思路分析:
如何实现用户终止AI正在进行的回答?
分析实现思路如下:
- 首先是在用户点击发送后,切换终止对话,点击后大模型终止对话,停止sse,不再接收后端的消息。
- 同时因为对话记录存入数据库是后端的任务,所以这里也要在后端增加一个接口处理。
前端有三种情况:
- 还未接收到回答
- 此时直接将对话内容切换为 ++(用户已终止回答)++
- 返回后端的doc和ans都为空
- 已经显示了知识库的检索内容doc,但是还未显示回答
- 因为dac是一次生成的而不是多次拼接,所以doc只有 有和没有 两种情况
- 返回后端的doc,ans置空
- 显示了回答
- 终止接收sse,给answer拼接上"当前回答已经终止"。
- 返回后端前端已经展示的answer,后端加入数据库作为历史记录
代码实现
因为后端插入是原子性插入,所以要同时返回用户请求问题和当前回答,接口设置如下:
js
class StopChat(BaseModel):
conv_id: str
query: str
current_docs: List[str] | None = []
current_ans: str | None = ''button实现
首先实现点击发送后按钮的变化:
将发送按钮转变为停止,直到用户停止或者回答结束再改为发送
通过currentAiReply.value判断当前回答的状态,如果为true则表明ai正在回答,将按钮改为停止;如果为false表明当前暂时没有回答,button为发送。
实现changeButton方法如下:
js
//改变button状态
const changeButton= () =>{
if(currentAiReply.value===true){
button.value.text='停止';
button.value.type='info';
}
else{
button.value.text='发送';
button.value.type='primary';
}
}在onSend(button点击方法)和ssechat的onclose中,在currentAiReply状态改变时分别调用该方法即可改变按钮状态。
用户终止回答
然后实现++用户点击停止后终止ai回答,并回复后端此时ai生成内容++。
考虑到后端已经实现了拼接字符串,所以返回后端的doc和ans都是中断的原文,但是返回给用户的还是需要再次拼接上 "\n(用户已终止对话)\n"。
如何实现?
首先使用abort终止当前请求,并加上一个bool判断,终止字符串的拼接。
js
const controller = new AbortController();
const signal = controller.signal;加上一个bool判断,终止字符串的拼接:
js
//用户是否终止当前回答: 默认为未终止
let isUserAbort = ref(false);在sse的onmessage中加上判断,如果isUerAbort为false就继续拼接,否则不执行。
然后在onSend按钮中修改逻辑:
当回答处于第一种情况,还没有返回值时:也就是当前的AIReplay为 大模型正在生成回答,请耐心等待','wait');
- 不做任何更改
当回答处于第二种情况时,有docs返回,但是还没有回答生成,修改docs为ssechat中的docs
js
//第二种情况,有docs返回,但是还没有回答生成
else if(latestMsg.aiType==='docs'){
returnData.current_docs=currentDocs.value;
}第三种情况时,修改返回的docs和ans
js
//第三种情况,有回答生成
else if(latestMsg.aiType==='text'){
//要记得添加docs
returnData.current_docs=currentDocs.value;
returnData.current_ans=latestMsg.content;
}接下来调用stopChat接口,如果返回值为200,分别对三种情况进行如下修改:
- 第一种情况
js
if(latestMsg.aiType==='wait'){
msgList.pop();
AIReplay('(用户已终止对话)\n','text');
}- 第二种情况
js
if( latestMsg.aiType==='docs'){
AIReplay('(用户已终止对话)\n','text');
}- 第三种情况
js
else if(latestMsg.aiType==='text'){
latestMsg.content=latestMsg.content+'\n(用户已终止对话)\n';
}最后改变按钮的状态:
js
currentAiReply.value=false;
changeButton();关键点分析
实验的过程中我遇到了一些问题,主要有以下几点
- aiType->type
- docs的返回格式问题
aiType->type
尝试请求如下:

响应为:
{
"code": 500,
"msg": "终止对话失败",
"data": {
"error": "unsupported operand type(s) for +: 'NoneType' and 'str'"
}
}但是查看longchat的后端返回的200:

log输出发现,明明条件满足都是根本没有执行if中对三个状态的判断。
重新审查代码,意识到了msgList中设置了type和aiType,其中type是用来判断当前回答是用户的还是ai的,aiType是用来判断ai回答的类型,比如docs,text和wait。
将判断条件中的type改为aiType即可。
docs的返回格式问题
接口要求的docs格式为list,我的返回值是onMessage中得到的currentDocs.value=parsedData.data.docs;
成功调用接口,但是从历史记录重新进入问答,定位错误显示docs解析失败。
那就只有数据库的docs存储有问题。
查看正确可以解析的回答格式:

