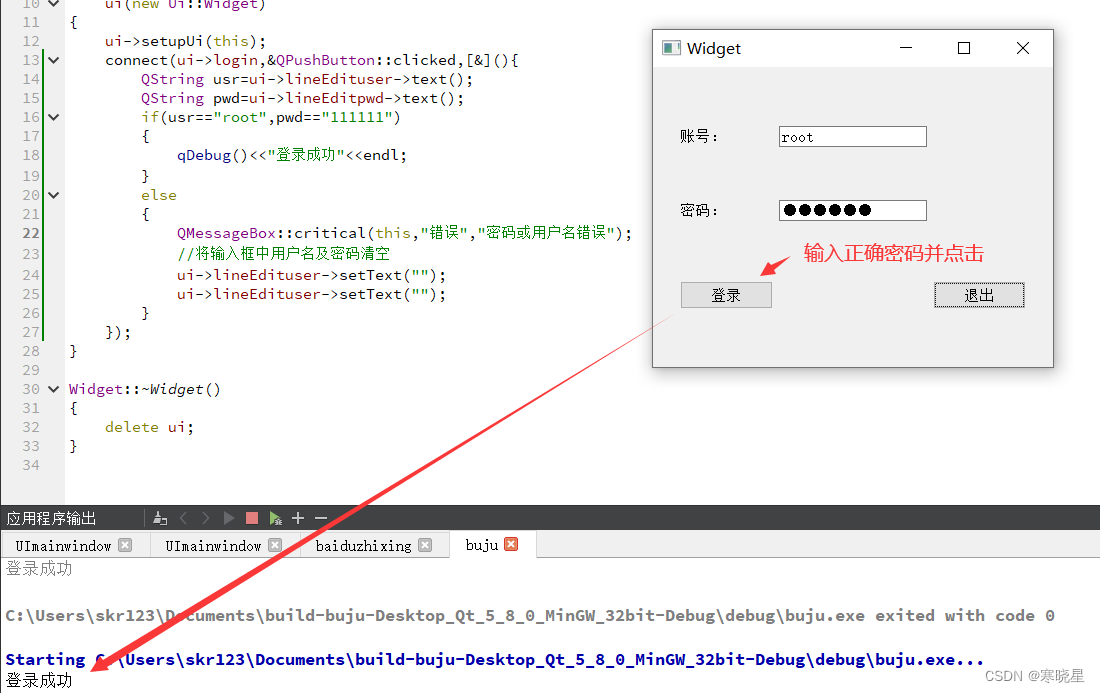
3、获取输入框的内容
QString usr=ui->lineEdituser->text();
QString pwd=ui->lineEditpwd->text();4、设置输入框的内容
ui->lineEdituser->setText("");
ui->lineEdituser->setText("");
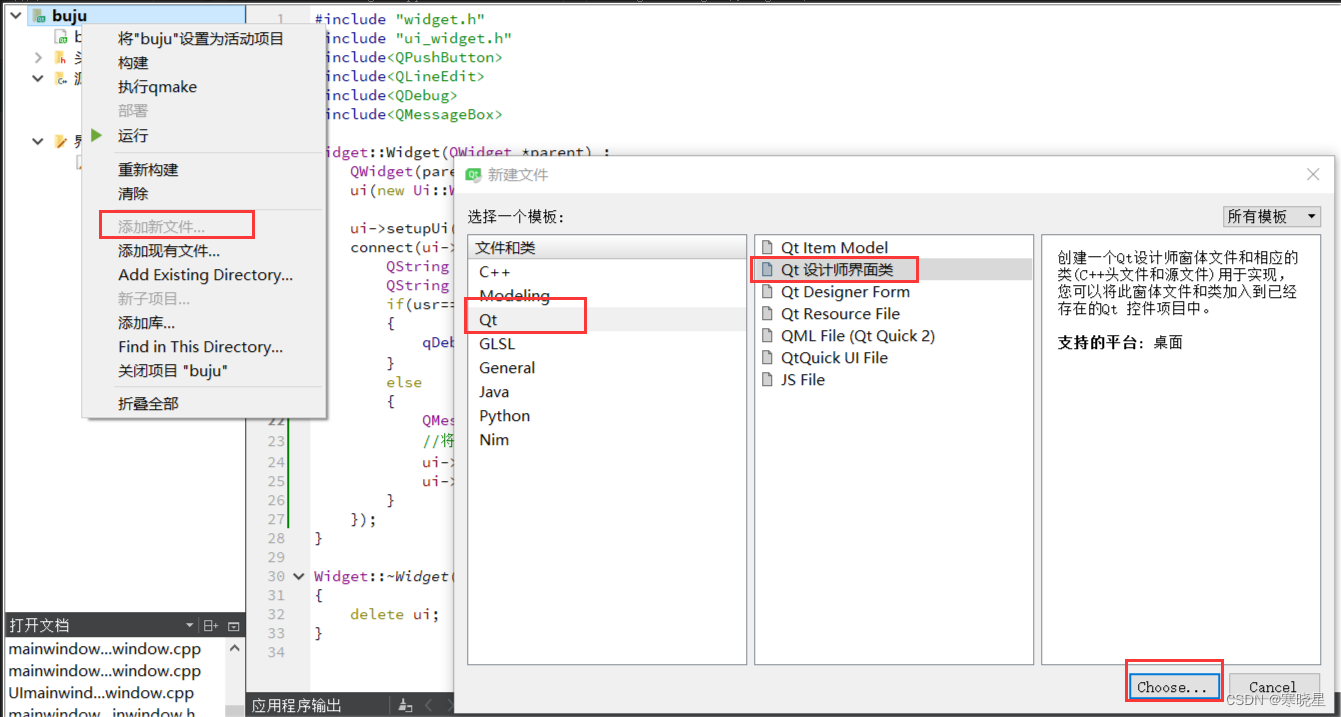
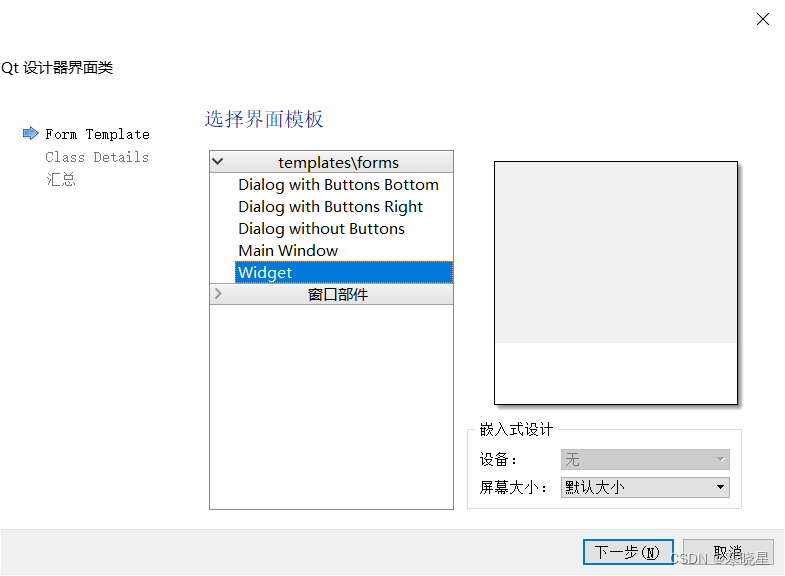
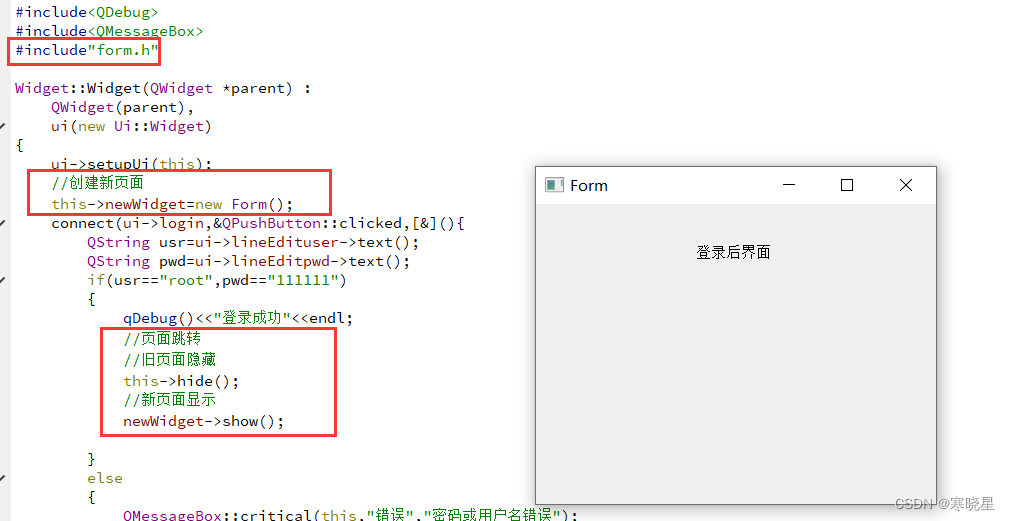
5、创建登录后页面


6、跳转到新页面


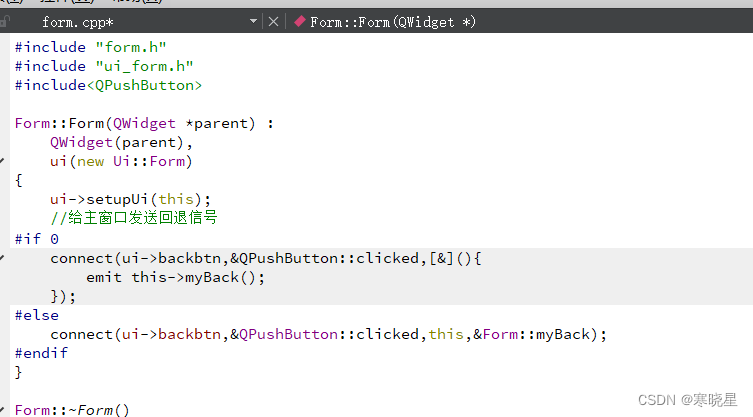
7、设计从新页面 回到 主页面功能


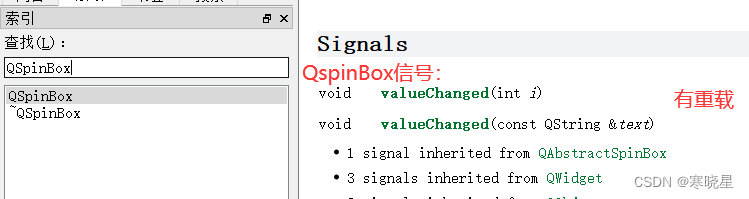
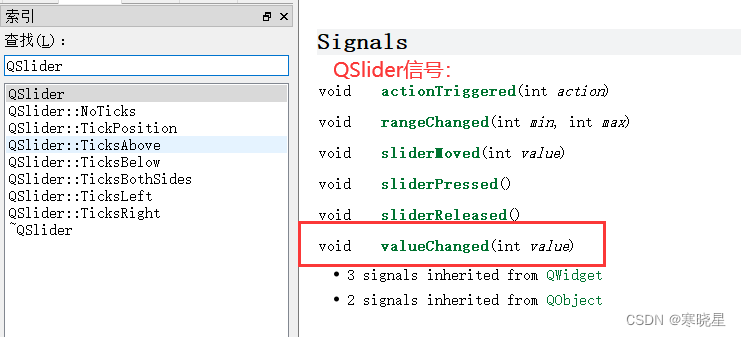
 十二、常用控件
十二、常用控件
1、Qlabel标签
用于显示文本、显示图片、显示动画。
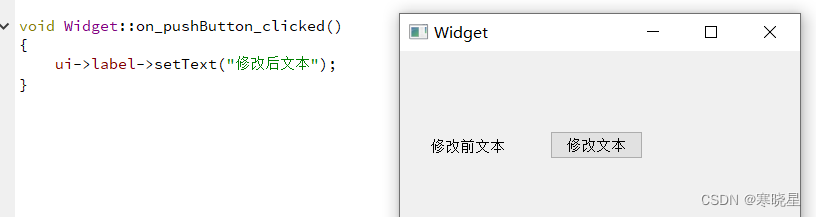
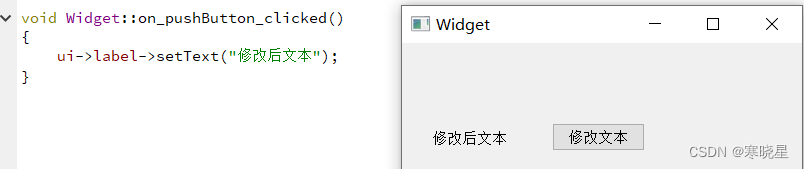
(1)显示文本
设计界面,按钮转到槽函数后编写相关代码实现文本修改:

