开发环境安装---Visual Studio Code
1.官网下载Visual Studio Code
VScode: https://code.visualstudio.com/
Visual Studio Code 简称 VSCode ,2015 年由微软公司发布。可用于 Windows,macOS 和 Linux。它具有对 JavaScript,TypeScript 和 Node.js 的内置支持,并具有丰富的其他语言(例如 C++,C#,Java,Python,PHP,Go)优点:内置功能非常丰富、插件全且安装简单、轻量、有 MAC 版本。

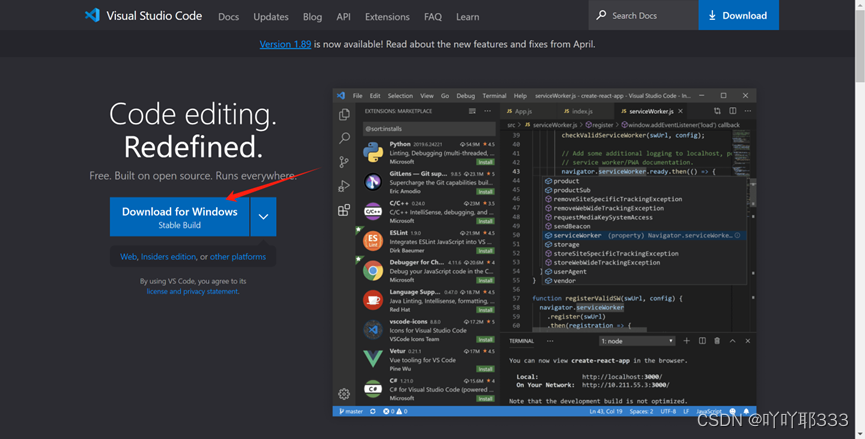
下载最新版本的 VSCode 即可

蓝色按钮会自动识别电脑操作系统,到适合的版本,只需要点击下载即可
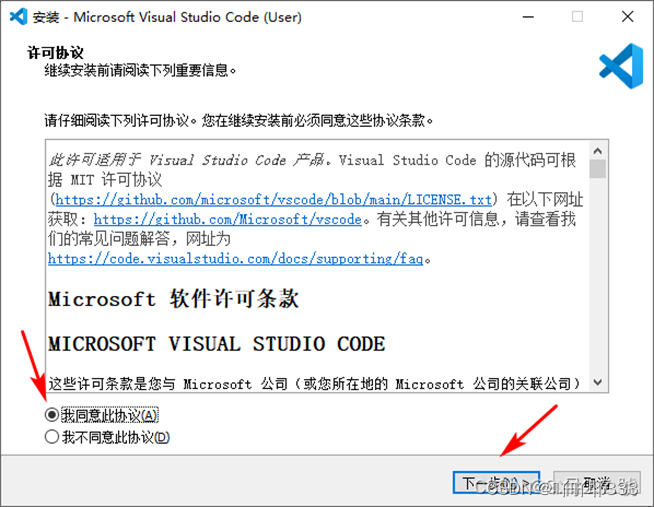
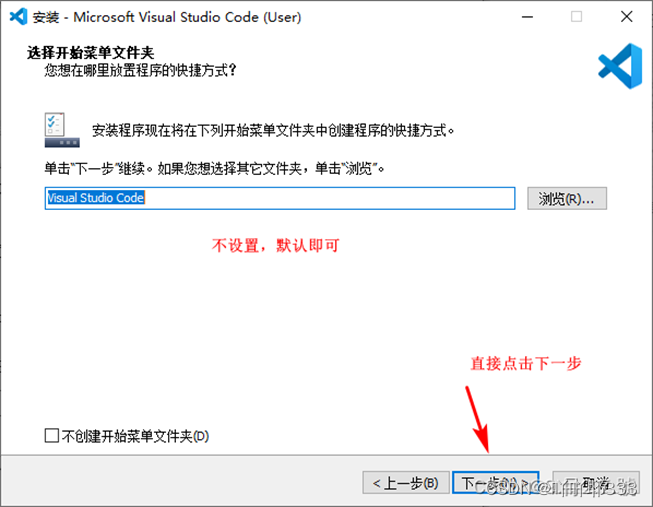
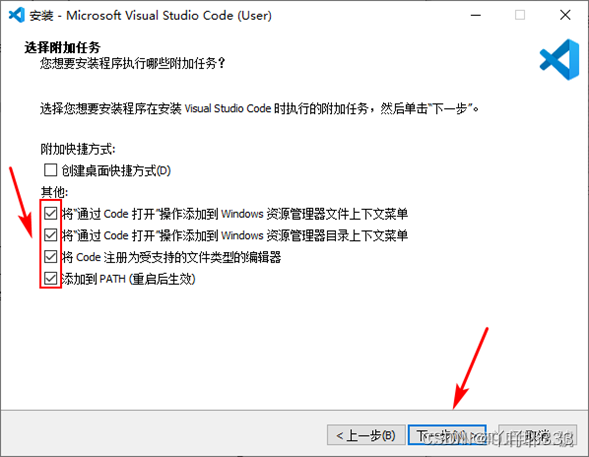
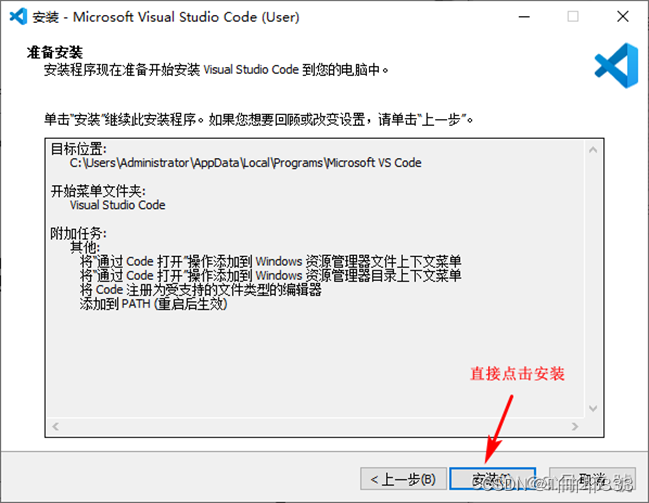
2.安装步骤







