文章目录
-
-
- 一、分批渲染
- 二、滚动触底加载数据
- 三、Element-Plus虚拟化表格
- 四、自定义虚拟滚动列表
- 五、使用el-table-infinite-scroll插件
- [六、使用Web Workers处理数据](#六、使用Web Workers处理数据)
- 七、借助服务端渲染(SSR)
-
处理大量数据的渲染对于前端开发来说是一项挑战,但也是提升网页性能和用户体验的重要环节。要有效解决这一问题,可以采用虚拟滚动(Virtual Scrolling)、分批渲染(Incremental Rendering)、使用Web Workers处理数据、利用前端分页(Pagination)、借助服务端渲染(SSR)来优化大量数据的处理。其中,虚拟滚动是一种非常有效的技术,它通过只渲染用户可见的列表项来极大减少DOM操作和提高性能。这种方式不仅提升了滚动的流畅度,也减轻了浏览器的负担,尤其适用于长列表数据的展示。
一、分批渲染
分批渲染或称增量渲染,是指将数据分成若干批次进行处理和渲染,每次只处理一小部分数据,通过逐步完成整体渲染的方式,避免了一次性处理大量数据造成的卡顿现象。
实现分批渲染通常可以通过requestAnimationFrame()或setTimeout()等异步API分配任务,确保在每个渲染帧中只处理足够少的数据,避免阻塞主线程。
1、setTimeout定时器分批渲染
//发送请求
onMounted(() => {
getData()
})
//获取数据
const getData = () => {
fetch('http://124.223.69.156:3300/bigData')
.then(res => res.json())
.then(data => {
let newData = chunksData(data.data)
console.log(newData);
})
.catch(err => console.log(err));
}
//数据分页
const chunksData = (arr) => {
let chunkSize = 10;
let chunks = [];
for (let i = 0; i < arr.length; i += chunkSize) {
chunks.push(arr.slice(i, i + chunkSize));
}
return chunks
}
//setTimeout分页渲染
for (let i = 0; i < newData.length; i++) {
setTimeout(() => {
tableData.push(...newData[i])
}, 100*i)
}2、使用requestAnimationFrame()改进渲染
2.1、什么是requestAnimationFrame
requestAnimationFrame是浏览器用于定时循环操作的一个API,通常用于动画和游戏开发。它会把每一帧中的所有DOM操作集中起来,在重绘之前一次性更新,并且关联到浏览器的重绘操作。
2.2、为什么使用requestAnimationFrame而不是setTimeout或setInterval
与setTimeout或setInterval相比,requestAnimationFrame具有以下优势:
- 通过系统时间间隔来调用回调函数,无需担心系统负载和阻塞问题,系统会自动调整回调频率。
- 由浏览器内部进行调度和优化,性能更高,消耗的CPU和GPU资源更少。
- 避免帧丢失现象,确保回调连续执行,实现更流畅的动画效果。
- 自动合并多个回调,避免不必要的开销。
- 与浏览器的刷新同步,不会在浏览器页面不可见时执行回调。
2.3、requestAnimationFrame的优势和适用场景
requestAnimationFrame最适用于需要连续高频执行的动画,如游戏开发,数据可视化动画等。它与浏览器刷新周期保持一致,不会因为间隔时间不均匀而导致动画卡顿。
const renderData = (page) => {
if(page >= newData.length) return
requestAnimationFrame(() => {
tableData.push(...newData[page])
page++
renderData(page)
})
}
renderData(0)二、滚动触底加载数据
前端分页是处理大量数据渲染的另一种常见策略,它通过每次只向用户展示一部分数据,让用户通过分页控件浏览完整的数据集。
