内网使用nexus3搭建npm私库大致分为下载tgz和批量上传两个步骤。如下。
第一步,批量下载tgz依赖。

-
新建一个文件夹,比如download;
-
拷贝出项目中package.json或者package-lock.json。放进download文件夹中;
-
确保电脑本地已经安装好nodejs,确保nodejs相关环境变量配置成功;
-
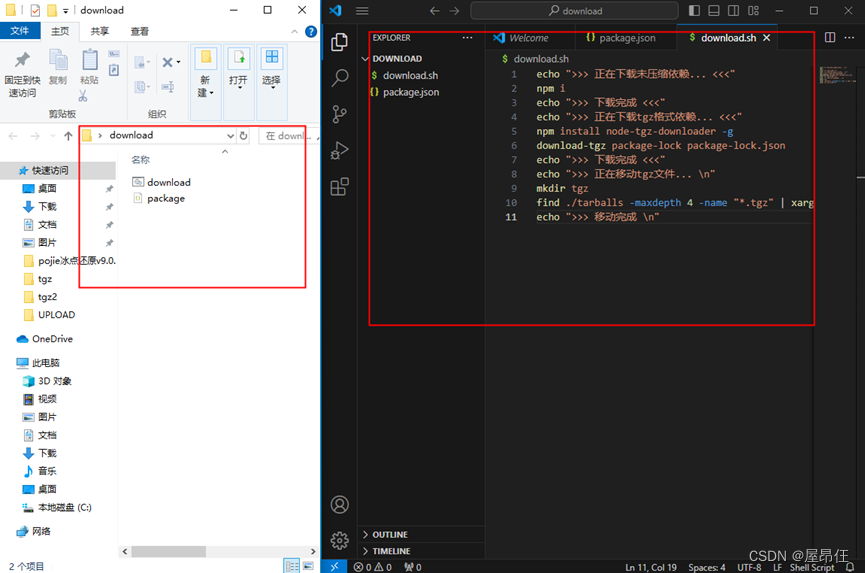
拷贝download.sh 脚本到downlaod 文件夹中,和package.json同一目录;脚本如下所示:
bashecho ">>> 正在下载未压缩依赖... <<<" npm i echo ">>> 下载完成 <<<" echo ">>> 正在下载tgz格式依赖... <<<" npm install node-tgz-downloader -g download-tgz package-lock package-lock.json echo ">>> 下载完成 <<<" echo ">>> 正在移动tgz文件... \n" mkdir tgz find ./tarballs -maxdepth 4 -name "*.tgz" | xargs mv -t ./tgz echo ">>> 移动完成 \n"文件夹结构如图所示:

-
在downlaod文件夹下执行download.sh脚本。Windows环境需要下载git执行shell脚本,linux环境可直接执行脚本;
-
在脚本执行后,会下载以来,然后对package-lock.json的rsolve字段进行解析下载tgz包;
-
最后,脚本依次执行下载,会相继出现downloading 、complete等字样;
-
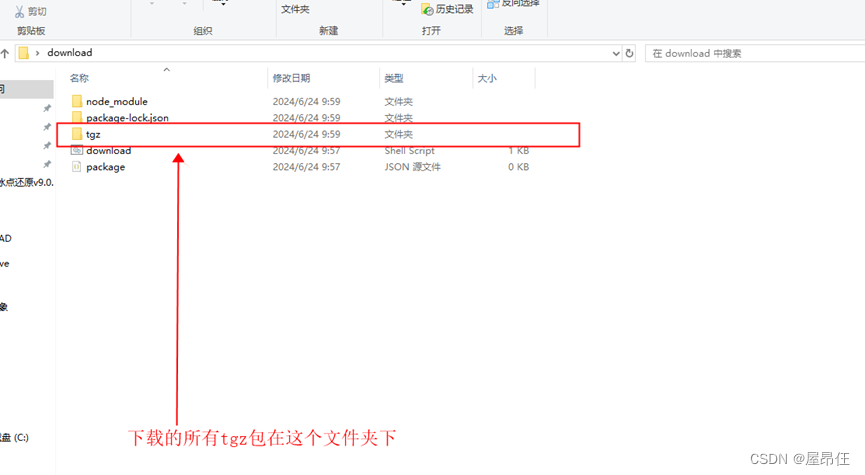
下载完成后,会在download文件夹下自动创建tgz文件夹,该文件夹下即是所需tgz包;如下图所示:
第二步,批量上传nexus。
- 新建upload文件夹;
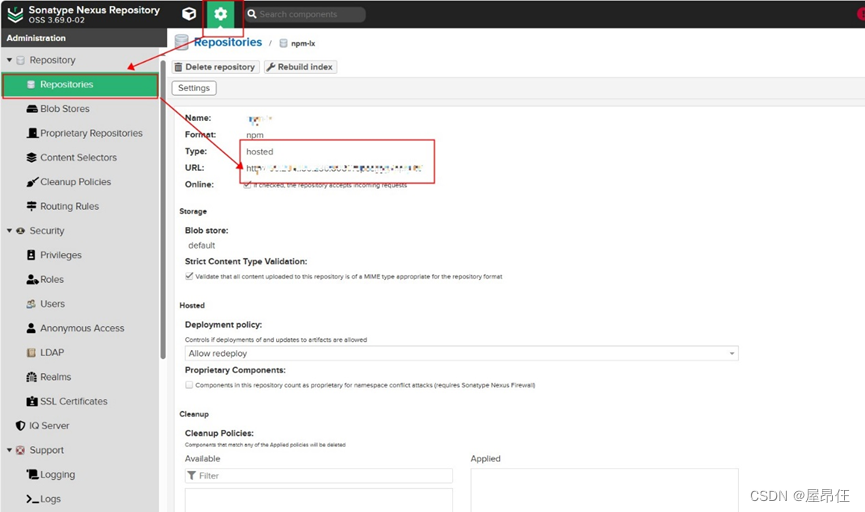
- 登录nexus,找到需要上传的npm-hosted(本地)地址。如下图所示:

