文章目录
1.vscode创建运行编译vue3项目
bash
#创建项目
vue create resourceshow
cd resourceshow
#运行项目
npm run serve
#安装界面
npm install element-plus --save
npm i qrcode --save
#编译项目
npm run build2.添加项目资源
新建图片文件夹,css文件夹。
3.添加element-plus元素
在main.js文件修改如下:
javascript
//全局挂载
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')4.修改为暗黑主题
bash
npm i sass
npm i scss4.1.在main.js主文件中引入暗黑样式
javascript
import 'element-plus/theme-chalk/dark/css-vars.css'4.2.添加自定义样式文件
javascript
import './assets/main.css'main.css中内容为:
css
html.dark {
--bPageBgColor: #232323;
--bTextColor: #fff;
--roleHeaderBgColor: #0e0e0e;
--selectRowBgColor: #414243;
}4.3.html页面html标签添加样式
html
<html lang="" class="dark">5.常见错误
5.1.未使用变量
error 'defaultdata' is assigned a value but never used no-unused-vars
在 package.json 的 rules 里面 添加: "no-unused-vars": "off" 然后重启项目。
javascript
"rules": {
"no-unused-vars": "off"
}5.2.关闭typescript检查
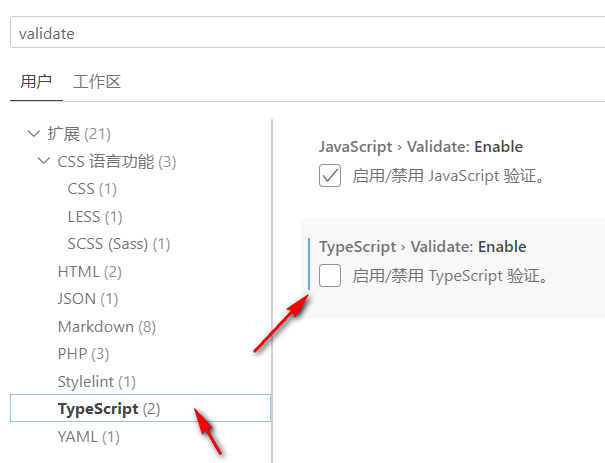
在设置中搜validate->往下滑找到Tyscript>Validate:Enable选项,取消勾选->重启一下vscode

5.3.调试器支持
在 package.json 的 rules 里面 添加:"no-debugger": "off" 然后重启项目。
html
"no-debugger": "off"5.4.允许未到达代码和未定义代码
bash
"rules": {
"no-unused-vars": "off",
"no-debugger": "off",
"no-undef": 0 ,
"no-unreachable": 0
}6.element常用标签
6.1.下拉列表|el-select
下拉列表数据绑定。
html
<template>
<img alt="Vue logo" src="../img/banner.png">
<div>
<el-button v-model="isDark" type="primary">Primary</el-button>
</div>
<el-switch v-model="isDark"/>
<el-select v-model="user.name" placeholder="请选择">
<el-option v-for="item in nameList" :key="item" :label="item" :value="item">
</el-option>
</el-select>
<p>Message is: {{ user.name }}</p>
</template>
<script>
import { useDark, useToggle } from '@vueuse/core'
// const isDark = useDark()
// const toggleDark = useToggle(isDark)
export default {
name: 'App',
components: {
//HelloWorld
},
data() {
return {
nameList: ["clz", "czh", "ccc"],
user: {
name: ""
},
};
}
}
</script>6.2.对话框|el-dialog
el-dialog 是 Element UI 框架中的一个组件,用于创建对话框,提供了丰富的功能和选项,可以用来创建各种类型的对话框,如信息确认框、表单填写框等。
html
<template>
<div id="Login">
<el-dialog title="登录" v-model="dialogVisible" width="300px" :before-close="LoginClose">
<img width="248px" height="248px" src="../assets/weixin248.png">
<template #footer>
<span class="dialog-footer">
<el-button @click="LoginClose">取 消</el-button>
<el-button type="primary" @click="LoginOK">确 定</el-button>
</span>
</template>
</el-dialog>
</div>
</template>
<script>
import { ref, watch } from 'vue'
export default {
emits:["Custom-LoginOK"],
props: {
visible: {
type: Boolean,
default: false
}
},
setup(props, ctx) {
const dialogVisible = ref(false)
const LoginClose = () => {
//修改属性值
ctx.emit("update:visible", false);
//dialogVisible.value=false;
};
const LoginOK = () => {
//ctx.emit("update:visible", false);
ctx.emit("Custom-LoginOK","");
}
//属性变换值也发生变化
watch(() => props.visible, (val) => {
console.log(props.visible, val);
dialogVisible.value = val
});
return {
dialogVisible,
LoginOK,
LoginClose
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>7.用法
7.1.其它函数访问data数据
其它响应函数中访问data函数中的数据对象,可以使用this关键词,如methods对象中的ClearData函数。
javascript
export default {
name: 'App',
components: {
//HelloWorld
},
data() {
return {
codebarNameList: ["ean13", "code128", "code39", "code93", "ean8", "code11", "二维码"],
fontNameList: ["Arial", "宋体", "黑体", "微软雅黑"],
codebarPara: {
name: "ean13",
width: 40,
height: 15,
fontSize: 7.5,
fontName: "Arial",
data: "",
space: 1,
},
};
},
methods: {
ClearData(){
this.codebarPara.data="";
//const message = ref('Hello Vue3');
}
}
}7.2.reactive的使用-异步回调函数中data中数据的引用
在介绍ref和reactive之前,我们先了解一下什么是响应式对象。简单来说,响应式对象是指当数据发生改变时,相关的视图会自动更新。这意味着我们只需要关注数据的变化,而无需手动去更新视图。Vue 3通过使用ref和reactive来实现响应式。
javascript
import { useDark, useToggle } from '@vueuse/core'
import { ref, computed } from 'vue';
import { reactive } from 'vue';
// const isDark = useDark()
// const toggleDark = useToggle(isDark)
const CodeBarData = ref(null);
//excel数据处理
function ExcelDataOpt(excelData) {
//删除/r
excelData = excelData.replace(/\r/g, '');
//\t转|
excelData = excelData.replace(/\t/g, '|');
return excelData;
}
export default {
name: 'Test',
components: {
//HelloWorld
},
data() {
return {
codebarPara: {
name: "ean13",
width: 40,
height: 15,
fontSize: 7.5,
fontName: "Arial",
data: "",
space: 1,
},
};
},
methods: {
CodebarGenerate() {
},
ClearData() {
this.codebarPara.data = "";
//const message = ref('Hello Vue3');
},
ParseDataFromExcel() {
//获取剪贴板数据
async function GetClipData() {
var source = await navigator.clipboard.readText();
return source;
}
//绑定当前对象数据
let thisData = reactive(this);
GetClipData().then(function (data) {
//console.log(data);
thisData.codebarPara.data = ExcelDataOpt(data);
});
}
}
}reactive() 虽然强大,但也有以下几条限制:
a.仅对对象类型有效(对象、数组和 Map、Set 这样的集合类型),而对 string、number 和 boolean 这样的原始类型无效。
b.因为 Vue 的响应式系统是通过属性访问进行追踪的,如果我们直接"替换"一个响应式对象,这会导致对初始引用的响应性连接丢失。
javascript
<script setup>
import { reactive } from 'vue'
let state = reactive({ count: 0 })
function change() {
// 非响应式替换
state = reactive({ count: 1 })
}
</script>
<template>
<button @click="change">
{{ state }} <!-- 当点击button时,始终显示为 { "count": 0 } -->
</button>
</template>c.将响应式对象的属性赋值或解构至本地变量,或是将该属性传入一个函数时,会失去响应性。
javascript
const state = reactive({ count: 0 })
// n 是一个局部变量,和 state.count 失去响应性连接
let n = state.count
// 不会影响 state
n++
// count 也和 state.count 失去了响应性连接
let { count } = state
// 不会影响 state
count++
// 参数 count 同样和 state.count 失去了响应性连接
function callSomeFunction(count) {
// 不会影响 state
count++
}
callSomeFunction(state.count)7.3.ref的使用-异步回调函数中data中数据的引用
在介绍ref和reactive之前,我们先了解一下什么是响应式对象。简单来说,响应式对象是指当数据发生改变时,相关的视图会自动更新。这意味着我们只需要关注数据的变化,而无需手动去更新视图。Vue 3通过使用ref和reactive来实现响应式。
Vue 提供了一个 ref() 方法来允许我们创建使用任何值类型的响应式 ref 。
javascript
import { useDark, useToggle } from '@vueuse/core'
import { ref, computed } from 'vue';
import { reactive } from 'vue';
export default {
name: 'Test',
components: {
//HelloWorld
},
data() {
return {
codebarPara: {
name: "ean13",
width: 40,
height: 15,
fontSize: 7.5,
fontName: "Arial",
data: "",
space: 1,
},
};
},
methods: {
CodebarGenerate() {
},
ClearData() {
this.codebarPara.data = "";
//const message = ref('Hello Vue3');
},
ParseDataFromExcel() {
//获取剪贴板数据
async function GetClipData() {
var source = await navigator.clipboard.readText();
return source;
}
//绑定当前对象数据
let thisData = ref(this);
GetClipData().then(function (data) {
//console.log(data);
thisData.value.codebarPara.data = ExcelDataOpt(data);
});
}
}
}7.4.setup函数返回值-及与data和method的关系
setup函数的使用,通过返回值将数据和方法传到页面,返回值也可以是一个箭头函数
setup先于data和method执行,所以无法读取到this和data,method的内容,反之可以。可以直接将方法放在setup下,然后再进行暴露即可使用。
【注意】setup 内部的属性和方法,必须 return 暴露出来,将属性挂载到实例上,否则没有办法使用。
setup函数:第一个参数是 props ,表示父组件给子组件传值,props 是响应式的,当传入新的 props 时,自动更新。
第二个参数是context 上下文环境,其中包含了 属性、插槽、自定义事件三部分。
范例1,互访问
javascript
import { useDark, useToggle } from '@vueuse/core'
import { getCurrentInstance, reactive, toRefs, watch, ref } from 'vue'
import { onMounted } from 'vue'
export default {
name: 'test',
components: {
//HelloWorld
},
data() {
return {
codebarNameList: ["ean13", "code128", "code39", "code93", "ean8", "code11", "二维码"],
fontNameList: ["Arial", "宋体", "黑体", "微软雅黑"],
codebarPara: {
name: "ean13",
width: 40,
height: 15,
fontSize: 7.5,
fontName: "Arial",
data: "",
space: 1,
},
};
},
setup(props, ctx) {
const hello = ref(null);
const { proxy } = getCurrentInstance();//全局this对象
//加载
onMounted(() => {
console.log(hello.value); // <div>知了插件</div>
var helloObj = hello.value;
helloObj.id="123";
});
const ClearDataClicked = () => {
//访问data数据成员对象,并修改值
proxy.codebarPara.data="";
};
return {
hello,
ClearDataClicked
}
},
methods: {
CodebarGenerate() {
//访问setup和data中暴露的值和函数
this.ClearDataClicked();
return;
},
ParseDataFromExcel(){
//获取剪贴板数据
async function GetClipData() {
var source = await navigator.clipboard.readText();
return source;
}
//绑定当前对象数据
let thisData = ref(this);
GetClipData().then(function(data){
//console.log(data);
thisData.value.codebarPara.data=ExcelDataOpt(data);
//hello.value=data;
});
}
}
}范例2.常用组织
javascript
import { useDark, useToggle } from '@vueuse/core'
import { defineComponent, getCurrentInstance, reactive, toRefs, watch, ref } from 'vue'
import { onMounted } from 'vue'
// const isDark = useDark()
// const toggleDark = useToggle(isDark)
//excel数据处理
function ExcelDataOpt(excelData) {
//删除/r
excelData = excelData.replace(/\r/g, '');
//\t转|
excelData = excelData.replace(/\t/g, '|');
return excelData;
}
export default {
name: 'App',
components: {
//HelloWorld
},
data() {
return {
codebarNameList: ["ean13", "code128", "code39", "code93", "ean8", "code11", "二维码"],
fontNameList: ["Arial", "宋体", "黑体", "微软雅黑"],
codebarPara: {
name: "ean13",
width: 40,
height: 15,
fontSize: 7.5,
fontName: "Arial",
data: "",
space: 1,
},
};
},
setup(props, ctx) {
const CodebarParaData = ref(null);
onMounted(() => {
console.log(CodebarParaData.value); // <div>知了插件</div>
});
const { proxy } = getCurrentInstance();
const ClearDataClicked = () => {
var cd = proxy.codebarPara;
cd.data = "";
};
const CodebarGenerate = () => {
}
const ParseDataFromExcel = () => {
//获取剪贴板数据
async function GetClipData() {
var source = await navigator.clipboard.readText();
return source;
}
GetClipData().then(function (data) {
//console.log(data);
proxy.codebarPara.data = ExcelDataOpt(data);
//hello.value=data;
});
}
return {
hello,
ClearDataClicked,
CodebarGenerate,
ParseDataFromExcel
}
},
methods: {
}
}7.5.getCurrentInstance
getCurrentInstance 只能在 setup 或生命周期钩子中使用,内部api建议不要使用。
7.6.纯setup-组合式api绑定范例
javascript
<template>
<el-input ref="CodebarParaData" type="textarea" v-model="codebarPara.data" :autosize="{ minRows: 5, maxRows: 10 }"></el-input>
</template>
<script>
import { useDark, useToggle } from '@vueuse/core'
import { getCurrentInstance, reactive, toRefs, watch, ref } from 'vue'
import { onMounted } from 'vue'
export default {
name: 'App',
components: {
//HelloWorld
},
data() {
return {
};
},
setup(props, ctx) {
const CodebarParaData = ref(null);
onMounted(() => {
console.log(CodebarParaData.value); // <div>知了插件</div>
});
const codebarNameList = ref(["ean13", "code128", "code39", "code93", "ean8", "code11", "二维码"]);
const fontNameList = ref(["Arial", "宋体", "黑体", "微软雅黑"]);
const codebarPara = ref({
name: "ean13",
width: 40,
height: 15,
fontSize: 7.5,
fontName: "Arial",
data: "",
space: 1,
});
const { proxy } = getCurrentInstance();
const ClearDataClicked = () => {
codebarPara.value.data = "";
};
const CodebarGenerate = () => {
}
const ParseDataFromExcel = () => {
//获取剪贴板数据
async function GetClipData() {
var source = await navigator.clipboard.readText();
return source;
}
GetClipData().then(function (data) {
codebarPara.value.data = ExcelDataOpt(data);
});
}
return {
CodebarParaData,
ClearDataClicked,
CodebarGenerate,
ParseDataFromExcel,
codebarNameList,
fontNameList,
codebarPara
}
},
methods: {
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
/*color: #2c3e50;*/
color: var(--bTextColor);
margin: 0px;
padding-left: 0;
height: 100%;
}
</style>7.7.this对象
Vue 自动为 methods 绑定 this,以便于它始终指向组件实例。这将确保方法在用作事件监听或回调时保持正确的 this 指向。在定义 methods 时应避免使用箭头函数,因为这会阻止 Vue 绑定恰当的 this 指向。