3.安装插件


插件名称:Chinese 中文(简体)语言包
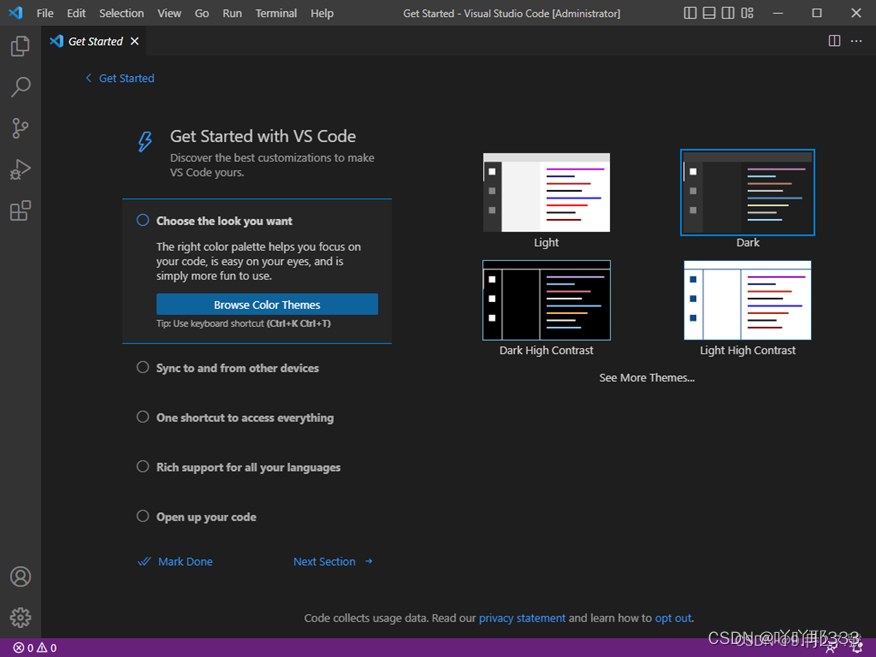
安装完成,重启 VScode


重启 Vscode后的界面如图,主题颜色可以自己更换