超文本协议HTML
html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<style> /*Css*/
.sty1{height:100px;width:100px;background-color: red;margin-top: 10px;float:left;margin-left: 10px;box-shadow: 10px 10px 10px #000000;} /*margin-top 上边距*/
/* float 浮动属性*/ /*margin-top left 可以放到页面任何地方*/
.sty2{margin-left: -50px;background-color: green;margin-top: 60px;transform: rotate(30deg);}/*旋转30度*/ /*向右偏 向下偏 渐变*/
.sty3{opacity: 0.8; border-radius: 10px;} /*透明度 圆角属性*/
.sty4{background-color: white;border-radius: 10px;box-shadow: 0px 0px 10px #00f;}
</style>
</head>
<body>
你好
<input type="text" />
<input type="button" value="按钮" />
<select>
<option>选择1</option>
<option>选择2</option>
<option>选择3</option>
<option>选择4</option>
</select>
<div class="sty1" onclick="m0()"> </div> <!--万能标签;style可以在任何一个标签-->
<div class="sty1"> </div> <!--div 属性很精确,其他可能有误差-->
<div class="sty1"> </div> <!--默认从上到下-->
<div class="sty1"> </div>
<div class="sty1 sty2 sty3"> </div> <!--相同属性覆盖,不同保留-->
<div id="aaa" class="sty1"> </div> <!-- id和class之间不需要; -->
<div class="sty1 sty4"> </div>
</body>
<script> // 54:00 JavaScript(和java没关系) 弱类型(PHP、PYTHON) 简单但是性能差
var x1=90;
var x2="adava";
var x3=[1,2,3,1]; //数组
var x4='afag'; //也是字符串
var x5=23.5;
var x6=[12,2.3,'adfa',"wdwd",[1,3.2,"adw"]]; //!
var x7=m1(2,9); //函数使用可以在函数定义上面
var x8=m1(2,"hae");
var x9=m1("af","gedf");
function m1(a,b){
return a+b;
}
// console.info(x7);//控制台输出
// console.info(x8);
// console.info(x9);
function m0(){
setTimeout("m2()",3000);
}
function m2(){
// alert("大家好");
var w=document.getElementById("aaa");
w.style.height="120px";
w.style.transform="rotate(45deg)";
}
</script>
</html>免安装的叫做绿色程序(解压即可使用,对操作系统来说负担会小)

tomcat默认端口8080
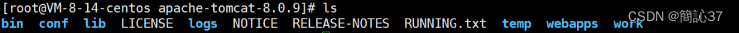
bin--脚本所在目录
conf---配置文件所在目录
lib---函数库所在目录
logs---日志
webapps-----存放网站的地方
.bat windos下的脚本 .sh是shell脚本
chmod 777 *.sh .sh结尾的权限都变为777
在bin目录下 sh startup.sh 启动(或者./startup.sh) shutdown.sh 关闭
html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<style> /*Css*/
.sty1{height:100px;width:100px;background-color: red;margin-top: 10px;float:left;margin-left: 10px;box-shadow: 10px 10px 10px #000000;} /*margin-top 上边距*/
/* float 浮动属性*/
/* float,css的一种属性,主要属性值为:left(左浮动)、none(不浮动)、right(右浮动)、inherit(继承父元素浮动),多用于网页排版。 */
/*margin-top left 可以放到页面任何地方*/
.sty2{margin-left: -50px;background-color: green;margin-top: 60px;transform: rotate(30deg);}/*旋转30度*/ /*向右偏 向下偏 渐变*/
.sty3{opacity: 0.8; border-radius: 10px;} /*透明度 圆角属性*/
.sty4{background-color: white;border-radius: 10px;box-shadow: 0px 0px 10px #00f;}
</style>
</head>
<body>
你好
<input type="text" />
<input type="button" value="按钮" />
<select>
<option>选择1</option>
<option>选择2</option>
<option>选择3</option>
<option>选择4</option>
</select>
<div class="sty1" onclick="m0()"> </div> <!--万能标签;style可以在任何一个标签-->
<div class="sty1"> </div> <!--div 属性很精确,其他可能有误差-->
<div class="sty1"> </div> <!--默认从上到下-->
<div class="sty1"> </div>
<div class="sty1 sty2 sty3"> </div> <!--相同属性覆盖,不同保留-->
<div id="aaa" class="sty1"> </div> <!-- id和class之间不需要; -->
<div class="sty1 sty4"> </div>
</body>
<script> //JavaScript(脚本语言 和java没关系) 弱类型(PHP、PYTHON) 简单但是性能差
var x1=90;
var x2="adava";
var x3=[1,2,3,1]; //数组
var x4='afag'; //也是字符串
var x5=23.5;
var x6=[12,2.3,'adfa',"wdwd",[1,3.2,"adw"]]; //!
var x7=m1(2,9); //函数使用可以在函数定义上面
var x8=m1(2,"hae");
var x9=m1("af","gedf");
function m1(a,b){
return a+b;
}
// console.info(x7);//控制台输出
// console.info(x8);
// console.info(x9);
function m0(){
// setTimeout("m2(1)",3000);
m2(1);
}
function m2(x){
// alert("大家好");
var w=document.getElementById("aaa");
w.style.height=(100+x)+"px";
w.style.transform="rotate("+x+"deg)";
x+=1; //可以增加2、3 使它变化更快
if(x>300){
x=1;
}
setTimeout("m2("+x+")",10); //最快1s运行10次
}
</script>
</html>