1. BFF层架构
BFF(Backends For Frontends,服务于前端的后端)是一种架构模式,核心目标是为不同前端(如Web、App、小程序等)提供定制化的API接口,用于处理多端业务逻辑的差异和优化请求并发限制。
它充当前端与后端微服务之间的适配层,解决多端设备需求差异、数据聚合、接口编排等问题,同时实现前后端关注点分离。
BFF层可以隔离不同前端之间的业务逻辑,避免服务端代码的复杂化。同时,BFF层还可以通过打包请求,一次性发送多个请求到服务端,解决浏览器并发限制的问题,提高页面加载效率。
在实际工作中,BFF层通常由前端开发人员使用Node.js等技术实现。
2. DO 和 VO 的定义
我们先了解下DO与VO的定义:
-
DO(Data Object)
通常对应数据库表结构或领域模型,直接与底层数据存储(如MySQL、MongoDB)交互。它包含原始数据字段,可能包含一些与存储相关的逻辑(如字段类型转换、加密等)。
- 例如:一个用户表的DO包含
id,username,encrypted_password,created_time等字段。
- 例如:一个用户表的DO包含
-
VO(View Object)
面向前端展示的定制化数据模型,仅包含前端需要的字段,且格式更友好(如日期格式化、敏感字段脱敏、嵌套结构聚合等)。
- 例如:用户信息的 VO 可能包含
id,name,registerDate(格式化后的日期),而隐藏encrypted_password等敏感字段。
- 例如:用户信息的 VO 可能包含
3. BFF层的作用
3.1 数据聚合与转换
将多个后端服务返回的 DO 聚合成前端所需的 VO,例如将用户信息、订单列表、推荐商品合并为一个接口。
3.2 逻辑封装
- 字段脱敏 :自动隐藏
password等敏感字段。 - 格式化 :将数据库的
timestamp转为前端需要的YYYY-MM-DD格式。 - 错误处理:统一捕获后端异常,转换为前端可理解的错误码和文案。
3.3 性能优化
- 缓存高频请求数据。
- 合并重复的接口调用(如 GraphQL 模式)。
4. 案例:
4.1 聚合信息
例如:需要聚合用户信息和订单列表,生成前端使用的VO
js
app.get('/user/:id', async (req, res) => {
// 调用后端服务获取原始 DO
const userDO = await userService.getUser(req.params.id);
const ordersDO = await orderService.getUserOrders(req.params.id);
// 转换为 VO
const userVO = {
id: userDO.id,
name: userDO.username,
registerDate: formatDate(userDO.created_time),
orders: ordersDO.map(order => ({
id: order.id,
amount: order.amount,
status: translateOrderStatus(order.status_code),
})),
};
res.json(userVO);
});4.2 处理多端业务
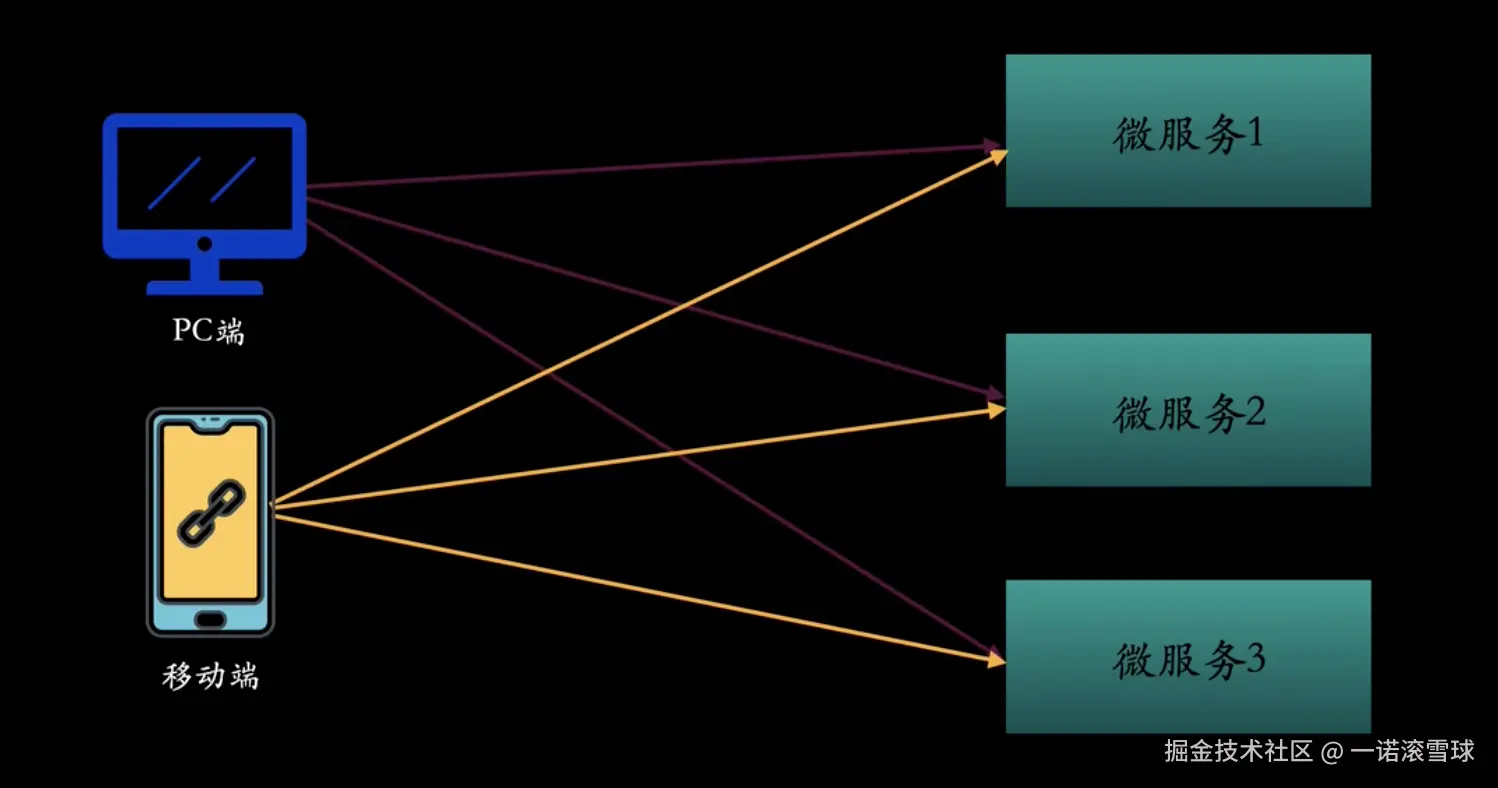
例如:当后端服务于多端时,如何处理不同客户端之间不同的业务(如: PC端和移动端的业务逻辑不相同)

此时如果我们让服务端的业务兼容移动端,那就导致PC端请求出问题,当然我们也可以通过判断移动端或者PC端来解决,但是这样就会导致服务端的逻辑比较难以维护,因为一旦遇到移动端和PC端业务不同时,就要进行判断来处理不同的业务,这对于服务端来说是不可取的。
因此我们可以针对不同端添加BFF层,这样针对不同的逻辑兼容之需要修改对应的BFF层逻辑代码。

4.3 请求优化
例如:在一个大屏的页面中,有20个图表,每个图表依赖的数据都要发送请求获取,此时会超出浏览器并发限制,导致后续的请求需要等待(性能优化)。

如果添加BFF层,如下所示:

- 前端将页面所有请求参数打包发送一个请求到BFF层
- BFF层根据接收到的请求,将参数拆分分别发送请求到服务端
- 服务器接收到请求后,将结果响应给BFF层
- BFF层将获取到的数据打包响应给客户端,客户端将数据拆分并展示到页面
总结
最后总结一下:BFF就是前端与后端服务之间的适配层 ,简单点就是为不同终端量身定制API,让前端更轻快,后端更纯粹。 如有错误,请指正O^O!