- 首先下载和安装nvm
windows 安装 nvm:
需要先把本地安装的Node.js卸载,然后再下载nvm,地址:
https://github.com/coreybutler/nvm-windows/releases 一般情况,找到最新版本,然后下载nvm-setup.exe文件就可以了,下载后,我们双击安装即可。
我们使用PowerShell打开命令行,这里需要注意下,要使用管理员身份打开PowerShell,输入命令nvm version ,可以查看版本号就完成安装了
-
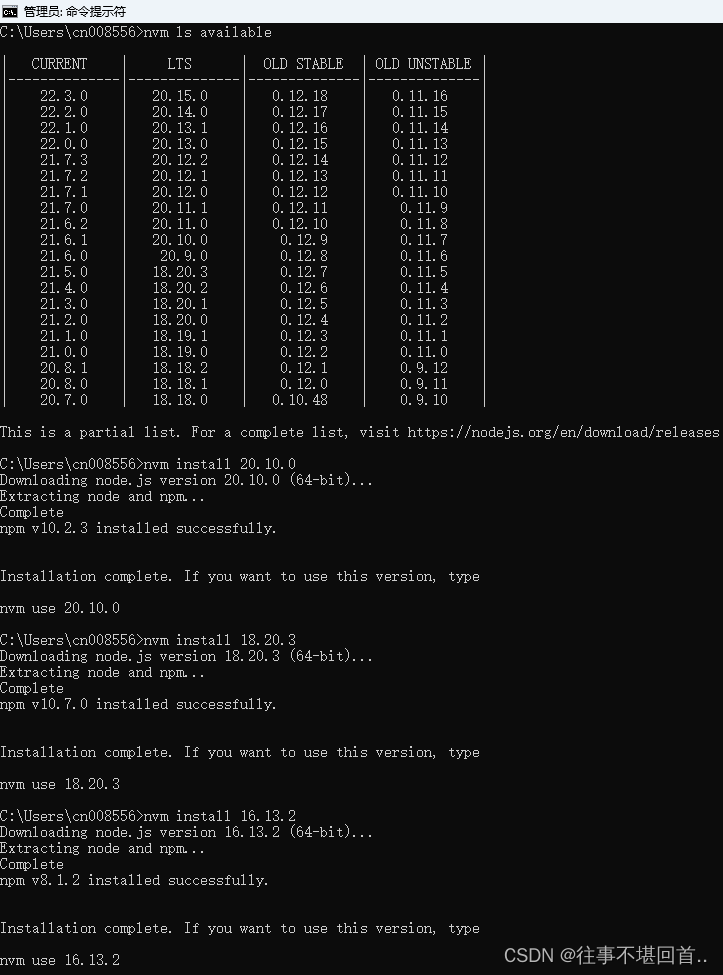
cmd中输入命令 nvm ls available 可查看node.js可用版本列表(命令超时解决办法)

上图就是我安装的各版本的步骤,如列表中没有16.13.2版本,只要你知道版本号也是可以直接安装的
-
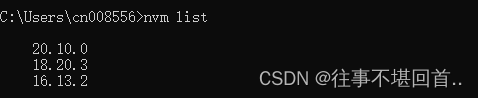
nvm list 命令行查看安装的各版本


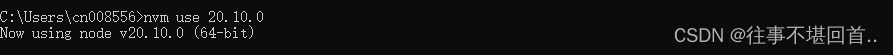
这样就能选择20.10.0的版本