.NET C# Asp.Net Core Web API 配置 Nginx
目录
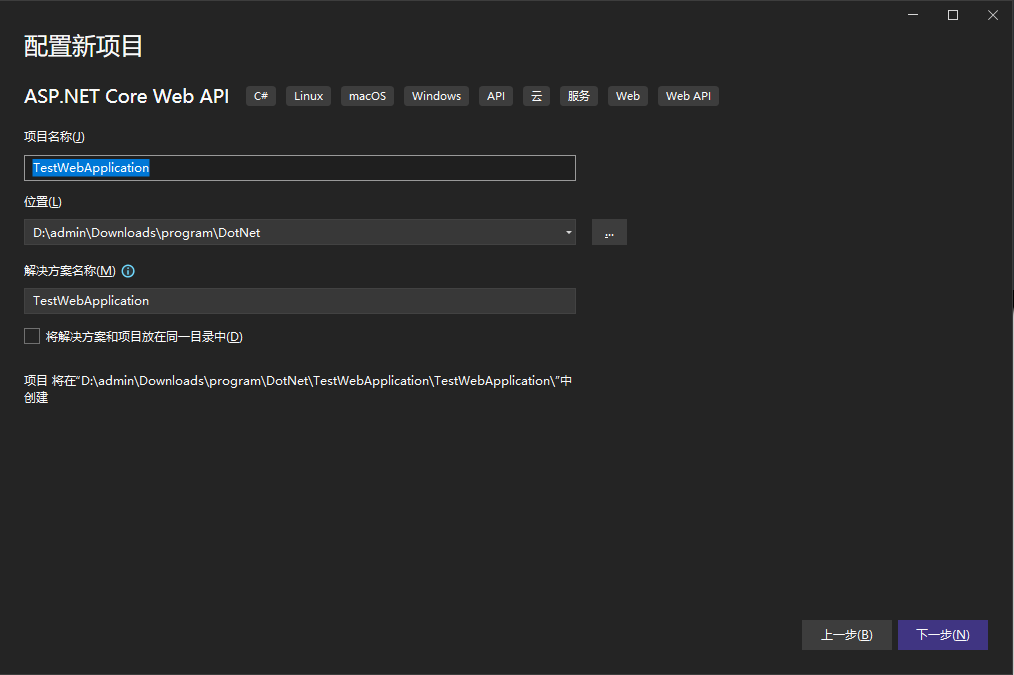
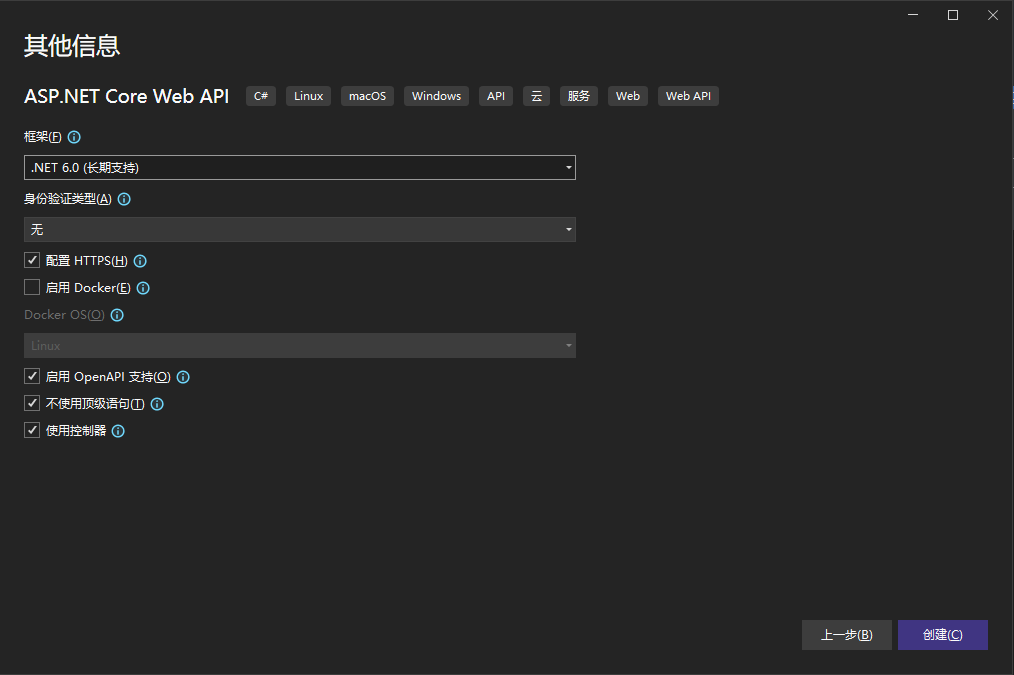
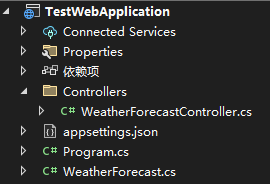
1 创建Asp.Net Core Web API应用



2 接口代码
WeatherForecastController.cs
csharp
using Microsoft.AspNetCore.Mvc;
namespace TestWebApplication.Controllers
{
[ApiController]
[Route("[controller]")]
public class WeatherForecastController : ControllerBase
{
private readonly ILogger<WeatherForecastController> _logger;
private IConfiguration _configuration;
