
 🙋大家好!我是毛毛张!
🙋大家好!我是毛毛张!
🌈个人首页: 神马都会亿点点的毛毛张  今天毛毛张分享的内容是如何在CSDN的Markdown编辑器中实现上图的效果,如果觉得能帮助到你的话就点击个人主页点点关注吧❗
今天毛毛张分享的内容是如何在CSDN的Markdown编辑器中实现上图的效果,如果觉得能帮助到你的话就点击个人主页点点关注吧❗
文章目录
- 1.前言
- 2.基础知识
- 3.字体标签
-
- [3.1 基础设置](#3.1 基础设置)
- [3.2 如何居中?](#3.2 如何居中?)
- [3.3 如何加粗文本?](#3.3 如何加粗文本?)
- [3.4 如何实现点击文本跳转?](#3.4 如何实现点击文本跳转?)
- [3.5 如何实现文本的换行?](#3.5 如何实现文本的换行?)
- [3.6 总结](#3.6 总结)
- 4.图像标签
-
- [4.1 如何获取圆形图标?](#4.1 如何获取圆形图标?)
- [4.2 图像标签介绍](#4.2 图像标签介绍)
- [4.3 如何获取图像URL?](#4.3 如何获取图像URL?)
- [4.4 如何控制图像尺寸?](#4.4 如何控制图像尺寸?)
- [4.5 如何实现图片居中?](#4.5 如何实现图片居中?)
- 5.总结
- 6.参考文献
1.前言
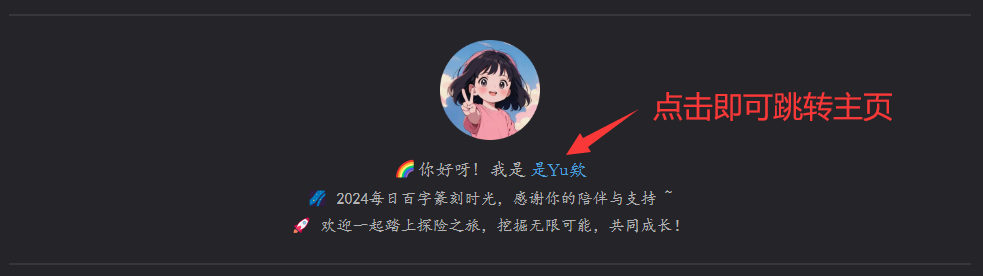
- 💝不知道大家在看到别人的博客的时候会不会因为别人文章的开头的介绍以及排版眼前一亮👓,正如毛毛张的开头部分,或者如下图📌

- 👉这个作者的每篇博客开头都采用了居中对齐的隶书字体,还加上了EMOJI符号,并且点击作者名称还能跳转到其主页,这种设计很好地引导了用户关注。
- 👆上述博主的博客个人简历🧑🎓介绍主要通过在CSDN发布文章的Markdown文本编辑器中运用HTML语言实现。今天,毛毛张将分享如何通过文本相关标签和图像标签来优化CSDN中的个人简历🧑🎓展示,实现上述效果。
- 🤴人是视觉动物🐒,在网络世界中,一篇文章不仅需要好的内容,还要有吸引人🧲的排版,使整篇文章在网页上呈现出良好的视觉效果。此外,还要在合适的地方引导用户点赞👍和关注📌。虽然丰富生动的内容非常重要,但这些表面功夫也同样重要。
- 🖺文字如果能在适当的地方加粗、使用不同颜色、放在不同位置(如居中)会让文本呈现出不一样的效果。🧩图像则是增强网页视觉吸引力和传递信息的关键元素。如果一篇文章能图文并茂,并将图片展示得更引人注目,肯定会吸引更多读者。
- 🔖在CSDN发布文章有两种编辑模式:富文本编辑器和Markdown文本编辑器。富文本编辑器很容易实现这些效果;✨Markdown文本编辑器的底层是HTML语言,因此需要借助HTML语法才能实现。
- 🍁在之前的文章中,毛毛张发布过一篇关于Typora语法的文章,全面介绍了如何在Markdown编辑器中使用HTML语法编写文本。在阅读本文之前,可以先学习这篇文章:万字长文详解Typora使用技巧总结 | CSDN文本编辑器语法 | Typora记事本记笔记 | 写CSDN博客 | 使用技巧总结 | Markdown语法
2.基础知识
- 1️⃣HTML是
Hyper Text Markup Language的缩写,意思是超文本标记语言。它的作用是搭建网页📑结构,在网页上展示内容。 - 2️⃣HTML5 是 HyperText Markup Language 5 的缩写,HTML5 技术结合了 HTML4.01 的相关标准并革新,符合现代网络发展要求,在 2008 年正式发布。HTML5 由不同的技术构成,其在互联网中得到了非常广泛的应用,提供更多增强网络应用的标准机。
- 3️⃣但是在CSDN的Markdown中仍然可以支持HTML4的语法格式,因为今天毛毛张介绍的两个标签中的字体标签在HTML4中是支持的,但是在HTML5已经不推荐使用了,虽然不推荐但是仍然是可以使用的,而且在CSDN中是支持HTML4的语法格式的
- 4️⃣接触过前端的小伙伴应该知道,HTML主要用于网页📑主体结构的搭建,很难做出比较精美的界面,于是CSS变应运而生,主要用于页面元素美化♣,但是很不幸的是CSDN自带的
Markedown编辑器暂不支持CSS语法,这使得对于一个博主想要用HTML语言实现精美的排版就比较苦难 - 💥然而,毛毛张下面就将介绍两个标签,来实现如何在CSDN的Markdown中实现精美的排版
3.字体标签
3.1 基础设置
说明:<font>标签是HTML4的标签之一,用于控制文本的字体、颜色和大小。虽然它在HTML5中已经不再被推荐使用,但仍然可以在HTML4文档中使用。
语法:
html
<font face="隶书" color="red" size=6>这是一段文本</font>效果:
这是一段文本
CSDN支持的属性:
face:该属性用于指定字体系列的名称。例如:<font face="隶书">这是一段文本</font>即表示使用隶书字体展示文本。- 该属性既支持中文也支持英文,但HTML中的
<font>标签不支持直接指定"行楷"等字体系列名称。要在HTML中使用特定字体,通常需要使用该字体的通用名称或字体族,例如"楷体"(KaiTi)。 - 由于字体种类繁多,毛毛张在这里提供一个:中文字体英文名称对照表,大家可以根据自己的喜好选择字体。不过,CSDN可能不支持所有字体,建议大家自行测试。中文名称不行就试英文名称,多尝试几种看看效果。
- 该属性既支持中文也支持英文,但HTML中的
color:用于设置文本的颜色- 可以使用颜色名称(如
red)或十六进制颜色代码(如#FF5733) - 毛毛张在之前的文章中发布过一篇博客,用于介绍颜色名称及其对应的十六进制颜色代码和英文名称的:颜色名称及色样表(HTML版)
- 可以使用颜色名称(如
size:用于设置字体大小。可以使用相对大小(1-7,其中1是最小的,7是最大的),或绝对大小(像素、磅等)。
3.2 如何居中?
- 在HTML4中字体标签有一个属性是
align:用于控制文本的水平对齐方式,可以设置为left、center、right。但是这个属性在CSDN中确实不支持的,因此我们需要重新来思考如何让文本实现居中 - 在HTML中有一个居中标签
<center>居中文本</center>,通过该标签可以实现文本的居中-
语法:
html<center> <font face="隶书" color="red" size=6>这是一段居中文本</font> </center> -
效果展示:
-
这是一段居中文本
3.3 如何加粗文本?
- 在HTML4中字体标签有一个属性
style:用于应用额外的CSS样式,但这不是标准属性,该属性可以实现文本的加粗,但是这个属性在CSDN中确实不支持的,因此我们需要重新来思考如何让文本实现加粗 - 在HTML中有两个加粗标签:
<b>加粗文本</b>和<strong>加粗文本</strong>,通过该标签可以实现文本的加测-
语法:
html<center> <b><font face="隶书" color="red" size=6>这是一段居中并且加粗的文本</font></b> </center> <!--或者--> <center> <strong><font face="隶书" color="red" size=6>这是一段居中并且加粗的文本</font></strong> </center> -
效果展示:
-
这是一段居中并且加粗的文本
3.4 如何实现点击文本跳转?
-
在HTML中可以通过a标签来实现文本的跳转
-
语法:
html<a href="url" target="_blank">相对路径本地资源连接</a> -
属性:
href:用于定义跳转的链接路径- href中可以使用绝对路径
- href中也可以使用相对路径
- href中也可以定义完整的URL
target:用于定义打开的方式**(CSDN中不支持)**_blank:在新窗口中打开目标资源_self: 在当前窗口中打开目标资源
-
今天毛毛张介绍的是如何使用该标签跳实现跳转到个人主页,因此href属性中定义的就是个人主页的网址(url路径)
-
代码示例:
html<center> <a href="https://blog.csdn.net/weixin_48235955?spm=1011.2415.3001.5343"> <font face="隶书" color="red" size=6>点击即可跳转到毛毛张的个人主页</font> </a> </center> -
效果展示:
3.5 如何实现文本的换行?
-
换行标签即可实现文本的换行
-
语法:
html<br> -
代码:
html<center>这一句话<br>被换行了</center> -
效果展示:
这一句话
被换行了
3.6 总结
-
随着前面的学习,大家会慢慢发现标签是可以嵌套的,通过对上面标签的嵌套组合,就可以实现毛毛张开头那段文字
-
代码:
html<center> <b><font color=darkorange face="楷体" size=4 >🙋大家好!我是毛毛张! </font></b> <br> <b><font color=darkorange face="楷体" size=4>🌈个人首页:</font></b> <a href="https://blog.csdn.net/weixin_48235955?spm=1000.2115.3001.5343"> <b><font face="Arial, sans-serif" color="green" face="楷体" size=4 >神马都会亿点点的毛毛张 </font></b> </a> </center> -
效果展示:
🙋大家好!我是毛毛张!
🌈个人首页: 神马都会亿点点的毛毛张 毛毛张开头那段文字展示介绍完毕了,下面毛毛张开始介绍如何通过图像标签来精美的展示图片
4.图像标签
4.1 如何获取圆形图标?
- 如果熟悉PS或者PPT的小伙伴可以相关软件进行裁切
- 如果嫌麻烦的小伙伴可以在浏览器上搜索原型图像在线裁切
- 毛毛张在这里附上一个链接:https://crop-circle.imageonline.co/cn/
4.2 图像标签介绍
-
在CSDN的Markdown编辑器中通过HTML语言嵌入图像需要使用图片标签
<img> -
语法:
html<img src="img/logo.png" title="尚硅谷" alt="尚硅谷logo" /> -
属性介绍:
src:用于定义图片的连接title:用于定义鼠标悬停时显示的文字(可省略)alt:用于定义图片加载失败时显示的提示文字(可省略)height:用于控制图像的高width:用于控制图像的宽
-
该标签最基本的使用只需提供一个
src(source的缩写)属性,指向想要显示的图像的URL;而其height和width属性则用于控制图像尺寸,对于优化网页加载速度和改善用户体验至关重要
4.3 如何获取图像URL?
-
方式1:通过图床的方式,将图片上传到第三方图床管理工具上,会返回一个图片的URL路径
- 在毛毛张之前的一篇博客中详细介绍了如何使用图床工具:点击即可跳转进行学习
-
方式2:在CSDN中手动上传图片,在CSDN手动上传的图片都会默认生成一个CSDN格式的URL路径,如下图所示

-
我们可以复制生成的URL路径,将上面的图片改写成下述格式:
html<img src="https://img-blog.csdnimg.cn/direct/4aa8ec47d1bd467390ece69275f023a8.png"/> -
效果展示:

上面这张图是不是很大?非常影响观感,所以毛毛张下面介绍如何控制图像的大小
4.4 如何控制图像尺寸?
-
如何控制图像尺寸就必须使用前面提到的两个属性
height和width了 -
这个属性可以接受两种类型的赋值:像素(px)和百分比(%) ,像素值直接设定图像的具体尺寸,而百分比值则相对于图像的父容器的尺寸
-
方式1:像素,当宽高的像素是一致的时候可以任意省略一个
html<img src="https://img-blog.csdnimg.cn/direct/4aa8ec47d1bd467390ece69275f023a8.png" height="100" width="100" /> # 或者 <img src="https://img-blog.csdnimg.cn/direct/4aa8ec47d1bd467390ece69275f023a8.png" height="100"/> -
方式2:百分比,在CSDN的Markdown编辑器中,当宽高的缩放百分比是一致的时候只能省略
height属性,也就是说,在CSDN的编辑器中,无法通过将height属性设置为百分比来控制图像大小html<img src="https://img-blog.csdnimg.cn/direct/4aa8ec47d1bd467390ece69275f023a8.png" width="15%" height="15%"/> # 等价于 <img src="https://img-blog.csdnimg.cn/direct/4aa8ec47d1bd467390ece69275f023a8.png" width="15%" height="auto"/> # 等价于 <img src="https://img-blog.csdnimg.cn/direct/4aa8ec47d1bd467390ece69275f023a8.png" width="15%"/>
-
-
效果展示:

-
为什么要指定
height和width?- 指定图像的
height和width属性有助于浏览器在页面加载之前预留足够的空间给图像,这样可以避免图像加载时页面布局突然改变,从而提升用户体验。这种做法还可以加快页面渲染速度,因为浏览器不需要重新计算和布局页面的其他元素。
- 指定图像的
-
注意事项:
- 避免使用
height和width来缩放图像:直接在HTML中缩放大图像可能会导致不必要的网络负载,因为用户浏览器需要下载完整尺寸的图像,然后再缩放显示。应该使用图像编辑工具在上传到网站之前,先调整图像的尺寸。 - 保持宽高比:如果你改变了图像的高度或宽度,应确保修改后的尺寸保持原图像的宽高比,以避免图像看起来被拉伸或压缩。
- 使用百分比进行响应式设计: 使用百分比值而非固定的像素值可以创建响应式图像,这些图像的大小会根据其容器的大小而变化,从而在不同设备上提供更好的用户体验。
- 避免使用
看到上述图片你会发现它是一直居左对齐了,这就很不好了,哪个如何实现图片的居中呢?
4.5 如何实现图片居中?
- 语法:在图片后缀名后面加上
#pic_center表示居中,默认是#pic_left表示居左,同理#pic_right表示居右
html
<img src="https://img-blog.csdnimg.cn/direct/4aa8ec47d1bd467390ece69275f023a8.png#pic_center" width="15%"/>- 效果展示:

到此,毛毛张就介绍了一张图片如何在CSDN中如何更好的展示以及注意细节
5.总结
-
文字如果能在适当的地方加粗、使用不同颜色、放在不同位置(如居中)会让文本呈现出不一样的效果
-
正确使用
<img>标签的height和width属性对于提升网页性能和用户体验非常关键。遵循上述最佳实践,可以确保你的网站在不同设备和浏览器上都能快速、正确地渲染图像 -
下面毛毛张附上自己的博客前面的个人界面引导的模板
html<img src="https://img-blog.csdnimg.cn/d6e346881b7e487cb5a5d827b7be894b.gif#pic_center"> <img src="https://img-blog.csdnimg.cn/direct/4aa8ec47d1bd467390ece69275f023a8.png#pic_center" width=100"/> <center> <b><font color=darkorange face="楷体" size=4 >🙋大家好!我是毛毛张! </font></b> <br> <b><font color=darkorange face="楷体" size=4>🌈个人首页:</font></b> <a href="https://blog.csdn.net/weixin_48235955?spm=1000.2115.3001.5343"> <b><font face="Arial, sans-serif" color="green" face="楷体" size=4 >神马都会亿点点的毛毛张 </font></b> </a> </center> <img src="https://img-blog.csdnimg.cn/d6e346881b7e487cb5a5d827b7be894b.gif#pic_center">