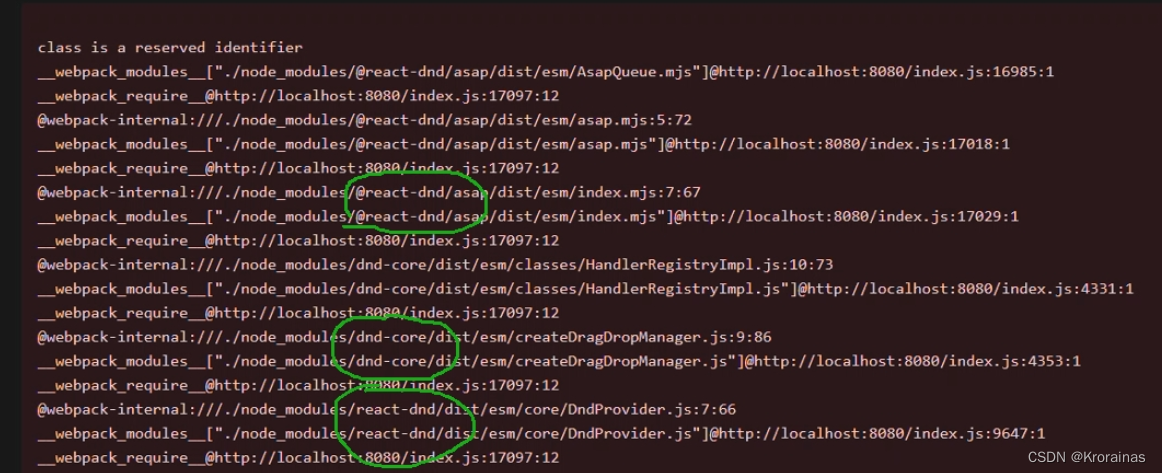
低版本火狐浏览器报错:class is a reserved identifier

原因:react-dnd,dnd-core 等node包的相关依赖有过更新,使得在低版本火狐浏览器中不支持 class
解决方法:在使用webpack打包构建时,编译排除node_modules但是不排除node_modules里面的这几个会报错的包
代码如下:
javascript
{
test: /\.(js|jsx|mjs)$/,
exclude: /node_modules\/(?!(react-dnd|@react-dnd|dnd-core|react-dnd-html5-backend))/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env', '@babel/preset-react'],
},
},
}