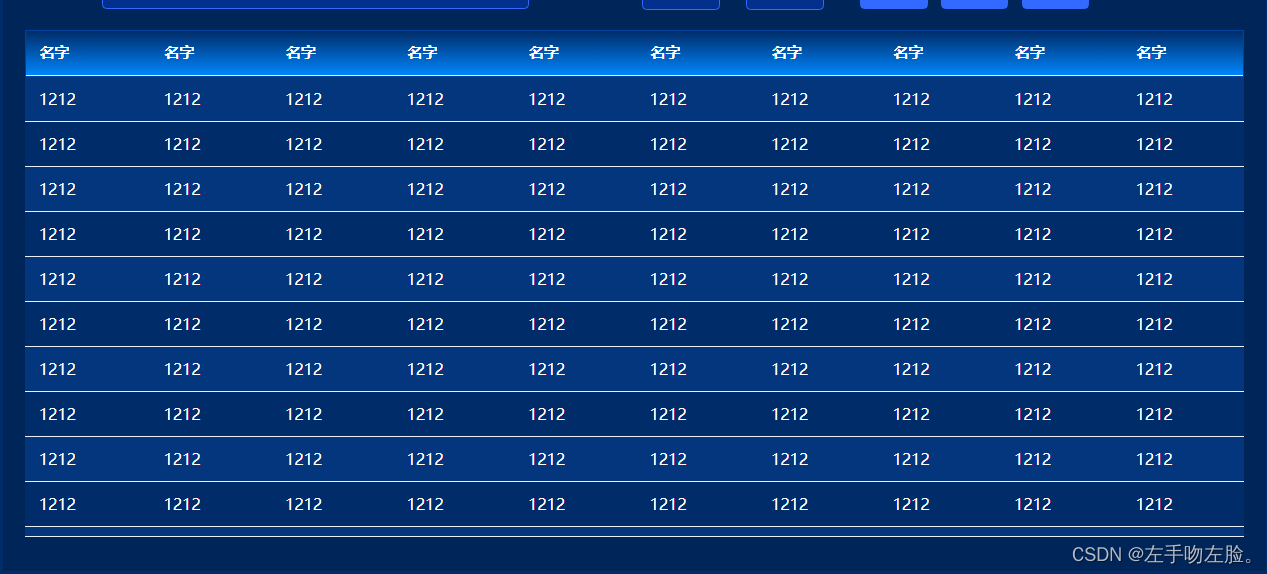
效果图:

1、改变日期时间组件的字体颜色背景
.form-class ::v-deep .el-date-editor {
border: 1px solid #326AFF;
background: #04308D !important;
}
.form-class ::v-deep .el-date-editor.el-input__wrapper {
box-shadow: 0 0 0 0px #326AFF inset;
}
// 输入框
.form-class ::v-deep .el-date-editor .el-range-input{
background: #04308D !important;
font-size: 14px;
font-family: PingFang SC, PingFang SC;
font-weight: 400;
color: #FFFFFF;
}
// 中间的至字
.form-class ::v-deep .el-date-editor .el-range-separator{
background: #04308D !important;
color: #FFFFFF;
}
.form-class ::v-deep .el-range__close-icon{
background: #04308D !important;
color: #FFFFFF;
}
2、修改input的字体颜色背景
// 输入框
.form-class ::v-deep .el-input__wrapper {
border: 1px solid #326AFF;
box-shadow: 0 0 0 0px #326AFF inset;
background: #04308D !important;
}
// 输入框
::v-deep .el-input__inner{
background: #04308D !important;
font-size: 14px;
font-weight: 400;
color: #FFFFFF;
}
3、修改按钮颜色
.blue-button{
background-color: #326aff;
border: 1px solid #326AFF;
}
4、去表格的白线
.el-table{
// 去掉白线
--el-table-border-color:#063570;
}
不写就会有如下白线

