哈喽,我是老刘
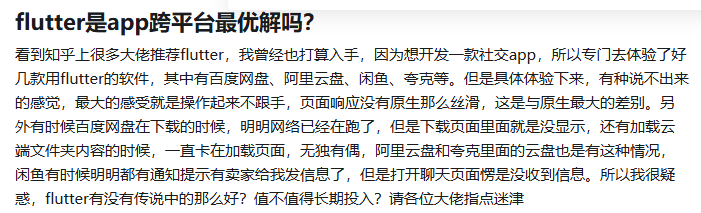
最近在知乎上看到这样一个问题

我们先来解释一下问题中碰到的几个现象的可能原因,然后聊聊跨平台的最优解问题
问题解释
1、跟手、丝滑问题
这个问题其实很多人是有误解的,觉得原生的就丝滑跟手
其实不是这样的
我在做Flutter开发之前,已经做了好几年的Android开发
那时候我日常工作中时不时会出现的一项任务就是优化某个页面的性能
所以即使是原生也经常出现页面卡顿的情况
为什么会这样呢?
其实这和客户端的运行原理有关
在客户端开发中,不管是原生还是Flutter,都会给开发者提供最大程度的可控性
比如如果你实现一个列表页,如果列表中的每一行都只是一行简单的文字
那不管原生还是Flutter,甚至RN、网页都可以很流畅
但是如果你希望随着列表页的上下滑动,其中的每个行都基于它在屏幕中的位置展示不同的颜色、大小等外观
那么就需要列表页每向上或者向下滑动一个像素,都能调用一次你写的代码,来重新根据当前位置计算这一行的大小和颜色等属性
原生和Flutter在如何设置及调用这个处理方法的细节上不同,但是基本流程都是一样的
那么如果你的计算方法很复杂,耗时300ms
就相对于页面每移动一个像素,就要等你的回调运算300ms
用户体验自然就是卡顿,不流畅
而我们开发人员进行性能优化,有很大一部分就是减少这种每一帧的运算耗时
所以很多用户看到的卡顿其实不是平台或者框架的问题,而是开发者有没有优化到位的问题
当然,在某些极端性能要求的场景下,Flutter的性能确实比原生是要差一点的
这种问题随着Impeller引擎的替换,会逐步得到解决
而且这种情况大多数页面里用户是感觉不到的
2、不同页面状态不一致
后面提出的开始下载了下载页面没有显示,以及聊天通知到了但是页面没有看到
我统一归类为不同页面状态不一致问题
我们拿下载功能为例,来看一下这个功能大约是怎么实现的
首先我们要实现一个后台的下载模块
功能是完成文件下载到本地、下载的暂停续传、下载状态维护、下载进度等状态变化对外通知
注意这个功能是完全的后台功能,用户是看不到的
然后我们来实现用户的UI
这里会实现两个和下载相关的页面:
一个是文件列表页,有下载按钮,点击后启动下载
第二个是下载页面,显示正在下载的资源的下载状态,比如下载进度
在第一个页面中,我们点击下载按钮,就会通知下载模块开始一个下载任务
那么具体如何开始下载任务呢
通常是这样的过程
a、调用服务端的接口,根据选择的文件id,获取下载该文件的cdn地址
b、和cdn服务器建立连接
c、开始从cdn服务器下载资源
我们可以看到,从第一步开始就需要网络传输
所以在真正开始下载文件之前,也是有网络传输的,只不过这个数据量不会很大
而且如果下载模块实现的不是很严谨
当文件真正开始下载之前,下载模块没有把这个下载任务添加到正在下载的任务列表中
就会出现前面提到的网络已经在跑但是下载列表中看不到的场景
那么大家觉得这种情况是开发框架的问题还是代码实现的问题呢?
好了,前面的说明只是想告诉大家
很多时候我们看到一个软件的bug或者说缺陷
不一定是软件使用的框架不好,也有可能是软件的实现不太好或者优化不到位
那么接下来我们来说说跨平台的最优解
跨平台的最优解
首先我认为这个是伪命题
有人认为Flutter是跨平台开发的最优解,但这种观点往往忽略了不同应用场景下的具体需求。
事实上,并没有一种"一刀切"的解决方案,每种框架都有其适用的场景和优势。
不同的应用场景对技术的需求是多样化的。
例如,在需要高度动态化的应用场景中,用户无需升级App即可体验新功能,这时React Native(RN)可能因其热更新特性而成为更好的选择。
Flutter的最佳适用场景
那么,哪些场景下Flutter是最佳选择呢?
我觉得是以下两个主要的场景:
1 、对性能有较高要求:
Flutter通过编译成原生代码,能够提供接近原生应用的性能。对于那些对响应速度和流畅度有严格要求的应用,如游戏或需要复杂图形渲染的应用,Flutter无疑是一个优秀的选择。
2 、对两端一致性有较高要求:
Flutter提供了统一的UI组件库,这有助于开发者在iOS和Android平台上实现一致的用户体验。对于那些追求在不同平台上提供统一界面和体验的应用,Flutter的这一特性显得尤为重要。
特定条件下的最优选择
我们不应该认为Flutter是完美无缺的。
实际上,在满足特定条件的情况下,Flutter可以是目前能找到的最优选择。
这并不是因为Flutter在所有方面都是最好的,而是因为它在特定场景下能够提供最佳的性能、一致性和开发效率。
总结
技术选型是一个需要根据具体情况权衡利弊的过程。
开发者应该深入了解不同技术的优势和局限性,并结合项目的实际需求来做出最合适的决策。
无论是Flutter、React Native还是其他技术,它们都只是在特定条件下的最优选择,而不是放之四海而皆准的解决方案。
如果看到这里的同学有学习Flutter的兴趣,欢迎联系老刘,我们互相学习。
点击免费领老刘整理的《Flutter开发手册》,覆盖90%应用开发场景。