1. 引言
在成功准备了编译环境之后,下一步就是获取Firefox的源码。源码是编译任何软件的基础,对于开源项目如Firefox尤其重要。通过获取并理解源码,开发者不仅能够编译出自定义版本的Firefox,还能对其进行修改和优化,从而满足特定的需求。
获取源码不仅是编译的前提,也是后续开发和调试的关键环节。确保源码的完整性和正确性,能够避免在编译过程中遇到不必要的麻烦。Mozilla官方提供了详尽的指南和工具来帮助开发者顺利获取和管理源码。
本篇《Firefox 编译指南 2024(二)- 源码获取》将详细介绍如何从Mozilla的官方仓库中获取最新的Firefox源码。我们将涵盖从安装必要的工具到克隆源码库的具体步骤,并分享一些最佳实践,帮助您高效地获取并管理源码。
通过本文的介绍,读者将能够掌握获取Firefox源码的关键步骤,为后续的编译和开发工作做好充分准备。希望本指南能为您的开发之旅提供有力支持,助您顺利编译和定制属于自己的Firefox浏览器。
2. 进入MozillaBuild环境
2.1 找到MozillaBuild 安装路径

2.2 双击运行 start-shell.bat

3. 创建工作空间
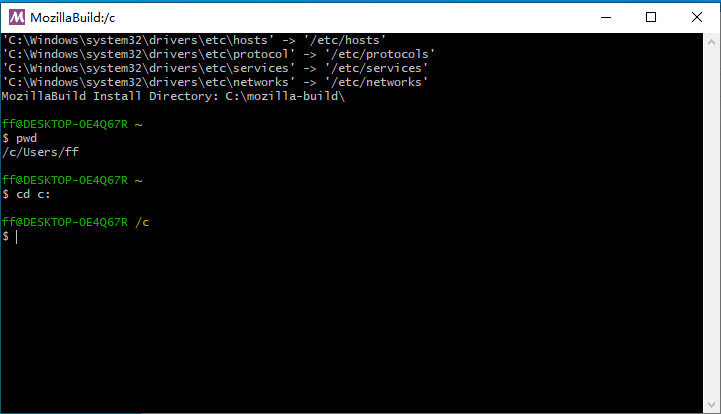
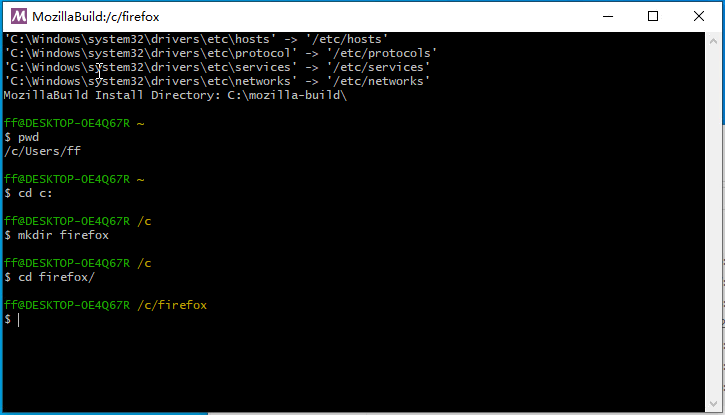
3.1 首先切换路径到C盘
# 切换路径到C盘
cd c:
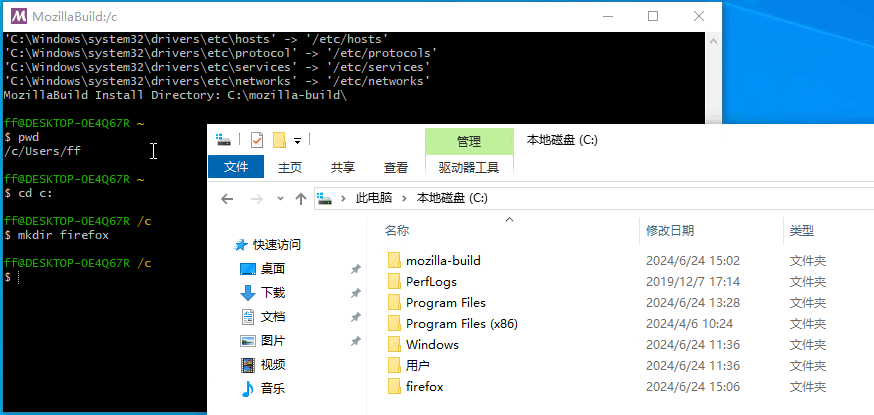
3.2 创建工作目录
# 新建 firefox 文件夹
mkdir firefox
3.3 进入工作目录
# 进入firefox文件夹
cd firefox
4. 获取源码
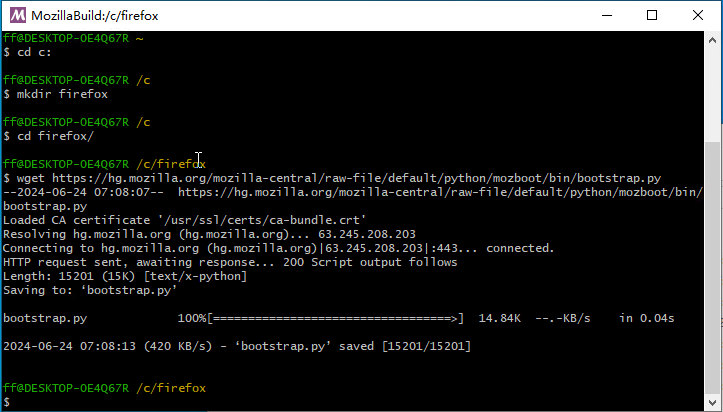
4.1 获取引导脚本- bootstrap.py
👋
您也可以通过浏览器下载,放到工作目录中
# 获取引导脚本- bootstrap.py
wget https://hg.mozilla.org/mozilla-central/raw-file/default/python/mozboot/bin/bootstrap.py
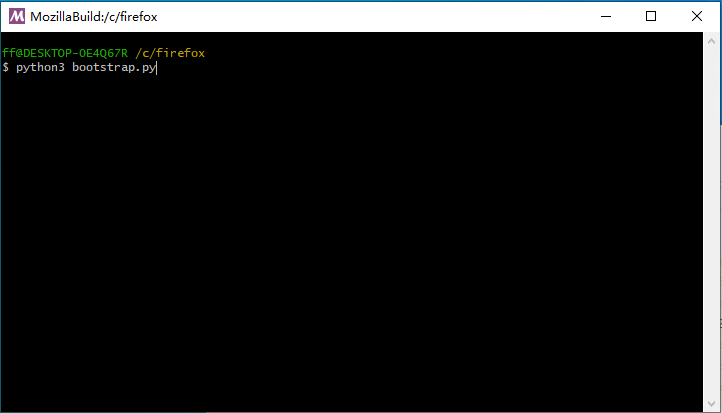
4.2 使用引导脚本获取源码
# 运行
python3 bootstrap.py
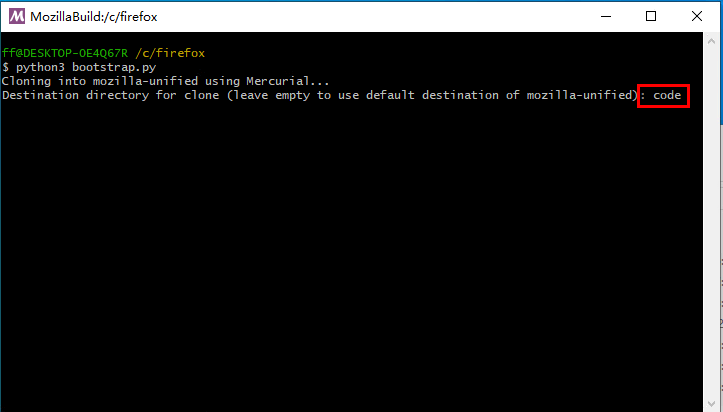
4.3 设置项目名
👋
您也可以直接回车使用默认名称