实现前端分页首先需要从后端一次性获取完整数据,然后根据设定的每页数据量在前端进行切分,每次仅加载和渲染当前页的数据。这种方式减轻了单次渲染的负担,但增加了数据管理的复杂性。
//发送请求
onMounted(() => {
getData()
})
//获取数据
const getData = () => {
fetch('http://124.223.69.156:3300/bigData')
.then(res => res.json())
.then(data => {
let newData = chunksData(data.data)
//保存所有数据
totalData.push(newData)
//渲染第一页面数据
renderData()
})
.catch(err => console.log(err));
}
//数据分页
const chunksData = (arr) => {
let chunkSize = 10;
let chunks = [];
for (let i = 0; i < arr.length; i += chunkSize) {
chunks.push(arr.slice(i, i + chunkSize));
}
return chunks
}
//渲染数据
const renderData = () => {
if(totalData.length == 0) return
//添加第一页数据
tableData.push(...totalData[0])
//删除第一页数据
totalData.shift()
}监听滚动事件,触底触底时触发renderData事件,继续加载下一页数据。
三、Element-Plus虚拟化表格
Element Plus 提供 的Virtualized Table 虚拟化表格
在前端开发领域,表格一直都是一个高频出现的组件,尤其是在中后台和数据分析场景。 但是,对于 Table V1来说,当一屏里超过 1000 条数据记录时,就会出现卡顿等性能问题,体验不是很好。
通过虚拟化表格组件,超大数据渲染将不再是一个头疼的问题。
即使虚拟化的表格是高效的,但是当数据负载过大时,网络和内存容量也会成为您应用程序的瓶颈。
因此请牢记,虚拟化表格永远不是最完美的解决方案,请考虑数据分页、过滤器等优化方案。
<template>
<div style="width: 100%;height: 100%">
<el-auto-resizer>
<template #default="{ height, width }">
<el-table-v2 :columns="columns" :data="tableData" :width="width" :height="height" fixed />
</template>
</el-auto-resizer>
</div>
</template>
<script setup>
import { onMounted, reactive } from 'vue';
const tableData = reactive([])
const columns = [{
key: 'id',
dataKey: 'id',
title: 'ID',
width: 140
},
{
key: 'name',
dataKey: 'name',
title: 'Name',
width: 140,
},
{
key: 'value',
dataKey: 'value',
title: 'Value',
width: 140,
}]
//获取数据
onMounted(() => {
getData()
})
const getData = () => {
fetch('http://124.223.69.156:3300/bigData')
.then(res => res.json())
.then(data => {
tableData.push(...data.data)
})
.catch(err => console.log(err));
}
</script>四、自定义虚拟滚动列表
虚拟滚动是通过仅渲染用户当前可视区域内的元素,当用户滚动时动态加载和卸载数据,从而实现长列表的高效渲染。这种方法能显著减少页面初始化时的渲染负担,加快首次渲染速度。
虚拟滚动实现的核心在于计算哪些数据应当被渲染在屏幕上。这涉及到监听滚动事件,根据滚动位置计算当前可视范围内的数据索引,然后仅渲染这部分数据。还需要处理好滚动条的位置和大小,确保用户体验的一致性。
1、视图结构
-
viewport:可视区域的容器
-
list-area:列表项的渲染区域
2、基本思路
虚拟列表的核心思路是 处理用户滚动时可视区域数据的显示 和 可视区外数据的隐藏,这里为了方便说明,引入以下相关变量:
- totalList :总列表数据
- startIndex :可视区域的开始索引
- endIndex :可视区域的结束索引
- paddingTop :可视区域的上内边距
- paddingBottom :可视区域的下内边距
当用户滚动列表时:
- 计算可视区域的 开始索引 和 结束索引
- 根据 开始索引 和 结束索引 渲染数据
- 计算 可视区域的上内边距 和下内边距 显示滚动条位置
3、具体计算
先假定可视区的高度固定为600px,每个列表项的高度固定为60px,则我们可设置和推导出:
- 可视区高度: viewportHeight = 600
- 列表项高度: itemSize = 60
- 可视区开始索引: startIndex = 0
- 可视区结束索引 :endIndex = startIndex + viewportHeight / itemSize
当用户滚动时,逻辑处理如下:
- 获取可视区滚动距离 scrollTop;
- 根据 滚动距离 scrollTop 和 单个列表项高度 itemSize 计算出 开始索引 startIndex = Math.floor(scrollTop / itemSize);
- 可视区域的上内边距 paddingTop = scrollTop;
- 可视区域的上内边距 paddingBottom = totalList * itemSize - viewportHeight - scrollTop;
- 只显示 开始索引 和 结束索引 之间的列表项;
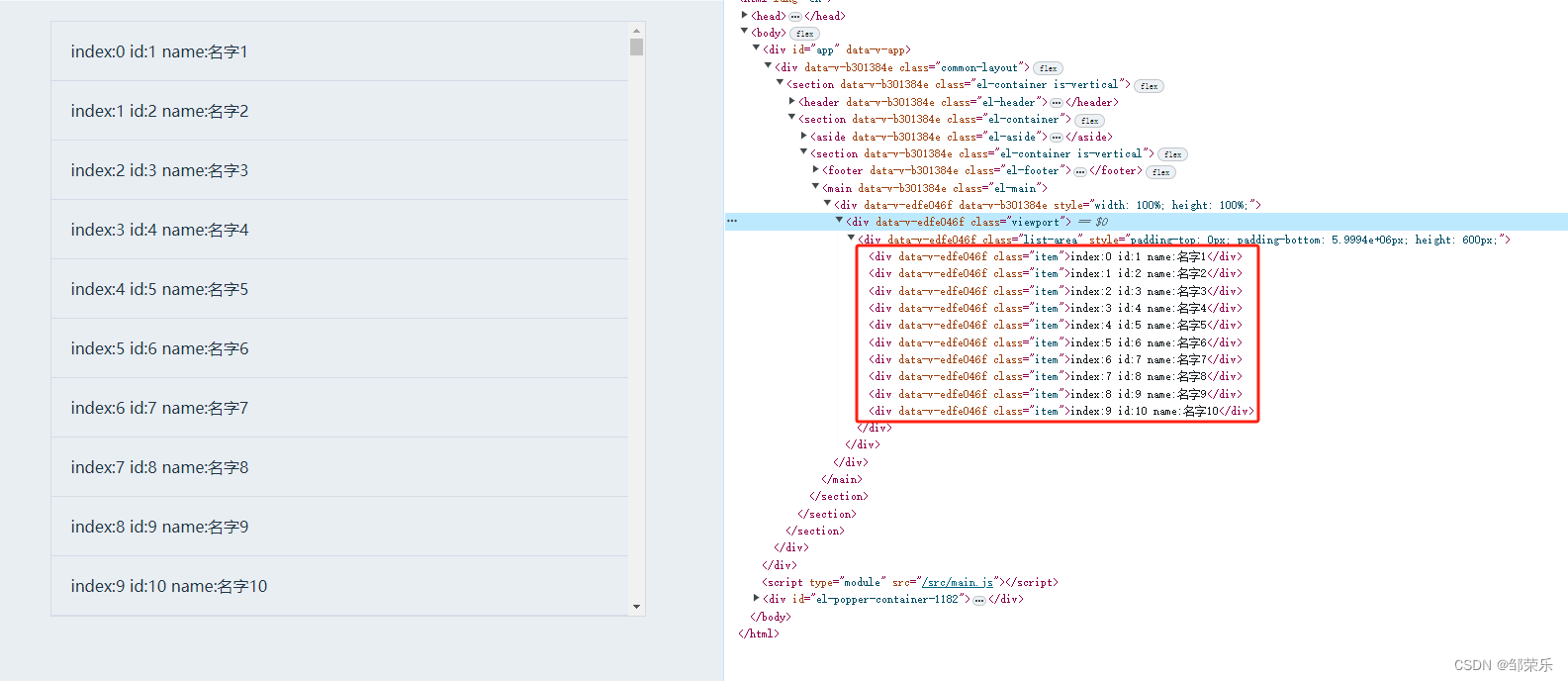
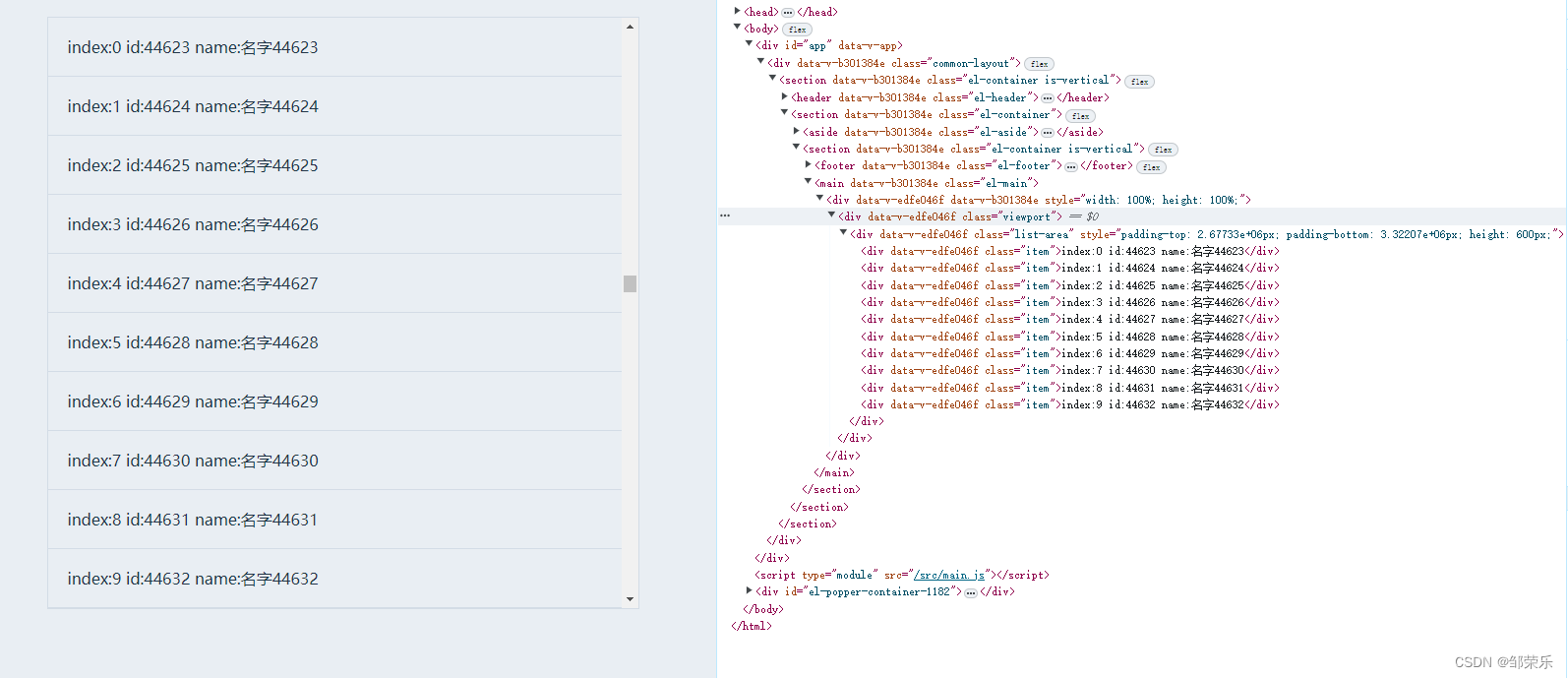
4、实现代码
<template>
<div class="viewport" ref="viewport">
<div class="list-area" :style="styleObject">
<div v-for="(item, index) in scrollList" :key="index" class="item">index:{{ index }} id:{{ item.id }} name:{{
item.name }}</div>
</div>
</div>
</template>
<script setup>
import { onMounted, reactive, ref, computed, onBeforeUnmount } from 'vue';
//总列表的数据
const totalList = reactive([])
//可视区域的开始索引
let startIndex = ref(0)
// 假设每个列表项的高度是60px
let itemSize = ref(60)
//可视区域的上内边距
let paddingTop = ref(0)
//可视区域的下内边距
let paddingBottom = ref(0)
//容器的高度
let viewportHeight = ref(600)
//容器
const viewport = ref(null)
// 计算可视区域的列表数据
const scrollList = computed(() => {
return totalList.slice(startIndex.value, endIndex.value);
})
// 计算可视区域的高度和内边距
const styleObject = computed(() => {
return {
paddingTop: `${paddingTop.value}px`,
paddingBottom: `${paddingBottom.value}px`,
height: `${viewportHeight.value}px`
}
})
// 计算可视区域的结束索引
const endIndex = computed(() => {
return Math.min(totalList.length, startIndex.value + Math.ceil(viewportHeight.value / itemSize.value));
})
//发送请求获取数据
onMounted(() => {
getData()
})
//获取数据
const getData = () => {
fetch('http://124.223.69.156:3300/bigData')
.then(res => res.json())
.then(data => {
let newArr = data.data
totalList.push(...newArr)
initScrollListener()
})
.catch(err => console.log(err));
}
// 监听可视区域滚动事件
const initScrollListener = () => {
scrollListener()
viewport.value.addEventListener('scroll', scrollListener);
}
// 计算可视区域的内边距
const scrollListener = () => {
// 计算可视区域滚动距离
const scrollTop = viewport.value.scrollTop;
// 计算可视区域的开始索引
startIndex.value = Math.max(0, Math.floor(scrollTop / itemSize.value));
// 计算可视区域的上内边距
paddingTop.value = scrollTop;
// 如果是最后一页,则不需要额外的底部填充
if (endIndex.value >= totalList.length) {
paddingBottom.value = 0;
} else {
// 计算可视区域的下内边距
paddingBottom.value = totalList.length * itemSize.value - viewportHeight.value - scrollTop;
}
}
// 移除可视区域滚动事件
onBeforeUnmount(() => {
removeScrollListener()
})
// 移除可视区域滚动事件
const removeScrollListener = () => {
viewport.value.removeEventListener('scroll', scrollListener);
}
<style scoped>
.viewport {
width: 600px;
height: 600px;
overflow: auto;
border: 1px solid #D3DCE6;
margin: auto;
}
.item {
height: 59px;
line-height: 60px;
border-bottom: 1px solid #D3DCE6;
padding-left: 20px;
}
</style>这里可以看出,永远只渲染10条数据。随着滚动条滚动,动态渲染10条数据。


五、使用el-table-infinite-scroll插件
1、el-table-infinite-scroll(vue3)
-
安装
npm install --save el-table-infinite-scroll
-
全局引入
import ElTableInfiniteScroll from "el-table-infinite-scroll";
app.use(ElTableInfiniteScroll); -
局部引入
<template> <el-table v-el-table-infinite-scroll="load"></el-table> </template> <script setup> import { default as vElTableInfiniteScroll } from "el-table-infinite-scroll"; </script> -
组件中使用
<template>loaded page(total: {{ total }}): {{ page }}, disabled: <el-switch v-model="disabled" :disabled="page >= total"></el-switch>
</template> <script setup> import { ref } from 'vue';<el-table v-el-table-infinite-scroll="load" :data="data" :infinite-scroll-disabled="disabled" height="200px" > <el-table-column type="index" /> <el-table-column prop="date" label="date" /> <el-table-column prop="name" label="name" /> <el-table-column prop="age" label="age" /> </el-table>const dataTemplate = new Array(10).fill({
