一、720漫游全景图片上传支持「自定义水印」
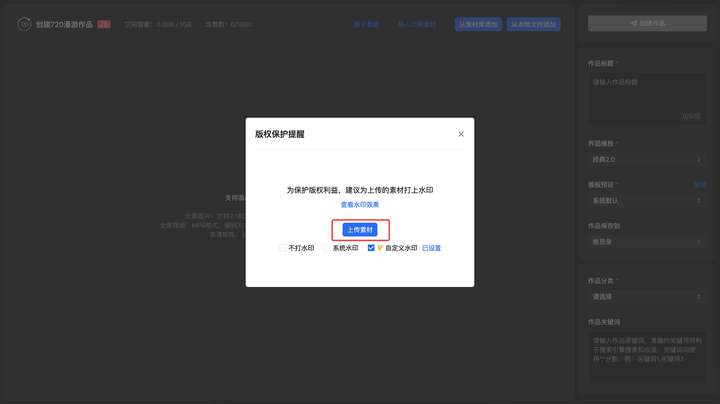
全景图片素材上传支持自定义水印设置,通过自定义水印,可以在全景图片上打上自定义的水印图片保护用户版权利益,同时强化自身品牌露出。具体操作如下:
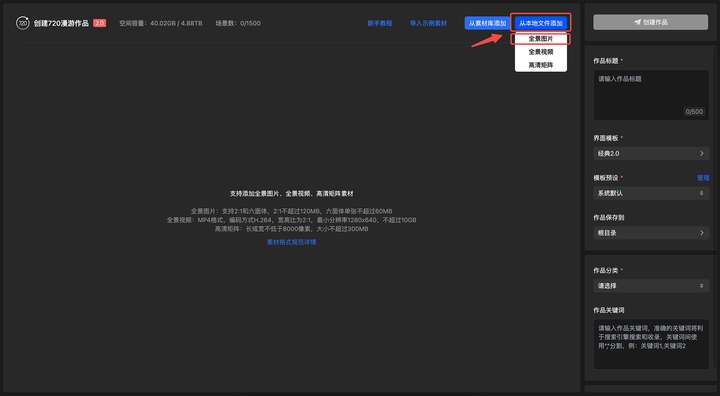
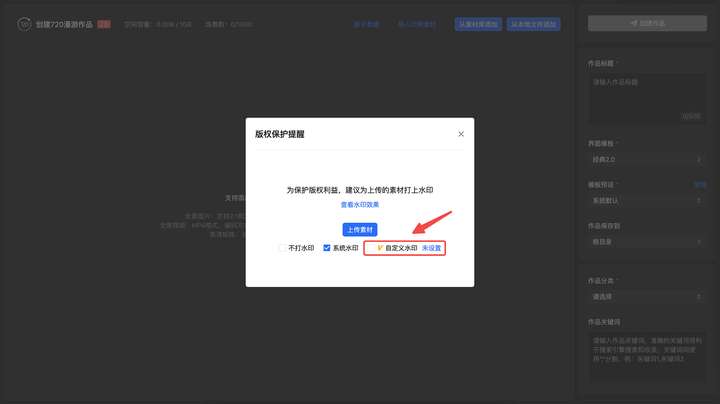
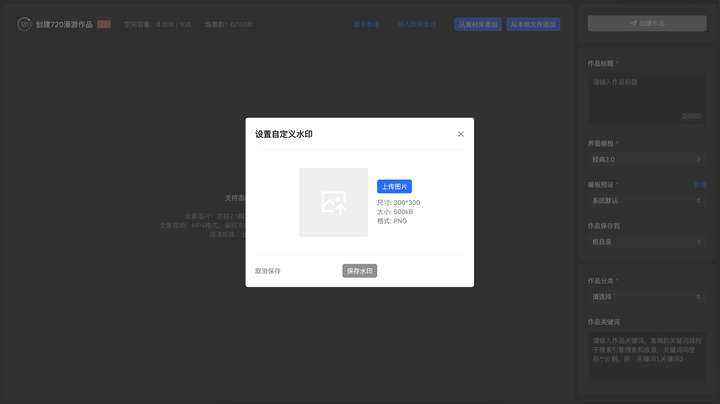
打开「创建720漫游作品页」-选择「从本地文件添加-全景图片」-勾选「自定义水印」- 设置自定义水印 - 返回点击「上传素材」进行素材上传,上传后的素材将打上自己设置的水印。




