


1.第一步
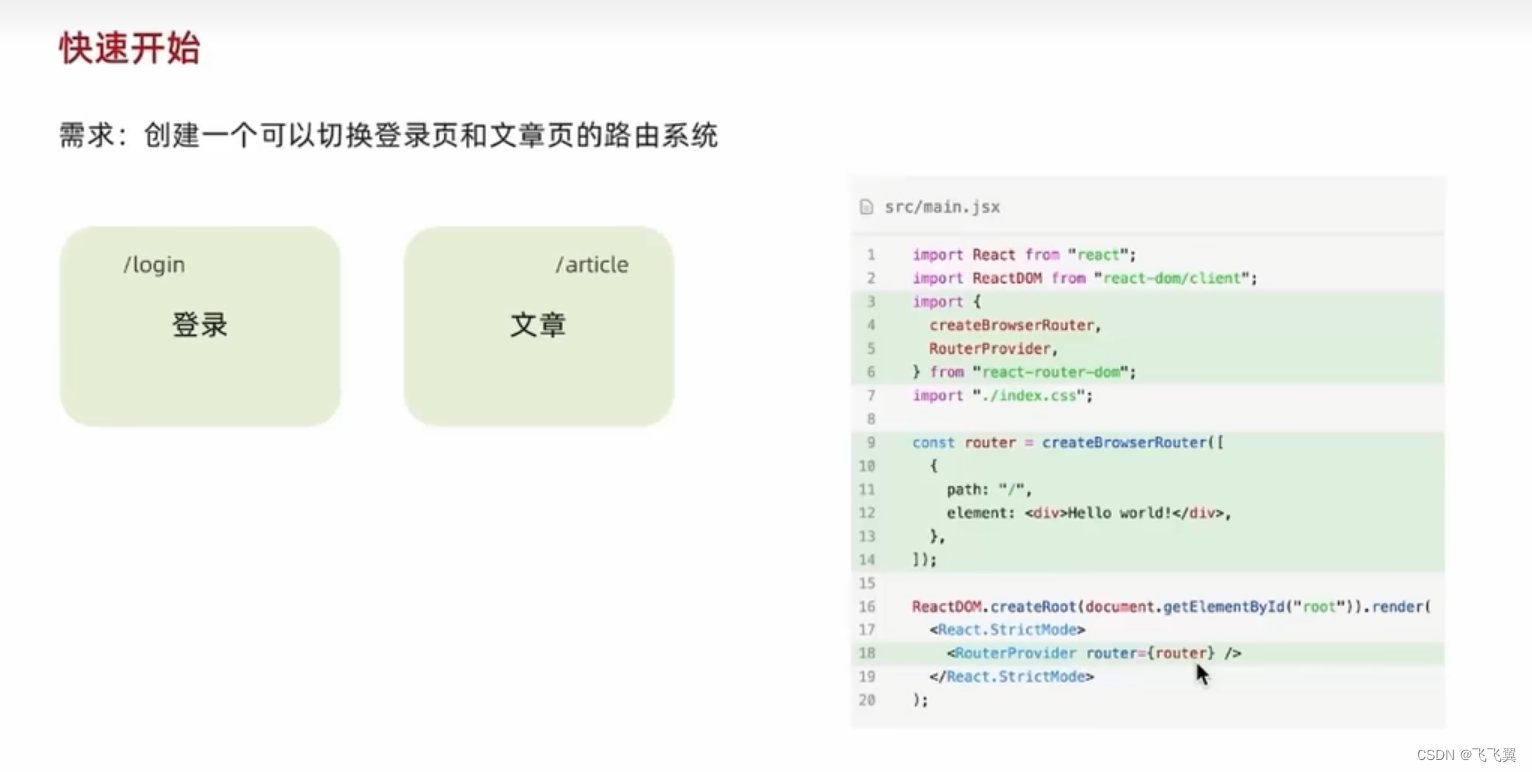
// createBrowserRouter路由 RouterProvider组件
import {createBrowserRouter,RouterProvider} from 'react-router-dom'
// 创建router实例对象,并配置路由对应关系
const router=createBrowserRouter(
[
{
path:'/login',
element:<div>我是登录页</div>
},
{
path:'/article',
element:<div>我是文章页</div>
}
]
)2.第二部
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
{/* <App /> */}
{/* 2.路由绑定 */}
<RouterProvider router={router}></RouterProvider>
</React.StrictMode>
);全部
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
// createBrowserRouter路由 RouterProvider组件
import {createBrowserRouter,RouterProvider} from 'react-router-dom'
// 创建router实例对象,并配置路由对应关系
const router=createBrowserRouter(
[
{
path:'/login',
element:<div>我是登录页</div>
},
{
path:'/article',
element:<div>我是文章页</div>
}
]
)
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
{/* <App /> */}
{/* 2.路由绑定 */}
<RouterProvider router={router}></RouterProvider>
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();1.路由封装


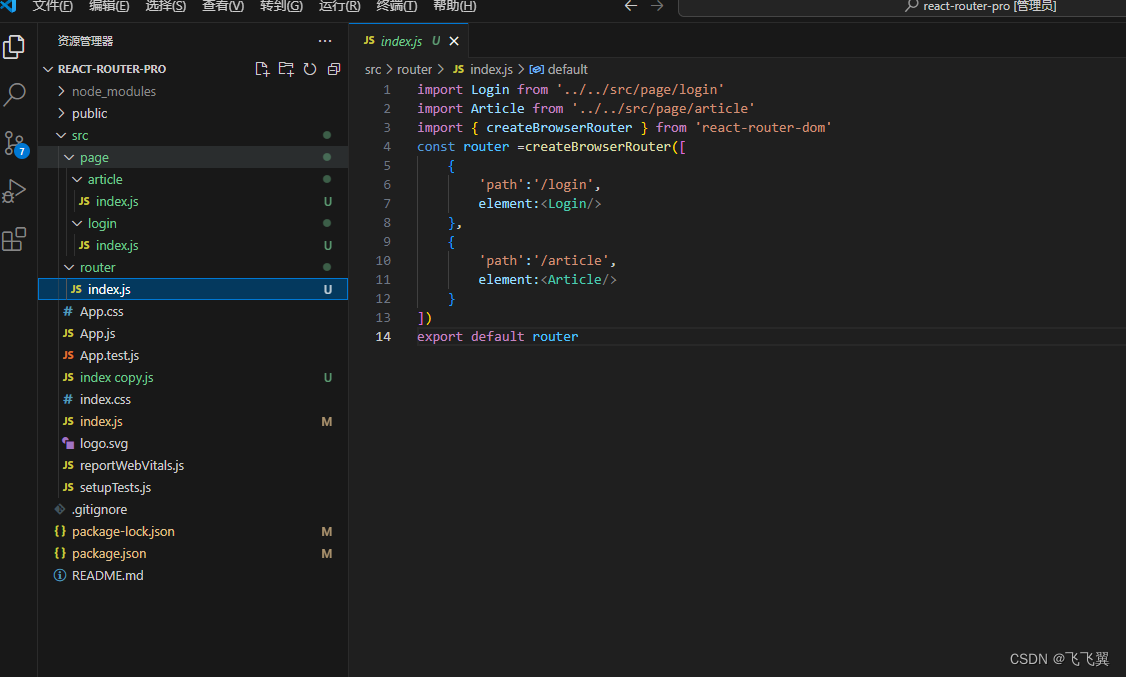
整个路由到指定文件夹(Day4-02.ReactRouter-抽象路由模块_哔哩哔哩_bilibili)


文件夹修改结果如下

article.js内容
function Article(){
return <div>我是文章界面</div>
}
export default Articlelogin.js内容
function Login(){
return <div>这是登录界面</div>
}
export default Loginrouter/index.js得内容
import Login from '../../src/page/login'
import Article from '../../src/page/article'
import { createBrowserRouter } from 'react-router-dom'
const router =createBrowserRouter([
{
'path':'/login',
element:<Login/>
},
{
'path':'/article',
element:<Article/>
}
])
export default routersrc文件夹下得index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
// 导入路由router
import router from './router';
import {RouterProvider} from 'react-router-dom'
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
{/* 2.路由绑定 */}
<RouterProvider router={router}></RouterProvider>
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
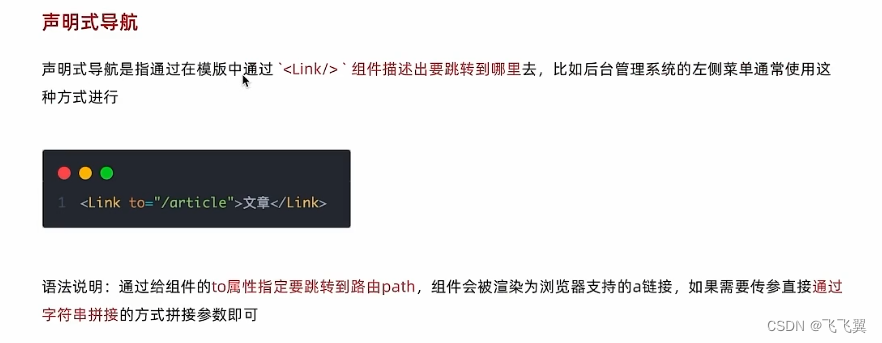
reportWebVitals();路由导航跳转

import { Link } from "react-router-dom"
function Login(){
return (
<div>这是登录界面
<Link to="/article">跳转文章页</Link>
</div>
)
}
export default Login
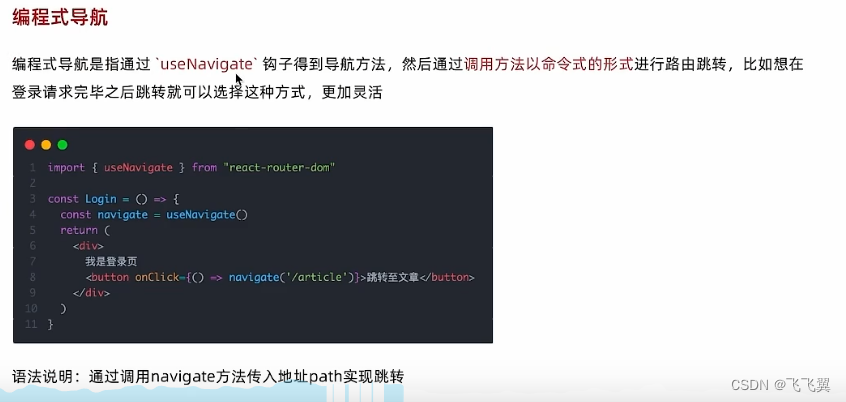
import { Link } from "react-router-dom"
import { useNavigate } from "react-router-dom"
function Login(){
const navigate=useNavigate();
return (
<div>这是登录界面
{/* 声明式写法 */}
<Link to="/article">跳转文章页(标签跳转)</Link>
{/* 命名式写法 */}
<button onClick={()=>navigate('/article')}>编程式导航</button>
</div>
)
}
export default Login3.路由导航传参
传参 useSearchParams
路由配置
import Login from '../../src/page/login'
import Article from '../../src/page/article'
import { createBrowserRouter } from 'react-router-dom'
const router =createBrowserRouter([
{
'path':'/login',
element:<Login/>
},
{
'path':'/article',
element:<Article/>
}
])
export default router
// 标签Link
import { Link } from "react-router-dom";
// 钩子函数useNavigate
import { useNavigate } from "react-router-dom";
function Login() {
const navigate = useNavigate();
return (
<div>
这是登录界面
<br></br>
测试传参
<br></br>
{/* 声明式写法 */}
<Link to="/article?id=1&name=理想">跳转文章页(标签跳转)</Link>
{/* 命名式写法 */}
<button onClick={() => navigate("/article?id=1&name=理想")}>
编程式导航
</button>
</div>
);
}
export default Login;接收参数
import { useSearchParams } from "react-router-dom"
function Article(){
const [params]= useSearchParams();
const id=params.get('id');
const name=params.get('name');
return <div>我是文章界面--{id}--{name}</div>
}
export default Articleparams传参
路由配置
import Login from '../../src/page/login'
import Article from '../../src/page/article'
import { createBrowserRouter } from 'react-router-dom'
const router =createBrowserRouter([
{
'path':'/login',
element:<Login/>
},
{
'path':'/article/:id/:name',
element:<Article/>
}
])
export default router
// 标签Link
import { Link } from "react-router-dom";
// 钩子函数useNavigate
import { useNavigate } from "react-router-dom";
function Login() {
const navigate = useNavigate();
return (
<div>
这是登录界面
测试传参
<br></br>
{/* 声明式写法 */}
<Link to="/article/1/理想">跳转文章页(标签跳转)</Link>
{/* 命名式写法 */}
<button onClick={() => navigate("/article/1/理想")}>
编程式导航
</button>
</div>
);
}
export default Login;
import { useParams } from "react-router-dom"
function Article(){
const params= useParams();
const id=params.id;
const name=params.name;
return <div>我是文章界面--{id}--{name}</div>
}
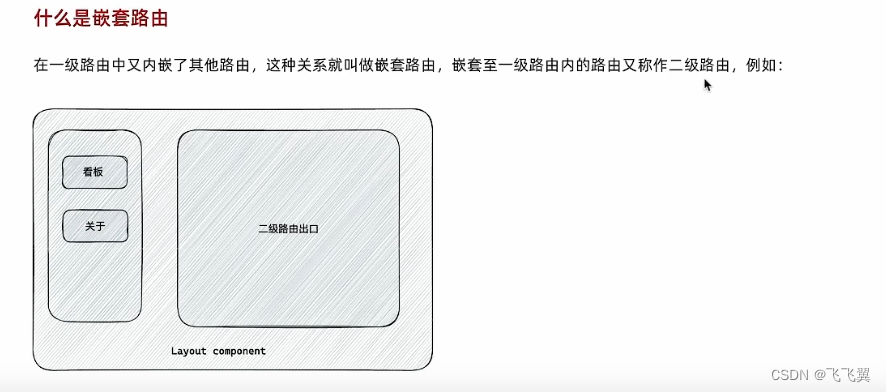
export default Article4嵌套路由


路由配置
import Layout from '../../src/page/Layout'
import Board from '../../src/page/Board'
import About from '../../src/page/About'
import { createBrowserRouter } from 'react-router-dom'
const router =createBrowserRouter([
{
'path':'/',
element:<Layout/>,
children:[
{
'path':'board',
element:<Board/>,
}, {
'path':'about',
element:<About/>,
}
]
},
])
export default router父级路由
import {Link, Outlet} from 'react-router-dom'
const Layout =()=>{
return (
<div>
我是一级路由layout组件
<br></br>
<Link to="/board">面板</Link><br></br>
<Link to="/about">关于</Link><br></br><br></br>
{/* 二级路由得组件展示在这里 */}
<Outlet style="margin-top:100px;margin-right:100px"></Outlet>
</div>
)
}
export default Layout
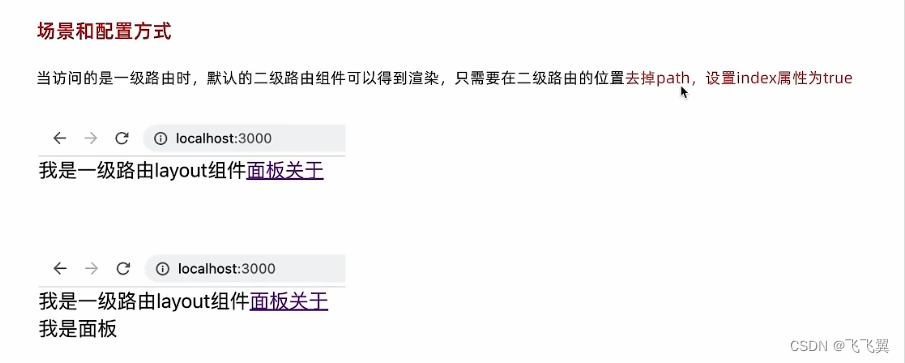
5.默认二级路由得配置(就是不跳转二级路由也要渲染出来)

{
'path':'/',
element:<Layout/>,
children:[
{
// 'path':'board',
index:true,//只需要设置index为true,path去掉就行了
element:<Board/>,
}, {
'path':'about',
element:<About/>,
}
]
},6.404路由配置

{
'path':'*',
element:<OntFound/>
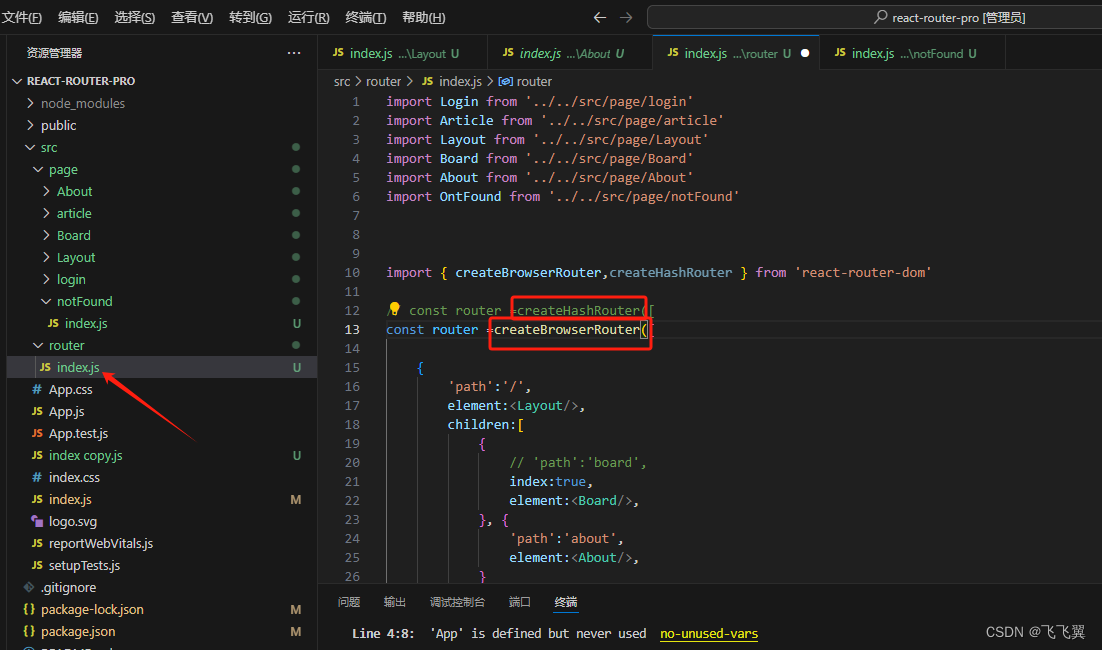
}7.两种路由模式


主要换这两个方法就行