VSCode 美化
主题推荐
Catppuccin Noctis
这款主题融合了 Catppuccin 主题的配色和 Noctis 主题的高亮方案,作为 Catppuccin 主题的替代品。

Tokyo Night
Tokyo Night 主题颜色偏黑,其变体 Tokyo Night Storm 则略微发蓝,配合峡谷背景效果还可以。
Tokyo Night :

Tokyo Night Storm :

Palenight Theme
这款主题属于无边界主题,配合其他语言还挺好看,但是对于 jupyter 笔记本来说,就有点看不清单元格的界限了。

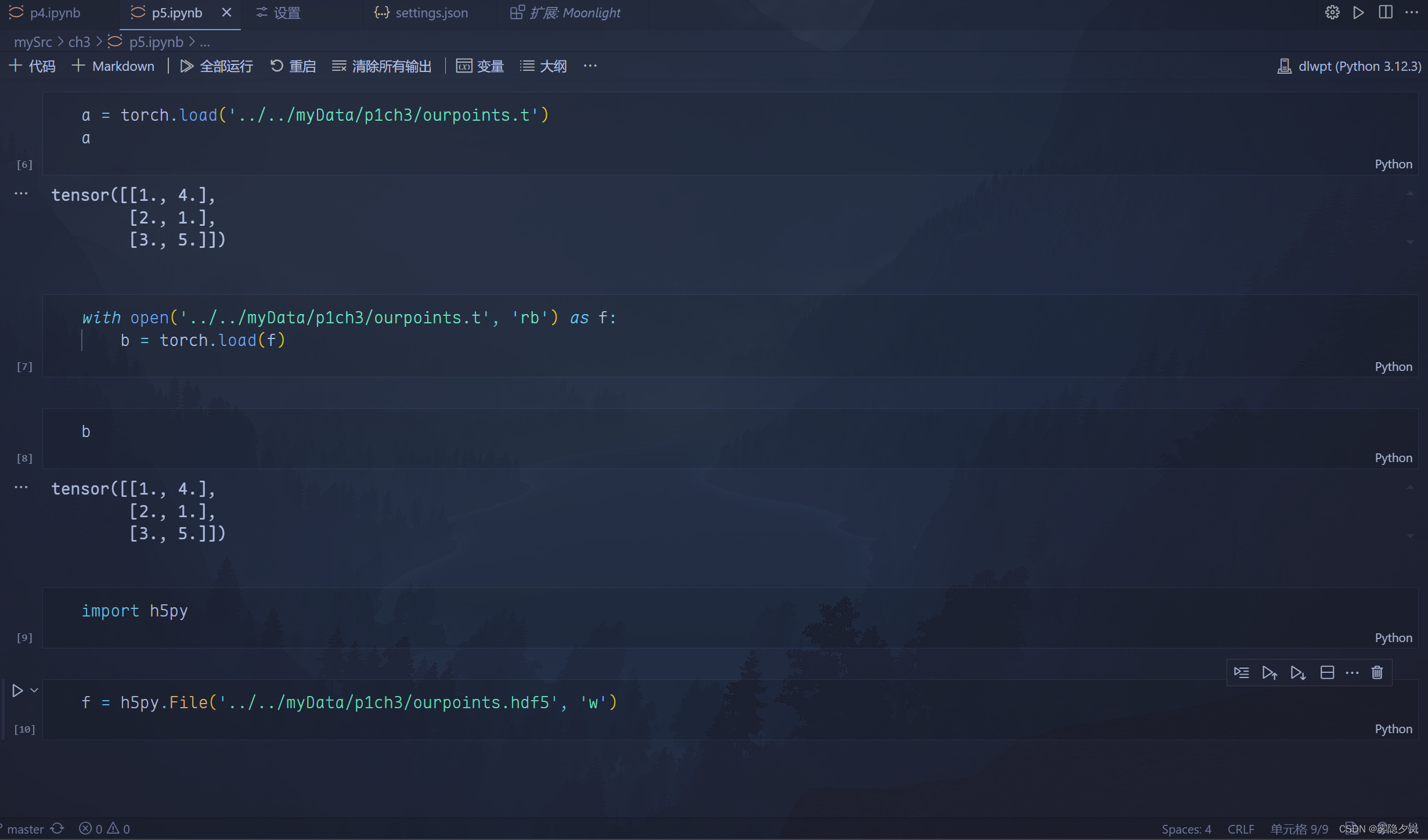
Moonlight
月光主题,配合峡谷背景效果不错。

图标推荐
Catppuccin Icons for VSCode
Catppuccin 主题附带的图标,特点是颜色鲜艳,图标中空。

字体设置
Font Family
Maple Mono NF CN 字体,等宽字体,且中文字体严格是英文字体的两倍宽度。
Font Weight
json
"editor.fontWeight": "250",
"terminal.integrated.fontWeight": "250",差不多是 light 字重。
侧边栏-文件目录字体大小
打开 VSCode 配置文件 <安装路径>/Microsoft VS Code/resources/app/out/vs/workbench/workbench.desktop.main.css,搜索其中的下列属性,修改 font-size,重启 VSCode 即可。
json
.monaco-workbench .part>.content {
font-size: 14px
}重启后 VSCode 可能报错
软件出错...,问题不大😜
背景图片
backgroud-cover
安装 background-cover 插件,设置背景图片即可,还可以设置透明度。
我使用的是深蓝色峡谷背景,透明度为 0.4。
无水印版本(需要梯子):https://w.wallhaven.cc/full/96/wallhaven-96w2g8.jpg
