下载
jsoncpp下载位置:
GitHub - open-source-parsers/jsoncpp: A C++ library for interacting with JSON.
编译库
1、下载完成之后解压
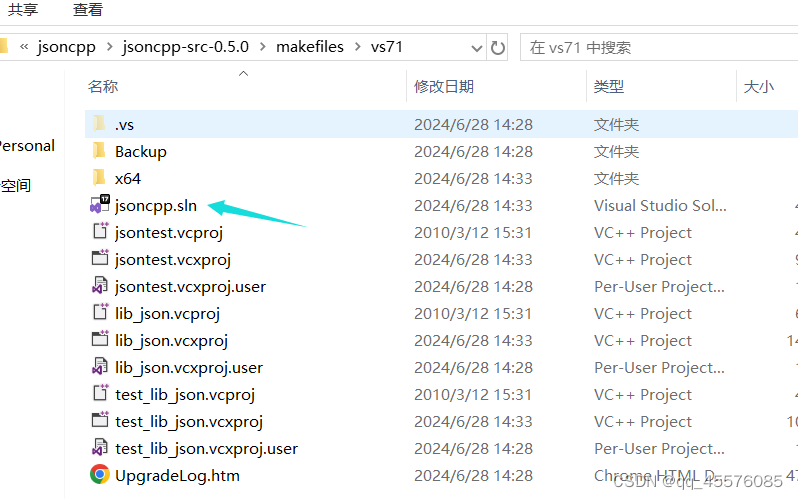
2、在解压文件的makefiles文件下有个vs71,在vs71中有visual studio项目,不过这里的项目是visual studio2008写的,这里打开之前需要升级。

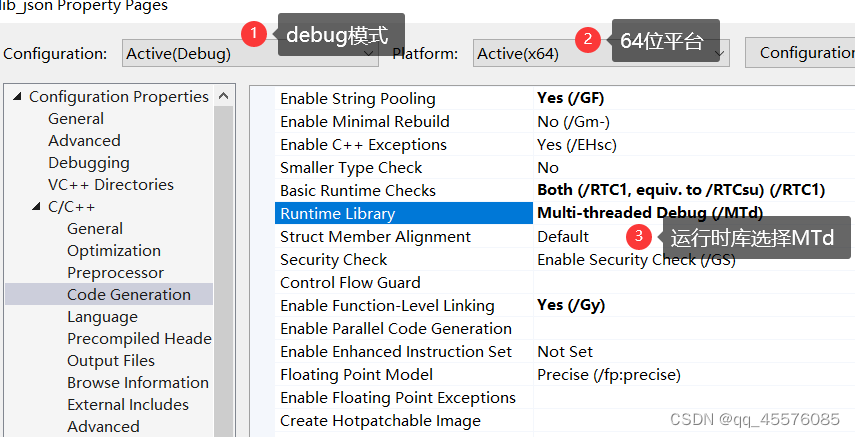
升级完成之后,选中lib_json文件夹进行配置,生成想要的库文件。下边是我自己的配置信息。配完之后,点击应用再确定。

