想要滚动amapInfoWindow里的内容,但不触发地图缩放
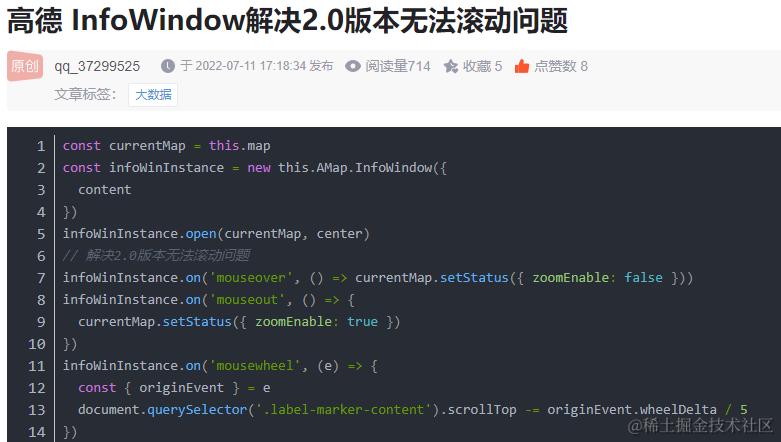
默认滚动amapInfoWindow里的内容,会触发地图缩放。看了C站一个大佬的文章解决了。

amapInfoWindow会自动滚动到顶部
我的amapInfoWindow里面用了el-table,并且el-table里的每一行都加了勾选框。勾选后,amapInfoWindow会自动滚动到顶部。
我的解决思路是在上一个问题解决方案中的mousewheel监听中,记录弹框的scrollTop。
代码
const infoWindowRef = ref()
const infoWindowObj = ref()
const infoWindowScrollTop = ref(0)
// 信息窗口打开后 el-amap-info-window的open回调方法
function handleInfoWindowOpen(){
infoWindowObj.value = infoWindowRef.value.$$getInstance()
// 弹框打开后地图禁止缩放
infoWindowObj.value.on('mouseover', () => mapObj.value.setStatus({ zoomEnable: false }))
infoWindowObj.value.on('mouseout', () => {
mapObj.value.setStatus({ zoomEnable: true })
})
infoWindowObj.value.on('mousewheel', (e) => {
const { originEvent } = e
document.querySelector('.amap-info-content').scrollTop -= originEvent.wheelDelta / 5
// 监听滚动高度
infoWindowScrollTop.value = document.querySelector('.amap-info-content').scrollTop
})
}
// 刷新table,防止滚动条跑到最上面
function refreshTable() {
setTimeout(() => {
document.querySelector('.amap-info-content').scrollTop = infoWindowScrollTop.value
}, 0)
}
// 勾选框回调方法
function handleSelect(selection, row) {
refreshTable()
......
其他逻辑
}