1.引言
在完成了环境准备和成功编译Chromium之后,下一步就是进行调试工作。调试是软件开发过程中必不可少的环节,通过调试可以定位和修复代码中的问题,验证新功能的正确性,并确保整个项目的稳定性和高效性。
由于Chromium项目的复杂性和规模庞大,调试过程可能会遇到各种挑战和困难。因此,掌握有效的调试技巧和方法对于开发人员至关重要。在Mac平台上进行Chromium的调试,需要结合使用Xcode和LLDB等工具,以实现高效的调试流程。
本篇文章将详细介绍如何在Mac平台上调试Chromium源码。我们将涵盖调试环境的配置、调试工具的使用、常见调试命令和技巧以及处理调试过程中可能遇到的问题。通过本文,你将学会如何利用强大的调试工具快速定位和解决代码中的错误,从而提高开发效率和代码质量。无论你是初次进行Chromium调试,还是希望优化现有的调试流程,本指南都将为你提供有价值的参考和帮助。
2.调试工具介绍
2.1 LLDB 调试器
LLDB是LLVM项目的一部分,是一个现代的、高性能的调试器,广泛应用于Xcode中。它提供了强大的调试功能,包括断点设置、单步执行、内存查看等,是调试Chromium的重要工具。
主要特点:
- 断点管理:支持设置、查看和删除断点,可以在代码执行到特定位置时暂停程序。
- 单步执行:支持逐步执行代码,包括逐行、逐函数等不同级别的单步执行。
- 变量和内存查看:可以查看和修改变量的值,监控内存状态,帮助识别和解决内存相关的问题。
- 脚本和自动化:支持Python脚本,可以编写脚本来自动化调试任务,提升调试效率。

2.2 Xcode
Xcode是Apple提供的综合开发环境,广泛用于开发macOS和iOS应用。Xcode集成了LLDB调试器,提供了图形界面的调试工具,非常适合在Mac平台上调试Chromium。
主要特点:
- 图形化调试:通过图形界面设置断点、查看变量和内存,提供直观的调试体验。
- 高级调试功能:支持断点条件、断点操作和数据断点等高级调试功能。
- 性能分析工具:内置Instruments工具,可以分析性能瓶颈和资源使用情况。
- 与LLDB集成:结合LLDB的强大功能,提供了灵活的调试选项。

3.安装和配置 LLDB
3.1安装 LLDB
参考 官网 说明配置就行,MacOS上如果您安装了Xcode,多半LLDB也是安装好的。

3.2 配置 .lldbinit****文件
这个文件时方便LLDB快速找到要调试的项目的配置。
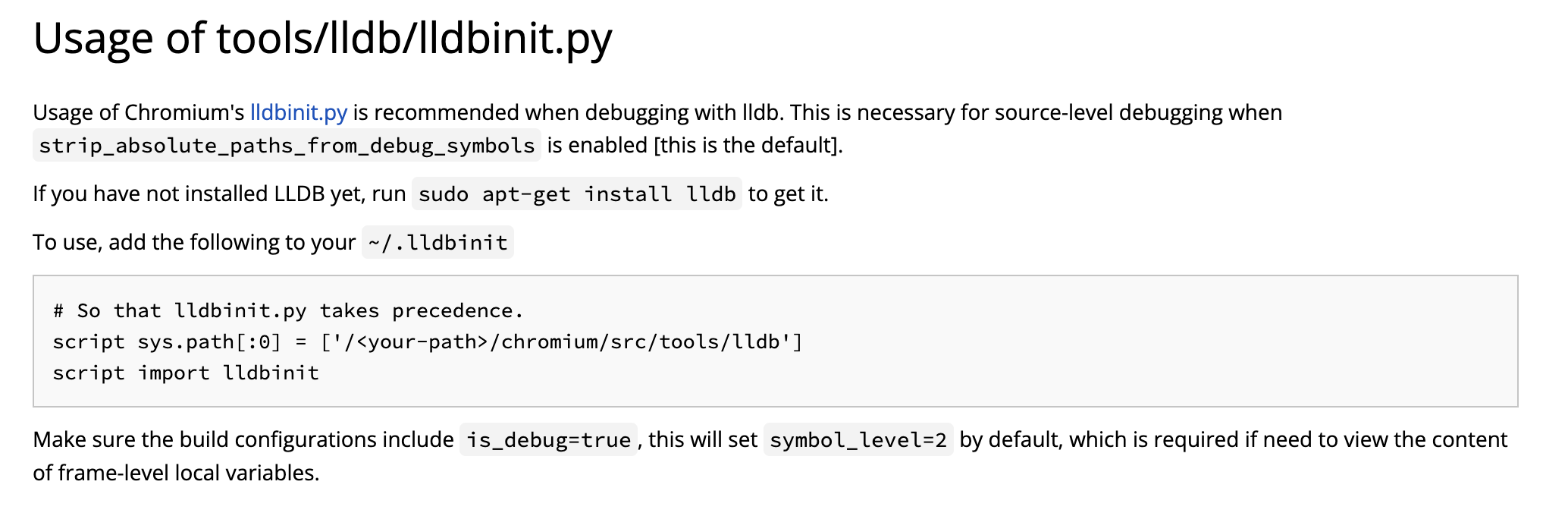
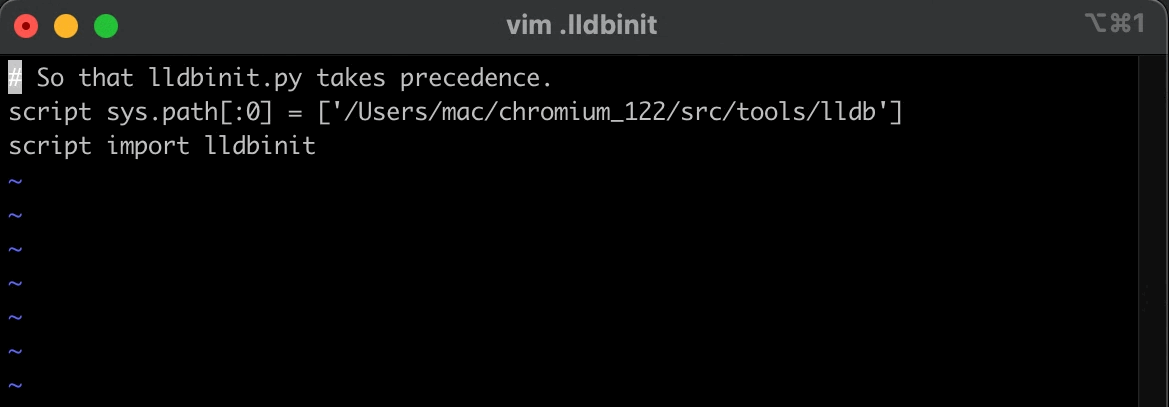
在用户目录下新建或打开.lldbinit 文件,并设置一下内容
script sys.path[:0] = ['/<您chromium项目路径>/chromium/src/tools/lldb']
script import lldbinit
4.使用 Xcode 打开工程文件
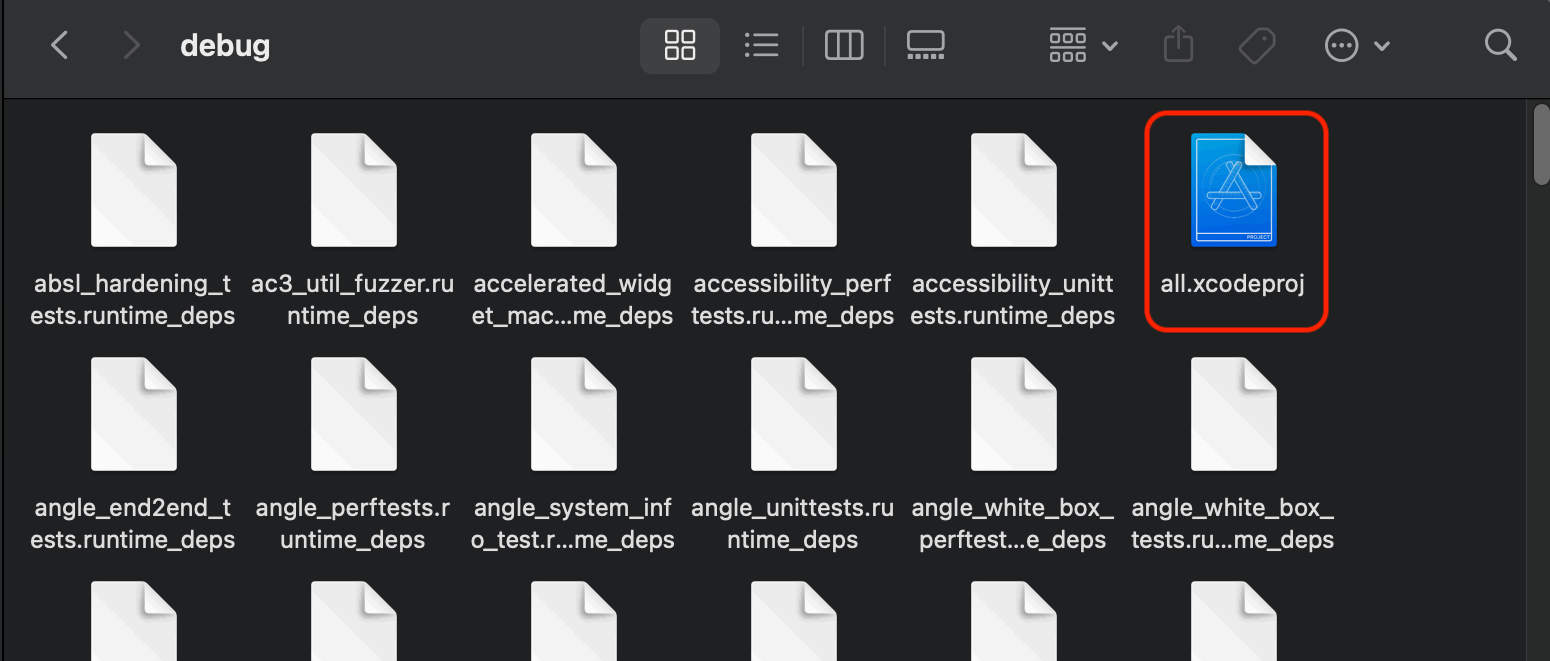
4.1打开 all.xcodeproj

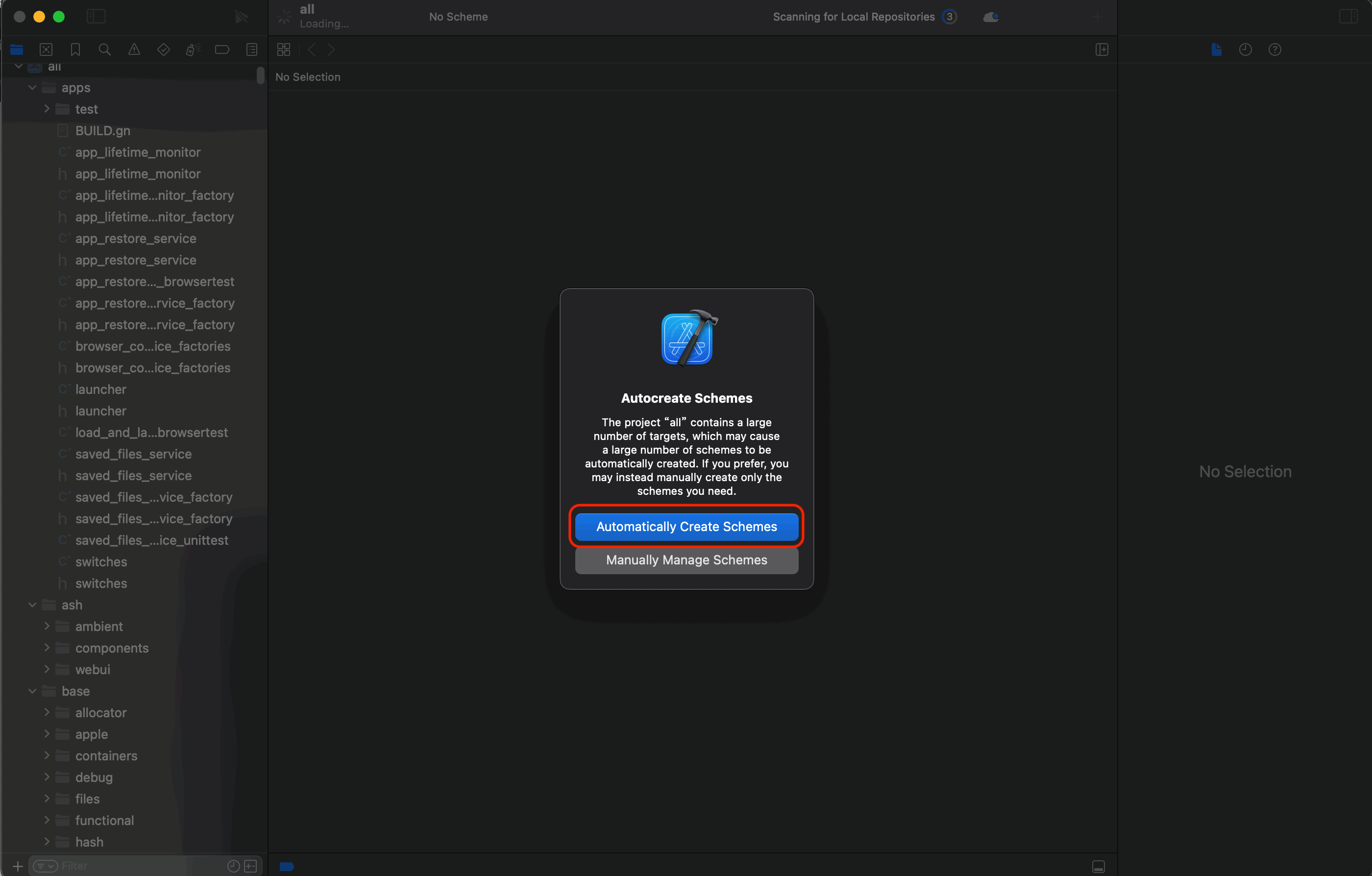
4.2自动处理项目

5.开始调试
5.1启动编译好的Chromium
📌
注意:在macOS上的chromium的执行程序不是.app那个,得右键菜单选择显示包里的Contents/MacOS/Chromium才是
# 启动
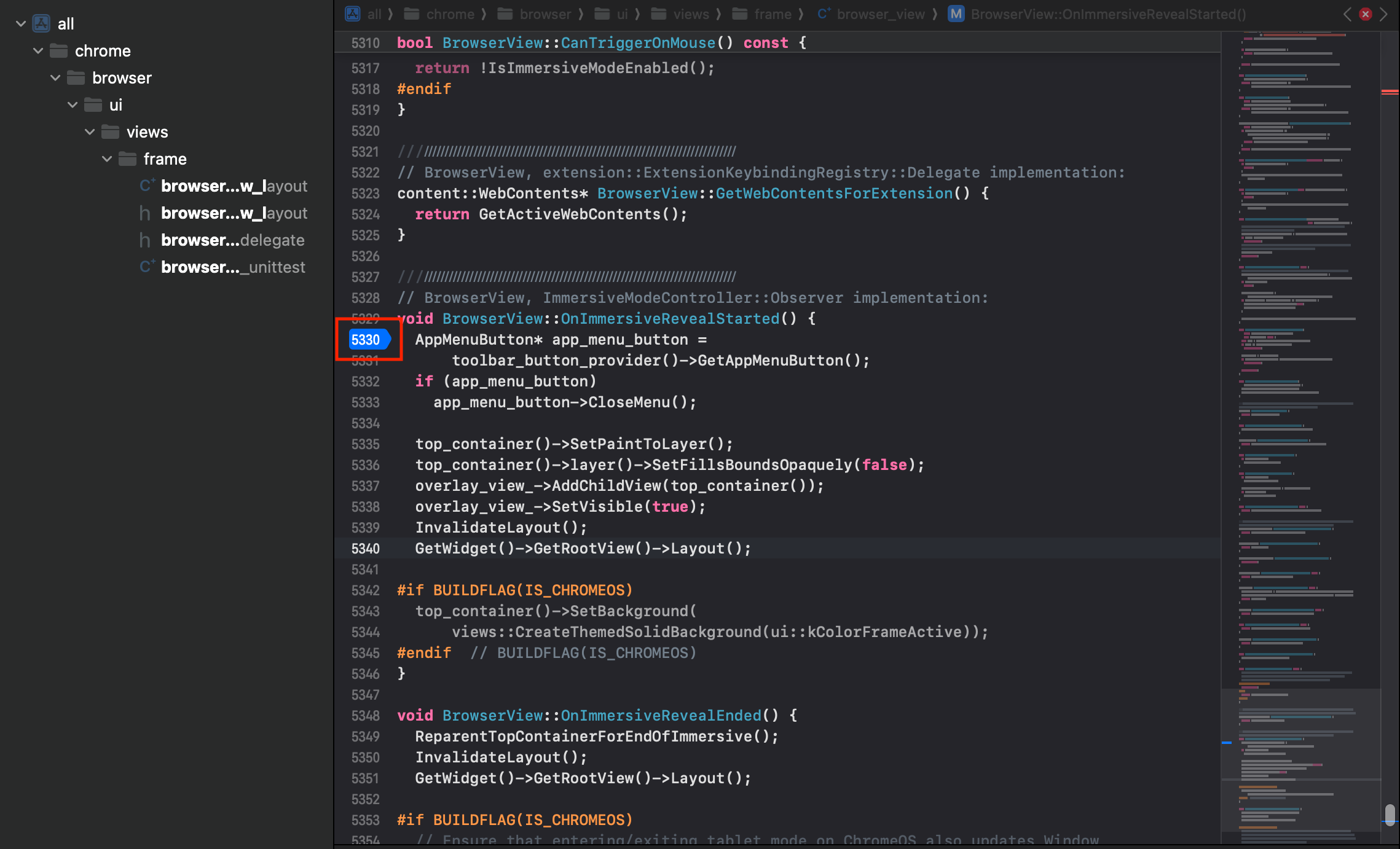
./out/debug/Chromium.app/Contents/MacOS/Chromium5.2 在源码上打断点
在代码行号上单击,高亮就打上断点了

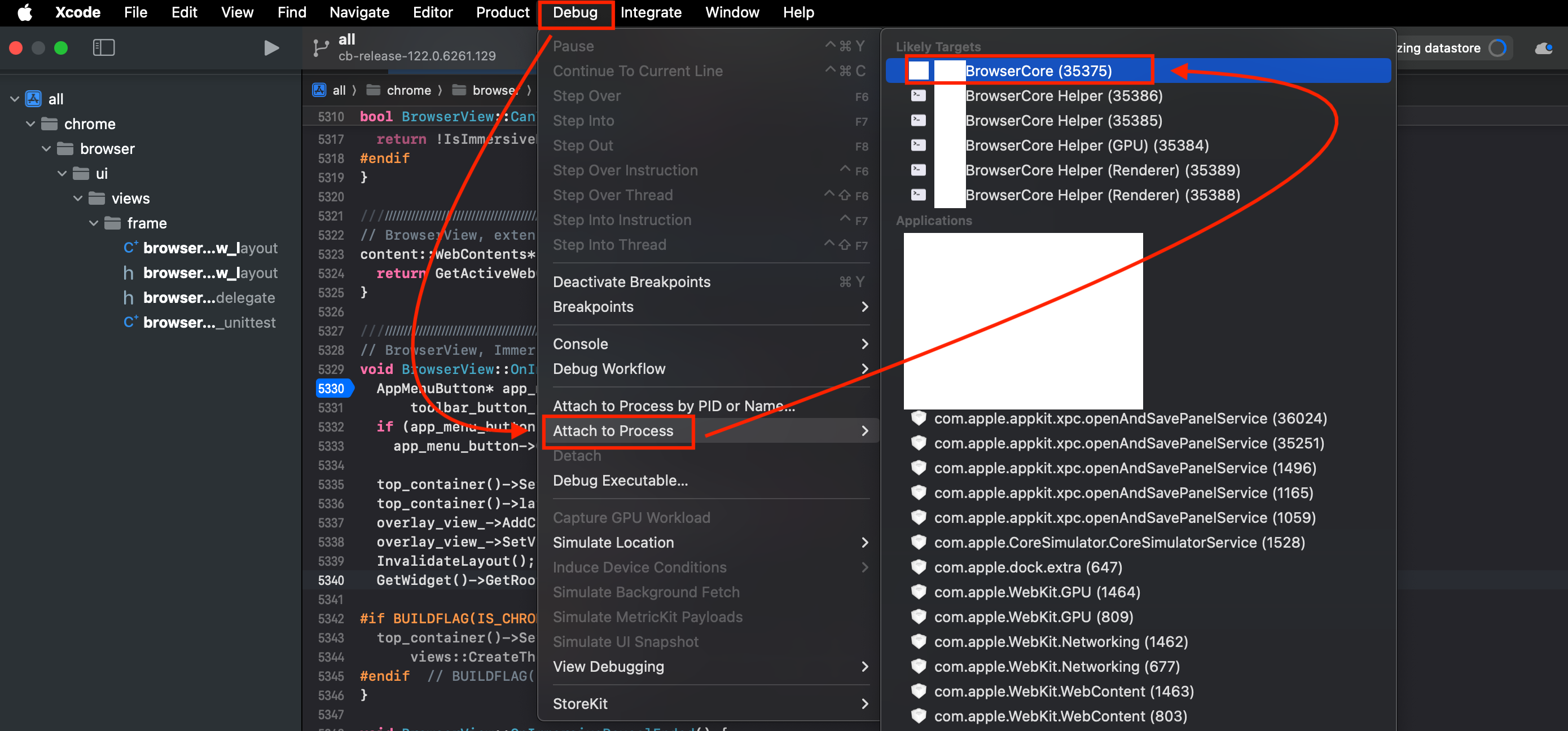
5.3 选择要调试的进程
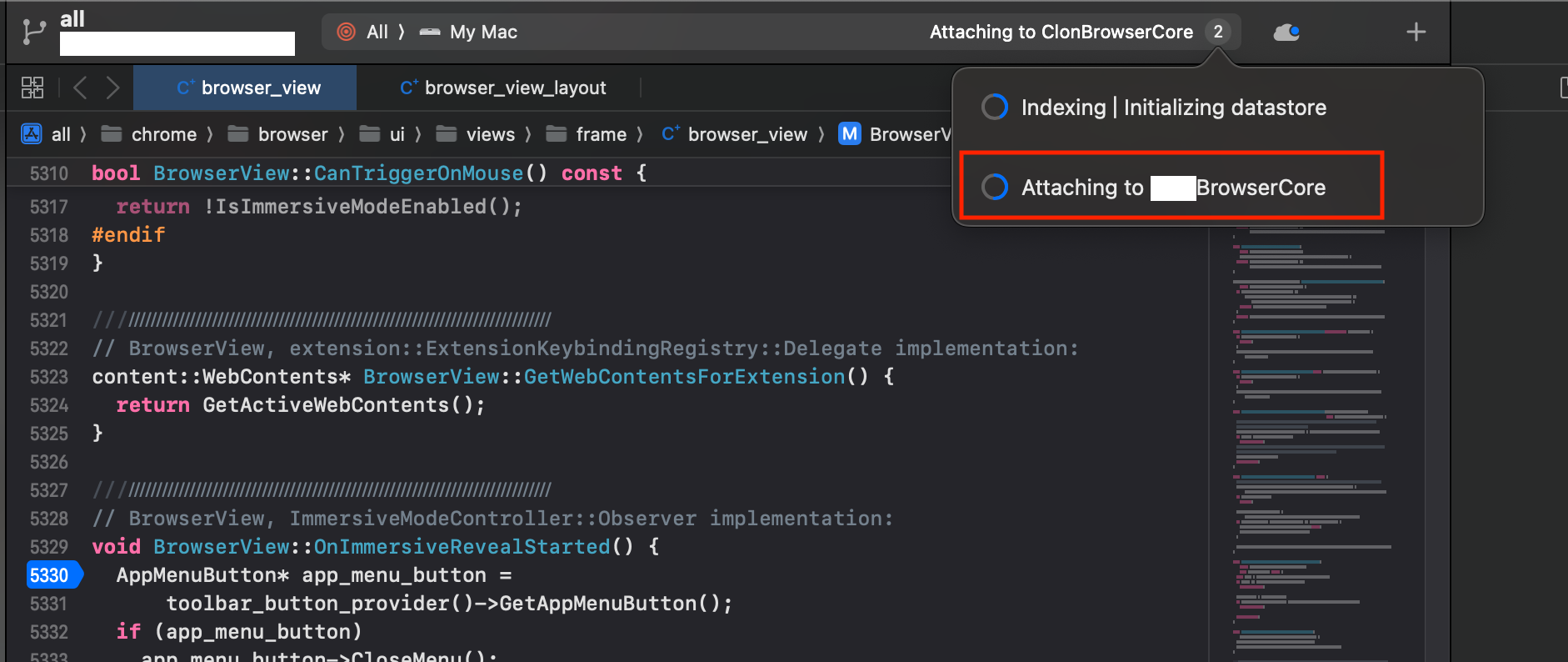
菜单栏中选择 Debug -> Attach to Process 项 -> 你需要调试的进程

等待调试器准备好,当此处变成Running即可调试了

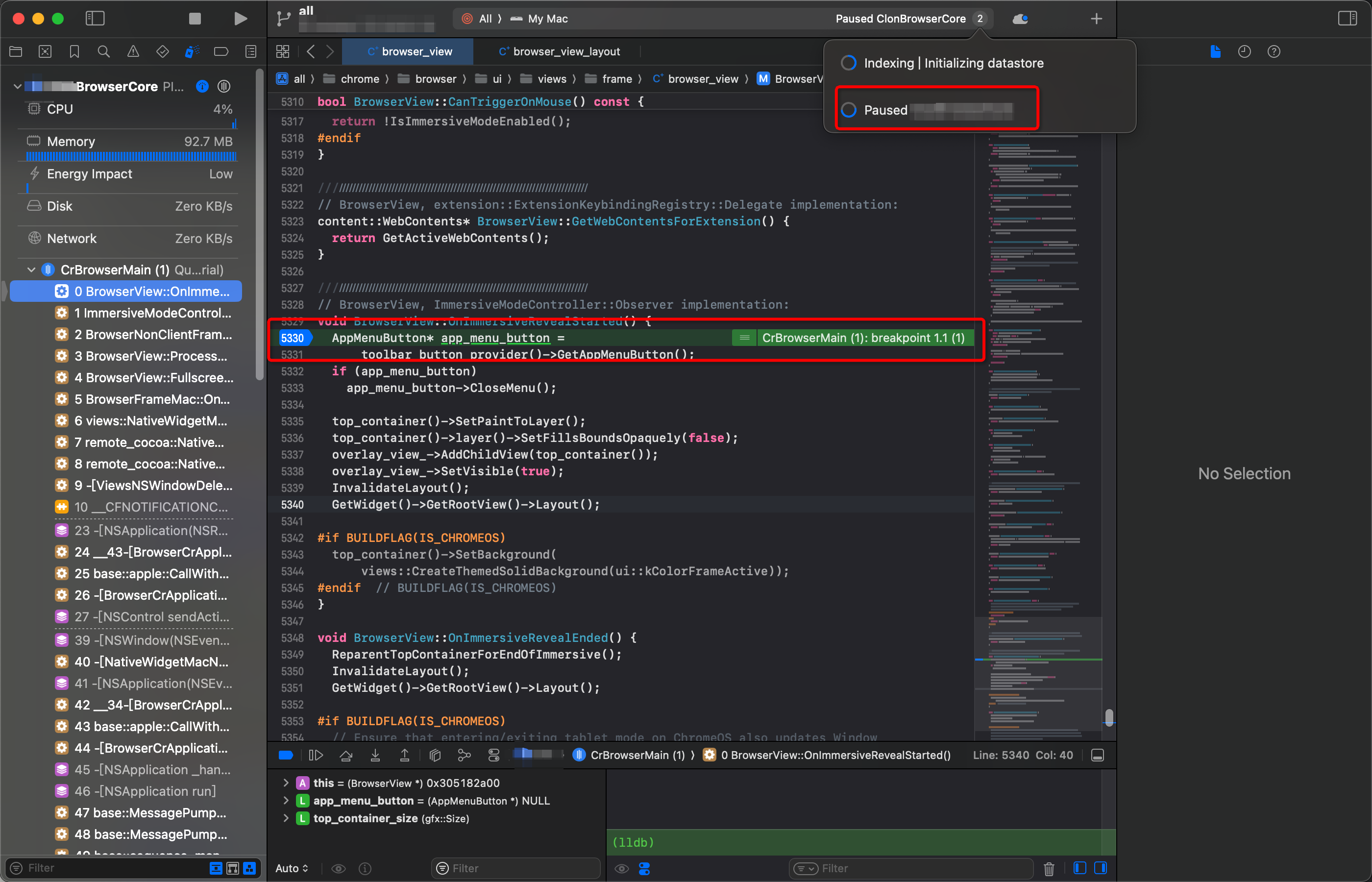
5.4 断点成功
此时进程状态为Paused

6.总结
通过本指南,我们系统地介绍了在Mac平台上调试Chromium的过程和方法。从调试工具LLDB和Xcode的介绍,到安装和配置LLDB,再到使用Xcode打开工程文件和开始调试,每一步都详细阐述了如何操作。以下是主要步骤的回顾:
- 调试工具介绍:了解LLDB和Xcode的特点和功能,为调试Chromium做好准备。
- 安装和配置LLDB:确保LLDB正确安装并配置,方便调试Chromium项目。
- 使用Xcode打开工程文件:为进一步的开发和调试准备好工程环境。
- 开始调试:启动编译好的Chromium,设置断点,并通过Xcode附加到进程进行调试。
完成以上步骤后,你已经可以在Mac平台上高效地调试Chromium,快速定位和解决代码中的问题。然而,在实际调试过程中,可能会遇到各种问题和挑战,需要更多的技巧和解决方法。
请关注下一篇文章《Chromium 调试指南2024 Mac篇 - 常见问题及解决方法》,我们将详细介绍在调试Chromium过程中可能遇到的常见问题,并提供相应的解决方法。通过掌握这些技巧和方法,你将能够更加顺利地进行调试工作,提高开发效率和代码质量。