input标签中 placeholder样式
uniapp实现单选checkbox
xml
<checkbox-group @change="checkboxChange">
<checkbox value="true" :checked="checked" />123
</checkbox-group>
js
checkboxChange(e){
console.log(e.detail.value[0])
this.checked = e.detail.value[0]
}value:是选中之后传过去的值,,,
@change : 变化后执行的函数
checked : 选中的值
引用:https://blog.csdn.net/qq_34718221/article/details/136680904
uniapp修改checkbox样式
xml
<checkbox-group @change="checkboxChange">
<label for="" style="display: flex;align-items: center;">
<checkbox class="checkbox" style="transform: scale(0.7);" value="true" color="#fff" active-background-color="#75B3D3" :checked="checked" @click="toggleCheckbox"/>
已阅读并同意 <span class="agree-content">《服务协议》</span>和 <span>《隐私政策》</span>
</label>
</checkbox-group>引用:https://blog.csdn.net/wffcn/article/details/138992026
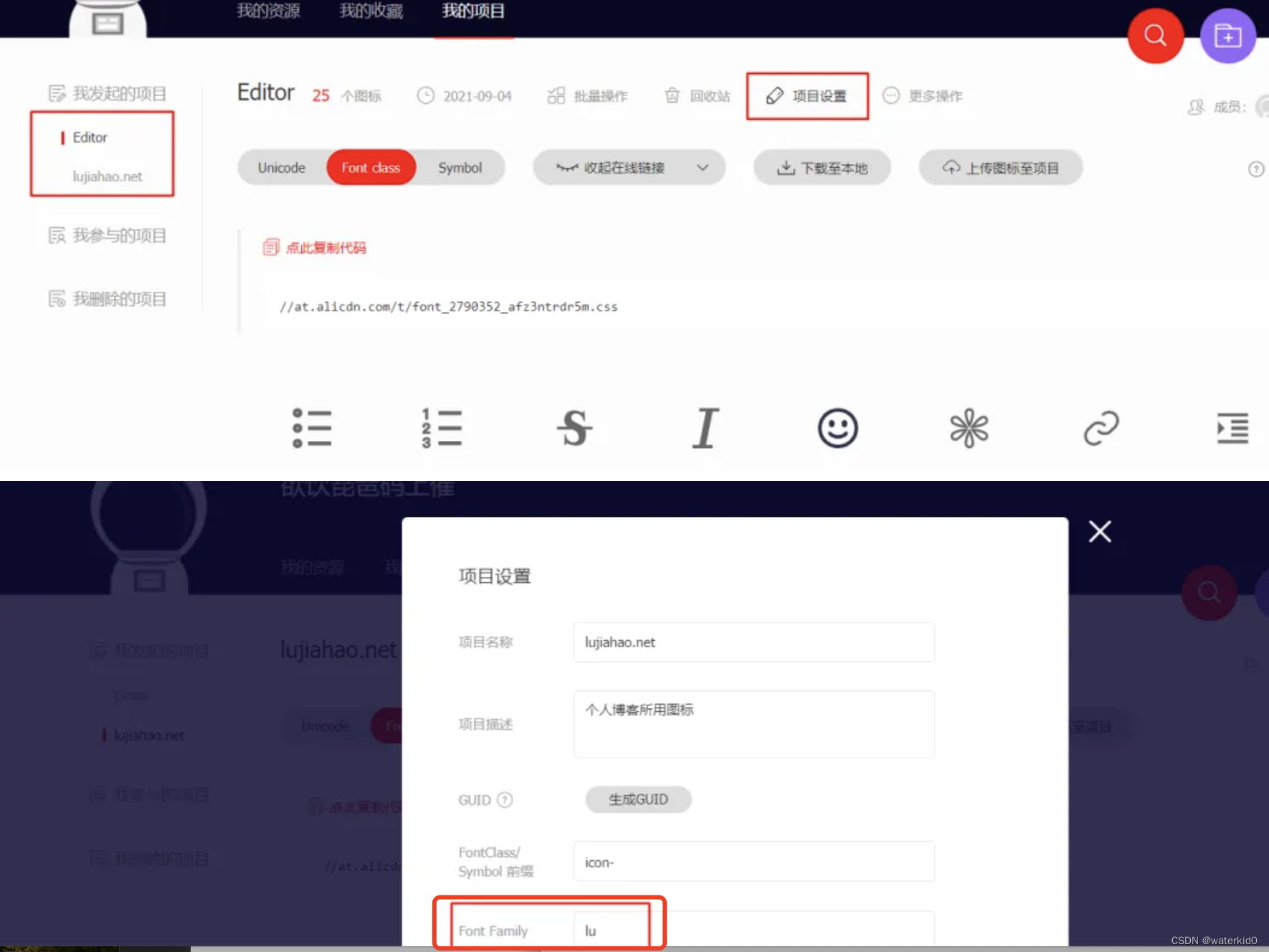
整合多个项目的iconfont

引用:https://blog.51cto.com/u_15127626/4034907
uniapp打包h5失效
添加https://
uniapp设置input中placeholder文本样式
html
<input v-if="!isShow" type="password" v-model="loginForm.password" placeholder="请输入密码" placeholder-class="placeholder" placeholder-style="xxx">background设置多个背景图片
css
background: url("../static/images/index/a-1.png") no-repeat 28rpx 90rpx,
url("../static/images/index/a-2.png") no-repeat 68rpx 42rpx,
url("../static/images/index/a-3.png") no-repeat right 9rpx,
linear-gradient(#FFC44C,#FF9400);多个背景图片,用,分开
引用:https://blog.csdn.net/xuelian3015/article/details/139727454