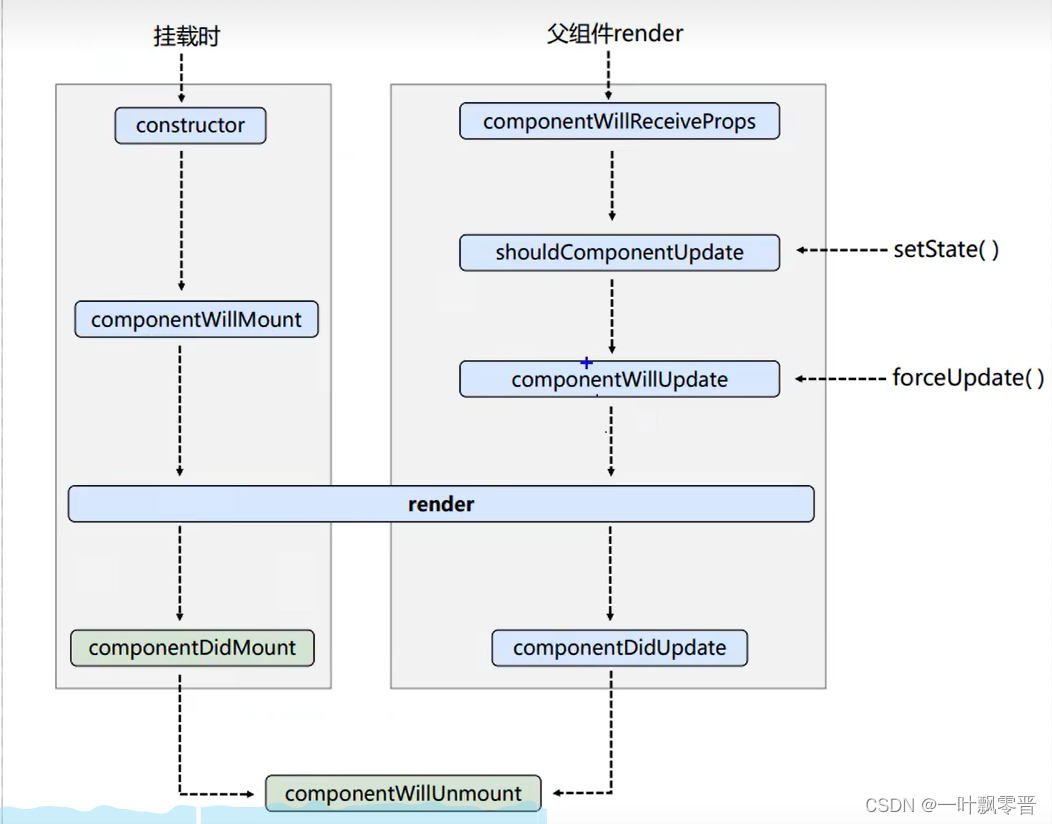
1、生命周期图

2、单个组件
javascript
class Demo extends React.Component{
//构造器
constructor(props){
console.log("count--constructor")
super(props)
this.state={
count: 1
}
}
//组件将要挂载
componentWillMount(){
console.log("count--componentWillMount")
}
//组件挂载完毕
componentDidMount(){
console.log("count--componentDidMount")
}
//组将将要被卸载
componentWillUnmount(){
console.log("count--componentWillUnmount")
}
//控制组件更新的阀门
shouldComponentUpdate(nextProps, nextState, nextContext) {
console.log("count--shouldComponentUpdate")
return true
}
//组件将要被更新
componentWillUpdate(nextProps, nextState, nextContext) {
console.log("count--componentWillUpdate")
}
//组件更新完毕
componentDidUpdate(prevProps, prevState, snapshot) {
console.log("count--componentDidUpdate")
}
death=()=>{
ReactDOM.unmountComponentAtNode(document.getElementById('root'))
}
add=()=>{
this.setState({
count:this.state.count+1
})
}
//强制更新
force=()=>{
this.forceUpdate()
}
// 调用时机:初始化渲染和更新之后
render(){
console.log("count--render")
const {count} = this.state
return(
<div>
<h1 >当前求和为:{count}</h1>
<button onClick={this.add}>点我加1</button>
<button onClick={this.death}>卸载组件</button>
<button onClick={this.force}>不更改任何数据中的状态,强制更新一下</button>
</div>
)
}
}
ReactDOM.render(<Demo/>,document.getElementById('root'))3、父子组件
javascript
class A extends React.Component{
state={
carName:"奔驰"
}
changeCarName=()=>{
this.setState({
carName:"奔驰c63"
})
}
render(){
return(
<div>
<div>我是A组件</div>
<button onClick={this.changeCarName}>换车</button>
<B carName={this.state.carName}></B>
</div>
)
}
}
//创建子组件
class B extends React.Component{
//组件将要被接收到新的属性
componentWillReceiveProps(nextProps, nextContext) {
console.log("B----componentWillReceiveProps",nextProps,nextContext)
}
shouldComponentUpdate(nextProps, nextState, nextContext) {
console.log("B----shouldComponentUpdate")
return true
}
componentWillUpdate(nextProps, nextState, nextContext) {
console.log("B----componentWillUpdate")
}
render(){
console.log("B----render")
return(
<div>
我是B组件,接收到的车是:{this.props.carName}
</div>
)
}
}
ReactDOM.render(<A/>,document.getElementById('root'))