在网上找了一大堆vue3脚手架的东西,无非就是vite或者vue-cli,在vue2时代,vue-cli用的人挺多的,也很好用,然而vue3大多是和vite搭配搭建的,而且个人感觉vite这个脚手架并没有那么的好用,搭建项目时只能做两个选择,一是选择框架是vue还是其它,二是选择js还是ts,选择完就完事儿了
bash
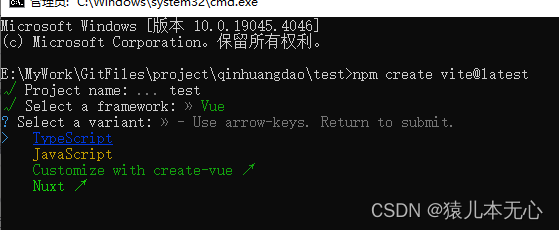
npm create vite@latest
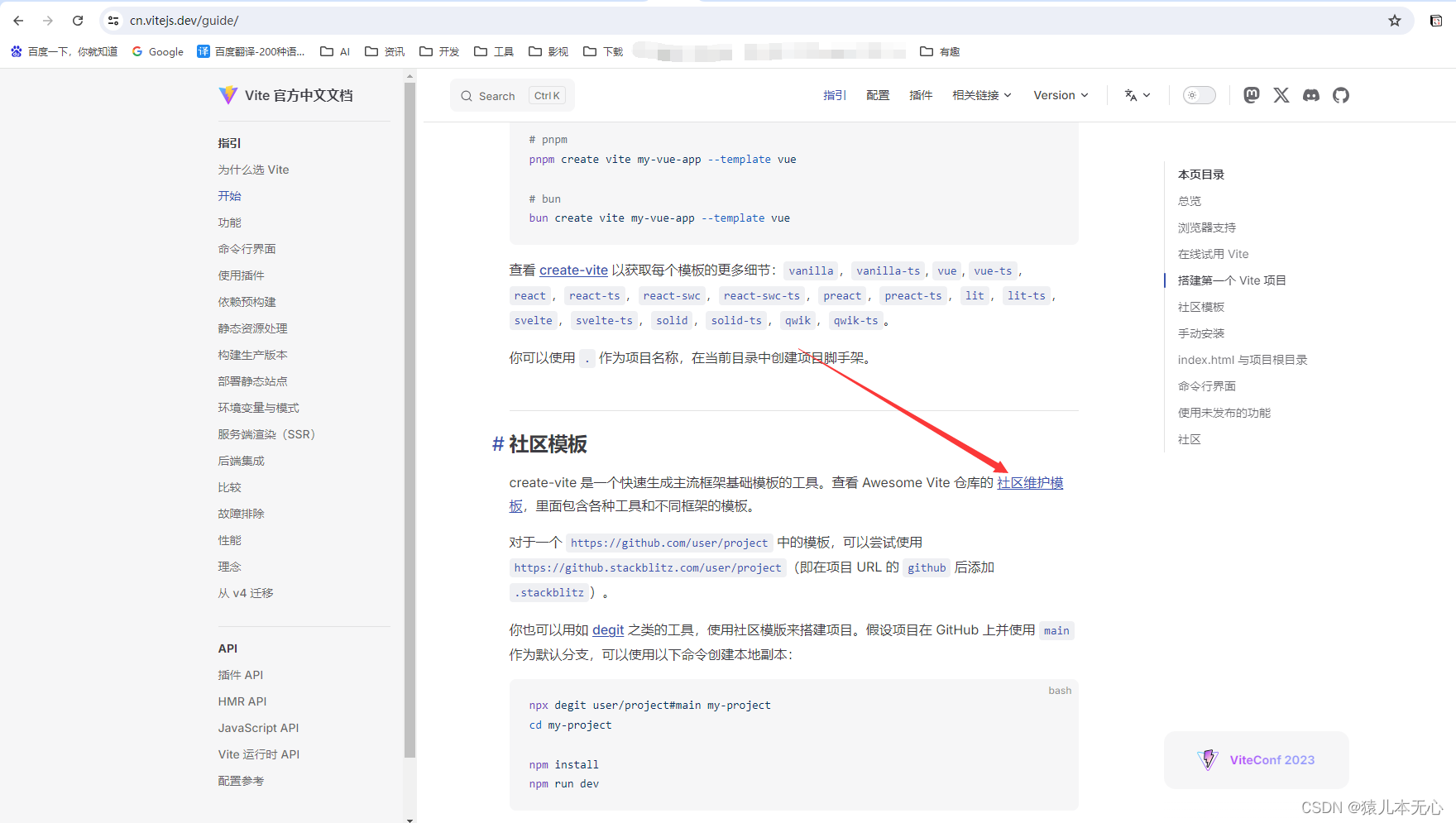
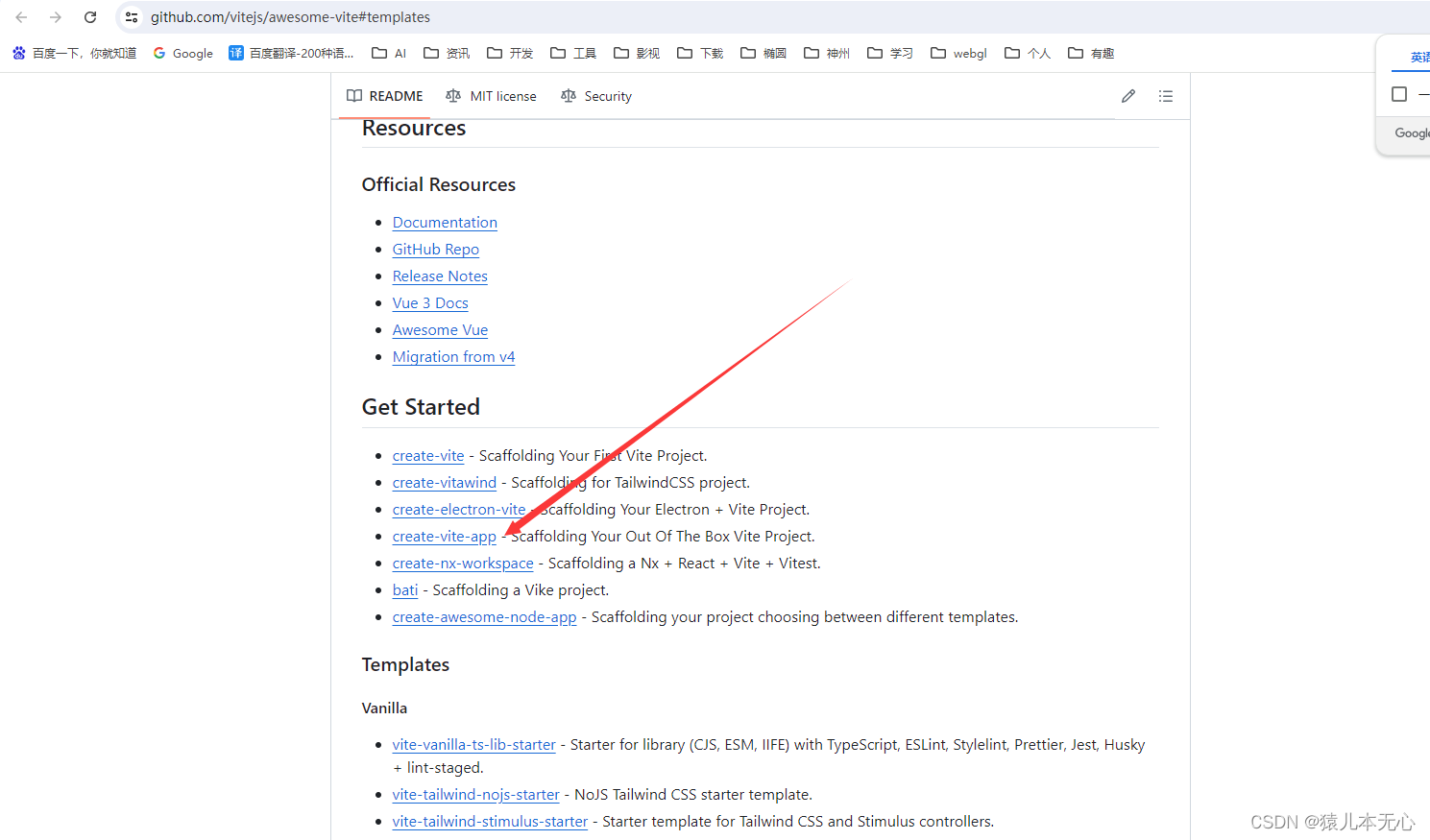
然后我就怀疑是不是我的姿势不对,在vite官网上翻找一通之后找到了这个资源(传送门)


使用方法也比较简单,和直接使用vite差不多
bash
npx create-vite-template@latest然后跟着指引一步步选择就行,还是比较方便的