date: '2009-01-01',
name: 'Tom',
age: '30',
});const data = ref([]);
const disabled = ref(false);
const page = ref(0);
const total = ref(5);const load = () => {
if (disabled.value) return;page.value++; if (page.value <= total.value) { data.value = data.value.concat(dataTemplate); } if (page.value === total.value) { disabled.value = true; }};
<style lang="scss" scoped> .el-table { :deep(table) { margin: 0; } } </style>
</script>
2、el-table-infinite-scroll(vue2)
-
安装
npm install --save el-table-infinite-scroll@2
-
全局引入
import Vue from "vue";
import ElTableInfiniteScroll from "el-table-infinite-scroll";
Vue.directive("el-table-infinite-scroll", ElTableInfiniteScroll); -
局部引入
<script> import ElTableInfiniteScroll from "el-table-infinite-scroll"; export default { directives: { "el-table-infinite-scroll": ElTableInfiniteScroll, }, }; </script> -
组件中使用
<template> <el-table v-el-table-infinite-scroll="load" :data="data" :infinite-scroll-disabled="disabled" height="200px" > <el-table-column type="index" /> <el-table-column prop="date" label="date" /> <el-table-column prop="name" label="name" /> <el-table-column prop="age" label="age" /> </el-table> </template> <script> const dataTemplate = new Array(10).fill({ date: "2009-01-01", name: "Tom", age: "30", });export default {
data() {
return {
data: [],
page: 0,
total: 5,
};
},
methods: {
load() {
if (this.disabled) return;this.page++; if (this.page <= this.total) { this.data = this.data.concat(dataTemplate); } if (this.page === this.total) { this.disabled = true; } }, },};
</script>
六、使用Web Workers处理数据
Web Workers提供了一种将数据处理操作放在后台线程的方法,这样即使处理大量或者复杂的数据,也不会阻塞UI的更新和用户的交互。
在Web Workers中处理数据,前端主线程可以保持高响应性。数据处理完成后,再将结果发送回主线程进行渲染。这对于需要复杂计算处理的大量数据尤为有用。
这里不详细描述
七、借助服务端渲染(SSR)
服务端渲染(SSR)是指在服务器端完成页面的渲染工作,直接向客户端发送渲染后的HTML内容,能显著提升首次加载的速度,对于SEO也非常友好。
虽然SSR不是直接在前端处理大量数据,但它通过减轻前端渲染压力、提前渲染页面内容来间接优化大数据处理的性能问题。结合客户端渲染,可以实现快速首屏加载与动态交互的平衡。
这里不详细描述