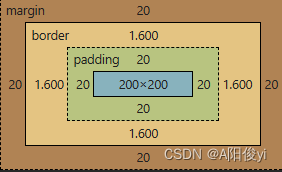
盒子模型组成
- 内容区域 -width&height
- 内边距-padding (出现在内容与盒子边缘之间)
- 边框线-border
- 外边距-margin (出现在盒子外面)
div {
width: 200px;
height: 200px;
background-color: rgb(85, 226, 193);
padding: 20px;
border: 2px solid #000;
margin: 20px;
}


盒子模型------边框线
属性名:border(bd)
属性值:边框线粗细 线条样式 颜色(不区分顺序)
常用的线条样式
| 属性值 | 线条样式 |
|---|---|
| solid | 实线 |
| dashed | 虚线 |
| dotted | 点线 |
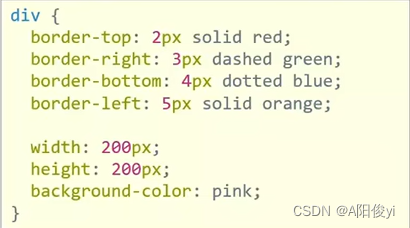
同时还能设置单方向边框线
属性名:border-方位名词(bd+方位名词首字母)
例如:

盒子模型------内边距
作用:设置内容与盒子边缘之间的距离
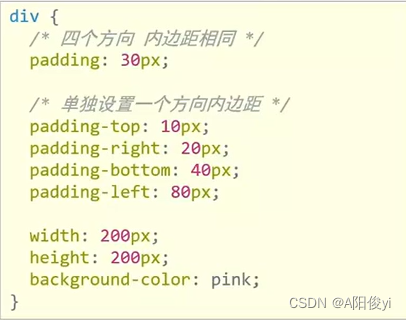
属性名:padding/padding-方位名词

padding的多值写法
|------|-----------------------------|-----------------------|
| 取值个数 | 示例 | 含义 |
| 一个值 | padding:20px | 四个方向均为20px |
| 四个值 | padding:10px 20px 30px 40px | 分别代表上,右,下,左 |
| 三个值 | padding:10px 20px 30px | 上:10px ;左右20px ;下30px |
| 两个值 | padding:10px 20px | 上下:10px;左右20px |
盒子模型------尺寸计算
盒子尺寸=内容尺寸+boder尺寸+内边距尺寸
解决盒子撑大的问题:
- 手动做减法,减掉border/padding的尺寸
- 内减模式:box-sizing:border-box
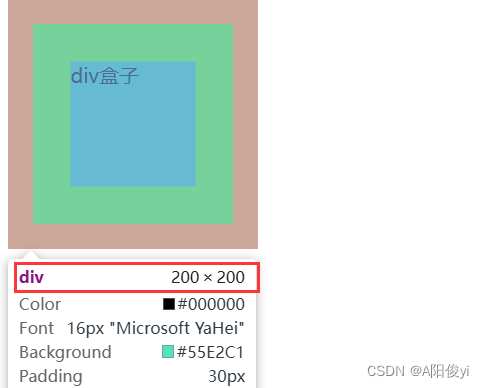
示例:
最开始的盒子为
div {
width: 200px;
height: 200px;
background-color: rgb(85, 226, 193);
}

在添加边框和内边距后
div {
width: 200px;
height: 200px;
background-color: rgb(85, 226, 193);
border: 20px solid rebeccapurple;
padding: 30px;
}
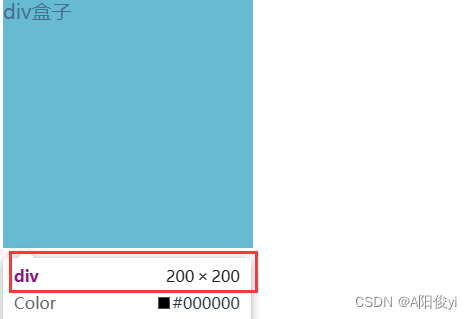
盒子由原来的200×200变为300×300(原因是四边都要加上border和padding)

此时使用手动减法,减去border和padding的尺寸
div {
width: 100px;
height: 100px;
background-color: rgb(85, 226, 193);
border: 20px solid rebeccapurple;
padding: 30px;
}

或者使用第二种内减模式
div {
width: 200px;
height: 200px;
background-color: rgb(85, 226, 193);
border: 20px solid rebeccapurple;
padding: 30px;
box-sizing: border-box;
}

以上两种可以避免盒子被撑大。
盒子模型------外边距
属性名:margin
与padding属性写法完全相同,包括多值写法,同时margin不会撑大盒子。
实现版心居中的效果:要求盒子必须要有width属性
margin: 0 auto;