温馨提示:
-
「自定义水印」为专业版/企业版会员功能,需要开通专业版/企业版会员方可使用;
-
水印图片建议使用PNG格式,如果水印图片太过清晰影响观看体验,可以通过Photoshop等图片处理软件调整下水印图片的透明度。
二、720漫游经典模板支持「界面配色」
经典模板(经典1.0和经典2.0)新增支持「界面配色」功能,通过界面配色设置,可以更灵活配置创作者昵称/人气/系统logo/全局开关/自定义按钮名称/互动按钮名称/场景选择栏名称的字体/图标颜色以及场景选择栏背景颜色,满足更多样化的展示效果。


三、720漫游支持「自定义用户昵称」
720漫游全局开关中「创作者昵称」开启后,支持自定义配置,用户可以选择使用账户名称/归属人姓名/自定义昵称 3种模式:
· 账户名称:即用户的720云账户名称,账户名称修改后作品中的创作者昵称同步修改(账户名称可以在工作台-管理后台-账户资料-账户/企业名称 中进行修改);
· 归属人姓名:主要针对企业版用户,可以将作品中的用户昵称设置为作品归属的企业成员的姓名(企业成员姓名可以在工作台-管理后台-成员管理-编辑成员-姓名 中进行修改);
· 自定义昵称:即用户自主输入一个名称,可以是甲方客户的品牌/公司名称或项目名称等。
温馨提示:用户昵称使用账户名称时,支持点击打开该账户的主页空间,使用归属人姓名/自定义昵称时,不支持点击。



四、720漫游新增「场景对比功能」全局开关
720漫游「全局设置-全局开关」中新增「场景对比功能」开关,开启后,当打开作品时,如果加载的场景有对比场景,则自动进入场景对比模式展示。
温馨提示:当加载作品自动进入对比模式时,开场动画功能将自动失效。

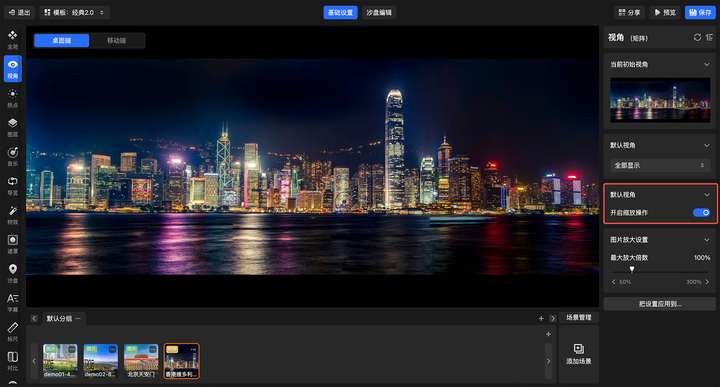
五、720漫游高清矩阵「视角设置」优化
高清矩阵「视角设置」中新增"开启缩放操作"功能开关(视角类型=全部显示/铺满屏幕2种模式下),关闭该功能后,高清矩阵不支持进行缩放操作,满足一些特定应用场景的展示需求。

添加图片注释,不超过 140 字(可选)
六、720漫游「图层设置」优化 「图层设置」中进入动画/退出动画新增"向上滑动/向下滑动/向左滑动/向右滑动"4种动画类型。
「图层设置」中停留动画=无 时,新增支持设置"停留一定时长后隐藏",来实现某些图层静止显示一定时间后自动消失的应用场景。

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
七、720漫游「指北针」支持自定义位置
「指北针」新增支持设置指北针位置,除了之前左上角显示指北针,新增支持底部居中显示指北针,满足特定应用场景展示需求。

