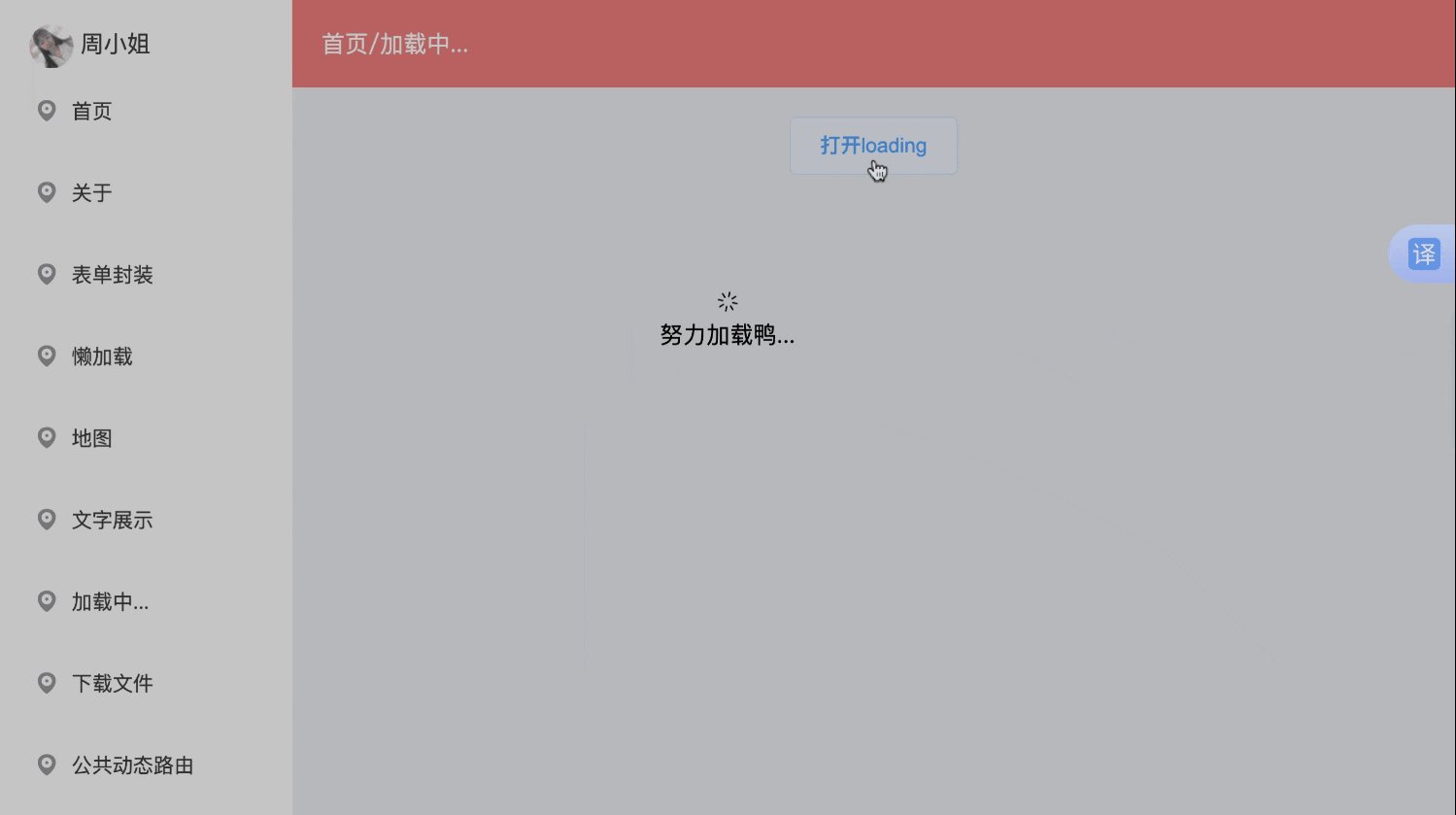
实现效果:
.vue文件中,打开全局loading... 2s后关闭

全局命令式loading,效果展示完,直接咱就是上代码
注册:
<!-- src/components/myLoading/index.vue loading组件-->
<template>
<!-- 添加name属性,以添加样式
Transition 主要做一个淡入淡出的 -->
<Transition name="zhLoading">
<div v-if="loadingVisible" class="zh-loading-mark" :style="{ background: bgColor }">
<div class="zh-loading-body">
<i class="el-icon-loading"></i>
<div>
{{ msg }}
</div>
</div>
</div>
</Transition>
</template>
<script>
export default {
data() {
return {
bgColor: 'rgba(43, 41, 39, 0.276)'
}
},
props: {
msg: {
type: String,
default: '数据加载中...'
},
loadingVisible: {
type: Boolean,
default: false
}
}
};
</script>
<style scoped lang="scss">
.zh-loading-mark {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
.zh-loading-body {
margin: auto;
margin-top: 35vh;
text-align: center;
}
// transition标签样式添加
.zhLoading-enter,
.zhLoading-leave-to {
opacity: 0;
}
.zhLoading-enter-active,
.zhLoading-leave-active {
transition: opacity 0.6s;
}
}
</style>
// src/components/myLoading/index.js
// 意思是从loading里面把loading的方法和变量继承下来,绑定到vue(全局上面),这样我们可以直接通过this去使用
// 相对于普通组件和全局组件,不需要引入组件html部分,可以直接调用方法传入值
/**
* 1.vue继承组件的方法,拿到组件的变量和方法
* 2.原型上绑定方法
*/
// 引入vue
import Vue from 'vue'
// 引入loading组件
import MyLoading from '../myLoading/index.vue';
// 通过Vue的extend方法继承这个引入的loading组件,继承后会返回一个vue子类,需要使用实例化即可??
// vue.extend传入数据,进行处理后,多了很多东西
const Dialog = Vue.extend(MyLoading);
// 创建实例并且挂载到一个div上??
// 相当于new 一个person,new Dialog()构造函数,挂到一个DOM上面
const app = new Dialog().$mount(document.createElement('div'))
// 打开弹框函数
function showDialog(options) {
// 初始化调用传递过来的参数赋值更改组件内内部值
for (let key in options) {
// 把值传进来提取出来,然后赋值给实例上面
app[key] = options[key];
}
// 让其显示
app.loadingVisible = true
// app就是一个vueComponent一个组件,相当于组件里面的this
console.log('app--', app);
// 并将其插入body中,$el用于获取app的所有的DOM元素
document.body.appendChild(app.$el);
}
// 关闭弹框函数
function hideDialog() {
// 因为是v-if去控制,所以将标识showLoading置为false,就会自动把弹框dom删掉
app.loadingVisible = false
}
// 将打开函数和关闭函数都挂载到Vue原型prototype上,方便我们调用
Vue.prototype.$showDialog = showDialog;
Vue.prototype.$hideDialog = hideDialog;
// main.js
import Vue from 'vue'
import App from './App.vue'
// 全局引入,这样就可以在全局.this调用了
import './components/myLoading/index.js'
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')使用:
<!-- src/views/Loading.vue 组件中使用 -->
<template>
<el-button @click="openLoading">打开loading</el-button>
</template>
<script>
export default {
mounted() {
console.log('1--', this.$el); // template里面的div所有内容
console.log(this, '----');
},
methods: {
openLoading() {
this.$showDialog({
msg: "努力加载鸭...",
});
setTimeout(() => {
this.$hideDialog();
}, 1500);
}
}
};
</script>
<style scoped lang="scss"></style>