5、设置表格行高度
// 设置表格行高度
::v-deep .el-table__body tr,
::v-deep .el-table__body td {
padding: 0;
height: 40px;
}
6、表格内背景颜色
// 表格内背景颜色
::v-deep .el-table th,
::v-deep .el-table tr,
::v-deep .el-table td {
background-color:#063570;
border: 0px;
color: #fff; // 修改字体颜色
font-size: 24px;
height: 5px;
font-weight: Normal;
}
7、 修改表头样式-加边框 和背景色
// 修改表头样式-加边框
::v-deep .el-table__header-wrapper {
border: solid 1px #00429c;
// box-sizing: border-box;
}
// 修改表头样式-背景色
::v-deep .el-table__header thead tr th{
border: #002C69 0px solid;
background: linear-gradient(to top, #0085FB, #002C69)!important;
color: #FFFFFF;
}
8、 表格斑马自定义颜色
表格部分
<el-table :data="tableData" height="55vh" :row-class-name="tableRowClassName"
js部分添加
const tableRowClassName = ({ row, rowIndex }) => {
if (rowIndex % 2 == 0) {
return "warning-row1";
} else {
return "warning-row2";
}
}
// 表格斑马自定义颜色
::v-deep .el-table__row.warning-row1 {
background: #03367c;
border: #002C69 0px solid;
color: #FFFFFF;
}
::v-deep .el-table__row.warning-row2 {
background: #002C69;
border: #002C69 0px solid;
color: #FFFFFF;
}
9、鼠标悬停行颜色改变
<style>
/* 用来设置当前页面element全局table 选中某行时的背景色*/
/*鼠标移入某行时的背景色*/
.el-table--enable-row-hover .el-table__body tr:hover>td {
background-color: #0873fd !important;
/* 设置鼠标悬停时的背景色 */
color: black !important;
/* 设置文字颜色 */
}
</style>
补充:暂无数据时的表格背景颜色

::v-deep .el-table__empty-block{
background-color: #063570;
color: #fff; // 修改字体颜色
}
10、滚动条的样式
// 滚动条样式
::v-deep .el-table__body-wrapper::-webkit-scrollbar-track {
background-color: #063570;
}
::v-deep .el-table__body-wrapper::-webkit-scrollbar {
width: 10px;
opacity: 0.5;
}
::v-deep .el-table__body-wrapper::-webkit-scrollbar-thumb {
border-radius: 15px;
background-color: #0257aa;
}
11、分页样式

css
// 分页
::v-deep .pagination-container{
background: #063570!important;
}
//这是123454
::v-deep .el-pager li{
border: 1px solid #326AFF;
background: #04308D !important;
color: #FFFFFF;
}
::v-deep .el-pager li.is-active{
background: #0873fd !important;
}
// <这个
::v-deep .btn-prev {
// border: 1px solid #326AFF;
background-color: #04308D !important;
color: #FFFFFF;
}
// >这个
::v-deep .btn-next {
// border: 1px solid #326AFF;
background-color: #04308D !important;
color: #FFFFFF;
}
// 前往
::v-deep .el-pagination__jump .el-pagination__goto{
color: #FFFFFF;
}
// 页码筛选的input
::v-deep .el-pagination__jump .el-input{
border: 1px solid #326AFF;
background: #04308D !important;
color: #FFFFFF;
}
::v-deep .el-pagination__jump .el-input .el-input__wrapper{
// border: 1px solid #326AFF;
background: #04308D !important;
box-shadow: 0 0 0 0px #326AFF inset;
color: #FFFFFF;
}
// 页
::v-deep .el-pagination__jump .el-pagination__classifier{
color: #FFFFFF;
}
// el-input el-input--default el-pagination__editor is-in-pagination12、总代码
html
<el-dialog class="blue-dialog" v-model="dialogVisible" title="工单列表" width="80%" custom-class="openAnimAbcd" draggable>
<el-form :inline="true" :model="queryParams" ref="queryParamsRef" class="demo-form-inline form-class"
label-width="68px">
<el-form-item label="时间筛选" prop="time">
<el-date-picker class="custom-timeselect" v-model="time" type="datetimerange" range-separator="至"
start-placeholder="开始时间" end-placeholder="结束时间" style="width: 380px" value-format="YYYY-MM-DD HH:mm:ss"
:shortcuts="shortcuts" @change="changetime" :default-time="defaultTime" />
</el-form-item>
<el-form-item label="输入框" prop="time">
<el-input style="width: 70px" v-model="queryParams.number1" placeholder="请输入" :error="durationInputError(queryParams.number1)"
@input="handleDurationInput1(queryParams.number1)"></el-input>
<span style=" color: #FFFFFF">至</span>
<el-input style="width: 70px" v-model="queryParams.number2" placeholder="请输入"
:error="durationInputError(queryParams.number2)"
@input="handleDurationInput2(queryParams.number2)"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" class="blue-button" size="Small" @click="handleExport">导出</el-button>
<el-button type="primary" class="blue-button" @click="resetQuery" size="Small">重置</el-button>
<el-button type="primary" size="Small" class="blue-button" @click="getecharstData">搜索</el-button>
</el-form-item>
</el-form>
<el-table :data="tableData" height="55vh" :row-class-name="tableRowClassName" key='xqtable'
:highlight-current-row="false">
<el-table-column prop="name" label="名字" min-width="80" />
<el-table-column prop="name" label="名字" min-width="80" />
<el-table-column prop="name" label="名字" min-width="80" />
<el-table-column prop="name" label="名字" min-width="80" />
<el-table-column prop="name" label="名字" min-width="80" />
<el-table-column prop="name" label="名字" min-width="80" />
<el-table-column prop="name" label="名字" min-width="80" />
<el-table-column prop="name" label="名字" min-width="80" />
<el-table-column prop="name" label="名字" min-width="80" />
<el-table-column prop="name" label="名字" min-width="80" />
</el-table>
<pagination :page-sizes="[100, 200, 500, 1000, 2000, 5000]" v-show="total > 0" :total="total" class="paginationyhd"
v-model:page="queryParams.pageNum" v-model:limit="queryParams.pageSize" @pagination="openTable" />
</el-dialog>js部分
const tableRowClassName = ({ row, rowIndex }) => {
if (rowIndex % 2 == 0) {
return "warning-row1";
} else {
return "warning-row2";
}
}
样式引入
<style src="@/assets/styles/dialog.scss" scoped />
<style>
.el-table--enable-row-hover .el-table__body tr:hover>td {
background-color: #0873fd !important;
/* 设置鼠标悬停时的背景色 */
color: black !important;
/* 设置文字颜色 */
}
</style>
css页面:

css
/* 改变整个输入框的字体颜色背景 */
::v-deep .el-form-item__label {
color: #FFFFFF;
}
.form-class ::v-deep .el-date-editor {
border: 1px solid #326AFF;
background: #04308D !important;
}
.form-class ::v-deep .el-date-editor.el-input__wrapper {
box-shadow: 0 0 0 0px #326AFF inset;
}
// 输入框
.form-class ::v-deep .el-date-editor .el-range-input{
background: #04308D !important;
font-size: 14px;
font-family: PingFang SC, PingFang SC;
font-weight: 400;
color: #FFFFFF;
}
// 中间的至字
.form-class ::v-deep .el-date-editor .el-range-separator{
background: #04308D !important;
color: #FFFFFF;
}
.form-class ::v-deep .el-range__close-icon{
background: #04308D !important;
color: #FFFFFF;
}
// 输入框
.form-class ::v-deep .el-input__wrapper {
border: 1px solid #326AFF;
box-shadow: 0 0 0 0px #326AFF inset;
background: #04308D !important;
}
// 输入框
::v-deep .el-input__inner{
background: #04308D !important;
font-size: 14px;
font-weight: 400;
color: #FFFFFF;
}
.blue-button{
background-color: #326aff;
border: 1px solid #326AFF;
}
.el-table{
// 去掉白线
--el-table-border-color:#063570;
}
// 设置表格行高度
::v-deep .el-table__body tr,
::v-deep .el-table__body td {
padding: 0;
height: 40px;
}
// 表格内背景颜色
::v-deep .el-table th,
::v-deep .el-table tr,
::v-deep .el-table td {
background-color:#063570;
border: 0px;
color: #fff; // 修改字体颜色
font-size: 24px;
height: 5px;
font-weight: Normal;
}
// 修改表头样式-加边框
::v-deep .el-table__header-wrapper {
border: solid 1px #00429c;
// box-sizing: border-box;
}
// 修改表头样式-背景色
::v-deep .el-table__header thead tr th{
border: #002C69 0px solid;
background: linear-gradient(to top, #0085FB, #002C69)!important;
color: #FFFFFF;
}
// 表格斑马自定义颜色
::v-deep .el-table__row.warning-row1 {
background: #03367c;
border: #002C69 0px solid;
color: #FFFFFF;
}
::v-deep .el-table__row.warning-row2 {
background: #002C69;
border: #002C69 0px solid;
color: #FFFFFF;
}
.el-table .el-table__body tr:hover {
background-color: #0873fd !important; /* 设置鼠标悬停时的背景色 */
color: black !important; /* 设置文字颜色 */
}
// 滚动条样式
::v-deep .el-table__body-wrapper::-webkit-scrollbar-track {
background-color: #063570;
}
::v-deep .el-table__body-wrapper::-webkit-scrollbar {
width: 10px;
opacity: 0.5;
}
::v-deep .el-table__body-wrapper::-webkit-scrollbar-thumb {
border-radius: 15px;
background-color: #0257aa;
}希望对你有帮助