对比错误的回答格式,可以发现两个问题:
- 当前的docs中少了键值对,是直接将list作为"docs"插入,缺少新的嵌套
- 插入的是list而不是字符串
这两个问题都需要更改后端接口,更改如下:
python
# 在列表推导式中,将列表中的每个元素转换为字符串。
"docs":{"docs":[str(x) for x in sc.current_docs]}重新运行,在第一种情况下点击终止时报错终止失败,报错如下:

这个是因为后端有校验,将current_docs的默认返回值改为[]即可
还有就是查看历史记录时,要考虑到用户终止后docs为空的情况,不输出,增加length判断即可:
js
if(docs.length!==0){
extractTextFromSpan(docs)
AIReplay('参考:\n'+docs.join(''),'docs');
}测试问题:
- 周易第一卦是什么?
- 周易第二卦是什么?
- 周易第三卦是什么?
- 周易第四卦是什么?
- 周易第五卦是什么?
- 周易第六卦是什么?
- 周易第七卦是什么?
实现效果
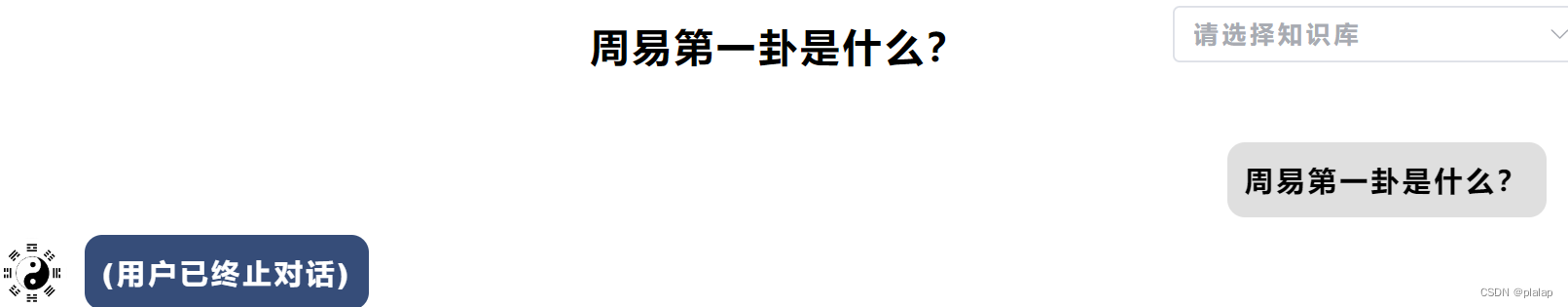
- 第一种情况

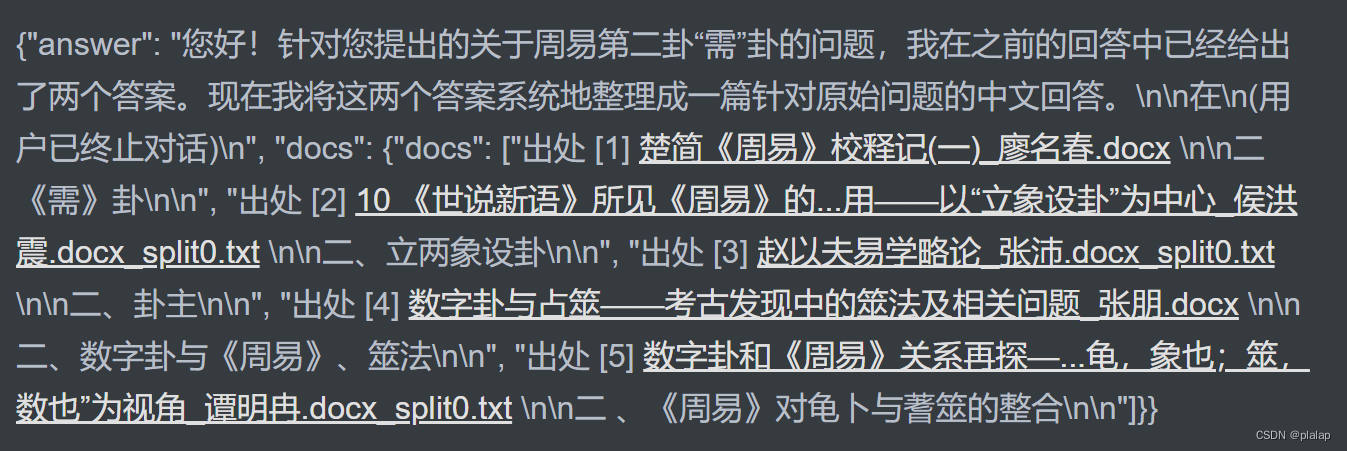
- 第二种情况

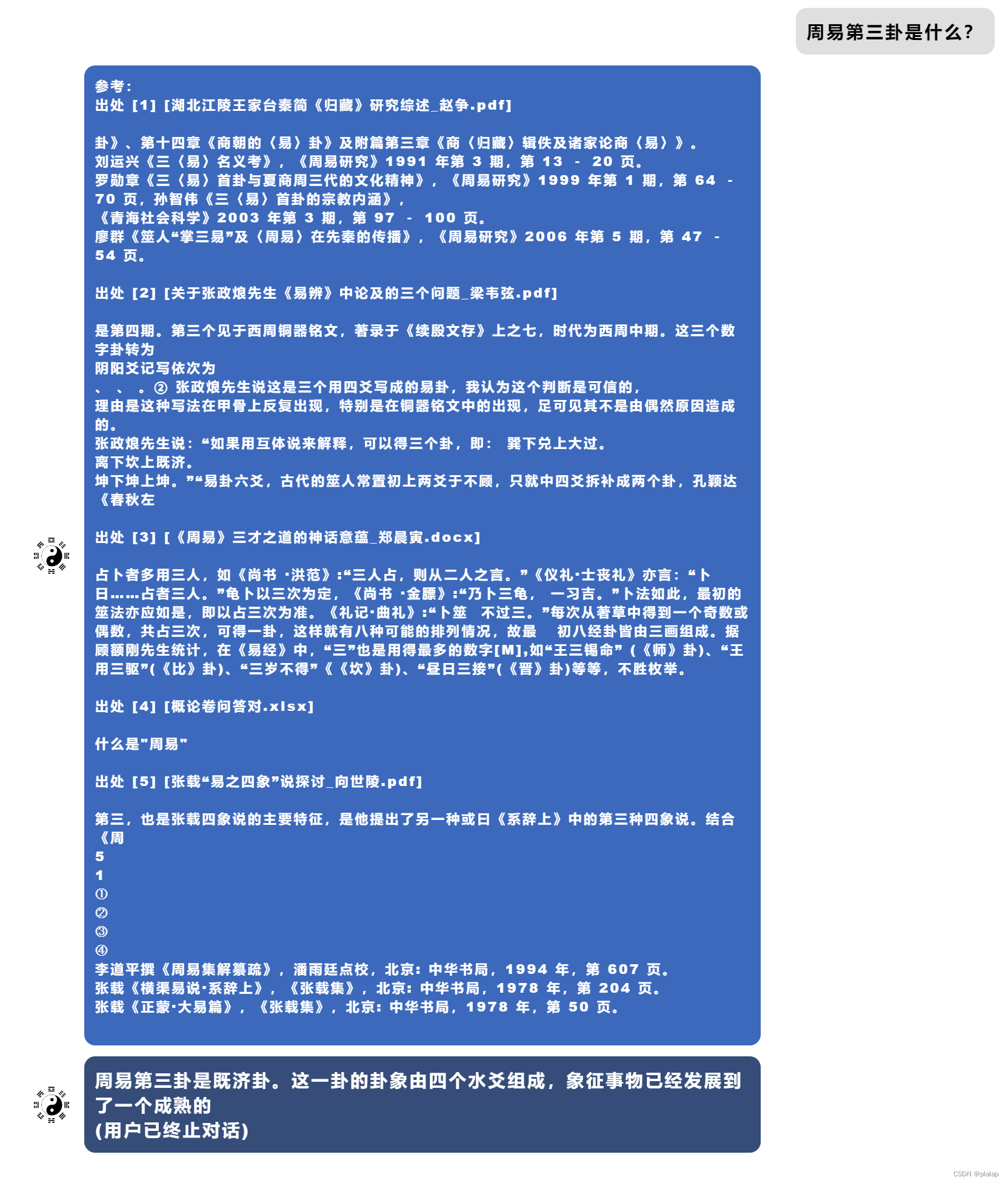
- 第三种情况