实验环境和需求

用户可以对相片进行按类别管理,用户可以设定不同的类别,然后上传照片到相应的类别中,并能进行照片的删除,注释
运行
运行并访问 localhost 8090,图片在数据库中的信息是D:/upgrade 后面的内容
java
server:
address: 0.0.0.0
port: 8090
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://127.0.0.1:3306/album_system_db?serverTimezone=Asia/Shanghai&useUnicode=true&characterEncoding=utf-8&zeroDateTimeBehavior=convertToNull&useSSL=false&allowPublicKeyRetrieval=true
username: root
password: 123456
jackson:
date-format: yyyy-MM-dd HH:mm:ss
time-zone: GMT+8
serialization:
write-dates-as-timestamps: false
mvc:
static-path-pattern: /**
throw-exception-if-no-handler-found: true
resources:
static-locations: classpath:/static/**
thymeleaf:
cache: false
prefix: classpath:/templates/
suffix: .html
# 注册mapper
mybatis:
mapper-locations: classpath:mapper/*Mapper.xml
type-aliases-package: com.elec.album.entity
# 控制台打印sql语句
logging:
level:
com:
elec:
album:
mapper: debug
# 上传文件存放路径
filePath: D:\upload\
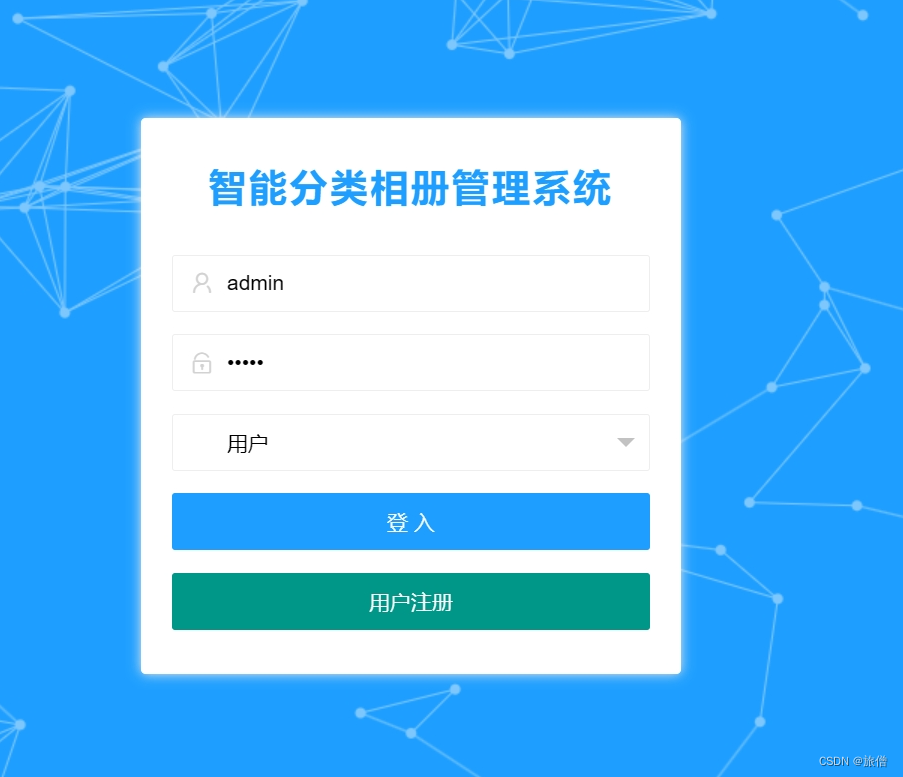
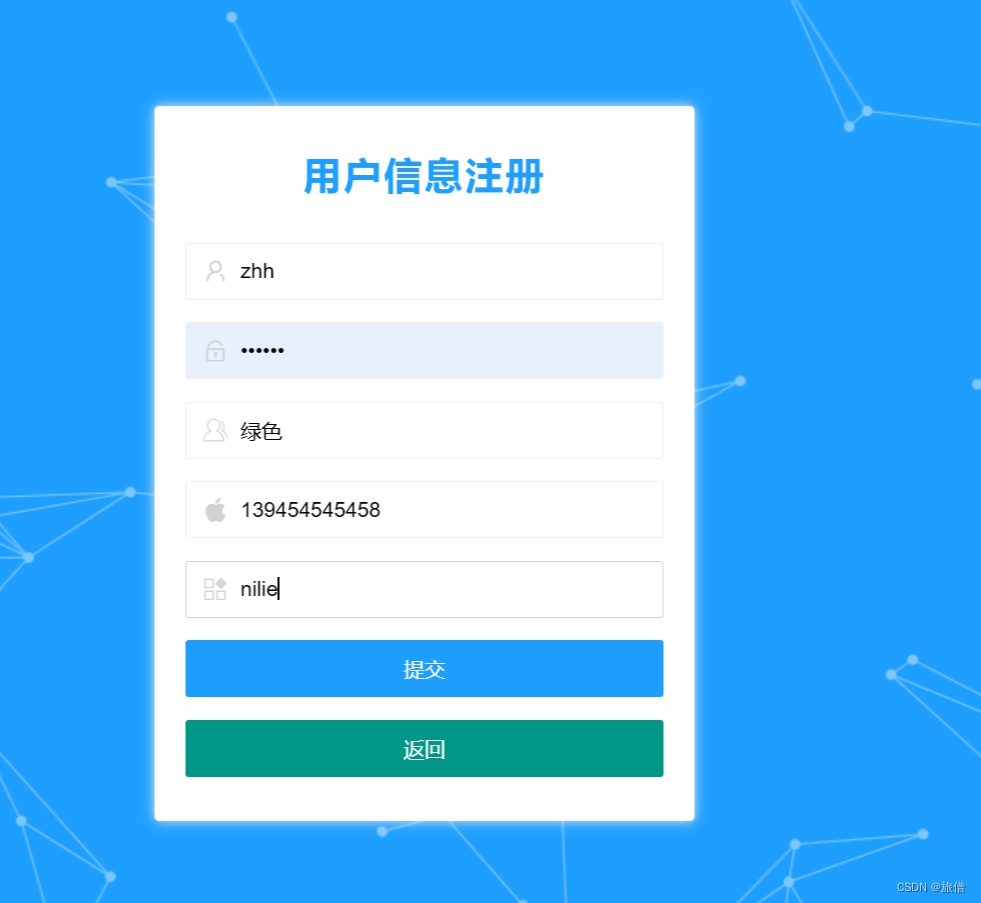
1. 用户注册
用户通过注册 将自己的信息存放在数据库中,用户的手机号的注册必须是符合规范的。


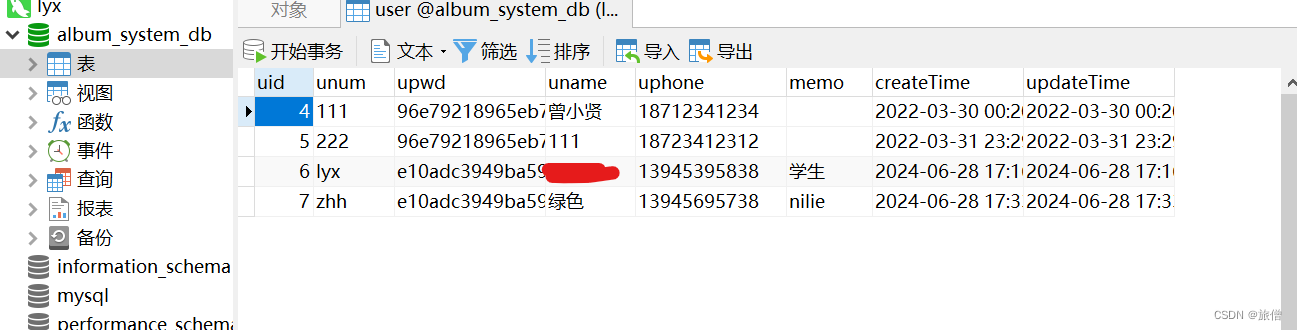
数据库显示
显示 所有用户注册的信息

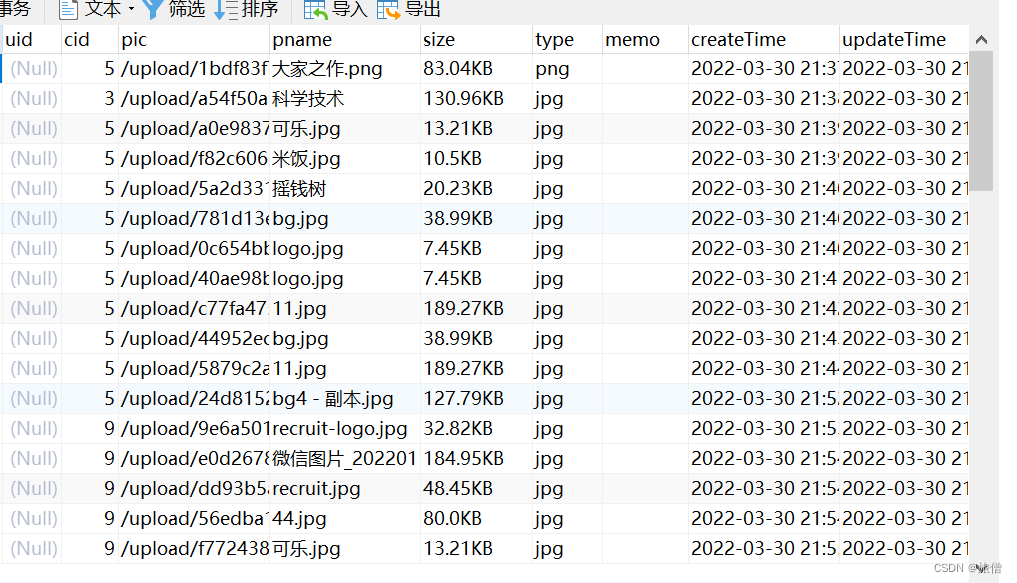
2. 图片的查看上传删除

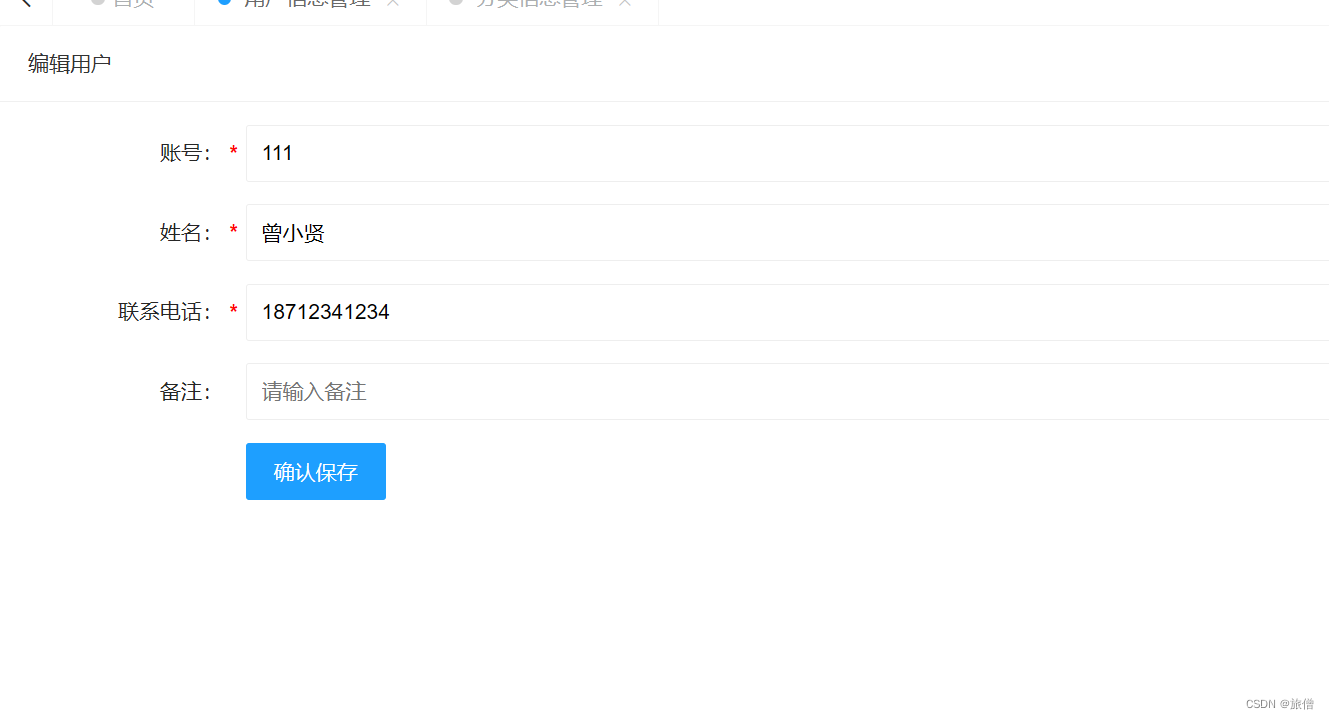
3. 管理员操作
整个图片管理系统的角色分为用户角色和管理员角色,管理员可以
- 对照片进行删除、修改,修改完之后可以在数据库中进行查看,

- 也可以对用户进行删除。修改完之后在数据库中进行查看。