bug分析
上面的实现在后面的测试中发现有问题,当前的问题被终止后,提问下一个问题,后端已经显示了回答,前端也可以在network界面看到流式的回答,但是UI界面就是没有输出。
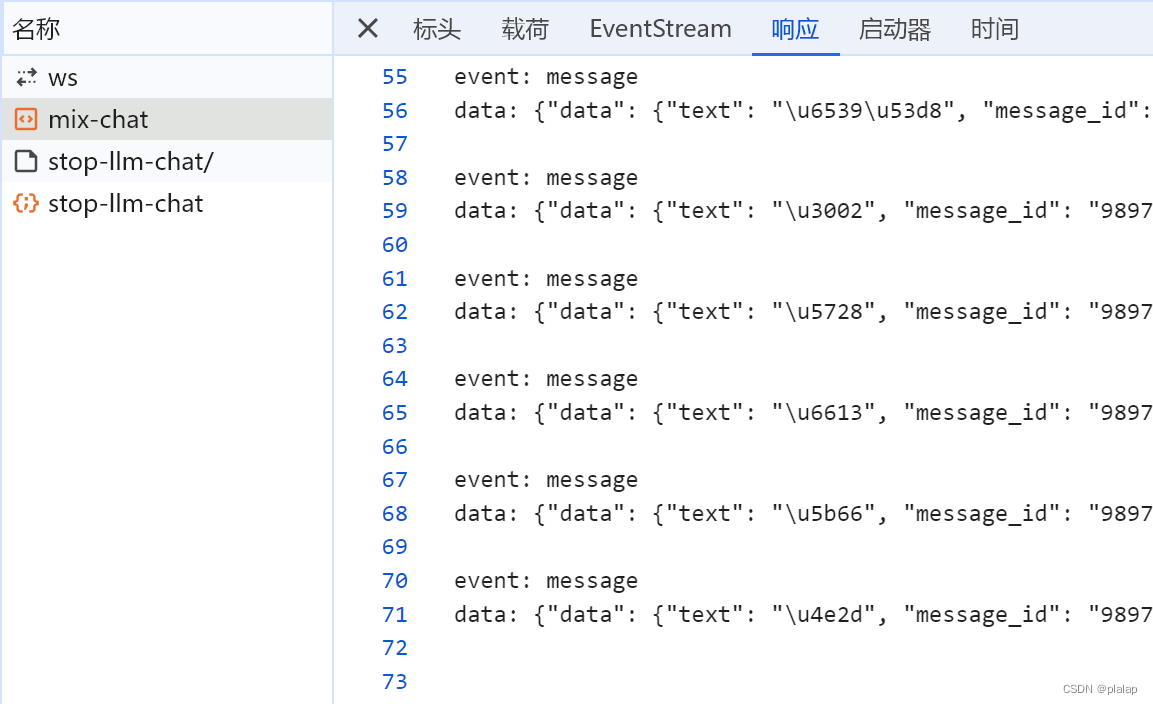
重新回顾上述实现,发现mixchat接口在调用stopchat接口后,仍然收到后端的sse消息,导致上一个回答还未终止,下一个回答的message已经来到,而mixchat从未abort,进一步导致了接收到的message混乱。
根本原因是**:每一次用户的query其实都是使用的最初建立的sse连接**。
修改如下
首先对变量controller和siginal进行修改:
js