添加图片注释,不超过 140 字(可选)
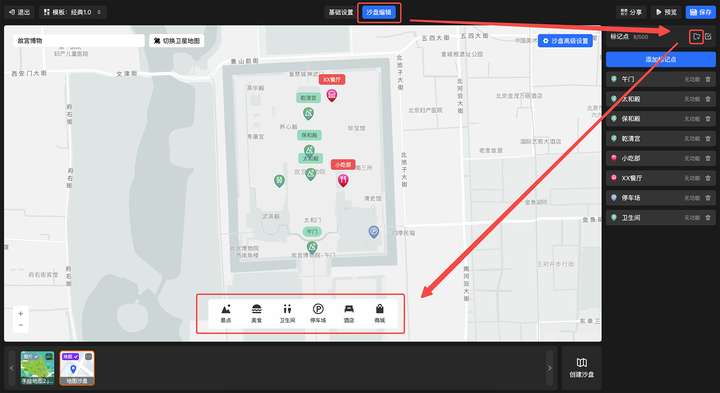
八、720漫游「沙盘编辑」优化
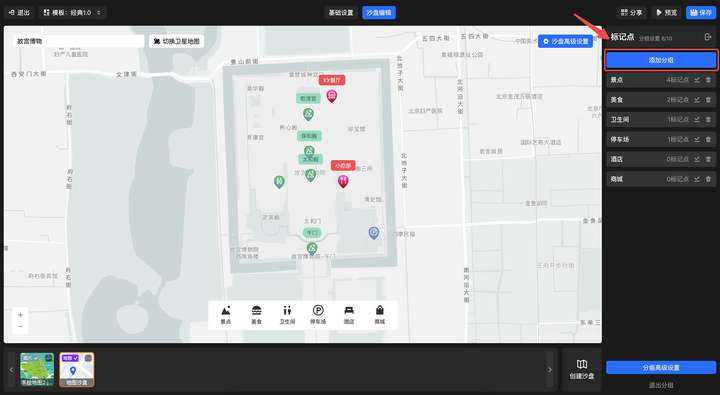
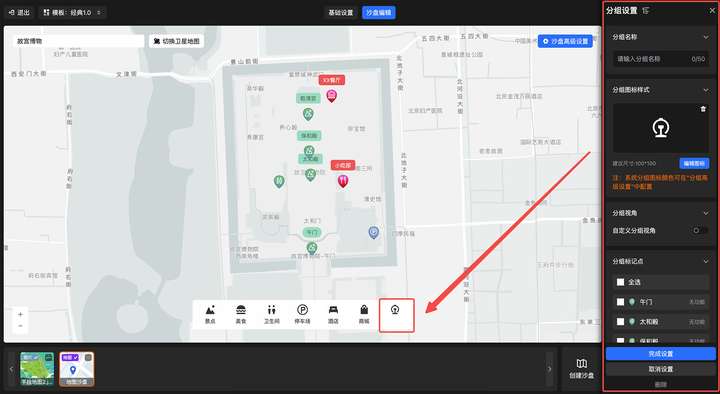
- 新增「标记点分组」 沙盘编辑新增标记点分组功能,与热点分组类似,用户可以对沙盘中添加的标记点进行分组。 具体参考如下: 进入「沙盘编辑」,选择对应沙盘 - 点击左上角「标记点分组设置」按钮,进入分组设置栏 - 点击「添加分组」打开分组设置弹窗 - 输入分组名称、选择分组图标、设置分组视角、选择分组下的标记点,完成设置即可完成标记点分组的创建。

添加图片注释,不超过 140 字(可选)


添加图片注释,不超过 140 字(可选)
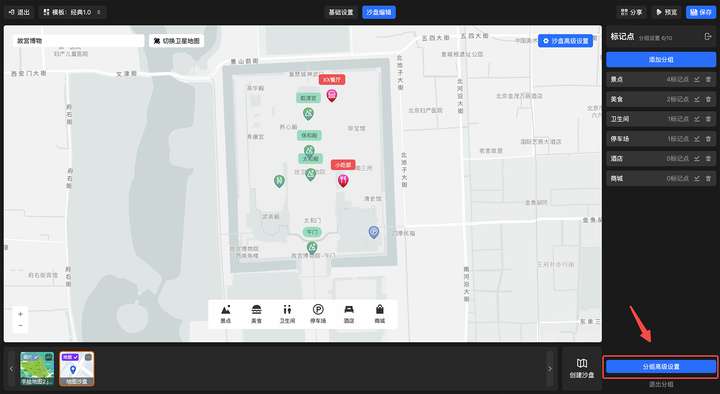
完成标记点分组设置后,可以进一步通过「分组高级设置」来设置标记点分组的显示样式。
具体操作如下:
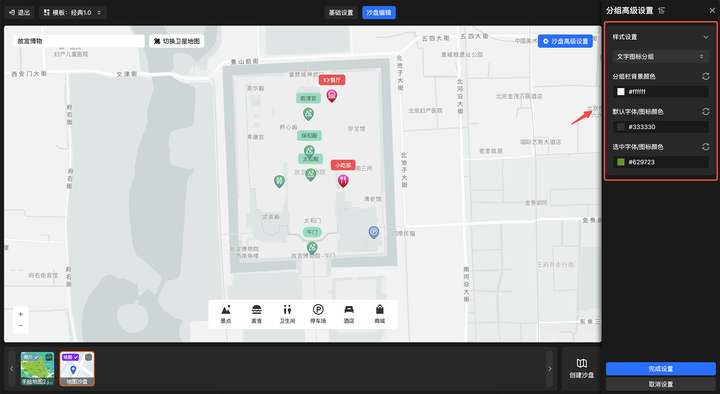
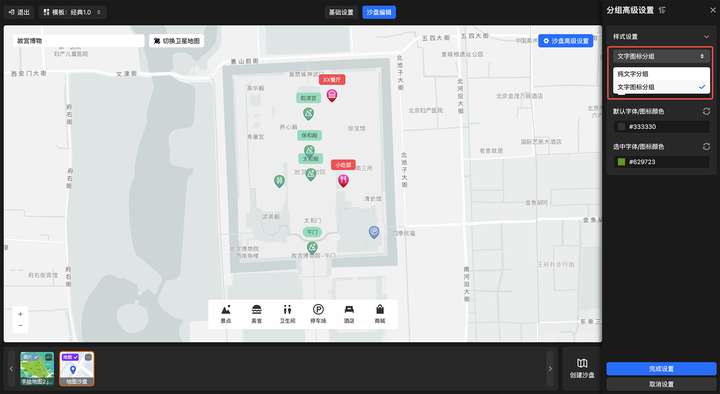
在标记点分组设置栏 - 点击底部「分组高级设置」打开设置弹窗 - 选择分组样式(共有纯文字分组/文字图标分组 2种样式)、设置分组栏背景颜色、默认字体/图标样式、选中字体/图标颜色,完成即可。
温馨提示:如果分组图标选择了自定义的图片,则不支持调整图标的颜色。



2. 图片沙盘新增「图标」标记点样式
与地图沙盘类似,本次更新对图片沙盘的场景标记点进行了优化,场景标记的标记图标除了之前单一的圆点标记,新增了「图标」标记,用户可以选择系统图标或自定义的图片作为场景的标记图标,实现更丰富多样的场景标记。

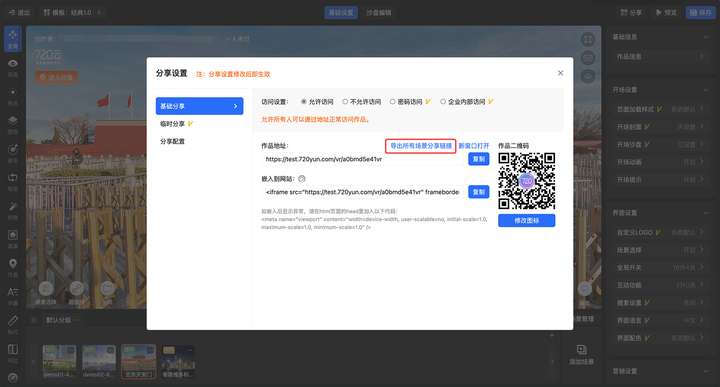
九、720漫游作品分享新增「导出所有场景分享链接」
在720漫游作品列表或作品编辑器中,点击分享按钮打开分享弹窗,点击"导出所有场景分享链接"后即可将作品中所有场景的独立链接地址导出为excel文件到本地电脑,更方便用户进行链接地址的复制使用。