HTML
一、基础认知
1、注释
1.1、注释的作用和写法
1.1.1、作用
为代码添加解释性,描述性的信息,主要用来帮助开发人员理解代码,浏览器执行代码时回忽略所有注释。
1.1.2、注释的快捷键
在VS Code中:Ctrl + /
2、HTML标签的结构
2.1、结构说明
- 标签由<、>、/、英文单词或者字母组成。并且把标签中<>包括起来的英文单词或者字母称为标签名
- 常见的标签由两部分组成,我们称之为双标签。前半部分叫做开始标签,后半部分叫做结束标签,两部分之间包裹内容
- 少数标签由一部分组成,我们称之为:单标签,自成一体,无法包裹内容
2.2、HTML标签与标签之间的关系
2.2.1、父子关系(嵌套关系)
html
<head>
<title></title>
</head>2.2.2、兄弟关系(并列关系)
html
<head></head>
<body></body>二、HTML标签学习
1、排版标签
1.1、标题标签
场景
在新闻和文章页面中,都离不开标题,用来突出显示文章主题
代码
h系列标签
html
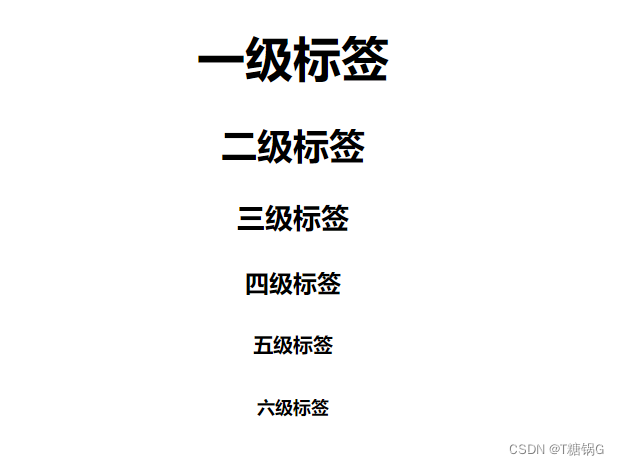
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
语义
一到六级标题,重要程度一次递减
特点
- 文字都有加粗
- 文字都有变大,从h1到h6逐渐变小
- 独占一行
1.2、段落标签
场景
在新闻文章页面中,用于分段显示
代码
html
<p>第一个段落</p>
<p>第二个段落</p>
语义
段落
特点
- 段落之间有间隙
- 独占一行
1.3、换行标签
场景
让文字强制换行显示
代码
html
<br>语义
换行
特点
- 但标签
- 让文字强制换行
1.4、水平线标签
场景
分割不同主题内容的水平线
代码
html
<hr>语义
主题的分割转换
特点
- 但标签
- 在页面中显示一条水平线
2、文本格式化标签
2.1、介绍
场景
需要让文字加粗 、++下划线++ 、倾斜 、删除线等效果
代码
| 标签 | 说明 |
|---|---|
| b或者strong | 加粗 |
| u或者ins | 下划线 |
| i或者em | 倾斜 |
| s或者del | 删除线 |
语义
突出重要性的强调语境
3、媒体标签
3.1、图片标签
场景
在网页中显示图片
代码
html
<img src="" alt="">图片标签的alt属性
属性值:替换文本
- 当图片加载失败时,才显示alt文本
- 当图片加载成功时,不会显示alt文本
图片标签的title属性
属性值:提示文本
当鼠标悬停时才显示文本
图片标签的width和height属性
属性值:宽度和高度
注意点
- 如果只设置width和height中的一个,另一个没有设置的会自动等比例缩放(此时图片不会变形)
- 如果同时设置了,且比例不当时图片就会变形
属性注意点:
- 标签的属性写在开始标签内部
- 标签可以同时存在多个属性
- 属性之间以空格隔开
- 标签名与属性名必须以空格隔开
- 属性之间没有顺序之分
特点
- 单便签
- img标签需要展示对应的效果,需要对标签的属性进行设置
3.2、音频标签
场景
在页面中插入音频
代码
html
<audio src="" controls></audio>常见属性
| 属性名 | 说明 |
|---|---|
| src | 音频路径 |
| controls | 显示播放的控件 |
| autoplay | 自动播放 |
| loop | 循环播放 |
3.3、视频标签
场景
在页面中插入视频
代码
html
<video src="" controls></video>常见属性
| 属性名 | 说明 |
|---|---|
| src | 视频路径 |
| controls | 显示播放控件 |
| autoplay | 自动播放 |
| loop | 循环播放 |
4、链接标签
场景
点击之后,从一个页面跳转到另一个页面
称呼
a标签、超链接、锚链接
代码
html
<a href="">链接文字</a>连接标签的target属性
属性值
目标网页的打开形式
| 取值 | 效果 |
|---|---|
| _self | 默认值,在当前窗口中跳转(覆盖原来的网页) |
| _blank | 在新窗口中显示(保留原网页) |
特点
双标签,可以包含内容
如果需要a标签点击之后去指定页面,需要设置a标签的href属性
5、列表标签
5.1、无序列表
场景
在网页中表示一组无顺序之分的列表
便签组成
| 标签 | 说明 |
|---|---|
| ul | 表示无序列表的整体,用于包裹li标签 |
| li | 表示无序列表的每一项,包含每一行的内容 |
注意
- ul标签中只允许包含li标签
- li标签中可以包含任意内容
5.2、有序列表
场景
在网页中,表示一组有顺序之分的列表
标签组成
| 标签 | 说明 |
|---|---|
| ol | 表示有序列表的整体,用来包裹li标签 |
| il | 表示有序列表的每一项 |
5.3、自定义列表
场景
在网页的底部导航栏中通常会使用自定义列表
标签组成
| 标签 | 说明 |
|---|---|
| dl | 表示自定义列表的整体,由于包含dd/dt标签 |
| dt | 表示自定义列表的主题 |
| dd | 表示自定义列表针对主题的每一项内容 |
三、表格标签
1、表格的基本标签
场景
在网页中以行+列的单元格方式整齐展示数据
基本标签
| 标签 | 说明 |
|---|---|
| table | 表格整体,用于包含多个tr |
| tr | 表格每行,用于包含td |
| td | 表格单元格,由于包裹内容 |
2、表格的相关属性
场景
这只表格基本展示效果
常见想过属性
| 属性名 | 属性值 | 效果 |
|---|---|---|
| border | 数字 | 边框宽度 |
| width | 数字 | 表格宽度 |
| height | 数字 | 表格高度 |
3、表格的标题和表头的单元格标签
场景
在表格中表示整体大标题和一列小标题
标签
| 标签名 | 名称 | 说明 |
|---|---|---|
| caption | 表格大标题 | 表示表格整体大标题,默认在表格顶部居中位置显示 |
| th | 表头单元格 | 表示一列小标题,通常用于表格第一行,默认内部文字加粗并居中 |
注意
- caption标签写在table标签内部
- th标签写在tr标签内部
4、合并单元格
步骤
明确合并哪几个单元格
通过左上原则,确定保留谁删除谁
给保留的单元格设置跨行合并(rowspan)或者跨列合并(colspan)
| 属性名 | 属性值 | 说明 |
|---|---|---|
| rowspan | 合并单元格的个数 | 跨行合并,将多行单元格垂直合并 |
| colspan | 合并单元格的个数 | 跨列合并,将多列单元格水平合并 |
四、表单标签
1、input系列标签
1.1、场景
在网页中显示收集用户信息的表单效果,标签名为input
1.2、type属性值
| 标签名 | type属性值 | 说明 |
|---|---|---|
| input | text | 文本框,用于输入单行文本 |
| input | password | 密码框,用于输入密码 |
| input | radio | 单选框,用于多选一 |
| input | checkbox | 多选框,用于多选多 |
| input | file | 文件选择,用于上传文件 |
| input | submit | 提交按钮,用于提交表单内容 |
| input | reset | 重置按钮,用于重置 |
| input | button | 普通按钮 |
1.3、文本框
场景
在网页中输入单行文本的表单控件
type属性值:text
常用属性
| 属性名 | 说明 |
|---|---|
| placeholder | 占位符,提示用户输入内容的文本 |
1.4、单选框
场景
在网页中显示多选一的单选表单控件
type属性值:radio
常用属性
| 属性名 | 说明 |
|---|---|
| name | 分组,有相同name属性的单选框为一组,一组中同时只能由一个被选中 |
| checked | 默认选中 |
1.5、文件选择
场景
在网页中显示文件选择的表单控件
type属性值:file
常用属性
| 属性名 | 说明 |
|---|---|
| multiple | 多文件选择 |
2、表单标签
2.1、select下拉菜单标签
场景
在网页中提供多个选则的下拉菜单表单控件
标签组成
- select标签:下拉菜单的整体
- option标签:下拉菜单的每一项
常见属性
selected:下拉菜单的默认选中
2.2、testarea文本域标签
场景
在网页中提供可以输入多行文本的表单控件
标签名:textarea
常见属性
cols:规定文本域内可见宽度
rows:规定文本域内可见行数
2.3、lable标签
场景
常用于绑定内容与表单标签的关系
标签名:lable
使用方法
方法一
- 使用lable标签把内容包裹起来
- 在表单标签上添加id属性
- 在lable标签的for属性中设置对应的id属性
方法二
- 直接使用lable标签把内容和表单标签一起包裹起来
- 需要把lable标签的for属性删除即可
五、语义化标签
1、没有语义的布局标签div和span
场景
实际开发网页时会大量的使用到div和span两个没有语义的布局标签
div标签
独占一行
span标签
一行可以显示多个
selected:下拉菜单的默认选中
2.2、testarea文本域标签
场景
在网页中提供可以输入多行文本的表单控件
标签名:textarea
常见属性
cols:规定文本域内可见宽度
rows:规定文本域内可见行数
2.3、lable标签
场景
常用于绑定内容与表单标签的关系
标签名:lable
使用方法
方法一
- 使用lable标签把内容包裹起来
- 在表单标签上添加id属性
- 在lable标签的for属性中设置对应的id属性
方法二
- 直接使用lable标签把内容和表单标签一起包裹起来
- 需要把lable标签的for属性删除即可
五、语义化标签
1、没有语义的布局标签div和span
场景
实际开发网页时会大量的使用到div和span两个没有语义的布局标签
div标签
独占一行
span标签
一行可以显示多个