51.安装 pip install pywebview
python
import webview
import time
class API:
def say_hello(self, name):
time.sleep(2) # 模拟一个耗时操作
return f'Hello, {name}!'
def main():
api = API()
webview.create_window('pywebview Example', 'index.html', js_api=api)
webview.start()
if __name__ == '__main__':
main()3.新建index.html
html
<!DOCTYPE html>
<html>
<head>
<title>pywebview Example</title>
</head>
<body>
<h1>Hello, pywebview!</h1>
<button onclick="callPython()">Call Python</button>
<script type="text/javascript">
function callPython() {
window.pywebview.api.say_hello('World').then(response => {
alert(response);
});
}
</script>
</body>
</html>4.创建一个.spec文件
pyinstaller --name=myapp --onefile start.py
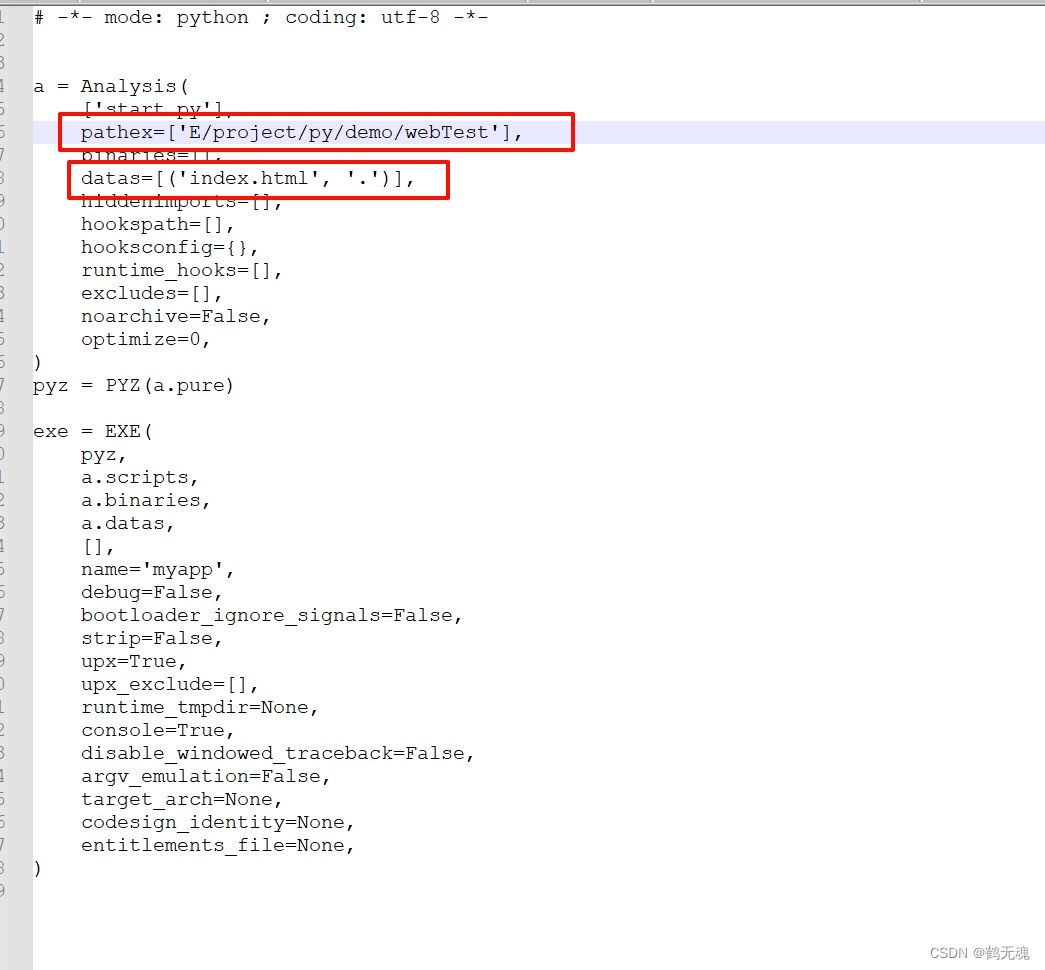
5.打开生成的.spec文件
修改如下图所示:

6.最后,保存.spec文件并运行以下命令来构建你的应用
pyinstaller myapp.spec