4.4 同意 UAC 授权

4.5 等待下载完成

5. 下载失败如何继续?
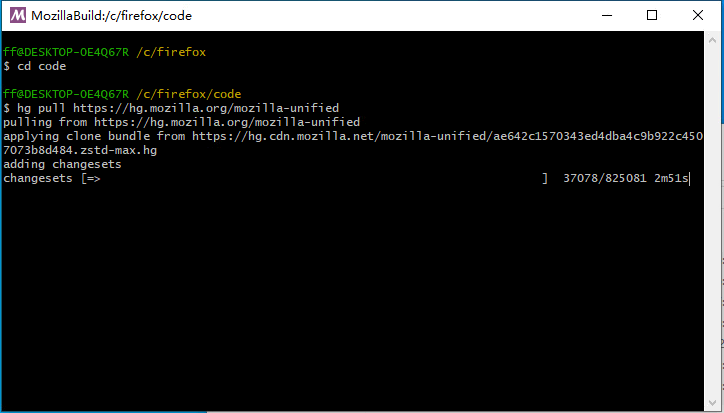
5.1 错误截图
如果因为网络原因,获取源码失败,会报如下错误,请不要担心。

5.2 解决方案
您可以使用下面的命令重新获取
# 进入源码文件夹(我这里是code)
cd code
# 重新拉取代码
hg pull https://hg.mozilla.org/mozilla-unified
6. 总结
通过本篇指南,您已经成功了解并掌握了获取Firefox源码的关键步骤。我们从进入MozillaBuild环境开始,详细讲解了如何创建工作空间并获取必要的引导脚本bootstrap.py。接着,我们通过运行引导脚本获取了Firefox的源码,并提供了解决下载失败问题的方案。
确保源码的完整性和正确性是编译成功的基础,也是后续开发和调试的重要前提。通过本文的介绍,读者可以高效地获取并管理Firefox源码,为接下来的编译和开发工作做好充分准备。
在下一篇《Firefox 编译指南 2024(三)- 编译Firefox》中,我们将详细介绍如何配置编译环境并执行编译操作。希望本指南能为您的开发之旅提供有力支持,助您顺利编译和定制属于自己的Firefox浏览器。敬请期待!