public WeatherForecastController(ILogger<WeatherForecastController> logger, IConfiguration configuration)
{
_logger = logger;
_configuration = configuration;
}
[HttpGet(Name = "GetWeatherForecast")]
public async Task<string> Get()
{
//获取启动时的IP和Port(端口)
string json = "NginxTest:" + _configuration["ip"] + ":" + _configuration["port"];
await Task.Delay(1000);
return json;
}
}
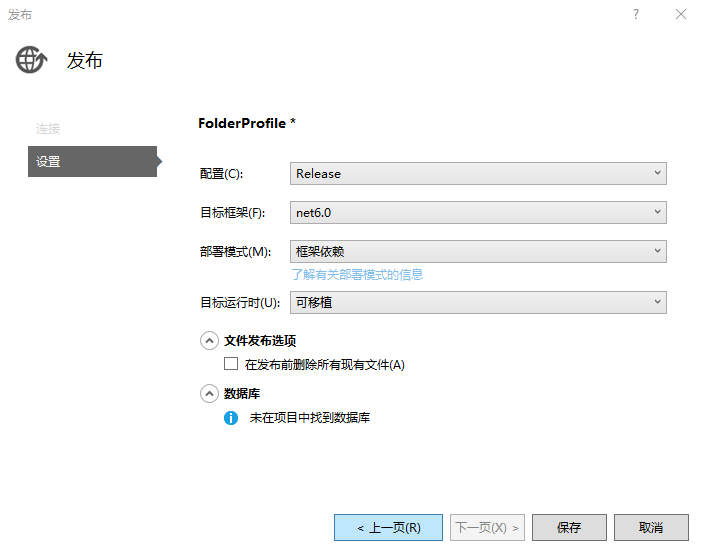
}3 发布

4 启动服务
-
将拷贝发布文件夹中的内容分别拷贝至两个文件夹;
-
启动
cmd,进入两个文件夹中; -
分别运行启动命令:
dotnet TestWebApplication.dll --urls="http://*:3001" --ip="127.0.0.1" --port=3001 dotnet TestWebApplication.dll --urls="http://*:3002" --ip="127.0.0.1" --port=3002