点击修改文本按钮后文本改变

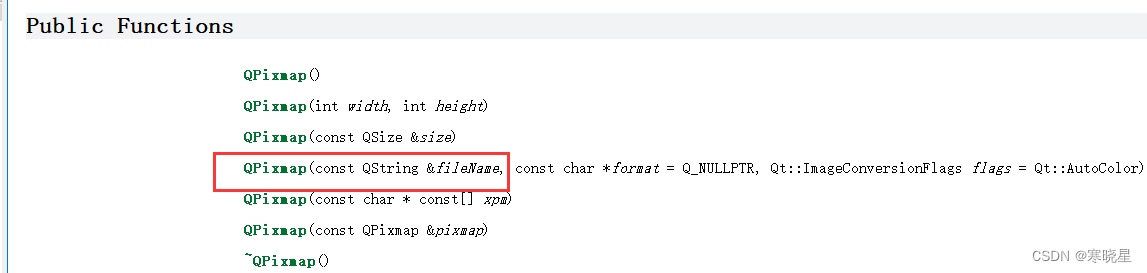
(2)显示图片



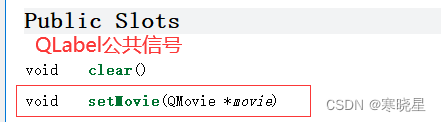
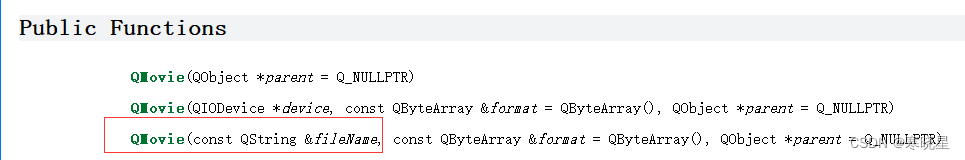
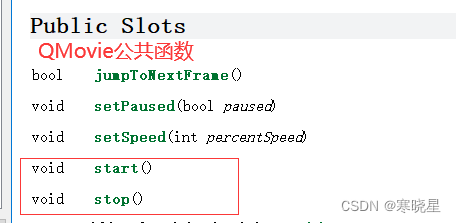
(3)显示动画



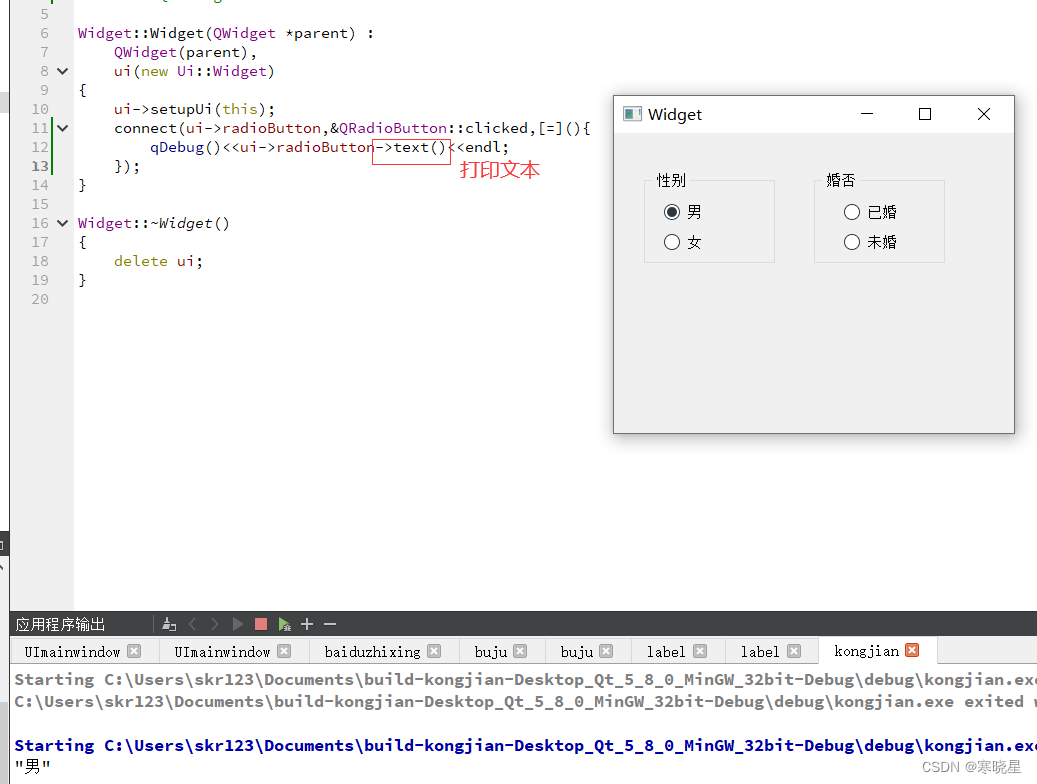
 2、单选框QRadioButton
2、单选框QRadioButton




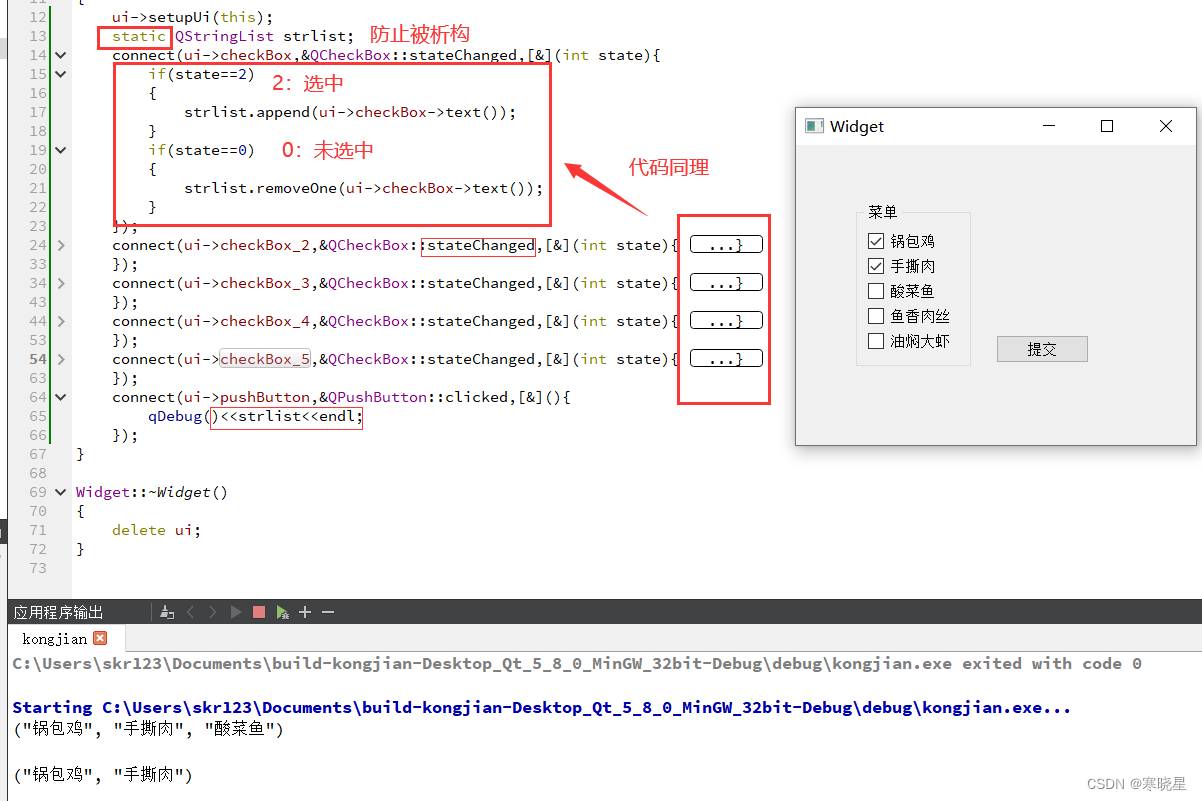
3、复选框QCheckBox
头文件:#include<QCheckBox>
状态改变信号:

三种state状态:


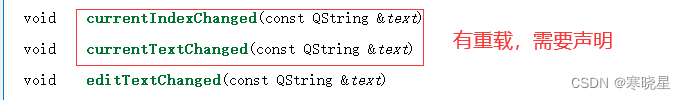
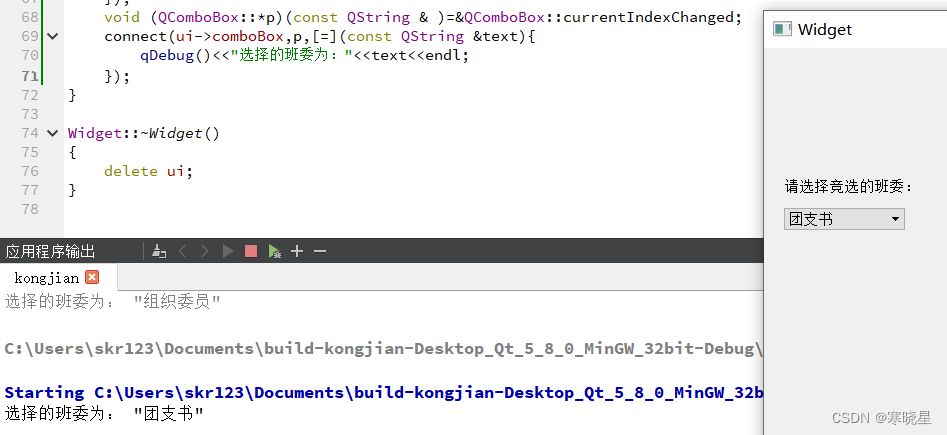
4、下拉列表框QComboBox
头文件:#include<QComboBox>
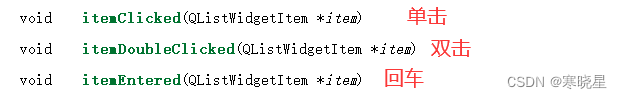
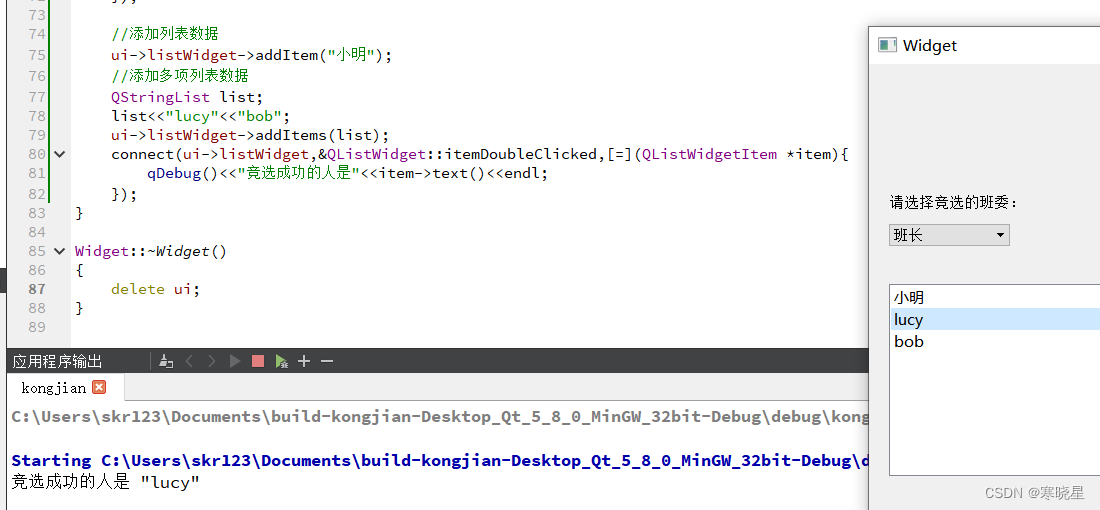
 5、列表控件QListWidget
5、列表控件QListWidget


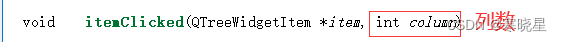
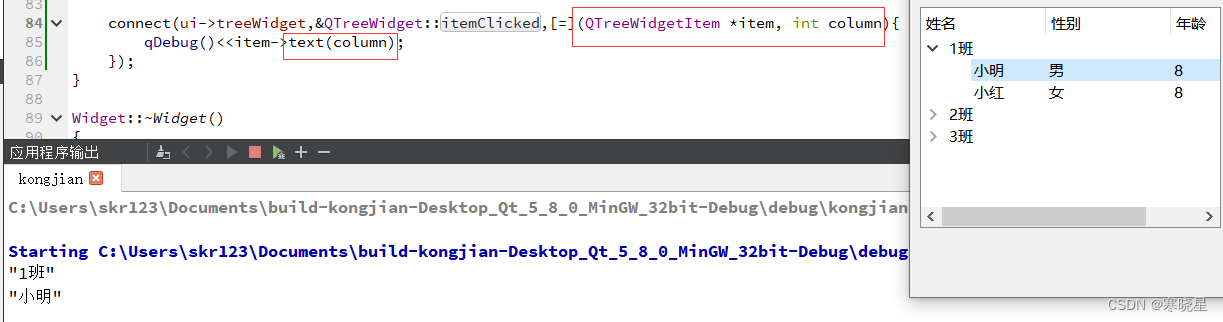
6、树控件QTreeWidget

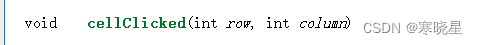
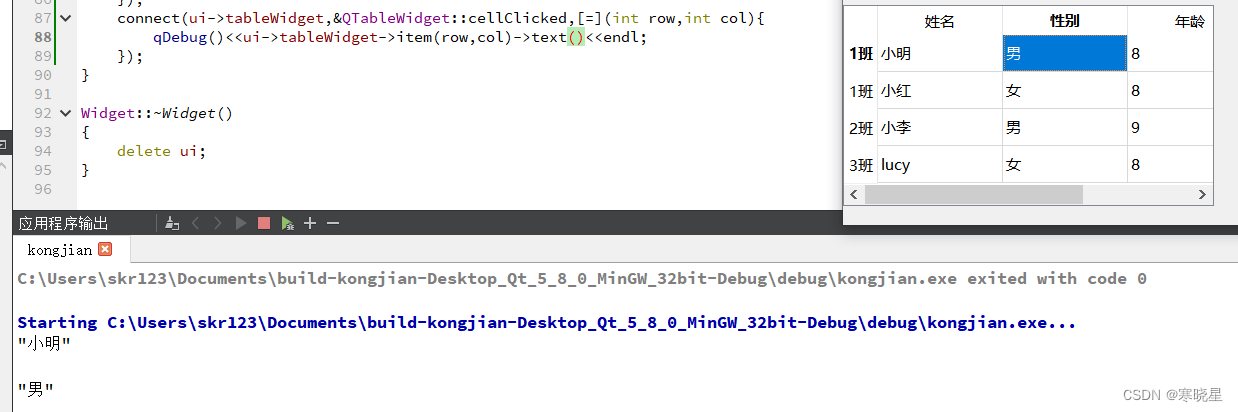
 7、表格控件QTableWidget
7、表格控件QTableWidget

