目录
[下载安装 webDriver](#下载安装 webDriver)
介绍
导言
在当今数字化时代,Web应用程序的质量和性能至关重要。为了确保这些应用的可靠性,自动化测试成为一种不可或缺的工具。Selenium,作为自动化测试领域的瑰宝,为我们提供了无限可能。本教程将深入介绍Selenium,以及如何结合Node.js发挥其最大潜力。
Selenium基础
Selenium不仅是一个强大的自动化测试框架,更是开源的,允许我们以多种方式实现自动化。其中,Selenium WebDriver是其核心组件之一,为浏览器自动化提供了出色的支持。在本部分,我们将全面解析Selenium的基础概念,重点聚焦于Node.js版本的WebDriver。
环境设置
使用npm安装selenium-webdriver模块
在这一步,我们将通过Node.js的包管理工具npm安装Selenium WebDriver模块。打开你的终端或命令提示符,并执行以下命令:
npm install selenium-webdriver这将下载并安装最新版本的selenium-webdriver模块,为我们提供Selenium WebDriver的Node.js接口。
配置和管理浏览器驱动器
安装完selenium-webdriver后,我们需要配置浏览器驱动器,以便Selenium可以与浏览器进行交互。具体的配置取决于你使用的浏览器和操作系统。以下是配置FIREFOXDriver的简要示例:
下载火狐
1.1装前准备
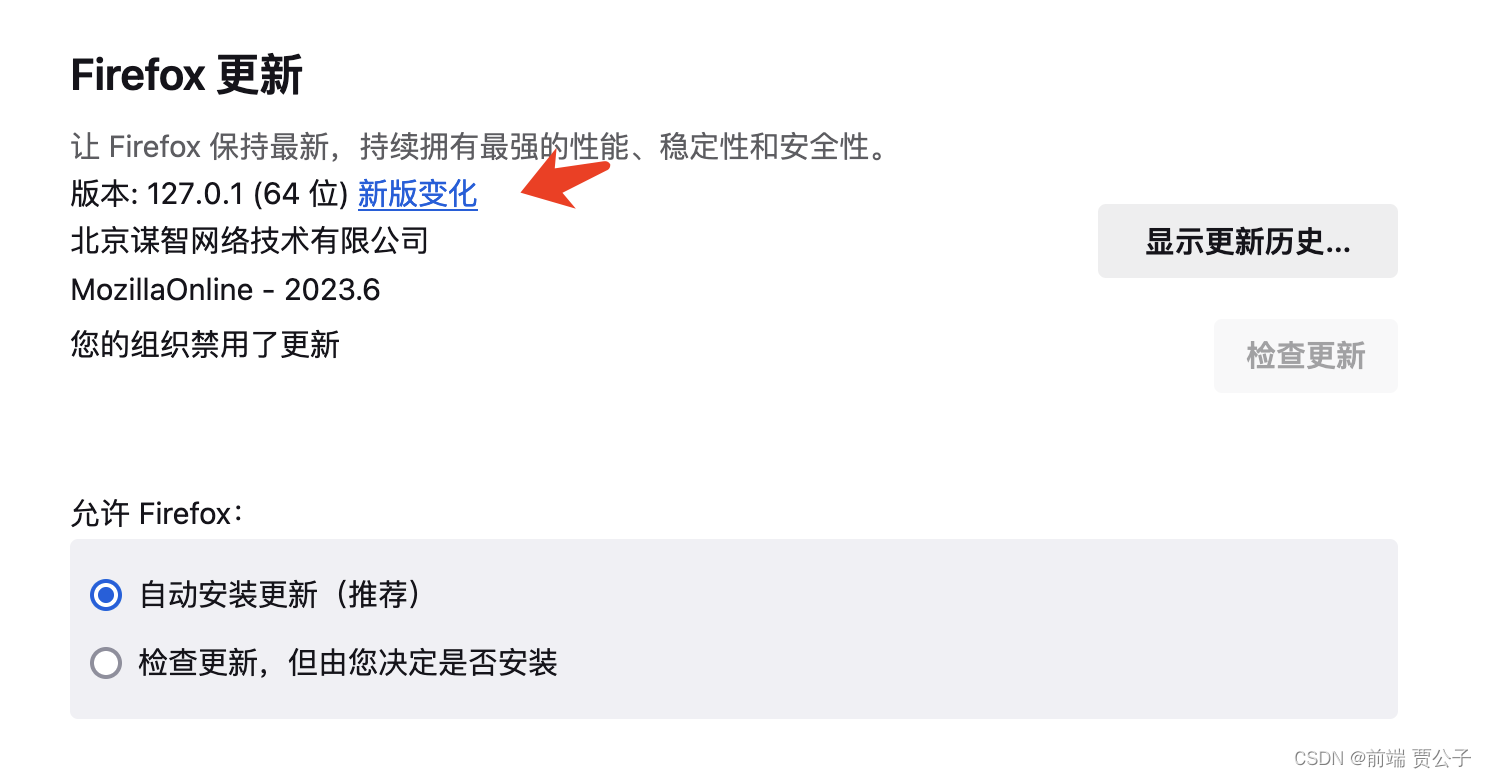
在下载火狐浏览器的驱动之前,先确认自己火狐浏览器的版本号。查看操作:
设置---常规---下滑找到更新---将自动更新设置为需确认,如图所示:

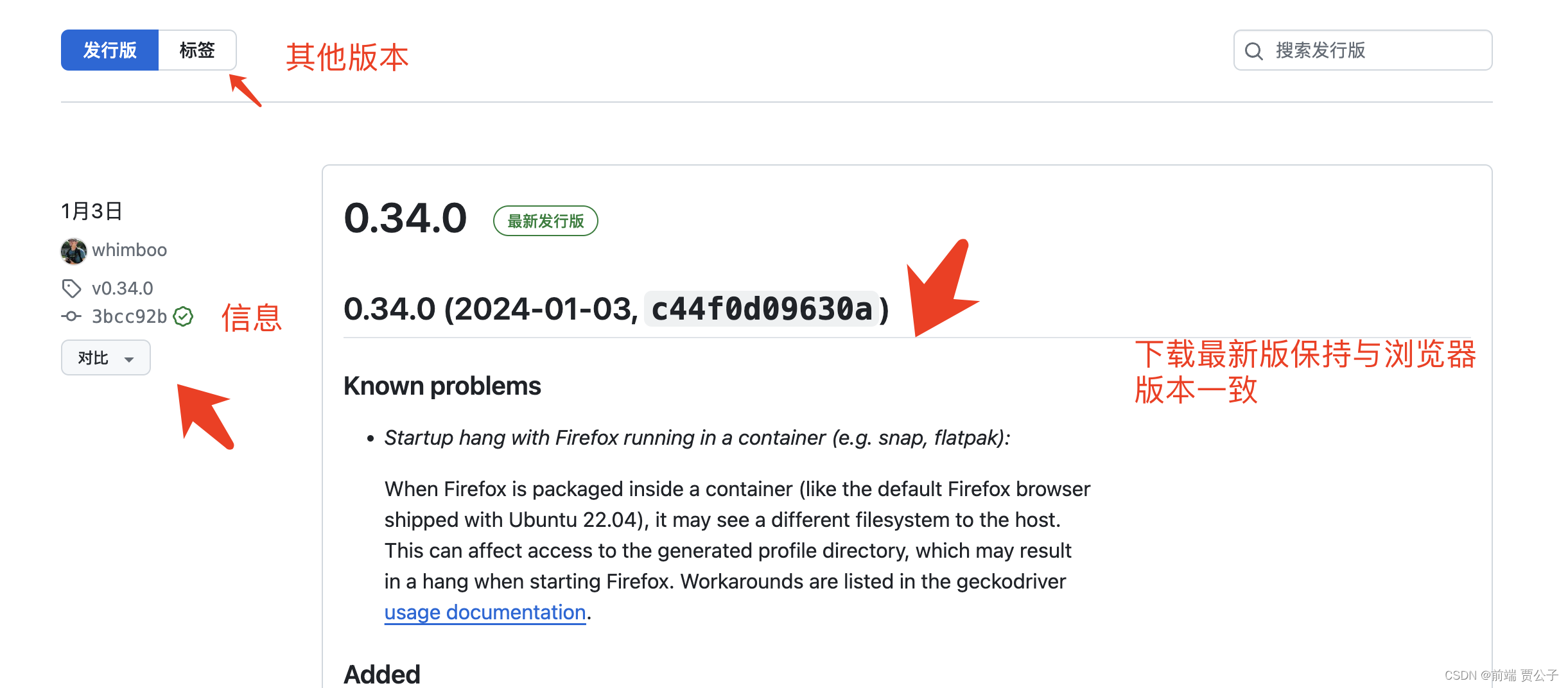
如果想下载其他火狐浏览器的版本,可以到下面这个链接选择需要下载的版本号:
下载安装 webDriver
完成上一步操作后,进入以下链接:

选择适合的系统版本 解压后得到:geckodriver文件 放到项目文件夹
第一个WebDriver脚本
在这一步,我们将通过编写一个简单的Node.js脚本来启动浏览器,并进行一些基本的操作。创建一个新的文件,例如firstScript.js,并输入以下代码:
import { Builder, Browser, By, Key, until } from "selenium-webdriver";
(async function example() {
console.log(111);
//构建一个 webdriver 浏览器
let driver = await new Builder().forBrowser(Browser.FIREFOX).build();
console.log(driver);
try {
// 打开百度
await driver.get("https://www.baidu.com");
// 代码操作浏览器 获取元素并写入一个关键字webdriver
// By.name 属性选择器name
// By.css; css 选择器
// sendKeys 发送文本内容到文本框
// Key.RETURN 按下回车
// await driver.findElement(By.name("q")).sendKeys("webdriver", Key.RETURN);
await driver.findElement(By.css("#kw")).sendKeys("测试自动化", Key.RETURN);
} finally {
// await driver.quit(); 退出浏览器
}
})();
node firstScript.js你将看到浏览器启动,导航到https://www.baidu.com,在搜索框中输入关键字并回车,最后等待搜索结果页面加载完毕。这是你的第一个Selenium WebDriver脚本!