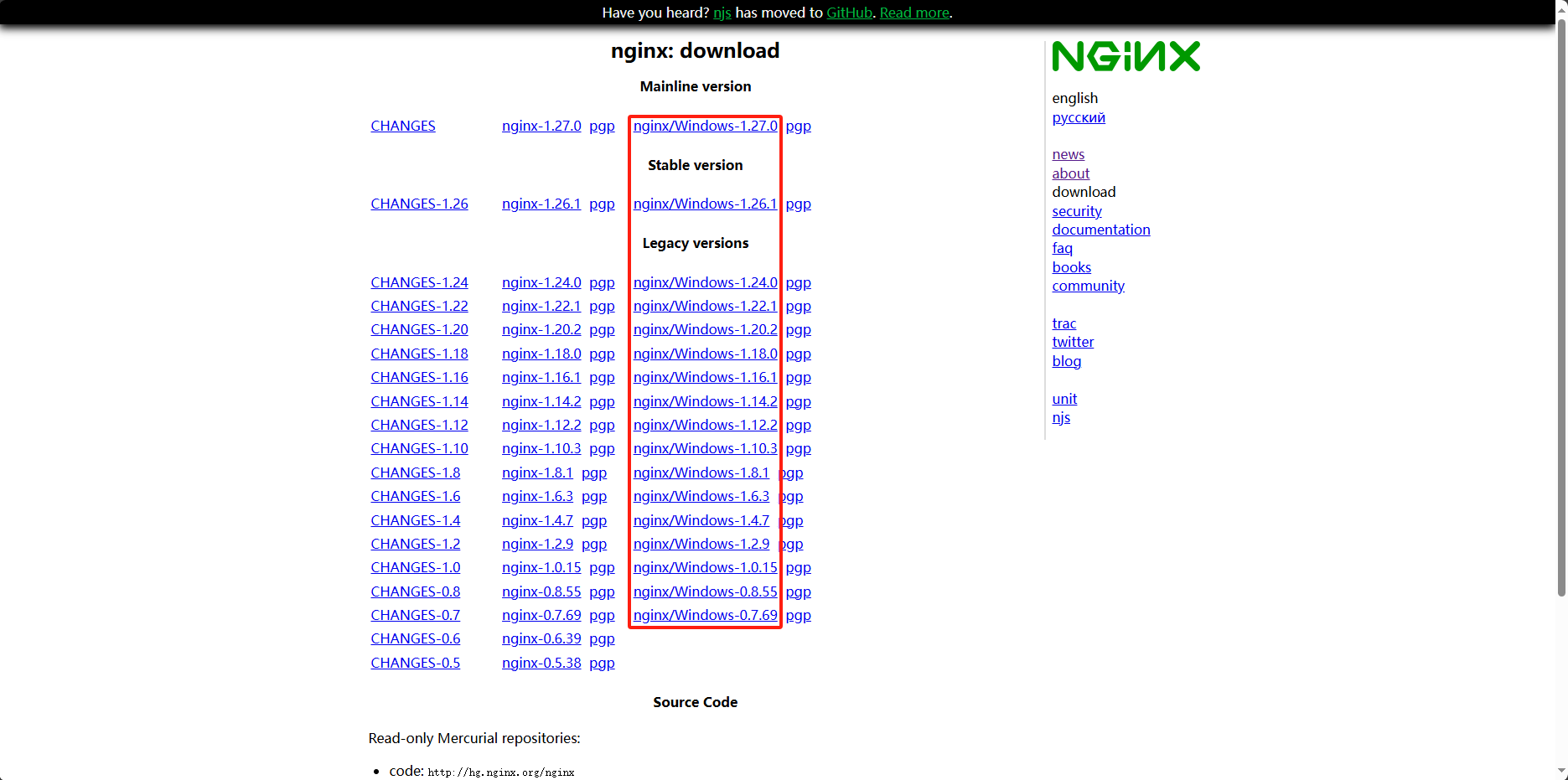
5 Nginx安装
Windows


6 配置Nginx
conf
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
# access_log logs/access.log main;
log_format timed '$remote_addr - $remote_user [$time_local] '
'"$request" $status $body_bytes_sent '
'"$http_referer" "$http_user_agent" '
'$request_time'; #日志格式
access_log logs/access.log timed; #日志路径及格式
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
#设置服务器列表和权重
upstream webApi {
server localhost:3001 weight=5;