let controller = ref(null);
controller.value = new AbortController();
const signal = ref(controller.value.signal);使用ref可以动态的监听变化。
在onsend方法中,对于点击停止的按钮处理,在接口返回ok后,新建一个controller.value。
js
//直接断掉上一次的sse连接
controller.value= new AbortController();
signal.value =controller.value.signal;同时增加判断:
- 如果用户选择点击停止,进入changewait方法
- 否则就视为开启新的对话,将
isUserAbort.value设为false
js
if(button.value.type==='info'){
button.value.status=true;
changeWait();
return ;
}
//如果用户再次点击发送,再在用户中断设为false
else isUserAbort.value===false;终止的关键还是在controller.value.abort();
controller.value.abort(); //连接没有被完全断开欸
signal.value=controller.value.signal;
console.log(signal.value);实现效果如下
- 第一种情况:

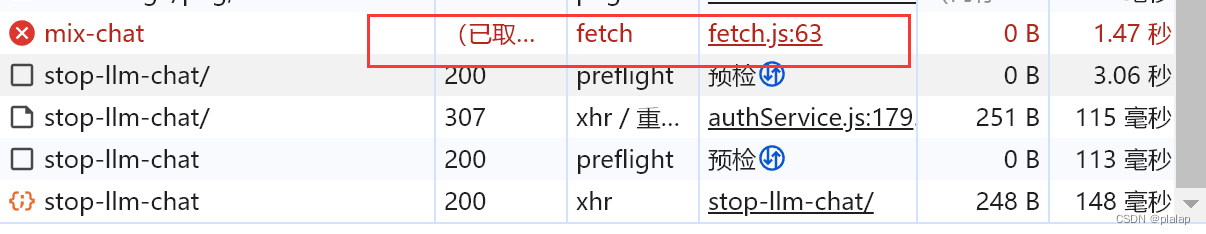
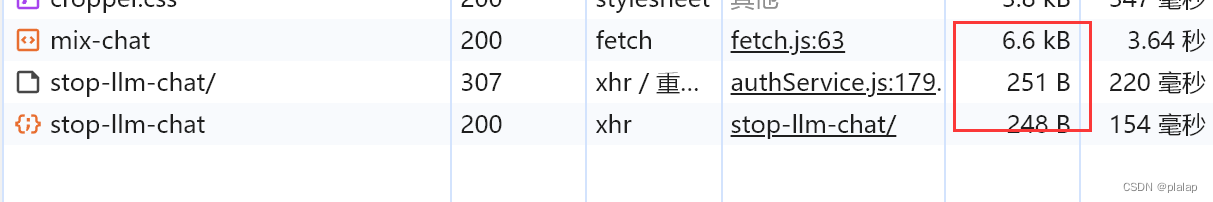
查看网络:调用stop后mix-chat直接被中断

- 第二种情况:

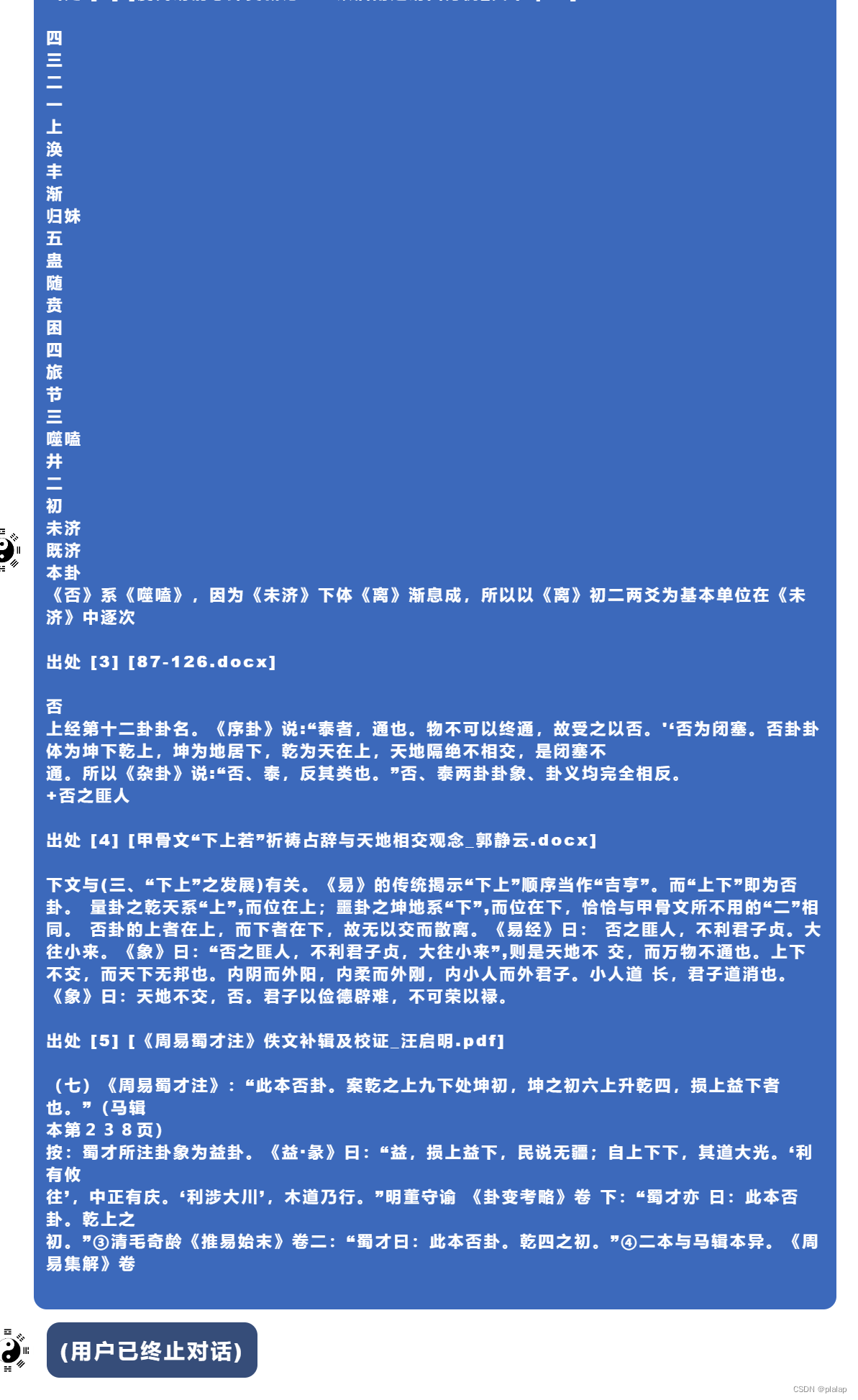
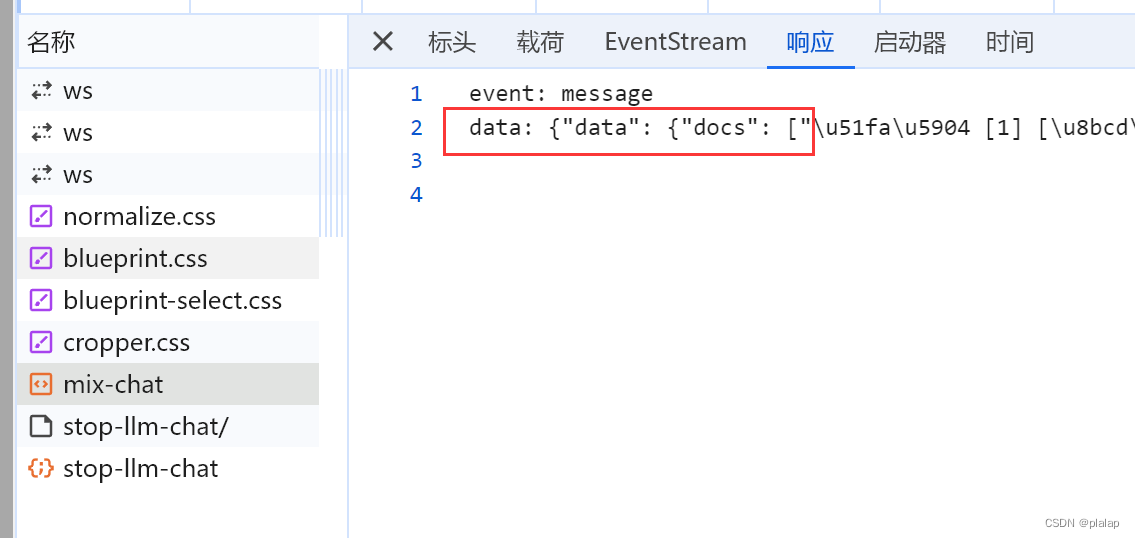
响应在只有docs时被终止:


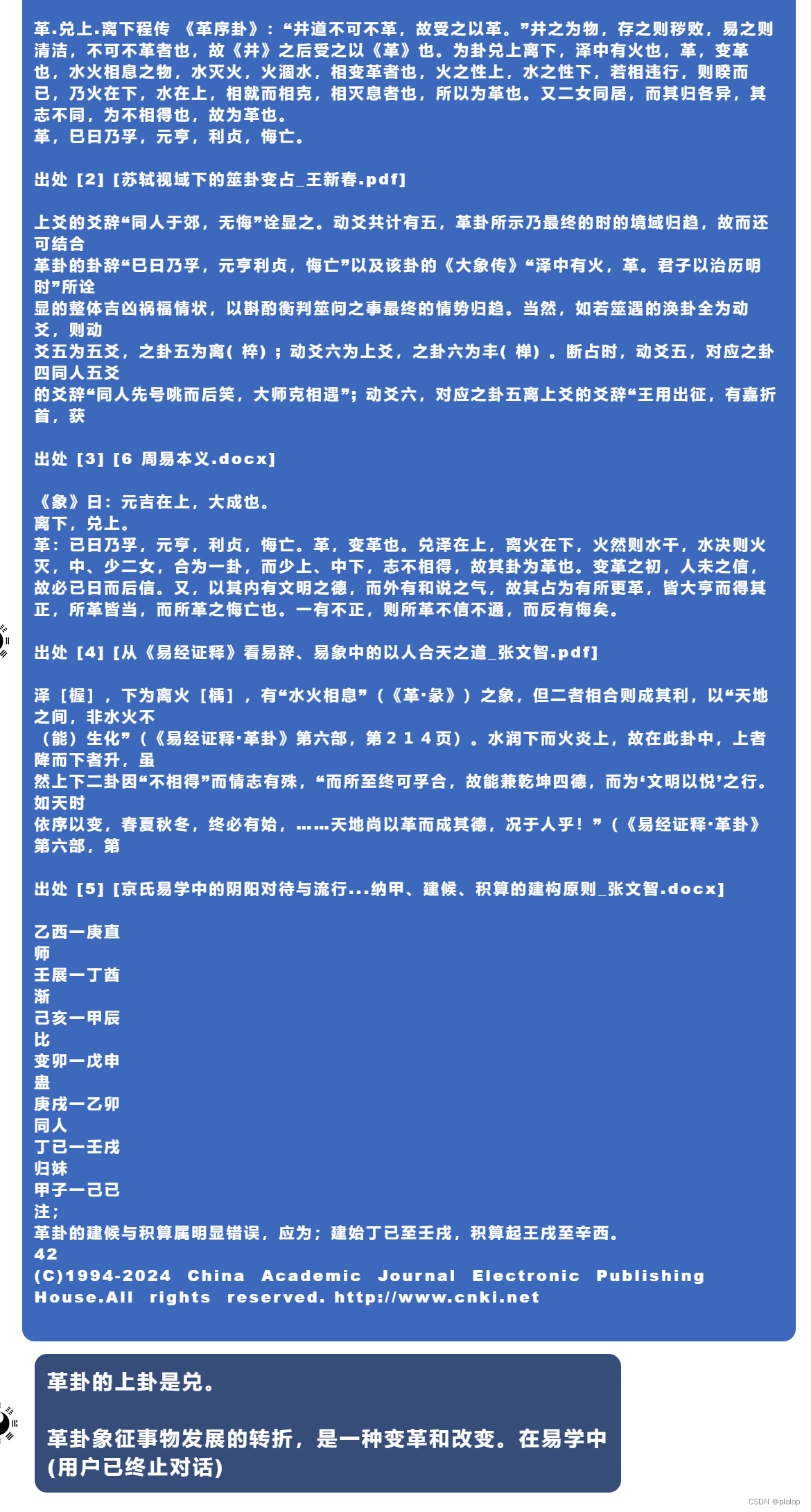
- 第三种情况

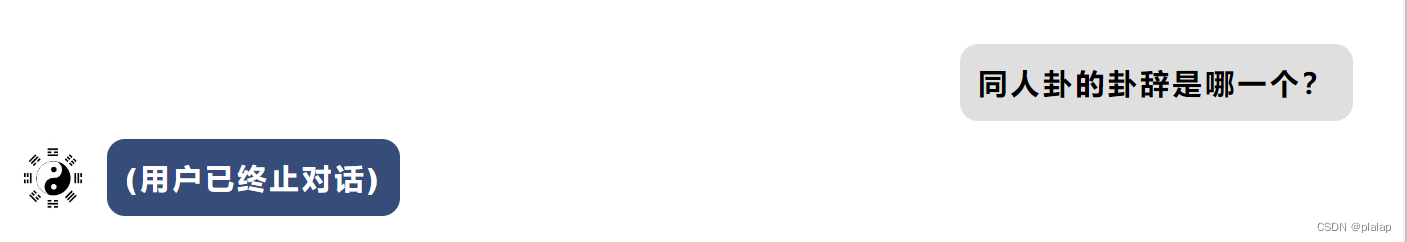
mix-chat已经返回了部分回答后被终止