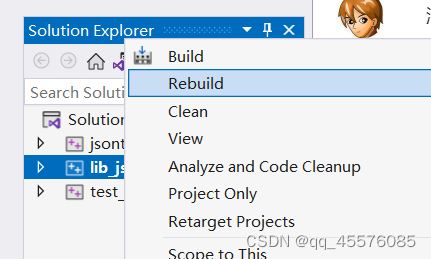
配置完成之后,选择lib_json文件夹进行编译。

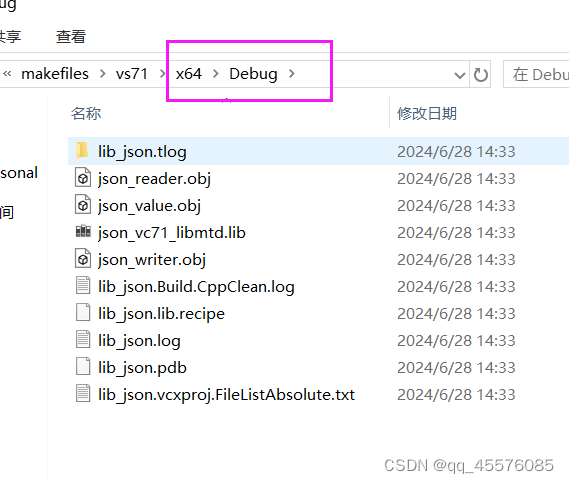
生成的库文件位置如下

管理库和头文件
新建libjson文件,在下边文件中创建bin和include文件夹,分别用于管理头文件和库

将解压文件夹下的json文件夹拷贝至新建libjson文件下的include目录,下边是json文件的位置

将编译的库文件拷贝至新建文件夹得bin目录,下边是生成库文件得位置

配置visual studio
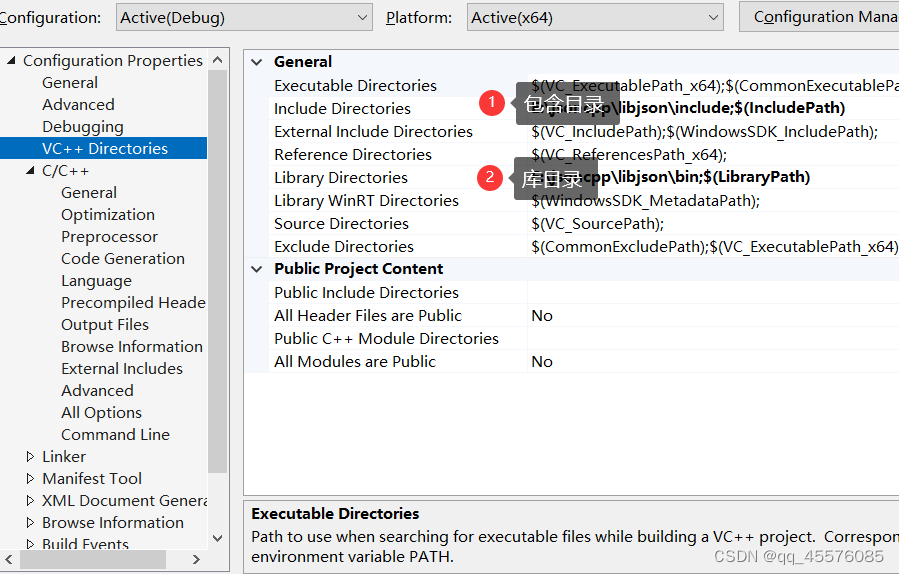
配置包含目录和库文件目录

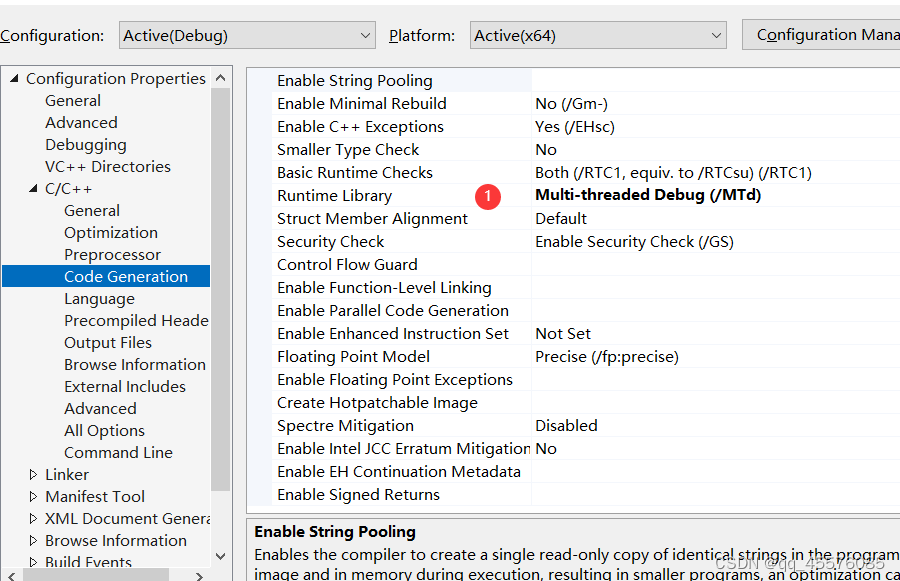
配置运行时库类型,我刚刚生成库文件的时候选择的MTd类型,所以现在也要选MTd类型