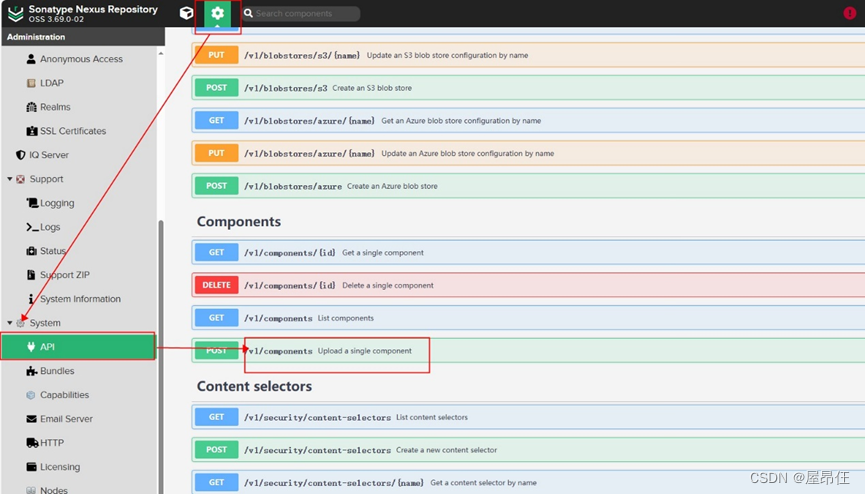
- 找到批量上传tgz包的接口地址,如下图所示:

- 拷贝upload.sh 脚本,放进upload文件夹中;脚本如下所示:55
bash
#!/bin/bash
targetDir=./tgz
publishRestful=你的nexusIP/service/rest/v1/components?repository=你的npm-hosted路径
echo ">>> 文件所在目录:$targetDir <<<"
dir=$(ls -l $targetDir | awk '/.tgz$/ {print $NF}')
cd $targetDir
for file in $dir
do
echo ">>> $targetDir/$file 上传开始 \n"
ret=`curl -u 用户名:密码 -X POST "$publishRestful" -H "Accept: application/json" -H "Content-Type: multipart/form-data" -F "npm.asset=@$file;type=application/x-compressed"`
echo $ret
echo ">>> $targetDir/$file 上传完成 \n"
done- 将下载好的tgz文件夹,放进upload文件夹,如下图所示:

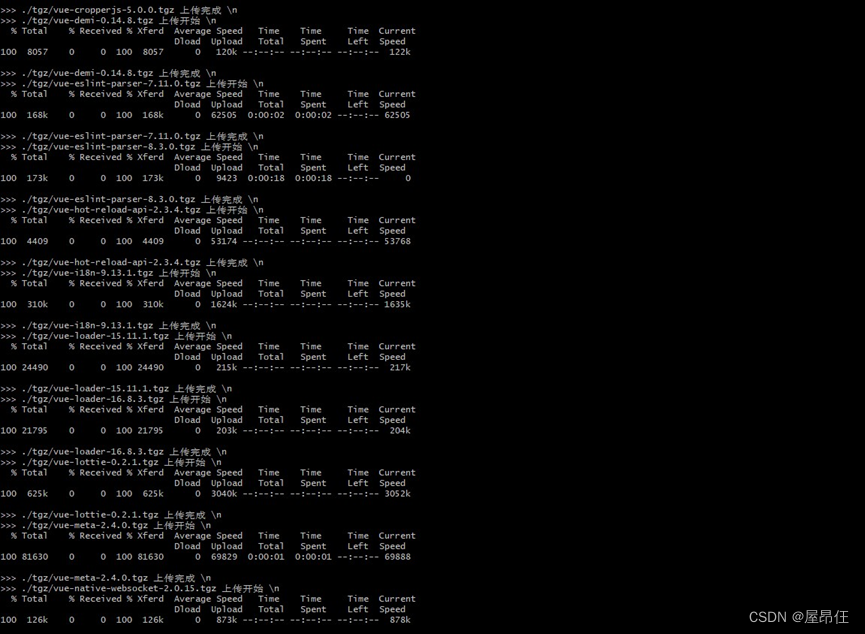
- 同样在此文件夹下执行upload.sh 脚本;如下图所示:

- 脚本自动执行上传,直至结束。
至此上传步骤完毕。