


 1
1
00:00:00,840 --> 00:00:02,440
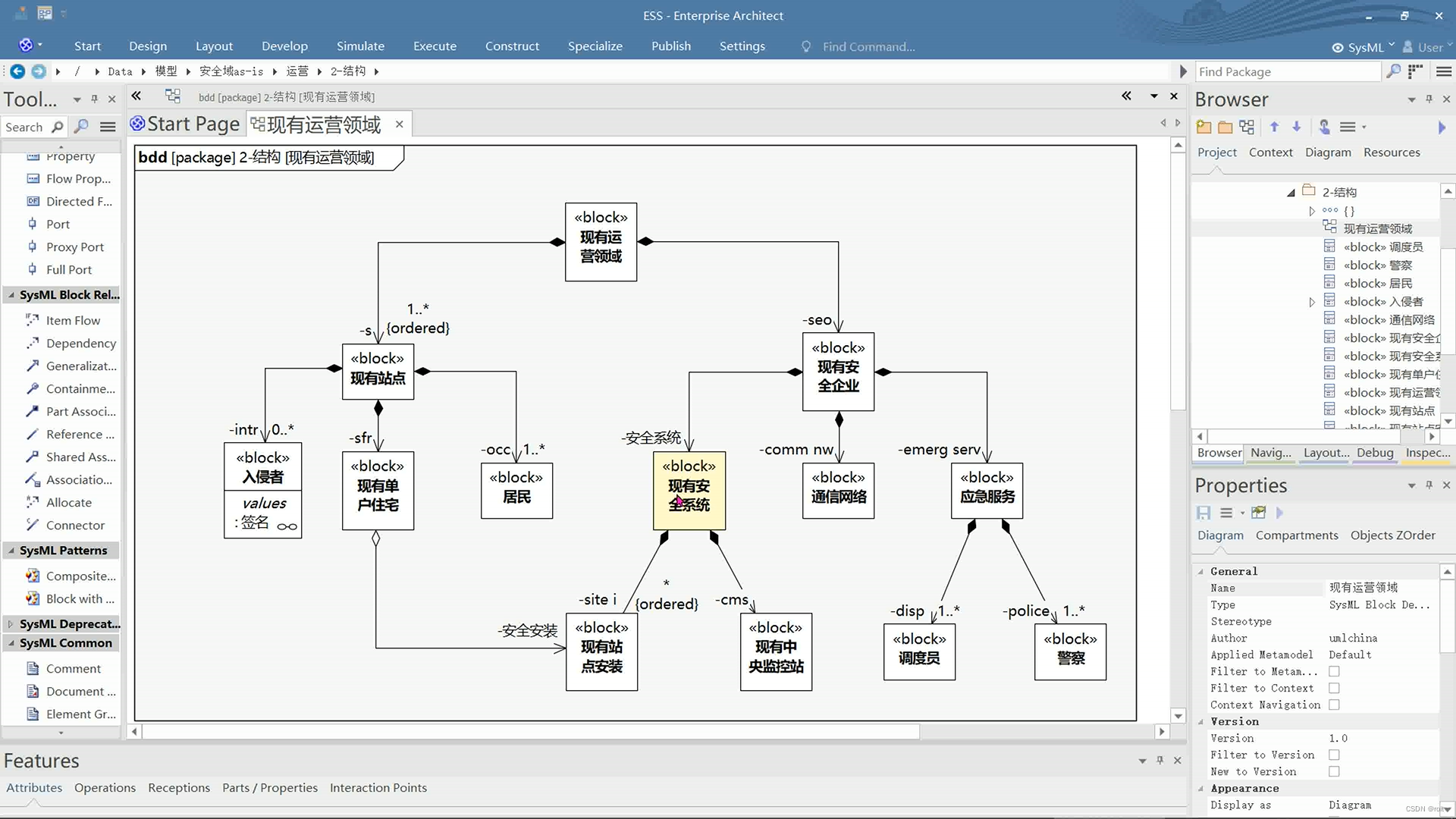
首先我们来看画在哪里
2
00:00:02,570 --> 00:00:08,310
你看,这是图的类型,图里面内容
3
00:00:08,320 --> 00:00:10,780
这是元素类型
4
00:00:10,790 --> 00:00:14,900
这是位置,哪个包
5
00:00:15,160 --> 00:00:16,160
然后,这是图的名字
6
00:00:16,170 --> 00:00:20,560
它是在2-结构在下面
7
00:00:21,740 --> 00:00:26,090
我们来看一下,我们这个图,2-结构有吗
8
00:00:28,020 --> 00:00:31,950
这里,我们统一改成运营
9
00:00:33,230 --> 00:00:35,580
统一改成运营好了
10
00:00:39,880 --> 00:00:41,600
这里有个2-结构,但这是 To be
11
00:00:41,610 --> 00:00:49,340
改进以后的,我们现在描述现状
12
00:00:49,630 --> 00:00:52,050
所以应该是在这里,也要有一个
13
00:00:53,050 --> 00:00:54,460
所以我们把这个加上去
14
00:00:54,470 --> 00:00:56,740
就按照这一套来一遍
15
00:00:58,140 --> 00:01:03,040
添加一个运营的包
16
00:01:04,630 --> 00:01:09,220
下面再添加一个2-结构
17
00:01:10,060 --> 00:01:12,010
其他的还没画到,我们就先不加了
18
00:01:12,470 --> 00:01:14,960
免得浪费人力
19
00:01:16,170 --> 00:01:18,050
好,下面怎么画
20
00:01:18,060 --> 00:01:22,350
右键点,添加一个图
21
00:01:24,010 --> 00:01:25,280
块定义图这里
22
00:01:27,270 --> 00:01:28,030
然后名字就是
23
00:01:29,340 --> 00:01:34,790
刚才我们讲的现有运营领域
24
00:01:34,800 --> 00:01:39,260
25
00:01:39,710 --> 00:01:41,810
我们对照一下这个图
26
00:01:43,570 --> 00:01:48,740
我们可以把这张图截屏,粘贴过来
27
00:01:48,750 --> 00:01:49,500
对照着画
28
00:01:49,510 --> 00:01:55,150
这样更加方便,放这里
29
00:02:08,580 --> 00:02:10,100
一会画完了,再把它删掉
30
00:02:10,900 --> 00:02:12,570
对照,差不多
31
00:02:14,450 --> 00:02:17,290
好,接下来,开始往里面添加元素了
32
00:02:17,300 --> 00:02:18,440
首先添加一个block
33
00:02:19,150 --> 00:02:23,620
现有运营领域,这里,放在这里
34
00:02:25,640 --> 00:02:31,600
放这里,现有运营领域,好
35
00:02:33,360 --> 00:02:34,430
这是一个了
36
00:02:35,810 --> 00:02:38,000
我们不用画,展示全部的
37
00:02:38,090 --> 00:02:40,560
我们展示最典型的,哪一个
38
00:02:40,570 --> 00:02:46,180
最典型的是,这里,过来有一个组合
39
00:02:46,190 --> 00:02:48,530
然后这里有一个ordered
40
00:02:50,330 --> 00:02:52,330
然后,这里有个values
41
00:02:53,070 --> 00:02:53,980
值类型
42
00:02:57,590 --> 00:03:00,980
我们只展示这三个怎么画就行了
43
00:03:00,990 --> 00:03:04,310
其他的就照着画,操作都一样的
44
00:03:05,890 --> 00:03:10,120
我们来看,怎么来画
45
00:03:12,170 --> 00:03:15,280
下一个,现有站点,往下一点
46
00:03:16,430 --> 00:03:17,090
缩小一点
47
00:03:26,080 --> 00:03:27,180
现有站点
48
00:03:36,490 --> 00:03:39,600
好,我们来看,这个跟这个之间
49
00:03:41,910 --> 00:03:46,150
它是有一个组合的关联
50
00:03:47,640 --> 00:03:48,870
而且在组合这一端
51
00:03:48,880 --> 00:03:50,390
你看它这有一个ordered
52
00:03:51,330 --> 00:03:52,760
表示这一端的里面
53
00:03:53,970 --> 00:03:55,790
你看它多个的
54
00:03:55,800 --> 00:03:56,830
说明在这里
55
00:03:56,840 --> 00:03:58,130
它在这里面
56
00:03:58,300 --> 00:04:02,030
是一个集合的形式存在的
57
00:04:02,040 --> 00:04:04,680
ordered的意思就是说
58
00:04:04,690 --> 00:04:07,760
这个集合是有序的一个集合
59
00:04:09,630 --> 00:04:10,780
这个怎么表达
60
00:04:10,790 --> 00:04:12,320
首先我们看关联怎么画
61
00:04:13,830 --> 00:04:16,610
稍微小一点,按住ctrl,滚轮
62
00:04:19,020 --> 00:04:19,900
画过来
63
00:04:21,060 --> 00:04:21,840
关联这里
64
00:04:22,890 --> 00:04:24,570
然后按住ctrl
65
00:04:25,100 --> 00:04:27,010
掰到横竖横竖
66
00:04:28,200 --> 00:04:31,420
然后双击这个,这里也可以
67
00:04:33,040 --> 00:04:36,220
这里可以,双击这个地方也可以
68
00:04:36,230 --> 00:04:37,860
双击空间更大
69
00:04:38,810 --> 00:04:41,530
首先我们要把它定义成一个组合
70
00:04:41,950 --> 00:04:43,870
这是整体,这是部分
71
00:04:44,260 --> 00:04:50,600
所以这个地方,aggregation这个地方,选composite
72
00:04:51,670 --> 00:04:53,460
这全部改成私有的
73
00:04:54,310 --> 00:04:54,900
74
00:04:59,550 --> 00:05:05,440
这是解决菱形的问题了,你看这是单向的
75
00:05:05,690 --> 00:05:06,640
这有个箭头
76
00:05:07,410 --> 00:05:07,980
单向的
77
00:05:08,110 --> 00:05:11,480
单向的话,我们还是在这里,还是同样的
78
00:05:12,360 --> 00:05:13,100
单向意味着什么
79
00:05:13,110 --> 00:05:16,130
导航性这里
80
00:05:16,140 --> 00:05:18,090
这边是可导航的
81
00:05:19,640 --> 00:05:21,400
这边是不可导航的
82
00:05:23,530 --> 00:05:25,480
所以你看,单向就出来了
83
00:05:26,170 --> 00:05:30,140
然后这里,你看这里有个s,是角色的名字
84
00:05:31,510 --> 00:05:36,610
然后这里,有序这个,都在这里
85
00:05:36,620 --> 00:05:42,830
s是站点的扮演的角色
86
00:05:42,840 --> 00:05:44,890
我们叫s,有序在哪里
87
00:05:44,900 --> 00:05:50,420
这个地方为真
88
00:05:50,430 --> 00:05:56,370
没有选上
89
00:05:59,150 --> 00:06:00,940
多重性还没加
90
00:06:01,940 --> 00:06:05,200
多重性这里有个1..*的
91
00:06:05,610 --> 00:06:07,030
这边是1..*
92
00:06:07,830 --> 00:06:09,610
所以我们把多重性加上去
93
00:06:11,000 --> 00:06:15,390
因为它要多重性要多,才有集合
94
00:06:15,520 --> 00:06:16,470
这里为真
95
00:06:18,520 --> 00:06:19,750
你看这就有了
96
00:06:21,040 --> 00:06:22,220
跟这个一样了
97
00:06:22,720 --> 00:06:23,940
我们对照一下,一样的
98
00:06:27,160 --> 00:06:27,550
这个有了
99
00:06:28,920 --> 00:06:31,070
我们看下一个这个地方,也是一样的
100
00:06:39,370 --> 00:06:46,550
入侵者,同样的,我们也画过来
101
00:06:49,060 --> 00:06:52,450
操作一样的,我们就照做就行了
102
00:06:52,460 --> 00:06:54,370
按住ctrl
103
00:07:02,920 --> 00:07:03,630
组合
104
00:07:11,170 --> 00:07:18,640
这是0到多,看还有没有什么要加的
105
00:07:22,840 --> 00:07:26,230
这是intr
106
00:07:26,240 --> 00:07:27,790
107
00:07:27,800 --> 00:07:29,710
而且是单向,有个箭头
108
00:07:30,520 --> 00:07:37,180
角色是intr
109
00:07:38,110 --> 00:07:41,800
然后这边是可导航的
110
00:07:41,810 --> 00:07:43,000
这是不可导航
111
00:07:48,110 --> 00:07:50,060
这个一样的了