文章目录
前言
长时间未使用HTML编程,前端知识感觉忘得差不多了。通过梳理知识点,重新学习和巩固前段相关知识。
学习位置:W3CSchool:HTML + CSS 基础实战
一、img(图片标签)
<img>标签为单标签元素:<img src="图片的地址" alt="坐在桌子上的兔子">
src属性:填写图片指向地址
alt属性:在图片无法加载时显示的替代文字.是当图片无法显示时的替代显示的文本。alt 属性对于盲人或视觉障碍的用户理解图片中的内容非常重要,搜索引擎也会搜索alt 属性来了解图片的内容。
加了alt="" 当图片不能正常加载,可视化浏览器会隐藏表示图片损坏的图标。不加alt,当图片无法加载时,会显示裂纹图标
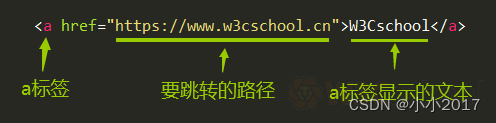
二、a(链接标签)

href属性:a标签中也可插入图片或其他内容作为链接,也可实现页面内跳转
html
<a href="#">点击</a> <!--点击会跳转到当前页页首-->
<a href="#test">点击1</a><!--点击会跳转到当前页id="test"的元素位置-->
<div id="test"></div><!--注:id是用来描述网页元素的一个属性,它的值在整个页面中唯一-->target属性:设置打开链接的方式target=_blank,在新窗口打开。表示在新窗口中打开该链接。
target=_self,在当前窗口打开。表示相同框架,即在当前窗口(或当前选项卡)中打开该链接。 还有两个不常用的:
target=_parent,在父窗口打开。将链接的文件载入含有该链接框架的父框架集或父窗口中。如果含有该链接的框架不是嵌套的,则在浏览器全屏窗口中载入链接的文件,就象_self参数一样。
target=_top,在顶级窗口打开。在当前的整个浏览器窗口中打开所链接的文档,因而会删除所有框架,不写的话就是表示默认值,默认值一般跟浏览器有关。
三、ul(无序列表)
将 <ul> 标签与 <li> 标签一起使用,创建无序列表。
子项前面加了实心小黑点,这个小黑点可以通过 CSS 调整成其他样子比如菱形。
html
<ul>
<li></li>
<li></li>
<li></li>
</ul>四、ol(有序列表)
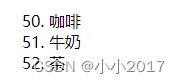
可以改变列表起始数值
html
<ol start="50">
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ol>
系列文章目录
【前端】HTML+CSS复习记录【2】(本章)