最近将公司的域名进行了修改,同时将腾讯云的对象存储改成了https,为了安全嘛。然后上传软件包的时候发现上传软件就失败了。
在浏览器中打开该 HTML 文件,单击 Test CORS 发送请求后,出现以下错误,错误提示:无权限访问,原因是没有找到 Access-Control-Allow-Origin 这个 Header。显然,这是因为服务器没有配置 CORS。

说明
公司原来的网页搭建在服务器上,地址为http://www.maicongs.com,现在改成了https://www.sqlynx.com
设置 CORS
确定访问不成功的原因之后,在网上进行了问题的搜索,确认代码块部分没有问题之后,后面找到方法可以通过设置存储桶相关的 CORS 来解决以上问题。COS 控制台可以进行 CORS 设置,本示例使用控制台来完成 CORS 的设置。若您的 CORS 设置不是特别复杂,也建议使用控制台来完成 CORS 设置。
-
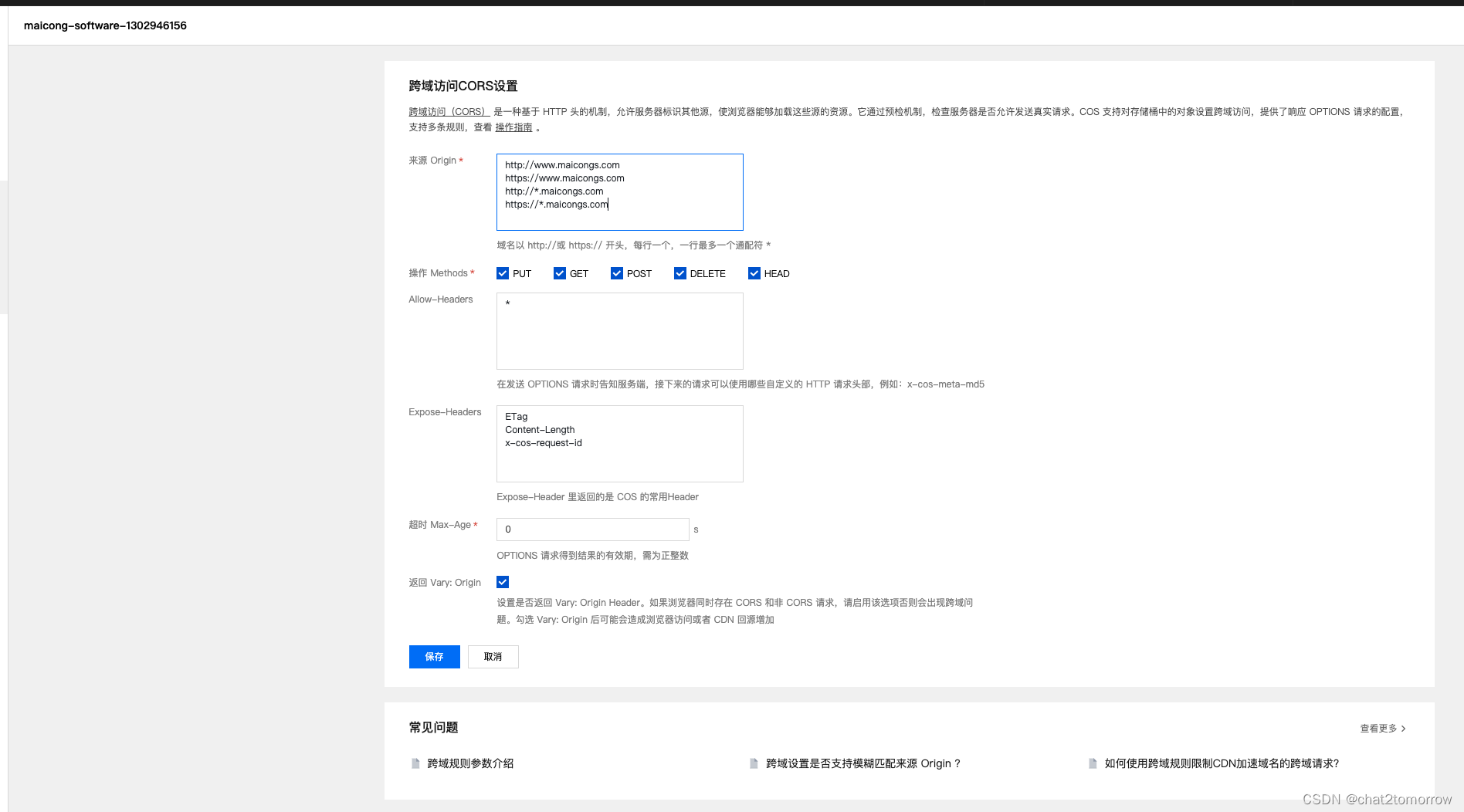
登录 COS 控制台 ,单击存储桶列表 ,进入相关的存储桶,单击安全管理页签,下拉页面即可找到"跨域访问 CORS 设置"。
-
单击修改规则,只有一条规则,原来的配置如下(我们已经有原来的规则):

