一、可以把其它项目的.project, .classpath文件拷贝过来,修改相应的地方则可。
1、.project文件只需要修改<name>xxx</name>这个项目名称则可
2、.classpath文件通常不用改,
二、右击 项目名 =>选择"Properties"=>选择 Resource ,将 Text file encoding 设置成 UTF-8 即可。

三、单击 Window =>选择" Preferences "=>选择 Runtime Environments ,添加一个你下载并解压好的Tomcat即可
四、设置项目为web项目。
右击 项目名 =>选择" Properties "=>选择 Project Facets ,如图配置即可:

注意:
- 主要是 Dynamic Web Module 、 Java 、 JavaScript 这三个,一开始打开项目的时候,默认的 Java版本可能是1.7的,这个你需要看一下自己是怎样的,如果是1.7,你改成1.8,你会发现下一步操作中会提示无法添加到Tomcat,最低版本需要是1.8,此时你可以选1.8版本,同时也要改一下项目的版本。
- 当然你也可以将 Dynamic Web Module版本换成低一点版本,改低的话,但可能又会跟Tomcat版本有冲突,自己再适当调整一下就可以,不难。
建议: Dynamic Web Module 选择3.1 、 Java选择1.8
接着右击Servers配置的里的Tomcat(如果没有,就点击添加一个),将项目添加到Tomcat里来(如果不操作上面那一步,点击添加是添加不了的):

将项目add进去:

这个时候,发现项目还是报错的。
2.4 添加Tomcat依赖
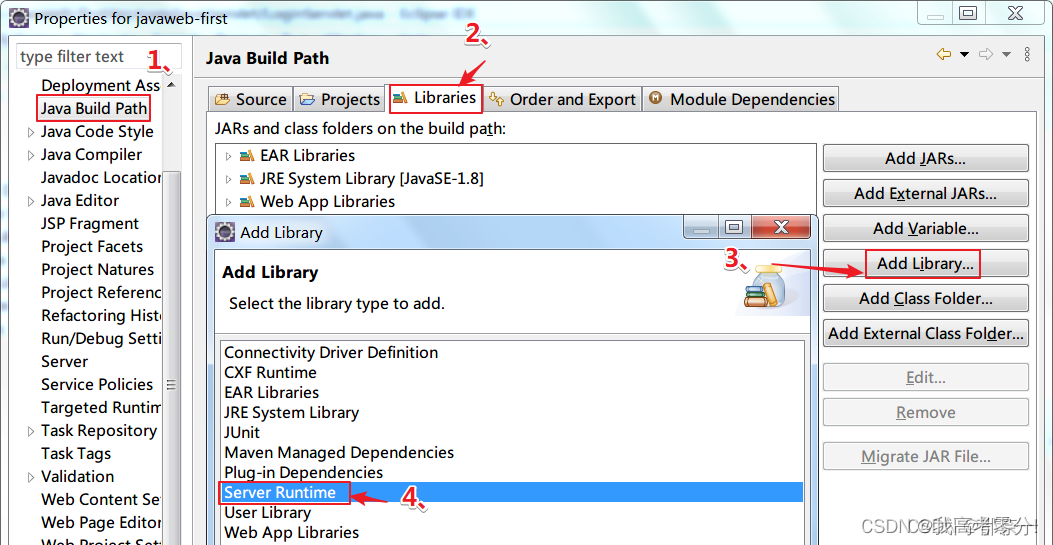
右击 项目名 =>选择" Properties "=>选择 Java Build Path ,添加Tomcat依赖,点击:

设置完后,其实源码不报错的了,这里可以先不用回去看,继续操作下一步先。
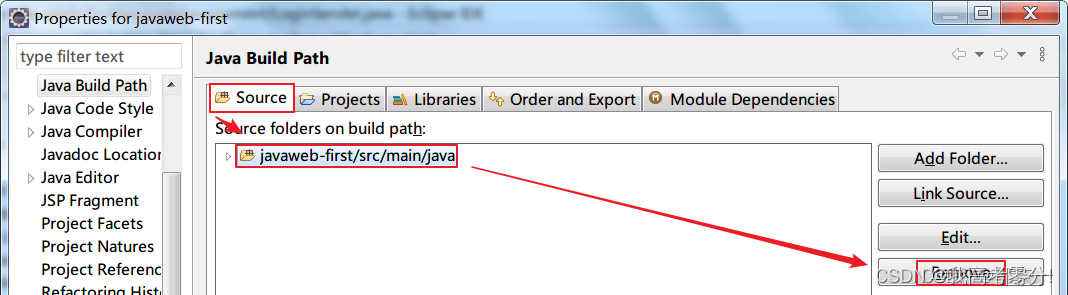
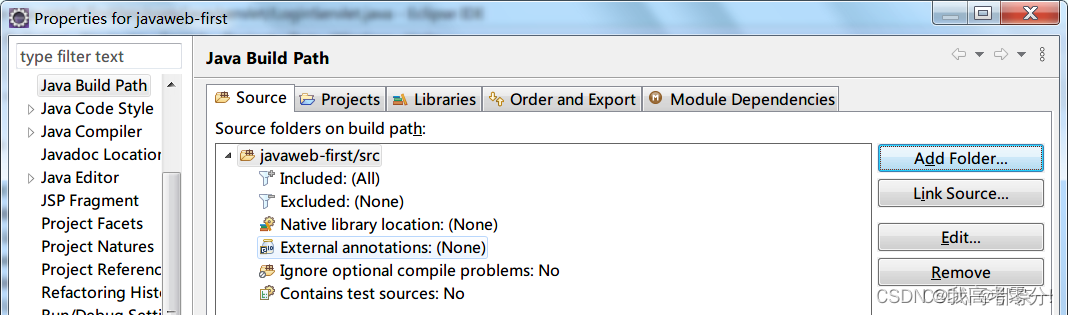
2.5 设置Java Build Path
在上面这一步基础上继续操作,删掉原来的源码路径,设置成目前的 src :