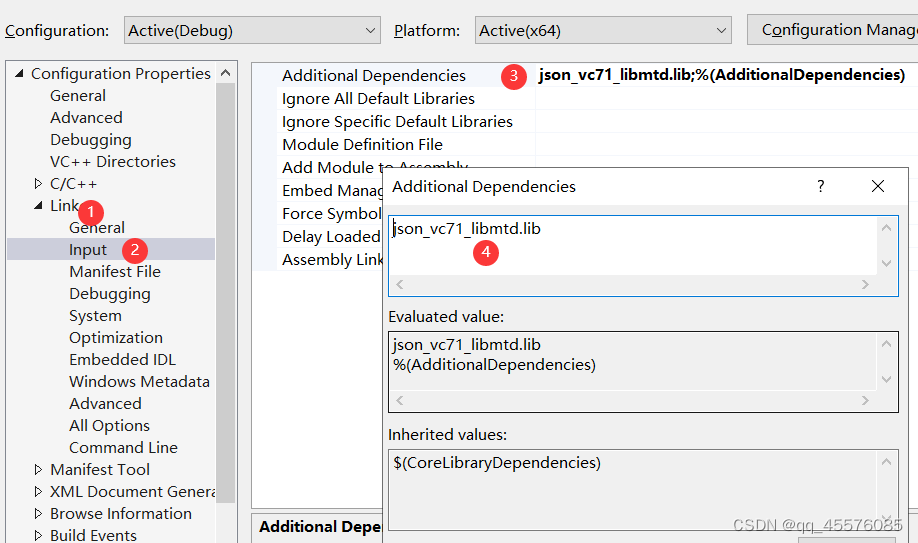
添加链接库,json_vc71_libmtd.lib

使用jsoncpp
cpp
#include <iostream>
#include <json/json.h>
#include <json/value.h>
#include <json/reader.h>
int main()
{
//std::cout << "Hello World!\n";
Json::Value root;
root["id"] = 1001;
root["data"] = "hello world";
std::string request = root.toStyledString();
std::cout << "request is " << request << std::endl;
Json::Value root2;
Json::Reader reader;
reader.parse(request, root2);
std::cout << "msg id is " << root2["id"] << " msg is " << root2["data"] << std::endl;
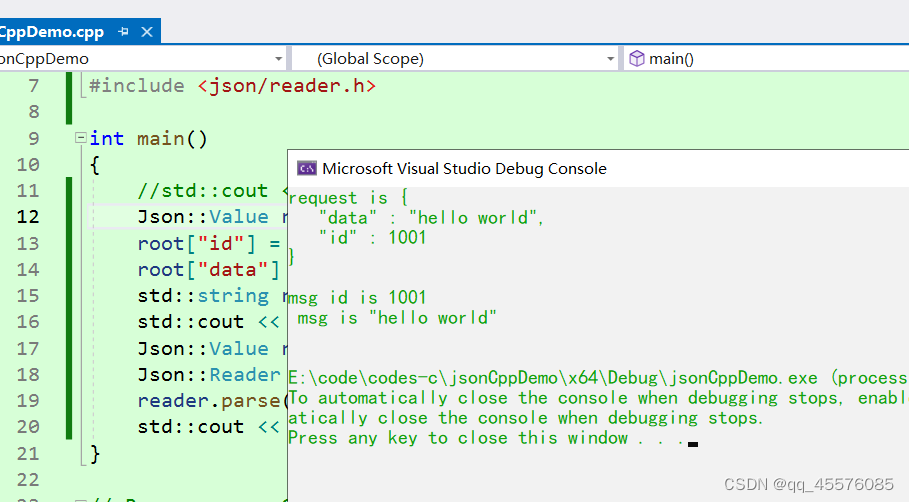
}运行效果如下: