HTML【介绍】
一、Web认知
1.网页组成
文字、图片、音频、视频、超链接
2.五大浏览器
IE浏览器、火狐浏览器(Firefox)、谷歌浏览器(Chrome)、Safari浏览器、欧朋浏览器(Opera)
3.Web标准的构成
HTML结构+CSS表现+JavaScript 行为
4.开发工具VSCode
帮助我们快速开发web网页
二、初识HTML
1.什么是HTML
HTML是超文本标记语言,是用来描述 web文档的一种标记语言。使用标签作为页面的开始和结束部分。html通常被称为静态网页。HTML是带html或Htm扩展名的文件。HTML是超文本标记语言 。具有HTML骨架结构head和body
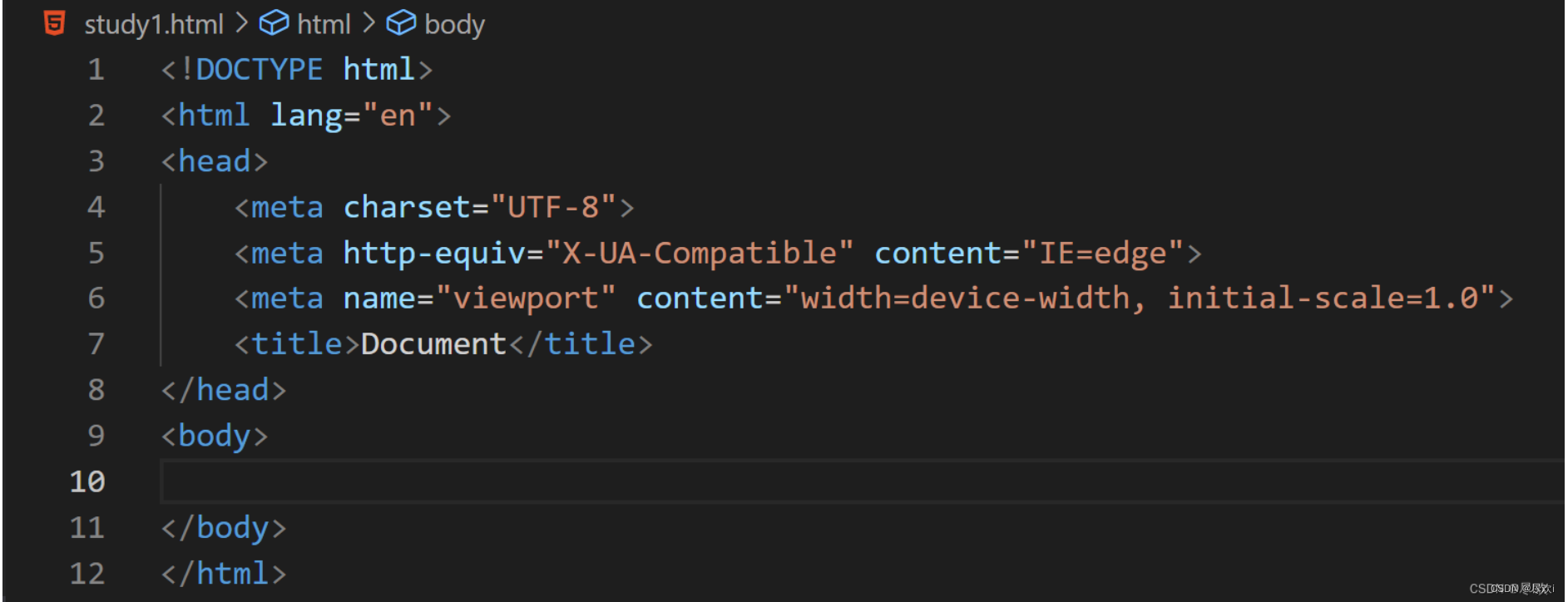
(VScode工具快捷键 ----快速生成结构标签:!+tab)

2.HTML文件与文件拓展名
HTML的一些标签代码规则将内容呈现在浏览器中所需的风格。HTML可以使用记事本创建,并以.html或.htm为扩展名保存。
Html文件中的代码包含一些规则、规则、标签和内容。形成具有指定的html结构和内容的完整的HTML文件。
3.HTML的网页效果
可以直接用浏览器打开它来查看网页的效果。若要在浏览器中显示各种网页,则需要 html文件(HTML基本结构+内容+标签)和 css文件(css风格)才能实现所需的漂亮网页