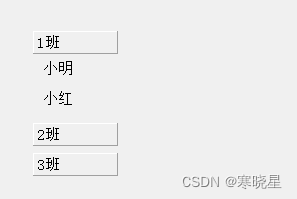
 8、工具盒容器QToolBox
8、工具盒容器QToolBox


9、tab widget容器


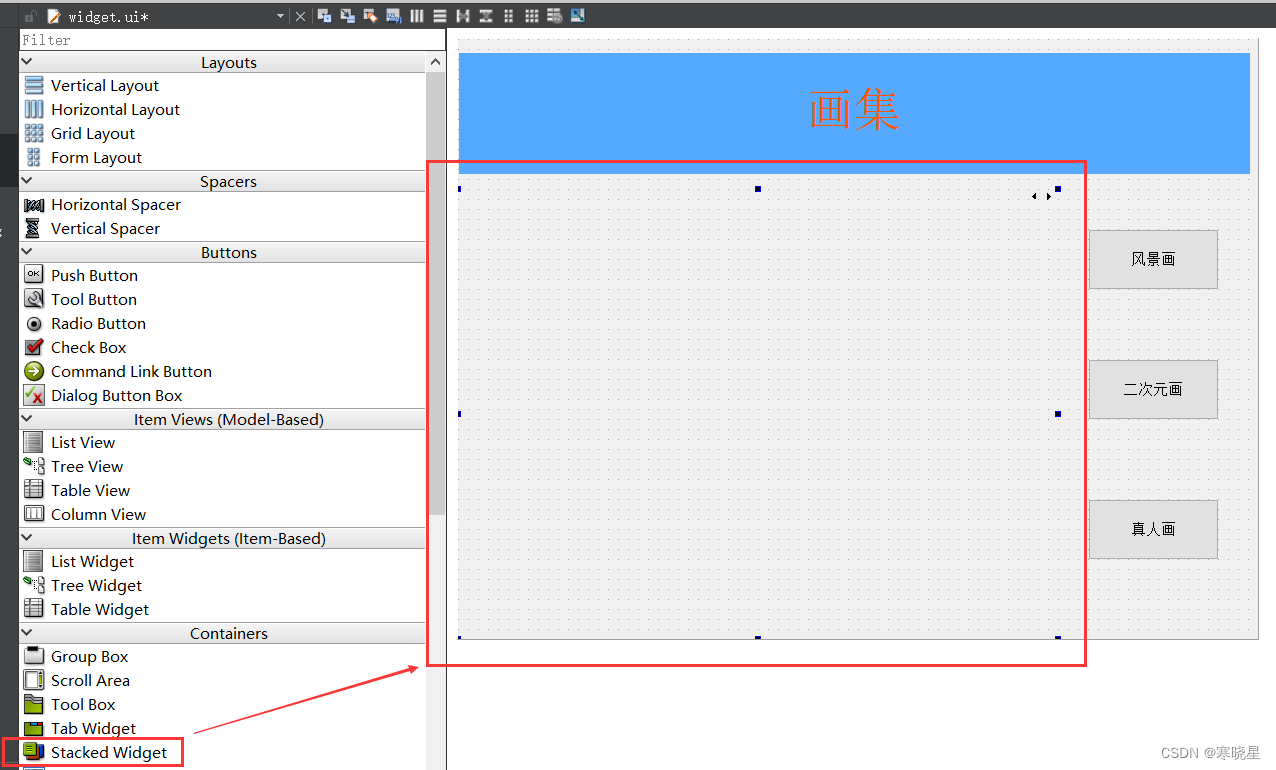
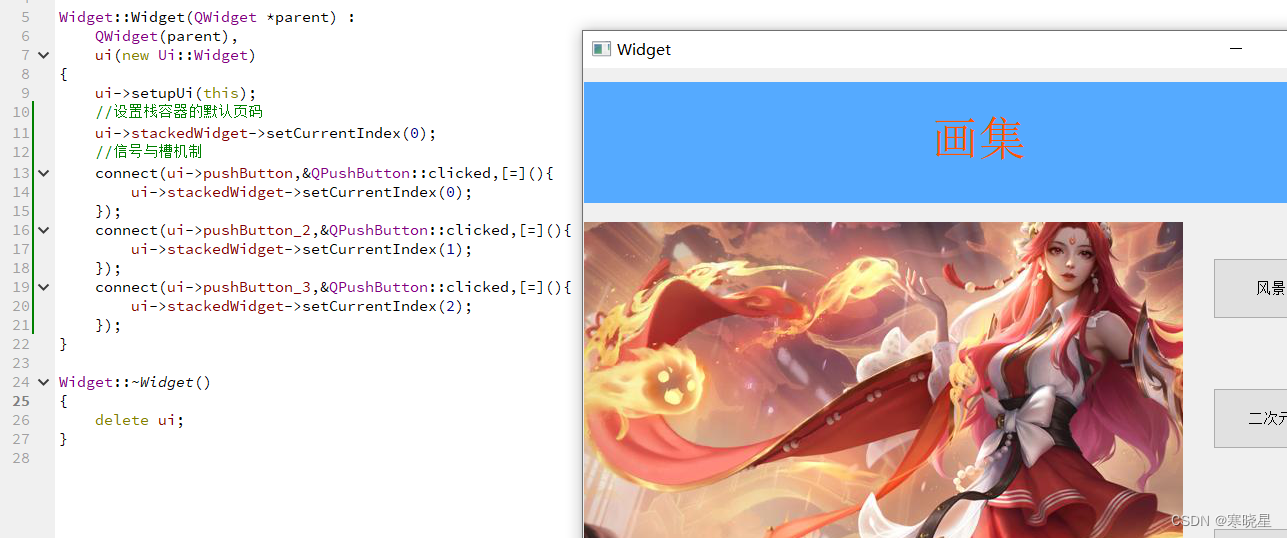
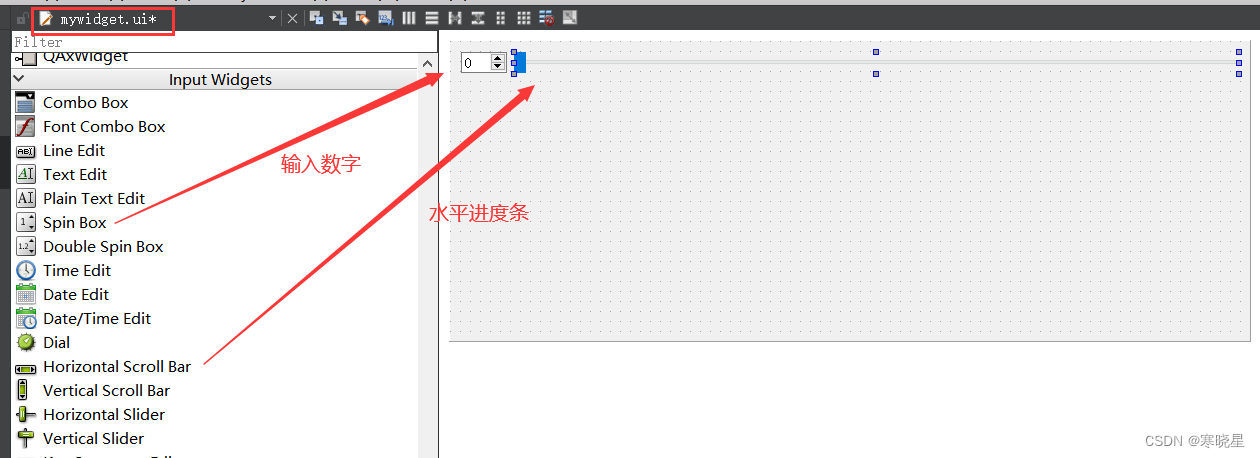
 10、stacked Widget栈容器(局部更新页面)
10、stacked Widget栈容器(局部更新页面)
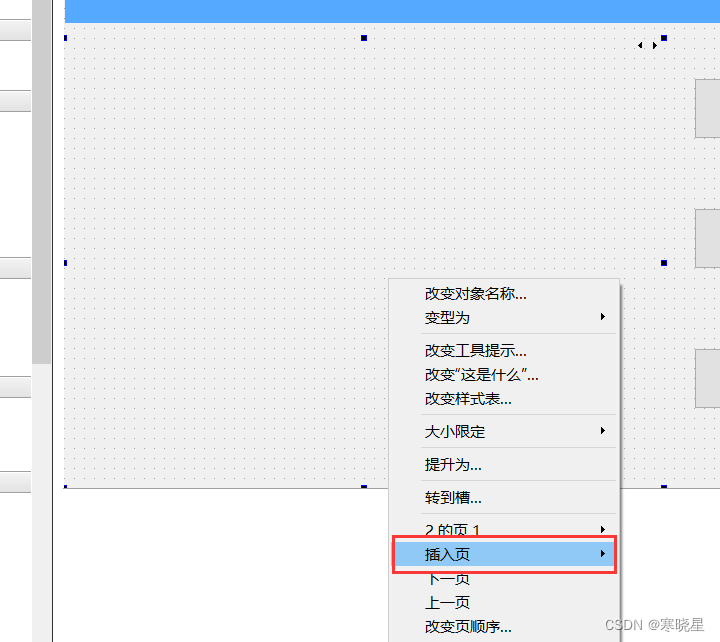
初始默认只有两个页面,再添加一个页面:
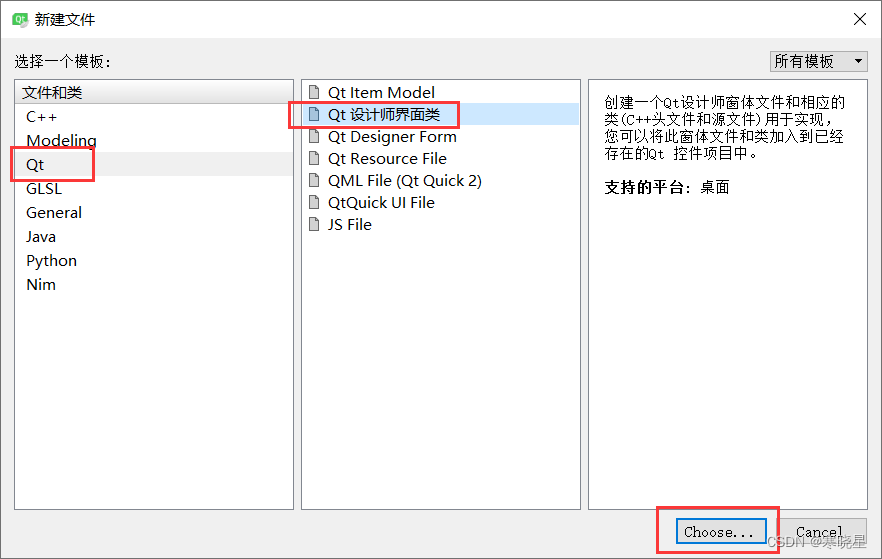
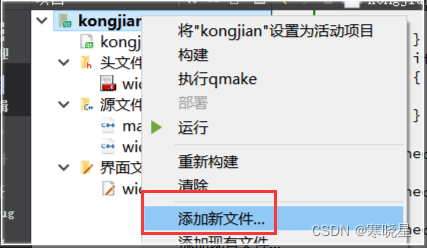
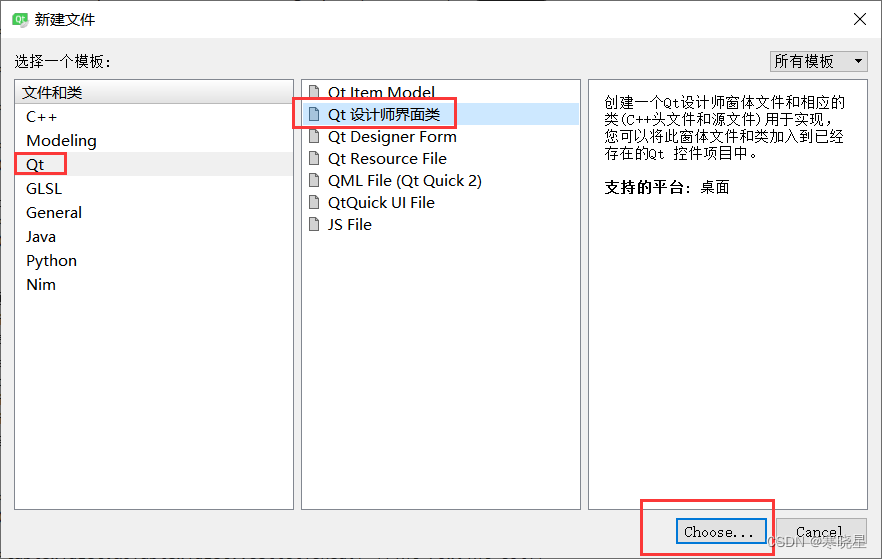
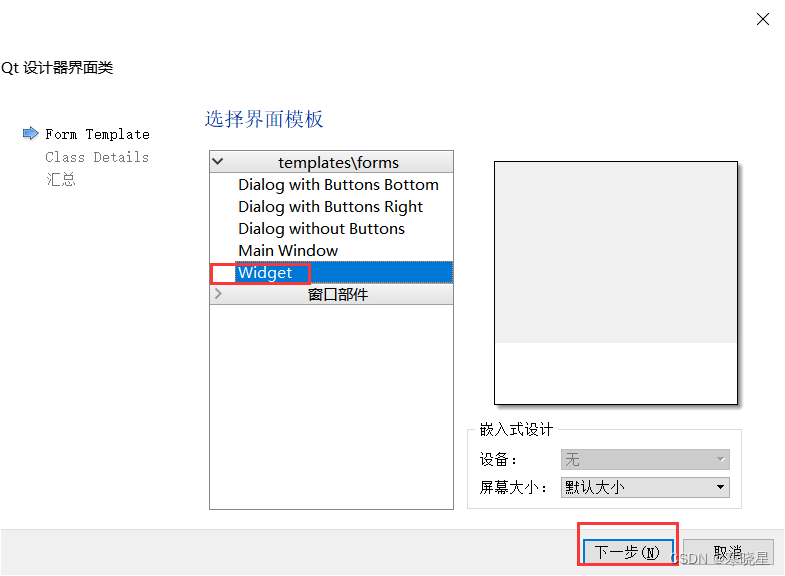
 添加三个新的ui界面用于显示在栈容器不同页面:
添加三个新的ui界面用于显示在栈容器不同页面:

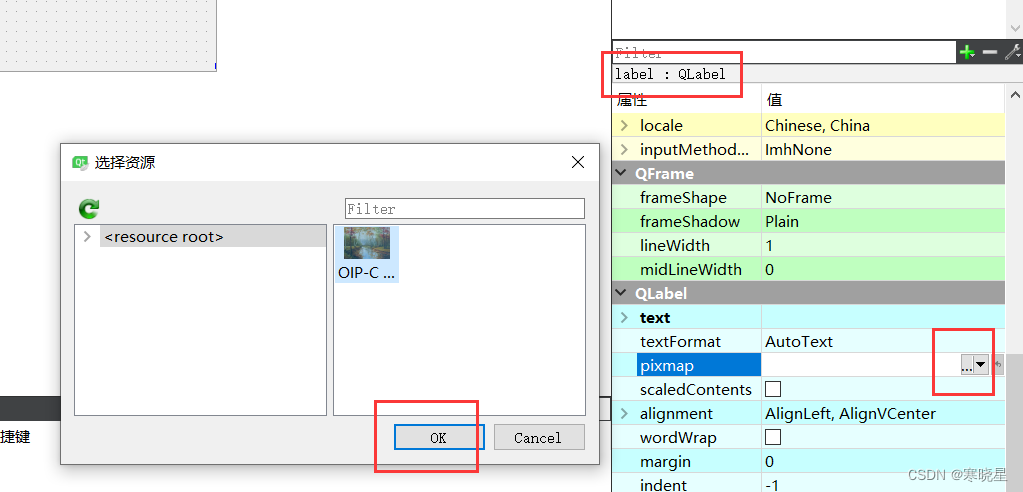
在新的ui中利用QLabel添加相应图片:

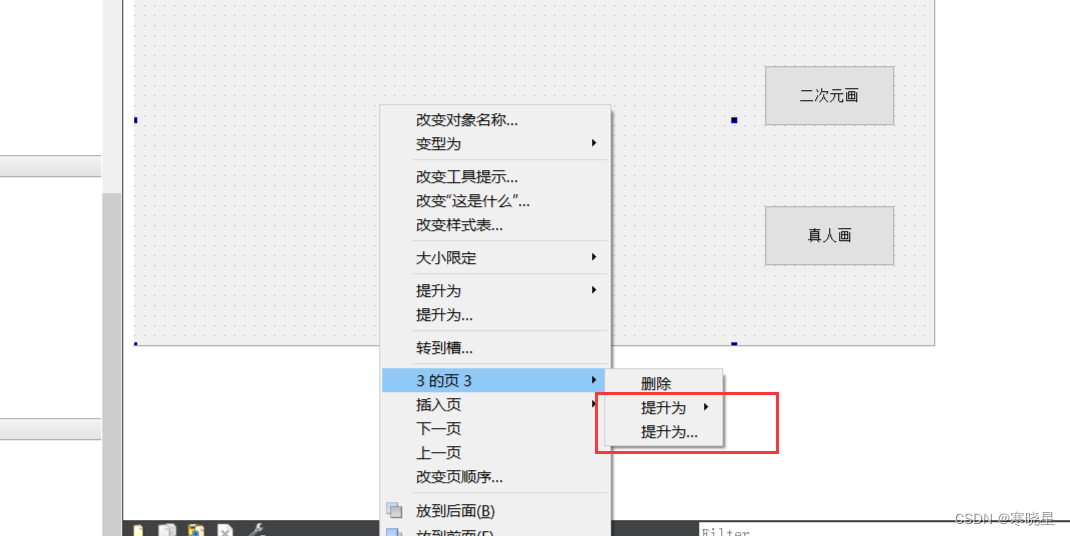
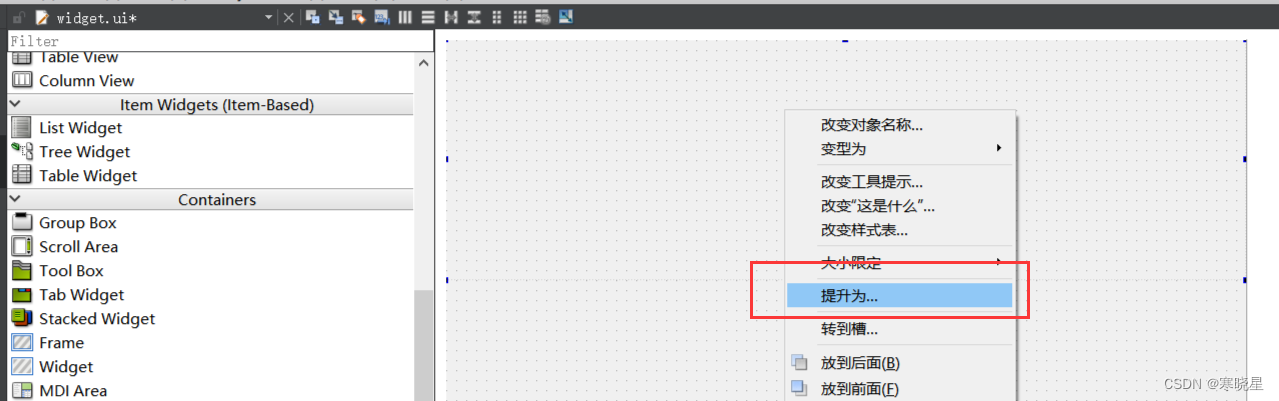
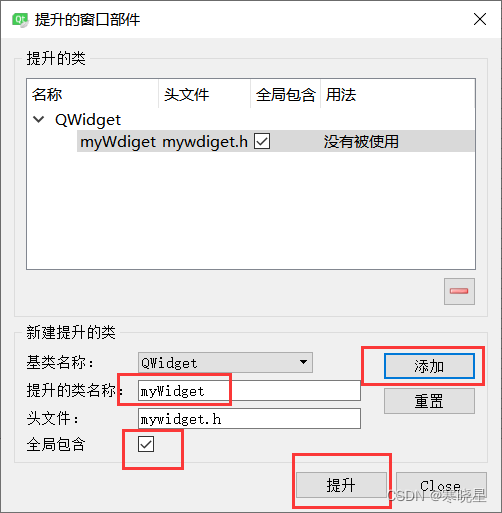
在相应页分别做提升:

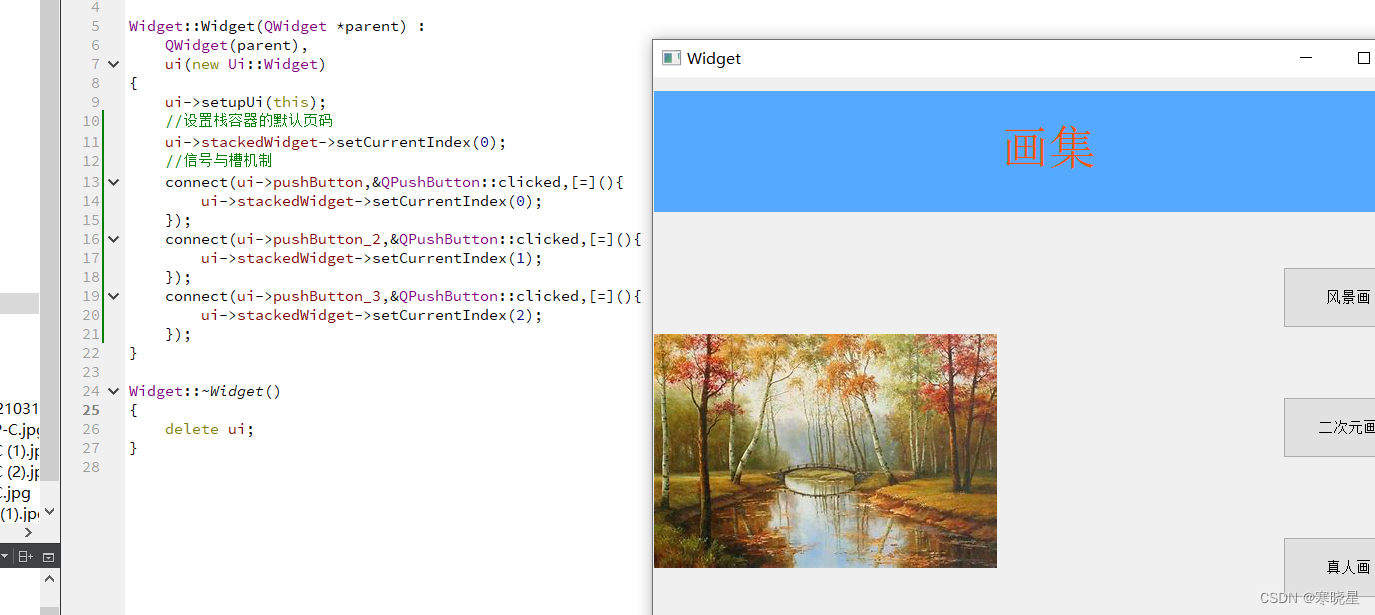
在widget.cpp中建立信号与槽机制:


11、自定义控件
(1)定义
在一个项目中很多窗口,或者是窗口中的某个模块会被经常性的重复使用。一般遇到这种情况我们都会将这个窗口或者模块拿出来,做成一个独立的窗口类,即自定义控件,以备以后重复使用。
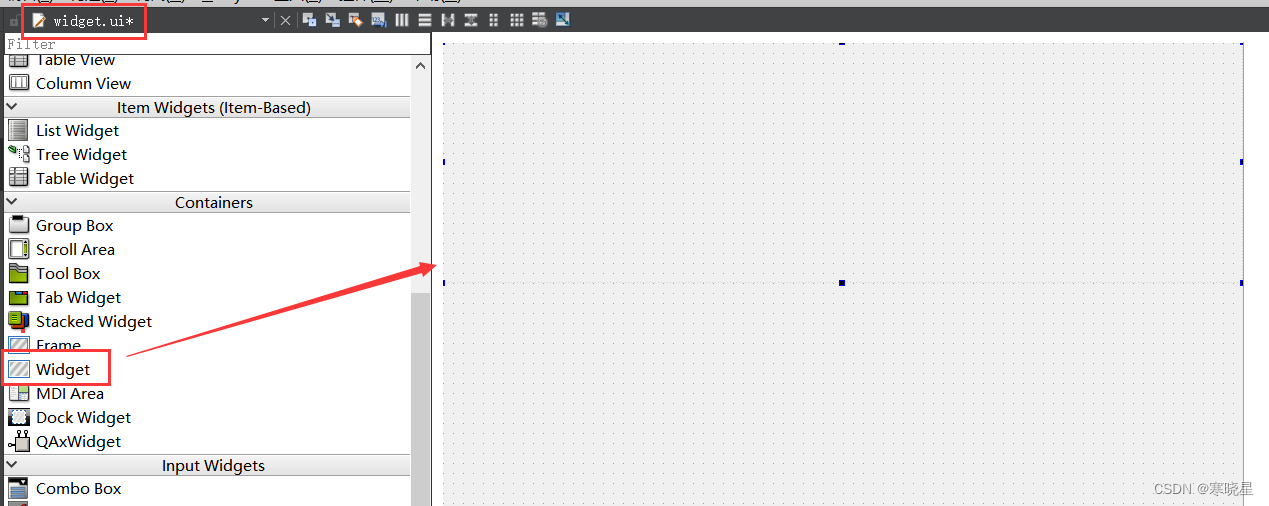
(2)创建自定义控件
添加新的窗口制作自定义控件:





利用容器将自定义控件放入主窗口:



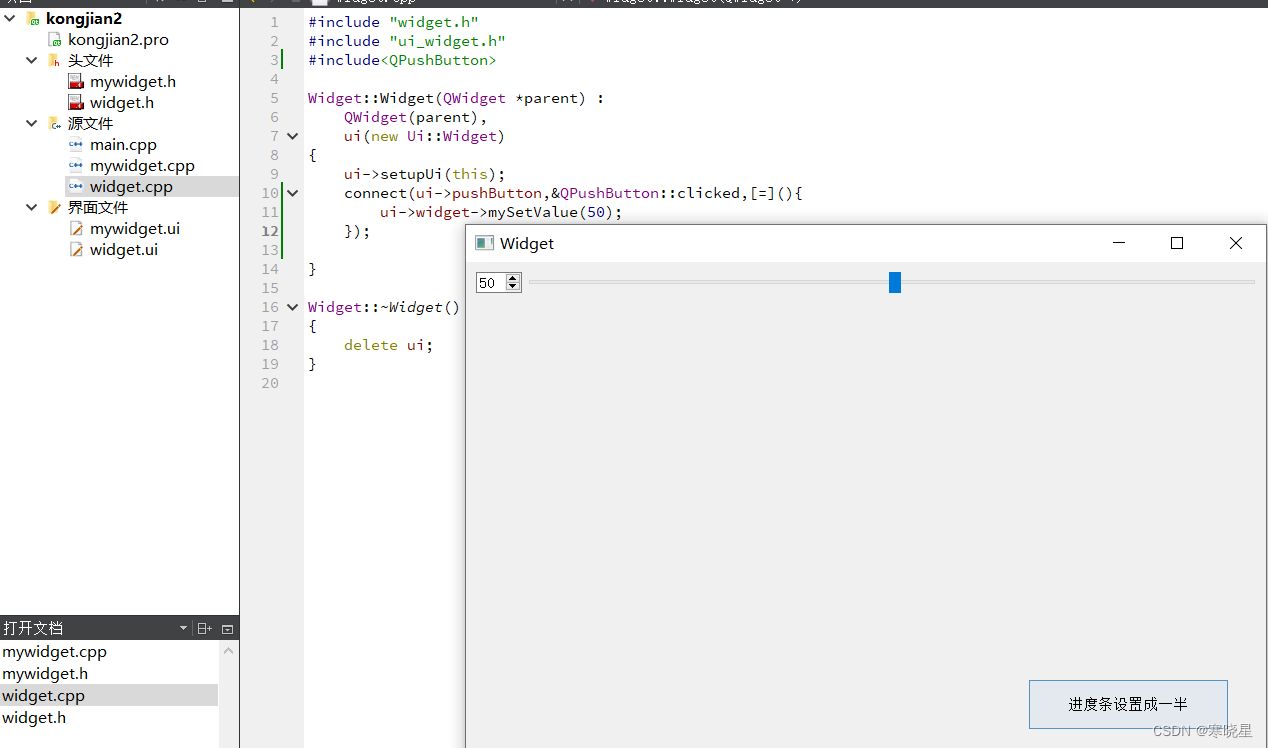
运行结果:
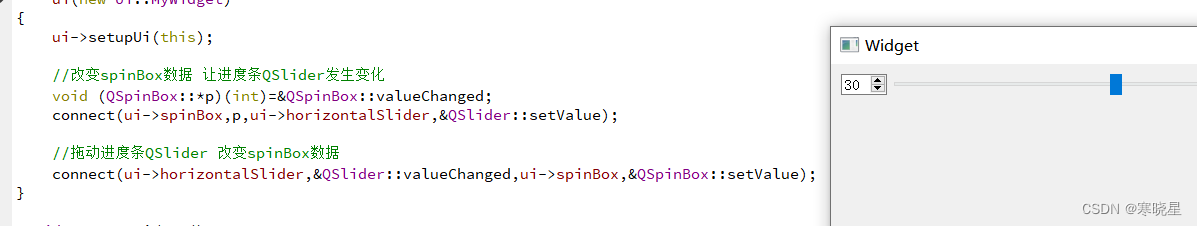
(3)建立信号与槽机制
在myWidget构造函数中实现:

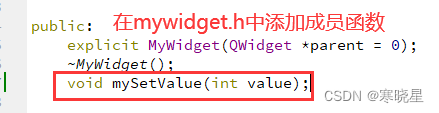
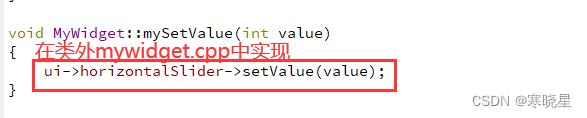
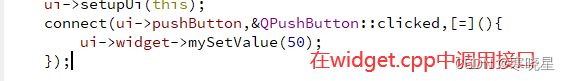
(4)自定义控件提供接口



 十三、Qt的事件
十三、Qt的事件
1、概述
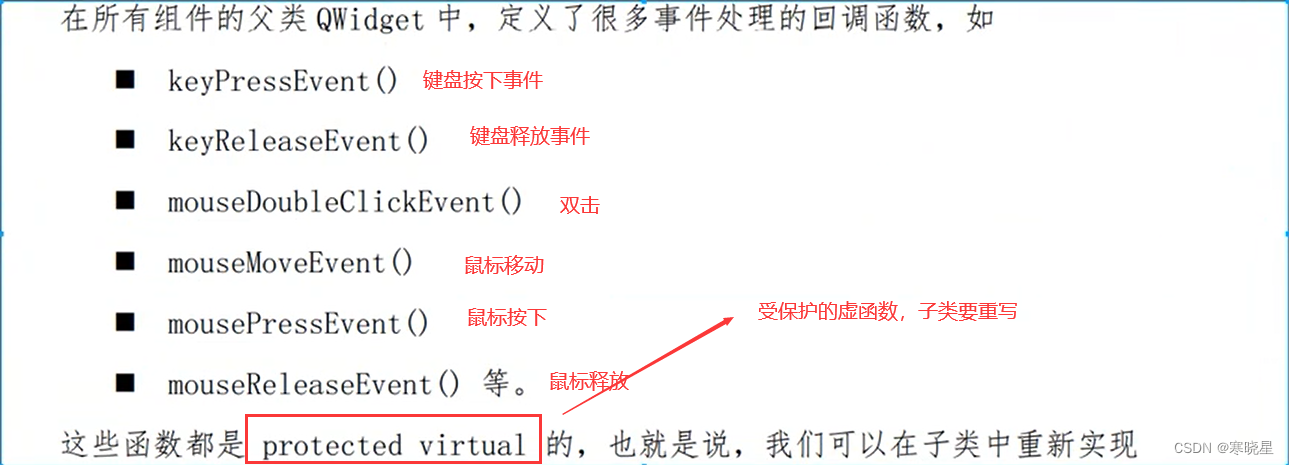
事件(event)是由系统或者Qt本身在不同的时刻发出的。当用户按下鼠标、敲下键盘,或者是窗口需要重新绘制的时候,都会发出一个相应的事件。一些事件在对用户操作做出响应时发出,如键盘事件等;另一些事件则是由系统自动发出,如计时器事件。
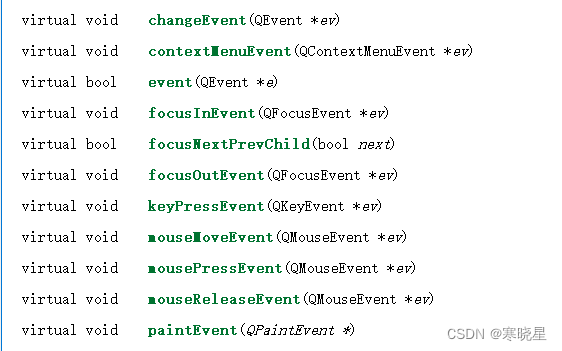
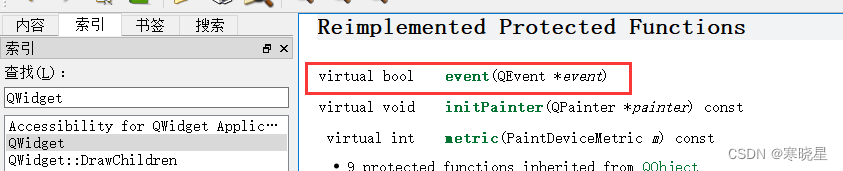
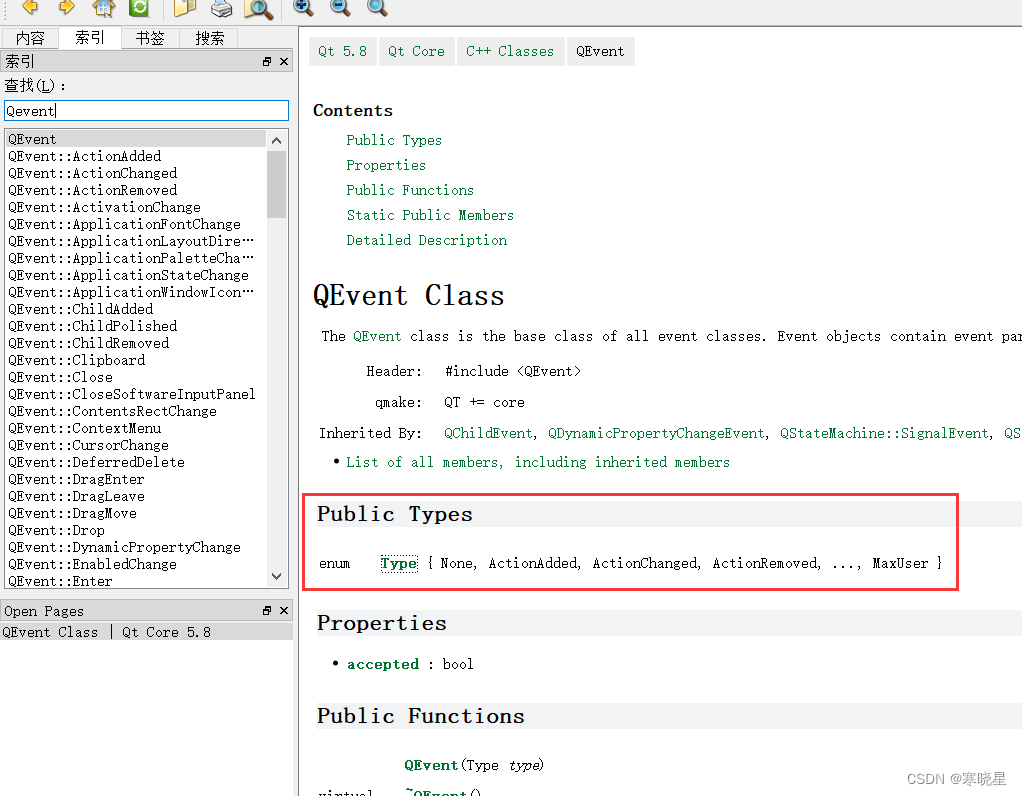
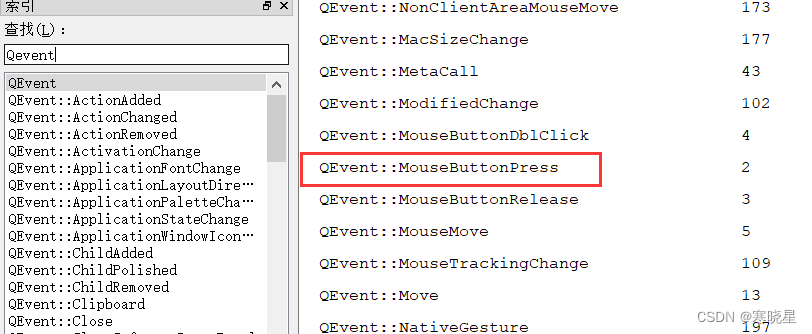
Qt中所有事件类都继承于QEvent,event()函数并不直接处理事件,而是按照事件对象的类型分派给特定的事件处理函数。

创建Widget窗口并编辑窗口:

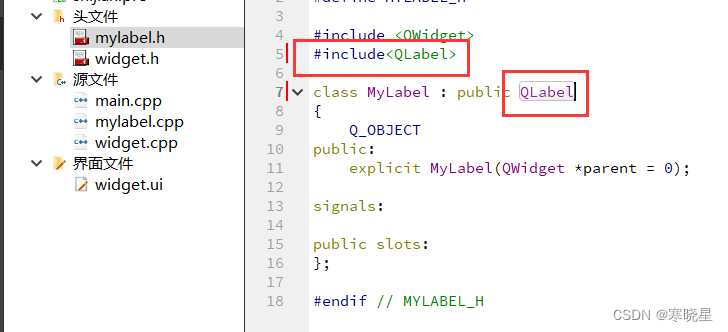
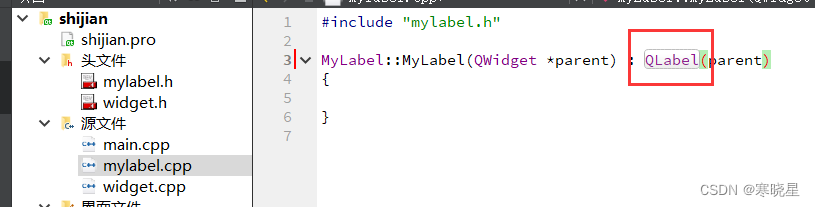
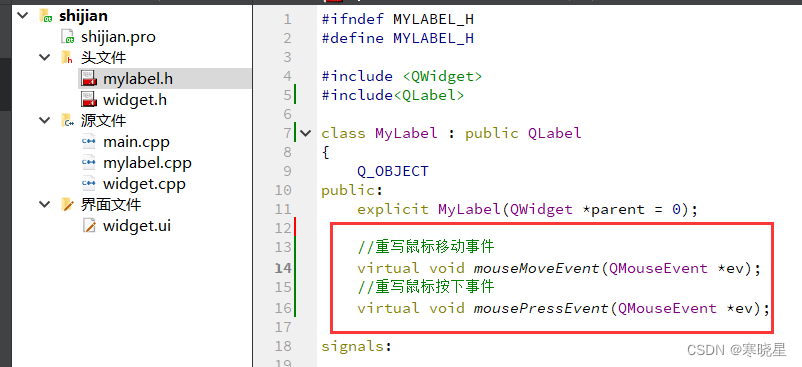
添加新文件MyLabel继承QLabel(用于重写事件函数):




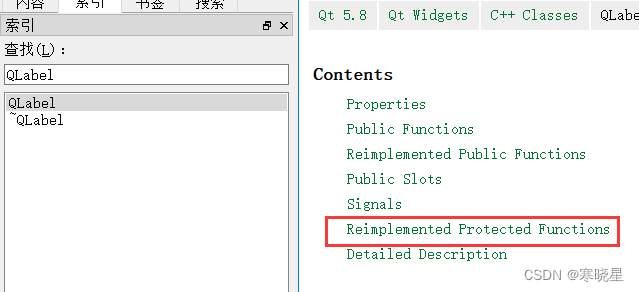
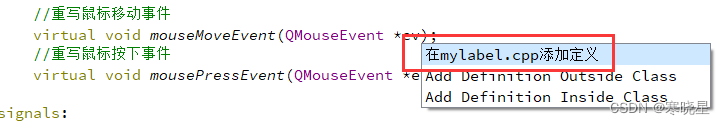
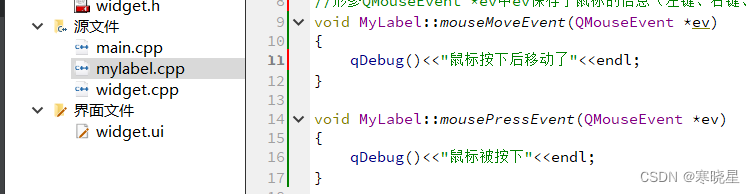
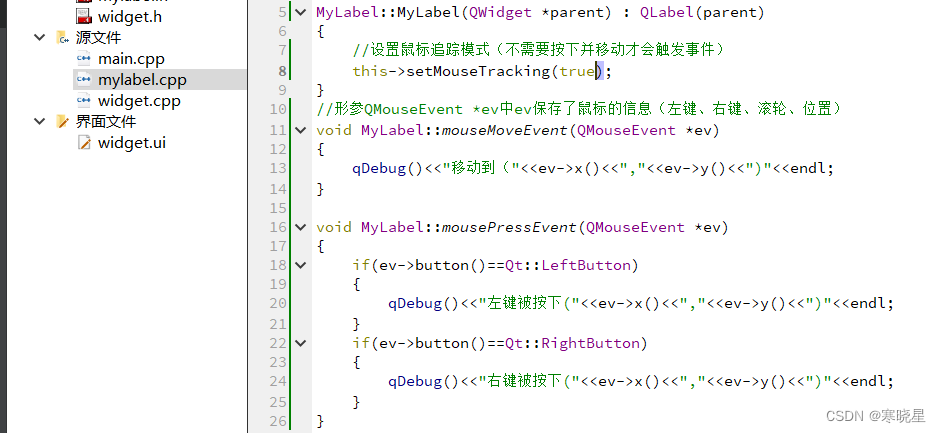
2、重写鼠标事件





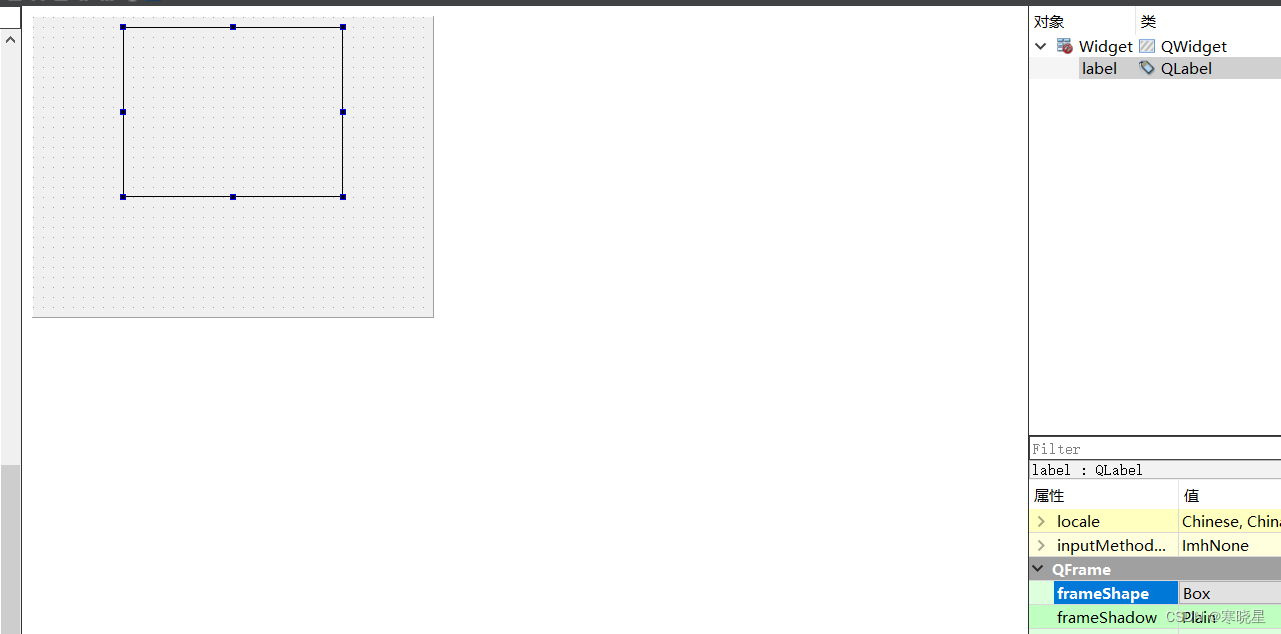
对QLabel做提升:


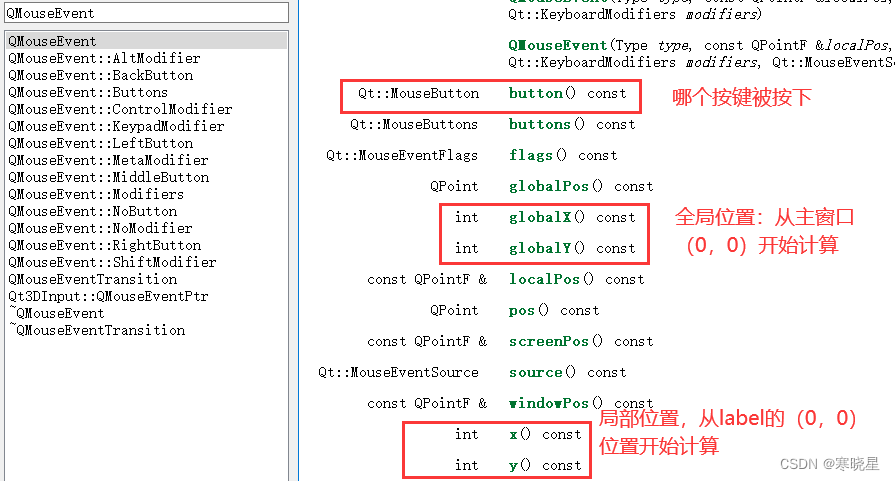
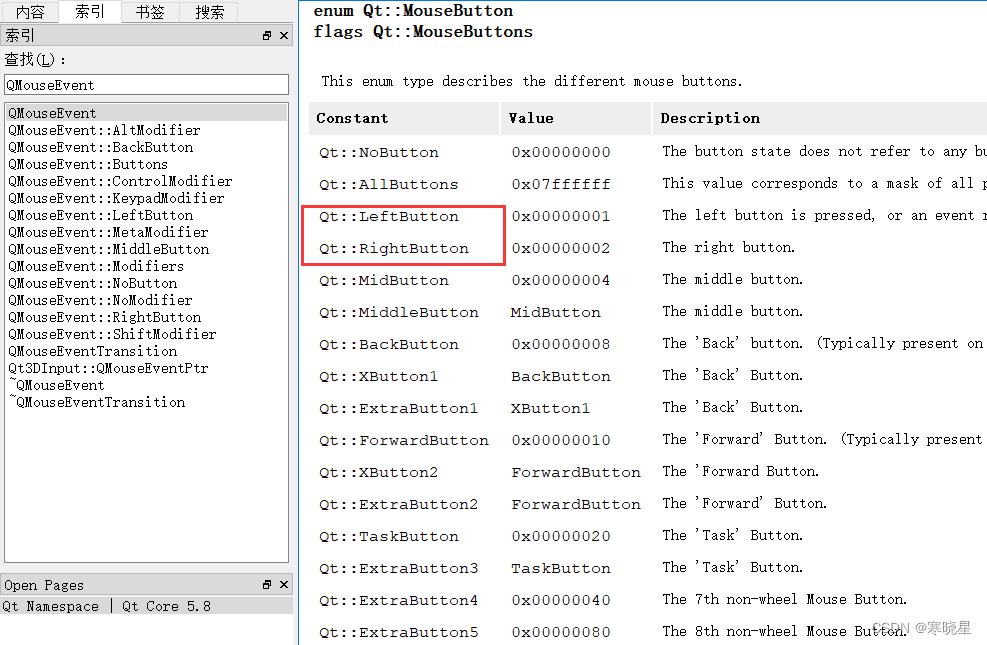
 3、参数QMouseEvent *ev和鼠标追踪
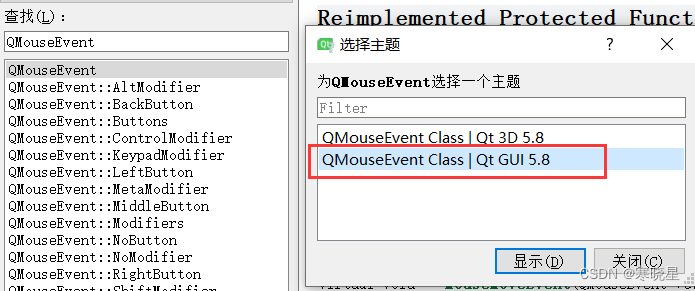
3、参数QMouseEvent *ev和鼠标追踪

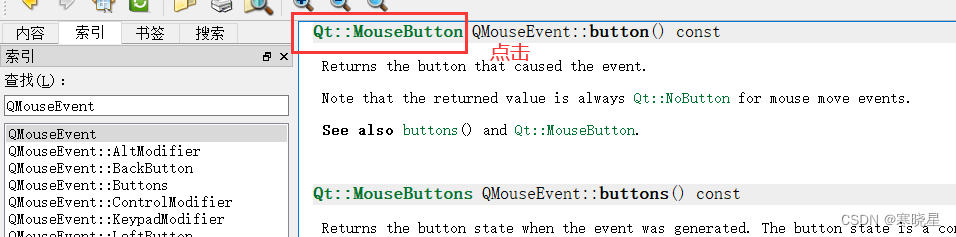
 查看button的返回值:
查看button的返回值:






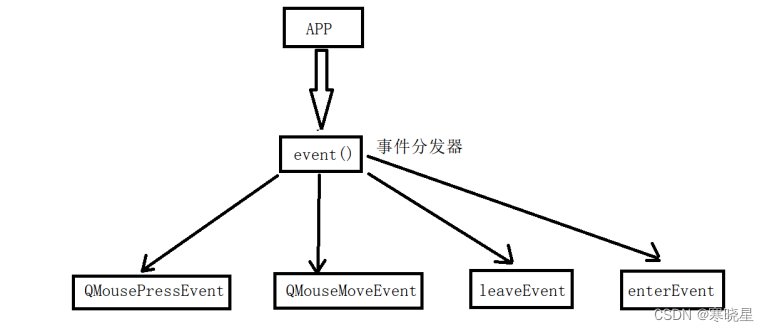
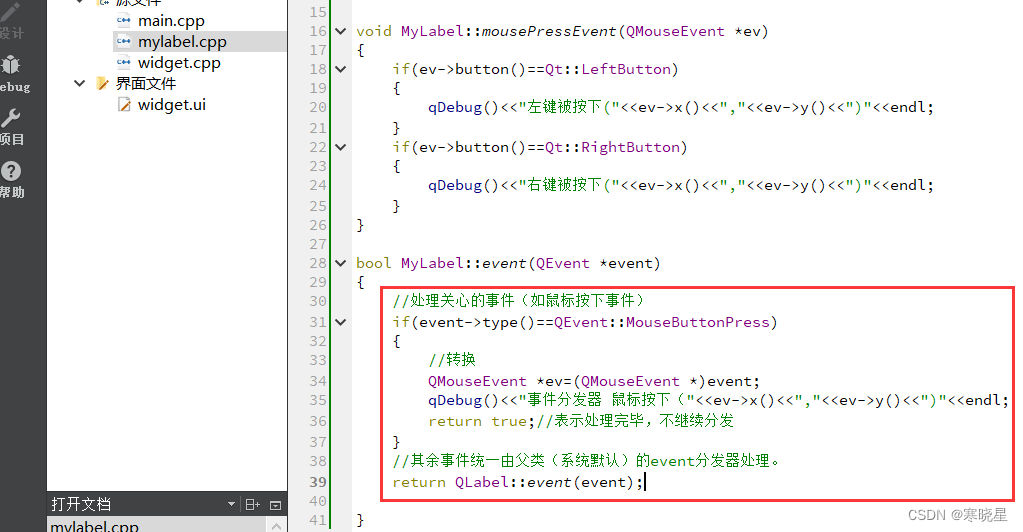
 4、事件分发器
4、事件分发器

event()函数主要用于事件的分发。所以,如果你希望在事件分发之 前做一些操作,就可以 重写这个 event()函数。
如果传入事件分发器的事件已被识别并且处理,则需要返回 true,否则返回false.。如果返回值是 true,那么 Qt 会认为这个事件已经处理完毕,不会再将这 个事件发送给其 它对象,而是会继续处理事件队列中的下一事件。





