Apache Royale 顶级项目
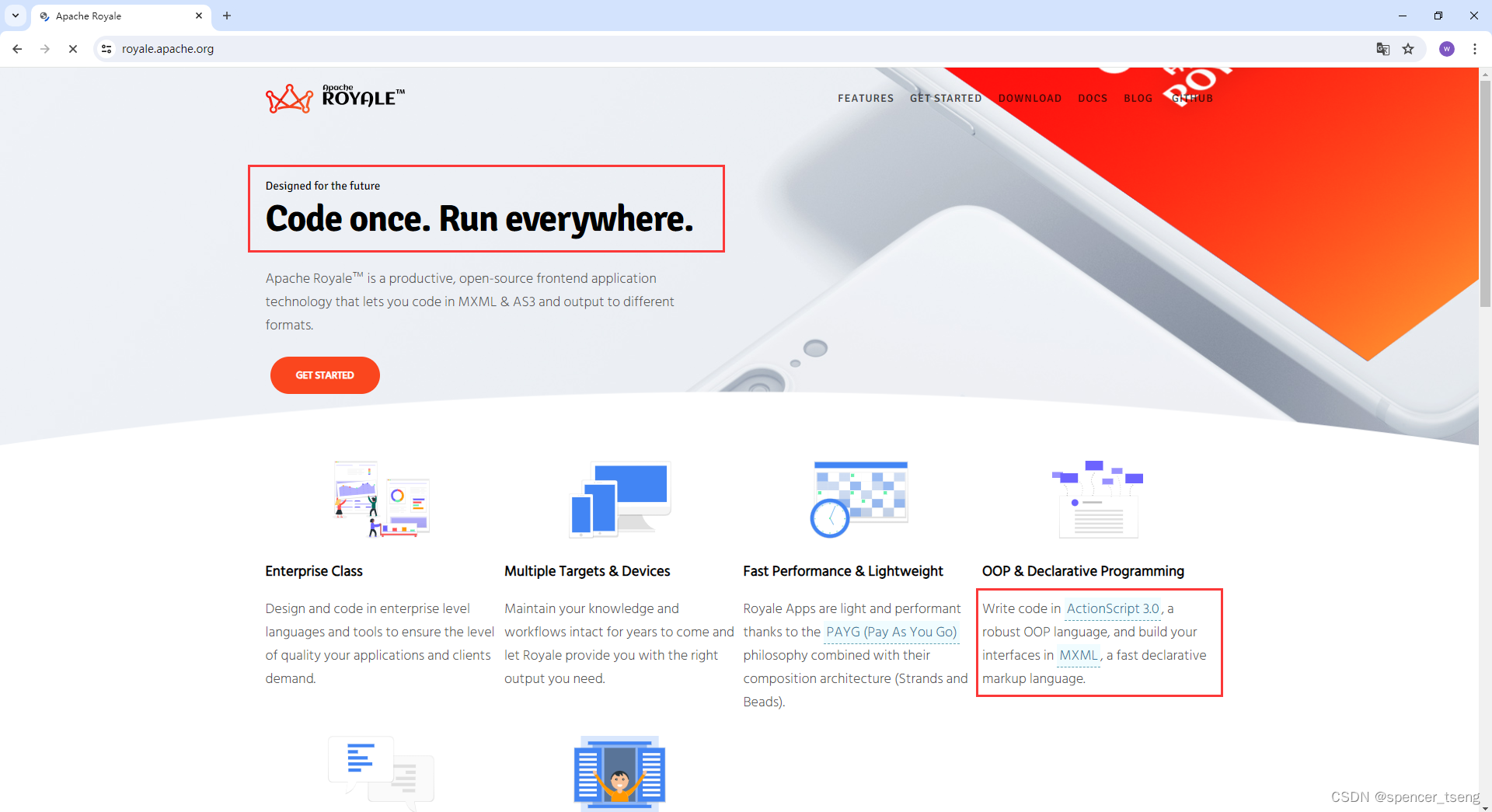
之前adobe的flex,由于浏览器flash,安全沙箱问题,逐步退出市场,当年flex也就是AS3,浏览器统一兼容问题又停止了。

接着要说明一点,HTML5的自适应是在flex之后,royale继续着前人未完成的客户端统一的伟大任务工作,截止现在客户端,ios、安卓、浏览器等等一系列一系列的兼容问题依旧无法统一。

伟大的企业和公司都是默默干正事。像那种vue的设计说实在话,解决的问题就是半吊子,当然了,这话说出来会被众多的vue使用者批斗。

Apache Royale 顶级项目
之前adobe的flex,由于浏览器flash,安全沙箱问题,逐步退出市场,当年flex也就是AS3,浏览器统一兼容问题又停止了。

接着要说明一点,HTML5的自适应是在flex之后,royale继续着前人未完成的客户端统一的伟大任务工作,截止现在客户端,ios、安卓、浏览器等等一系列一系列的兼容问题依旧无法统一。

伟大的企业和公司都是默默干正事。像那种vue的设计说实在话,解决的问题就是半吊子,当然了,这话说出来会被众多的vue使用者批斗。