server localhost:3002 weight=1;
}
server {
#启动失败查看是否有端口占用,或者更改端口
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
# root html;
# index index.html index.htm;
proxy_pass http://webApi; # 请求转向webApi 定义的服务器列表
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}7 启动Nginx
启动cmd,进入到nginx目录执行命令:
start nginx8 测试
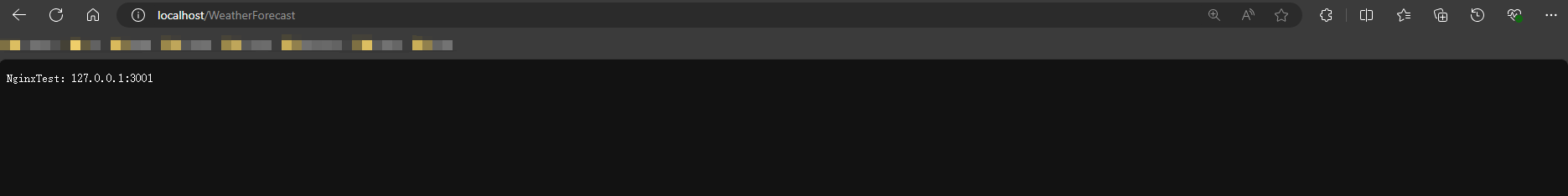
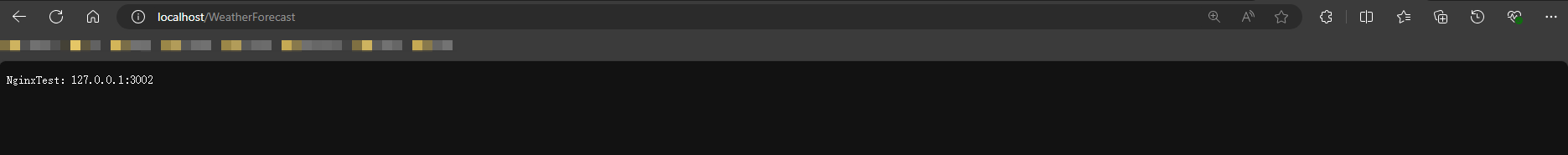
浏览器访问地址:http://localhost/WeatherForecast


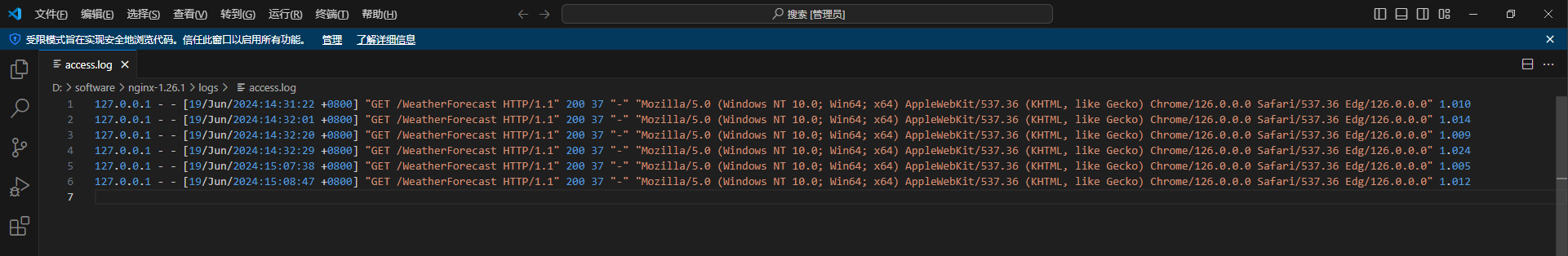
9 Nginx日志

10 附:
Nginx新手指南:Beginner's Guide (nginx.org)