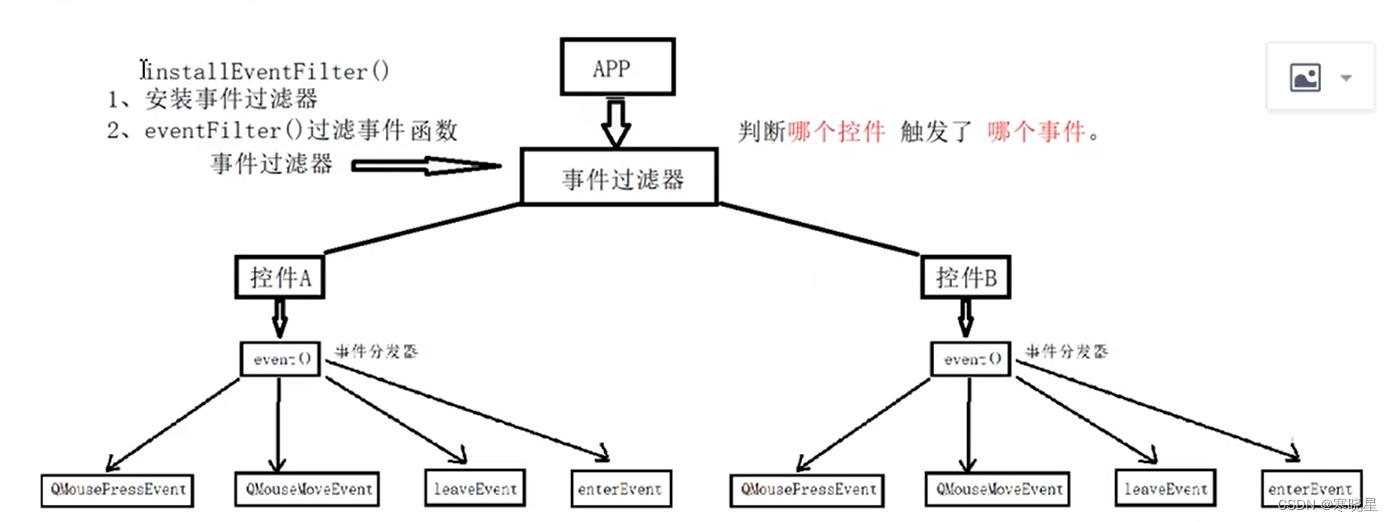
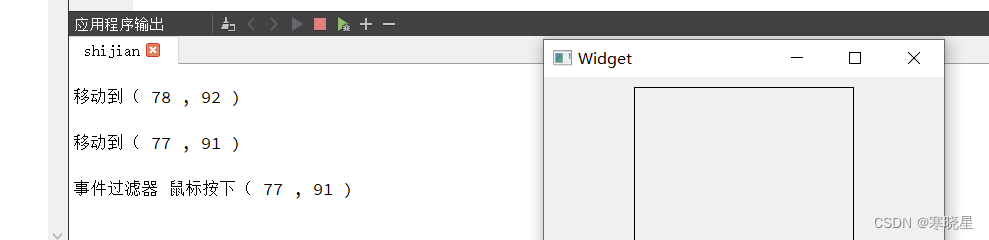
 5、事件过滤器
5、事件过滤器
 在mylabel构造函数中安装事件过滤器:
在mylabel构造函数中安装事件过滤器:
 头文件重写事件过滤器:
头文件重写事件过滤器:
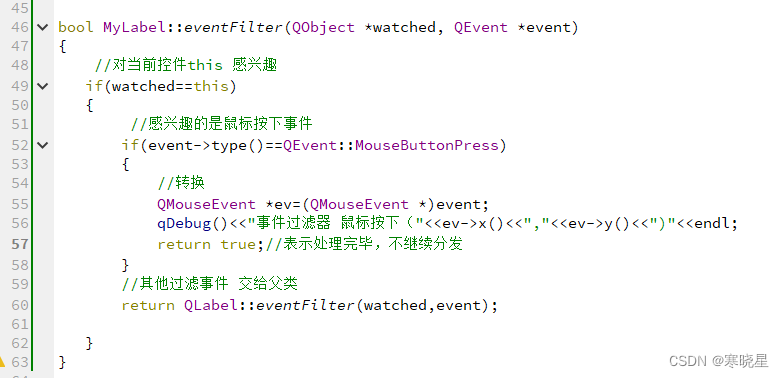
在mylabel.cpp中实现:
 十四、定时器
十四、定时器
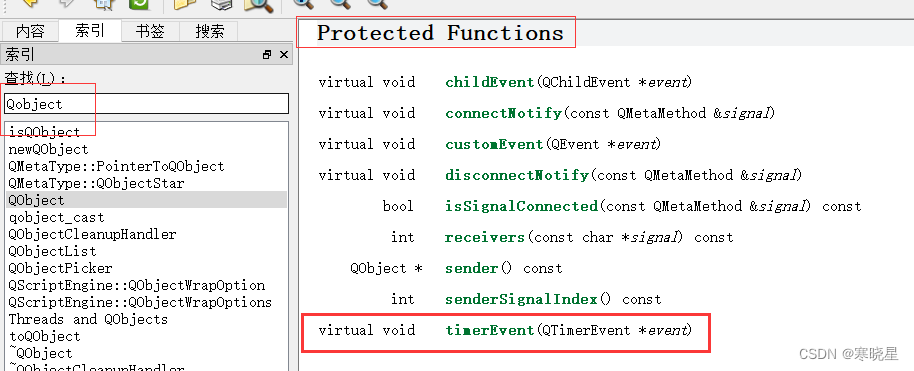
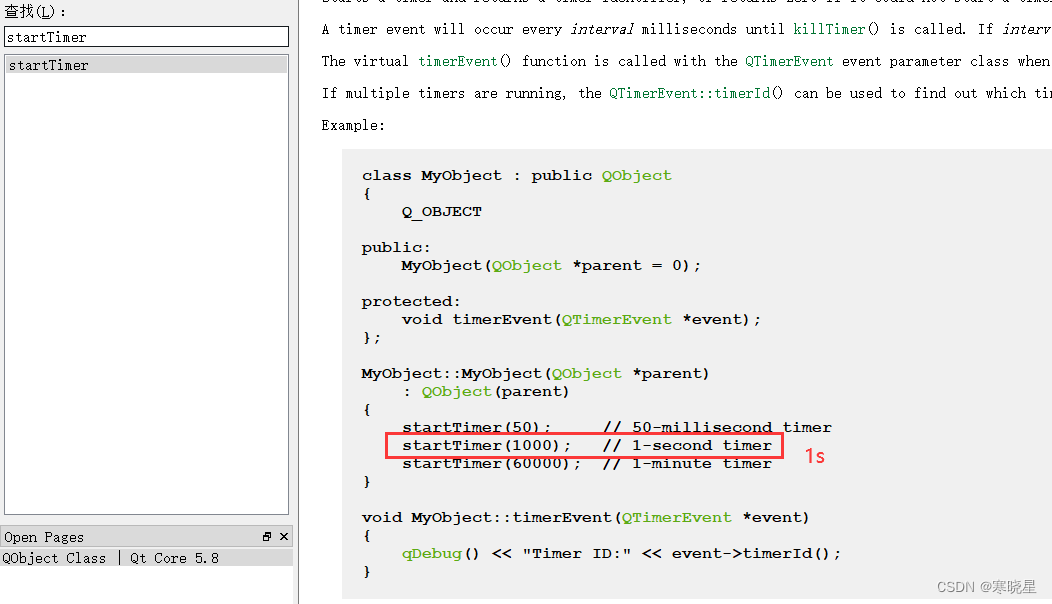
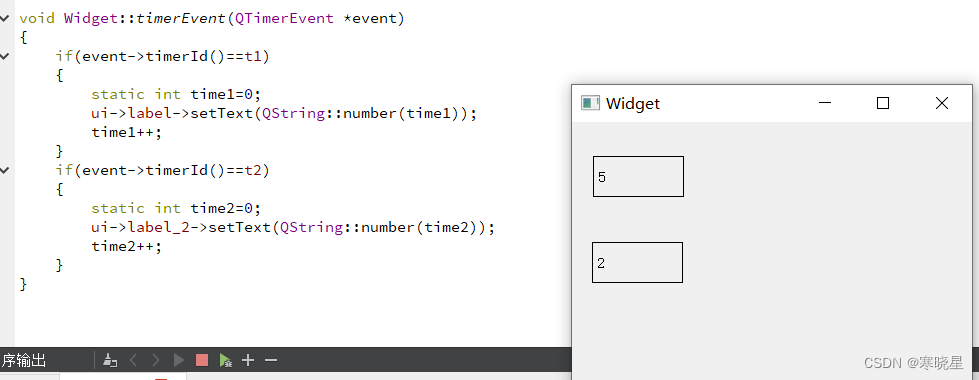
1、定时器事件 触发定时
 启动定时器函数:
启动定时器函数:
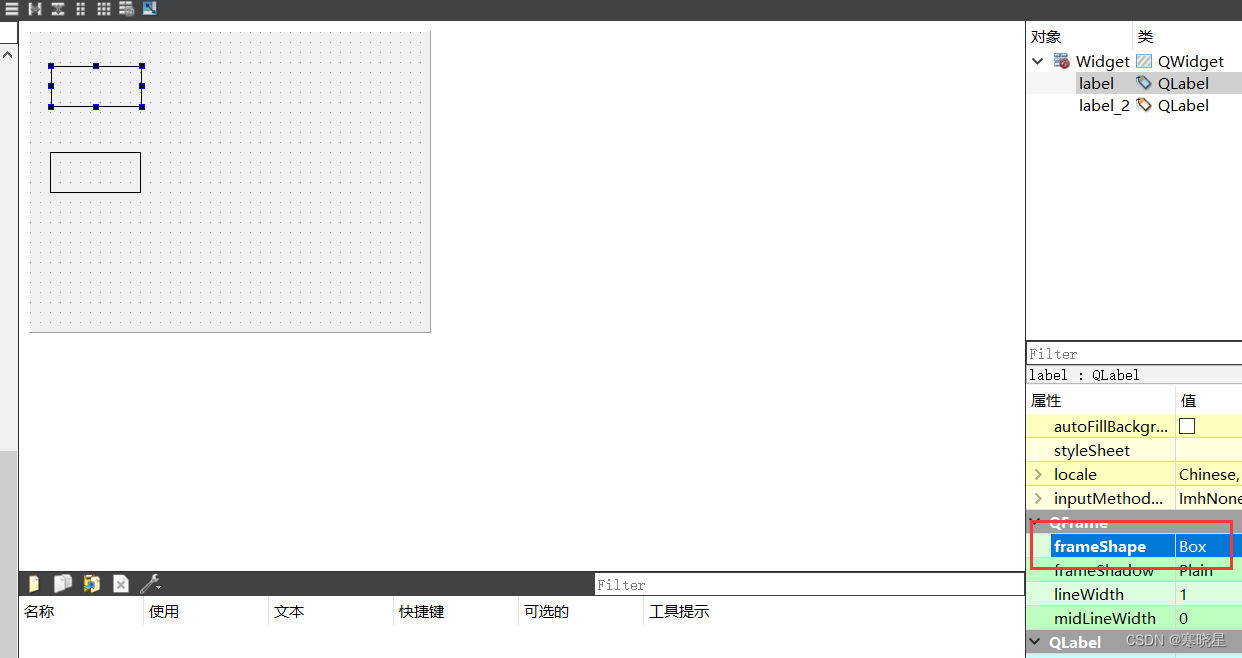
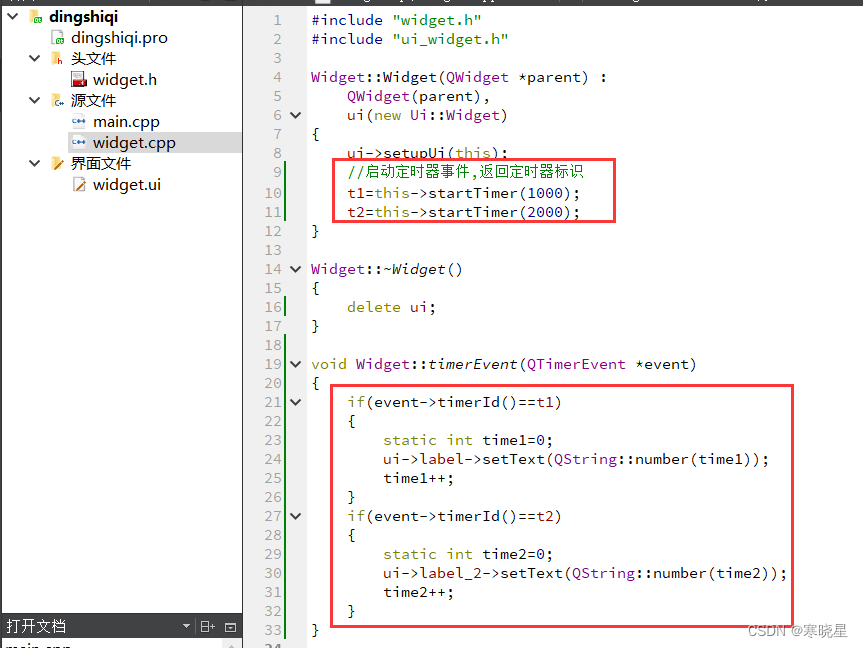
创建新的widget工程并添加两个label控件:




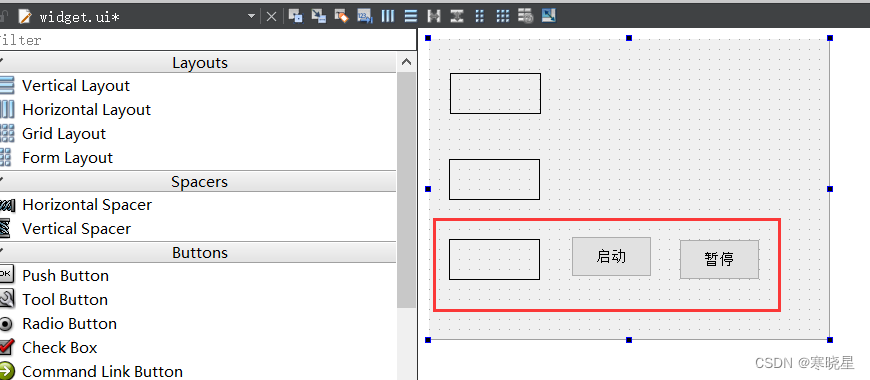
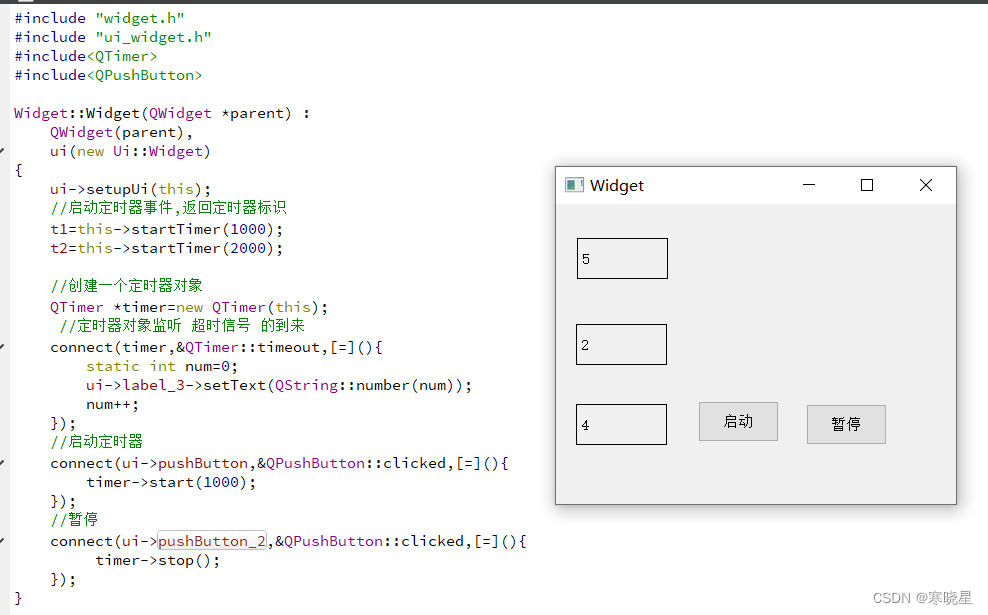
2、定时器对象 触发定时(可控)
添加如下控件:
 头文件:#include<QTimer>
头文件:#include<QTimer>

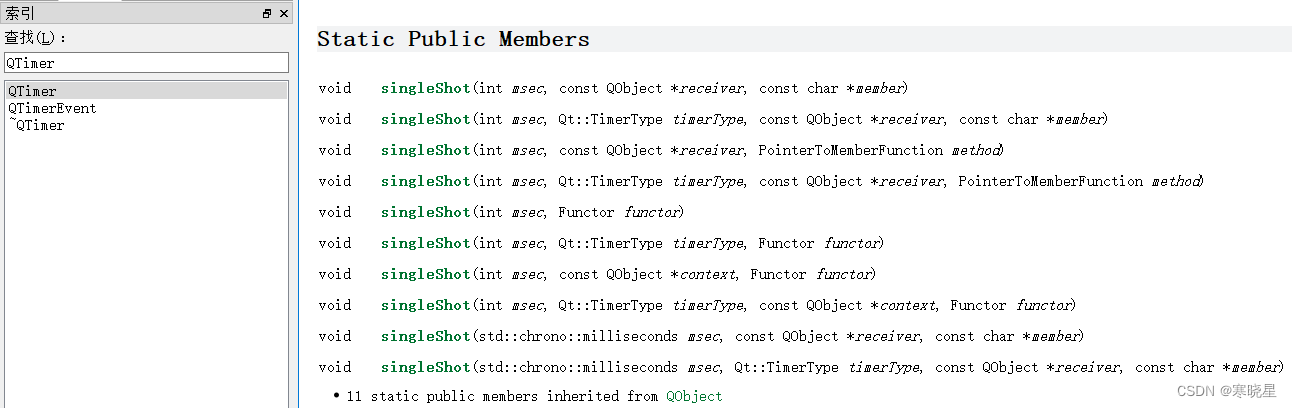
3、定时器静态函数 (触发定时)(延时启动一次)
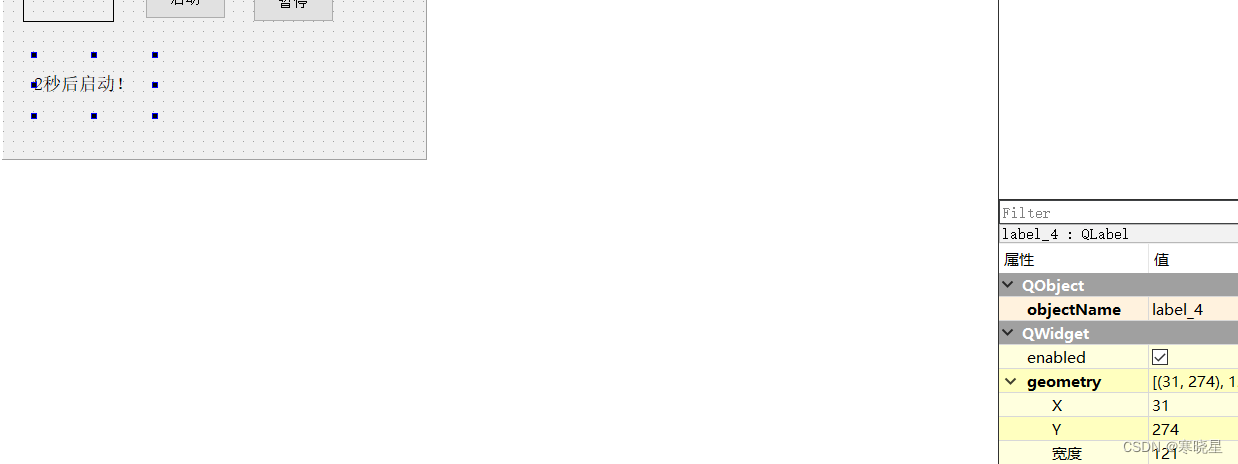
 编辑ui如下:
编辑ui如下:

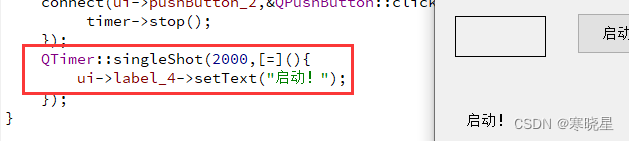
在widget.cpp中编写延时代码并运行:

十五、Qt绘制背景图片
1、概述
Qt的绘图系统允许使用相同的 API在屏幕和其它打印设备上进行绘制。整个图系统基于QPainter,QPainterDevice和 QPaintEngine三个类。
- QPainter用来执行绘制的操作;
- QPaintDevice是一个二维空间的抽象,这个二维空间允许QPainter在其上面进行绘制,也就是QPainter 工作的空间;
- QPaintEngine提供了画笔(QPainter)在不同的设备上进行绘制的统一的接口。
三个类之间的关系:

2、绘制背景图片
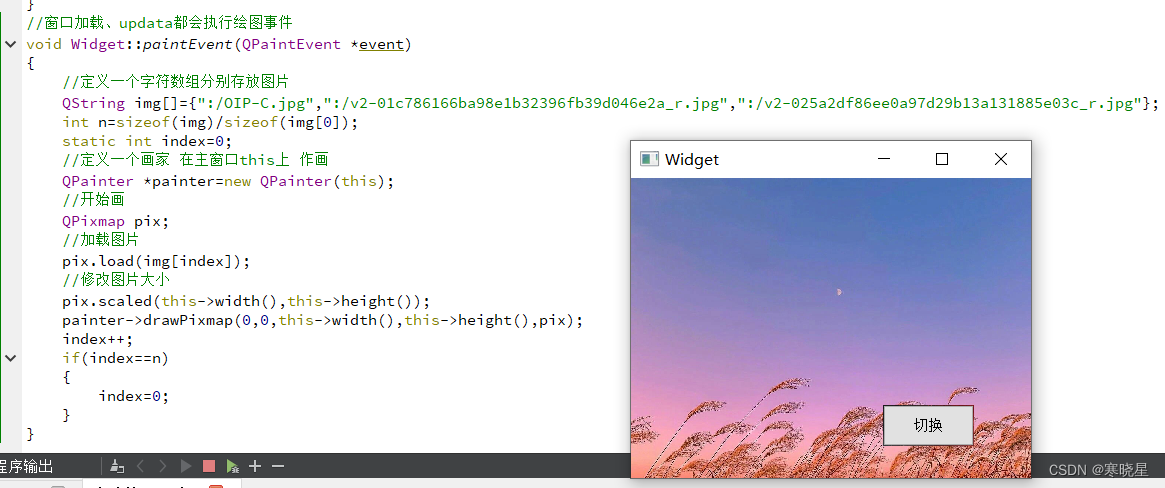
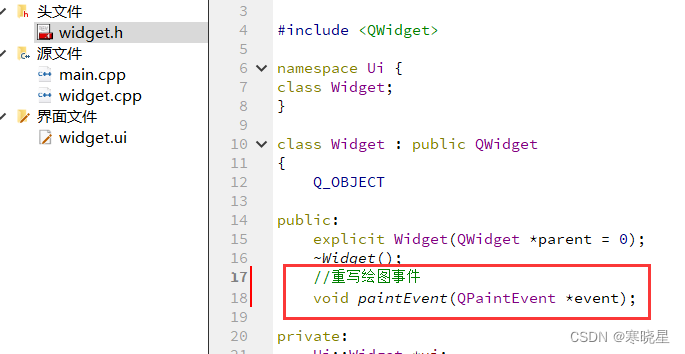
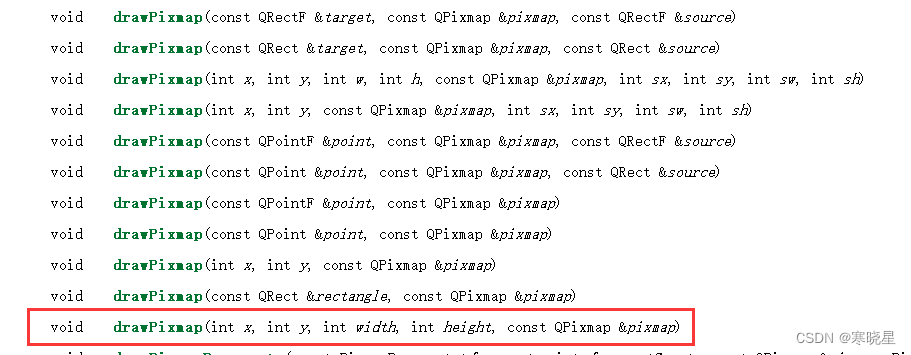
在窗口上 绘制图片需要重载widget的绘图事件:
void QWidget::paintEvent(QPaintEvent *event);
窗口加载、update都会调用 paintEvent绘图事件:
创建新的ui工程并添加重载函数:

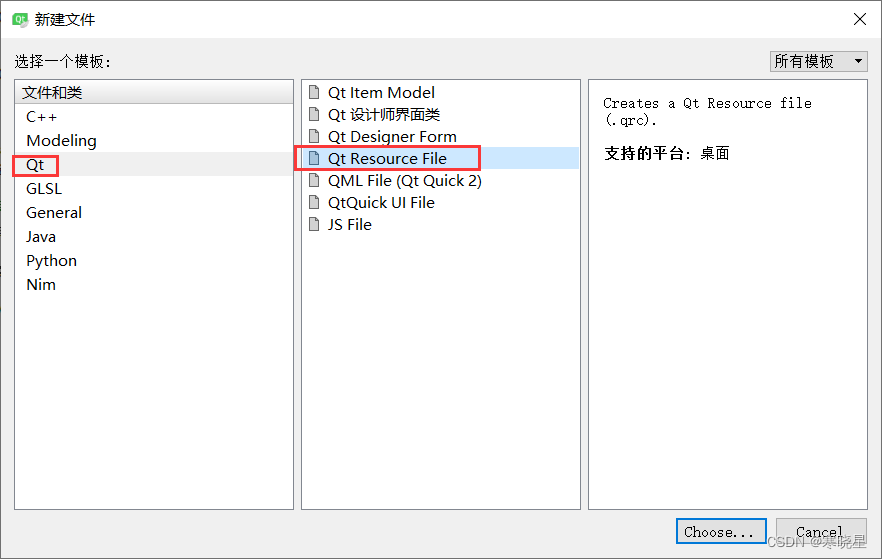
添加资源文件:

在widget.cpp中实现:



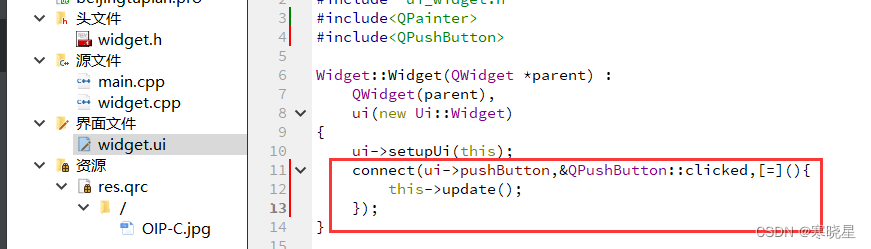
3、切换背景图片
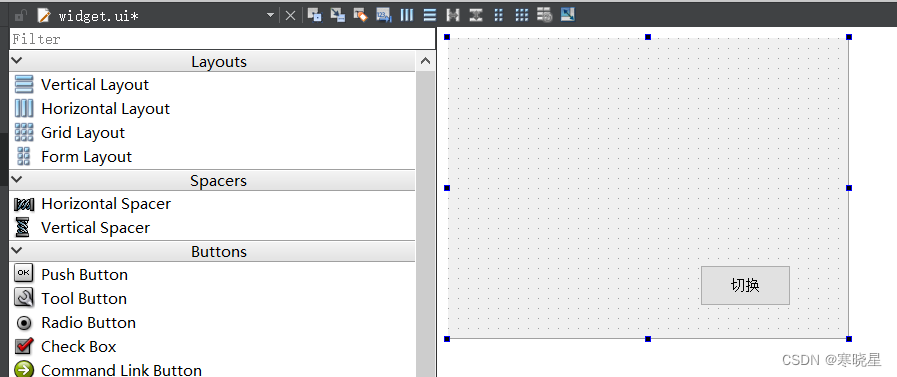
添加按钮:

在widget构造函数中利用按钮调用updata函数触发绘图事件: