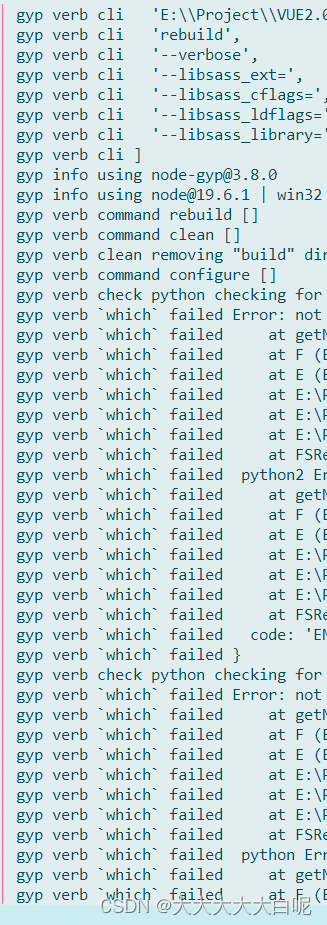
1、报错代码:

2、原因:项目有点老,vue2的版本,所以node-sass在npm安装的时候大概率的会安装出错,或下载时间过长,因此考虑用dart-sass来替换。
npm install node-sass@npm:dart-sass3、然后就可以成功运行了。

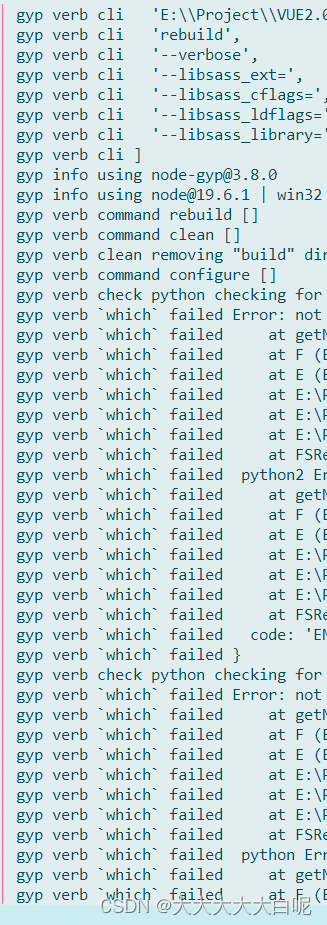
1、报错代码:

2、原因:项目有点老,vue2的版本,所以node-sass在npm安装的时候大概率的会安装出错,或下载时间过长,因此考虑用dart-sass来替换。
npm install node-sass@npm:dart-sass3、然后就可以成功运行了。