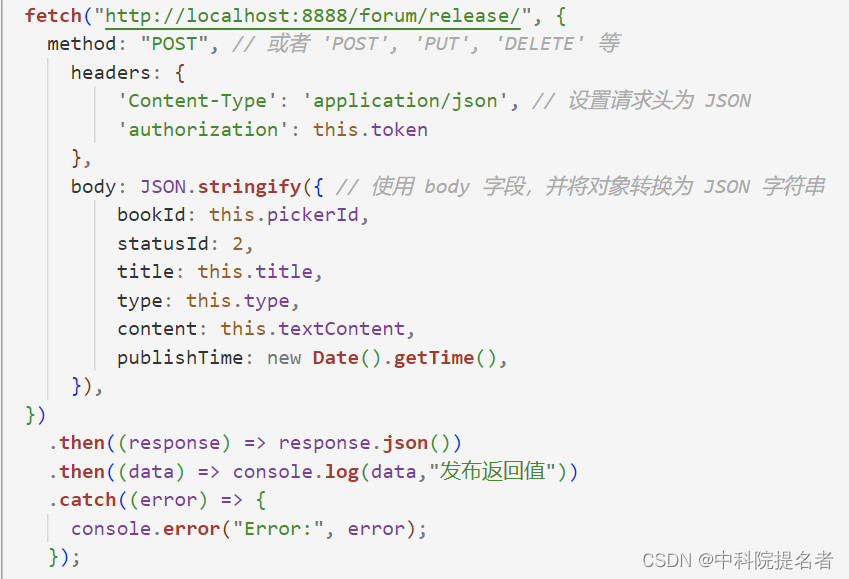
这是我的前端代码

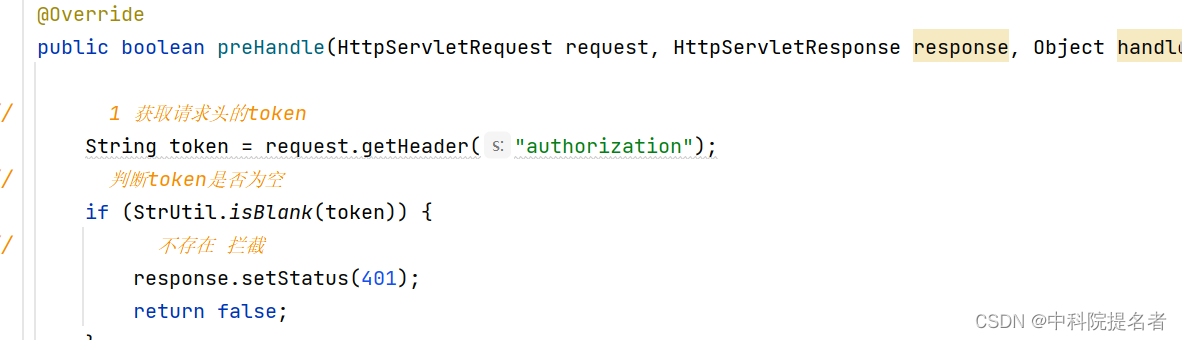
这是我的后端拦截器

那就需要了解一下 预检请求
对于非简单请求(如PUT、DELETE或包含自定义HTTP头的请求),浏览器会先发送一个OPTIONS请求到目标服务器,询问是否允许该跨域请求。这个过程称为预检请求。
当options请求到达我服务器时,被拦截器拦住了,获取不到跨域的规则。所以浏览器也不会发送实际的请求。那么一共有两种解决办法
1、过滤器
java
package com.book.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@Configuration
public class GlobalCorsConfig {
@Bean
public CorsFilter corsFilter() {
//1. 添加 CORS配置信息
CorsConfiguration config = new CorsConfiguration();
// 放行哪些原始域
config.addAllowedOrigin("http://localhost:8080");
// 是否发送 Cookie
config.setAllowCredentials(true);
// 放行哪些请求方式
config.addAllowedMethod("*");
// 放行哪些原始请求头部信息
config.addAllowedHeader("*");
// 暴露哪些头部信息
config.addExposedHeader("*");
//2. 添加映射路径
UrlBasedCorsConfigurationSource corsConfigurationSource = new UrlBasedCorsConfigurationSource();
corsConfigurationSource.registerCorsConfiguration("/**",config);
//3. 返回新的CorsFilter
return new CorsFilter(corsConfigurationSource);
}
}2、拦截器中放行options请求(preHandle方法中)
java
//判断是否需要拦截
//拦截器取到请求先进行判断,如果是OPTIONS请求,则放行
if("OPTIONS".equals(request.getMethod().toUpperCase())) {
System.out.println("Method:OPTIONS");
return true;
}