设置好如图所示:

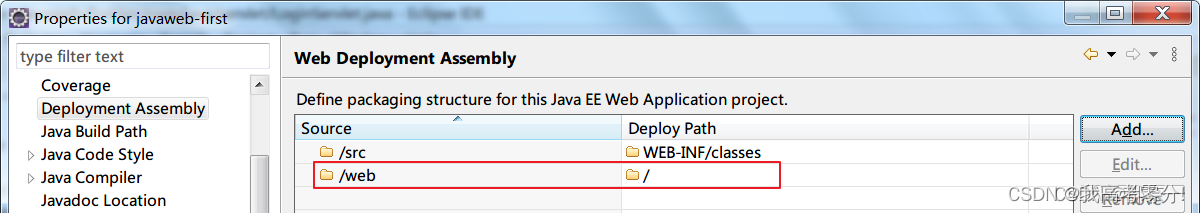
2.6 修改web.xml路径为web文件夹
在上面这一步基础上继续操作,选择 Deployment Assembly ,先删掉默认的src/main/webapp,然后再添加一个web文件夹进来,如图:

注意:如果上面的 /src => WEB-INF/classes 如果没有的话,自己要添加进来!
修改好之后,你就可以启动Tomcat了,此时你就可以访问你的项目了。但是此时你的访问路径是: http://localhost:8088/项目名/ 这样的话进行登录后会报错,所以可以修改下默认的路径,去掉项目名,请看下一步。
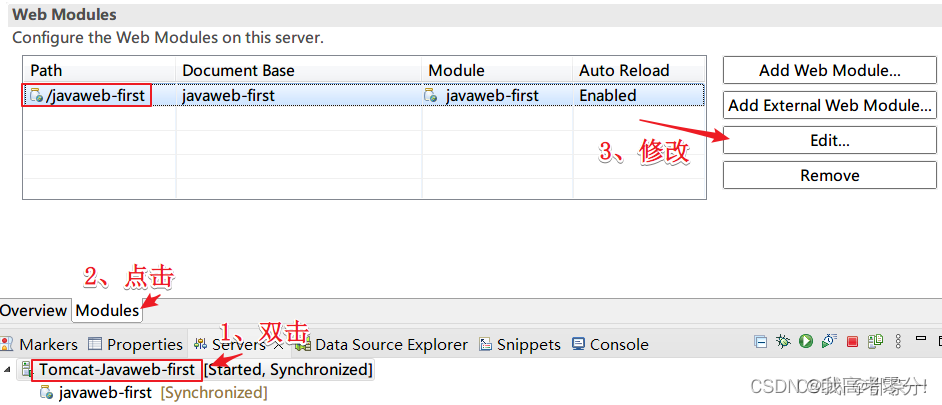
2.7 修改Web module的路径
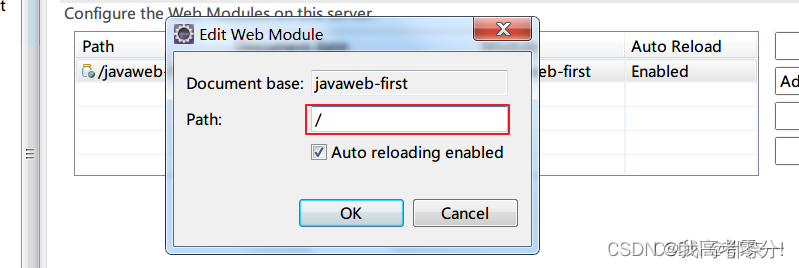
其实将项目名去掉,只保留"/":

将默认的项目名去掉:

修改好后,记得按一下ctrl+s,保存一下设置。到目前为止,重启项目,发现可以直接通过http://localhost:8088/ 访问了。
3. 秘籍彩蛋
其实,如果大家嫌麻烦的话,你可以直接使用 Eclipse 建好 java web 项目,然后将配置文件复制粘贴改好,然后将源码复制粘贴过去就可以了。当然啦!前提是你要懂得新建Java web项目哈哈哈哈...
二、总结
- 其实,Eclipse的项目设置跟IDEA的项目设置是大体相似的,首先是添加Tomcat,将依赖加到我们的项目里,然后是设置Web路径和源码路径,然后设置一下访问的路径,是想要项目名还是不想要就可以了。