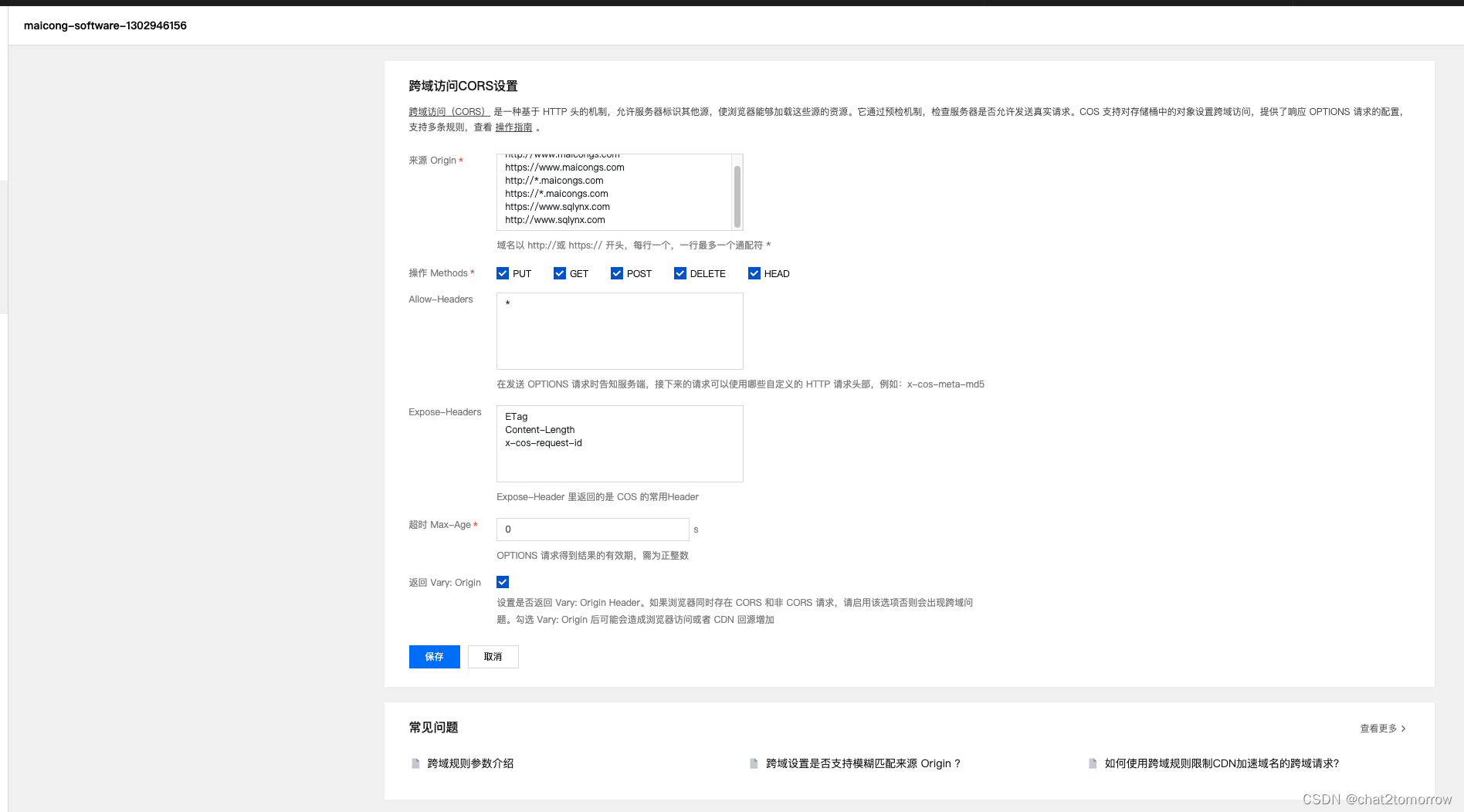
- 修改后的规则如下,添加了sqlynx.com的规则的解析,同时支持http和https:

注意
CORS 设置是由一条一条规则组成的,会从第一条开始逐条匹配,以最早匹配上的规则为准。
验证结果
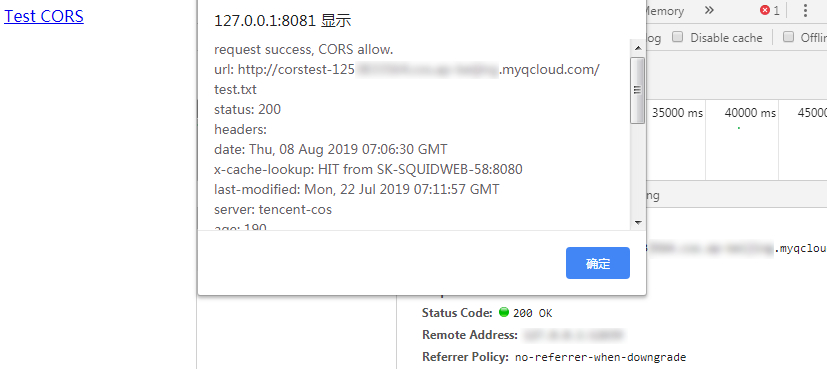
配置完成后,重新尝试访问 test.txt 文本文件。结果如下,可以正常访问请求。

故障排除及建议
若想要排除跨域带来的访问问题,可以将 CORS 设置为以上最宽松的配置,该配置允许所有的跨域请求。该配置下依然出错,则表明错误出现在其他部分而不是 CORS。
除了最宽松的配置之外,您还可以配置更精细的控制机制来实现针对性的控制。例如,对于本示例可以使用如下最小的配置匹配成功。