番外:想要查看如何创建.a静态库可前往看我iOS之如何创建.a静态库-CSDN博客这篇文章。
一、创建framework项目
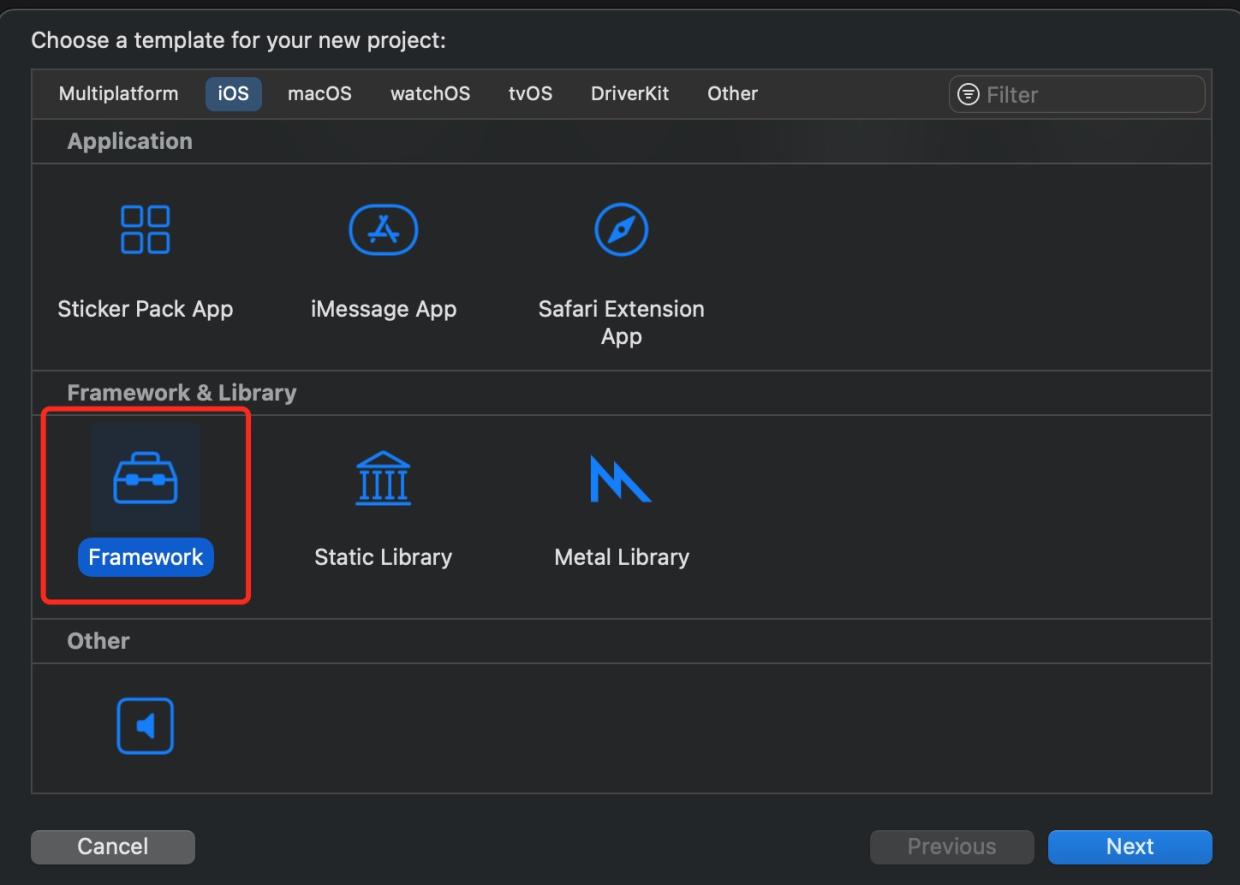
- 创建framework工程要选择iOS --> Cocoa Touch Framework
- 输入项目名称
PrintFramework也是编译生成的framework的名称。- framework的名称也可以以后在项目中更改
- 将需要打包成
framework静态库的文件资源等拖拽进该项目。

二、配置framework
1. Build Settings 配置
Product Name: 最终编译出来的Framework文件的名称Mach_O Type: 选中static Library(静态库)Architectures:支持的CPU指令集Build Active Architecture Only: 设置为NOBase SDK: 选择iOSiOS Deployment target:framework支持的最低iOS版本
2. Build Phases 配置
- 在
Link Binary With Libraries中添加项目的依赖库Compile Sources:framework 中包含的实现代码Copy Bundle Resources:项目中使用到的资源文件,图片,XIB文件,plist文件等 (建议将资源文件放到新建的Bundle中,下面会介绍Bundle的创建和使用)headers:将需要暴露出来的头文件添加到public分组下,需要隐藏的头文件添加到project分组下
三、创建Bundle
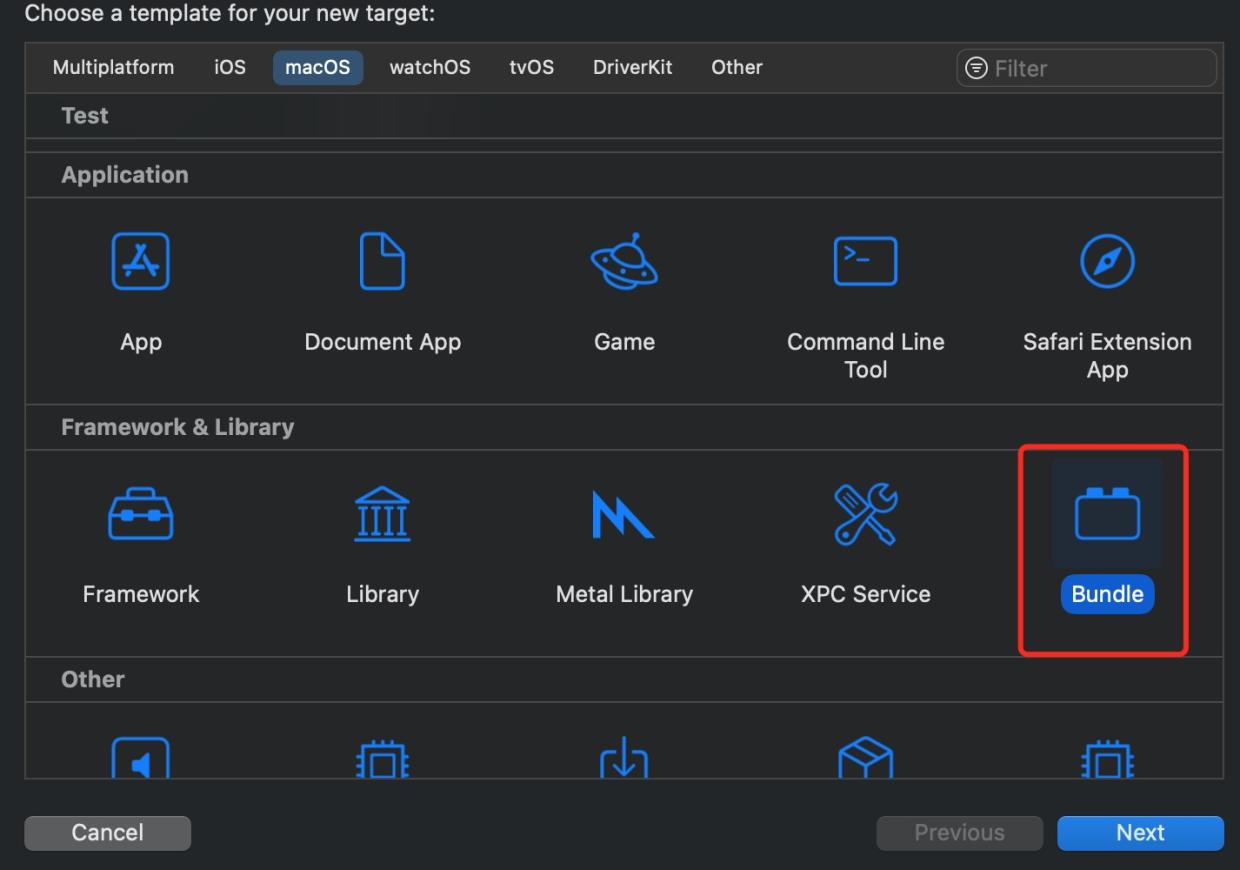
如果项目中用到了图片、Xib等资源时需要创建一个Bundle:File - New - Target - macOS - Bundle。

温馨提示 :
在创建
Bundle时的名称不能和framework的名称一样,一样会导致失败。
配置Bundle:
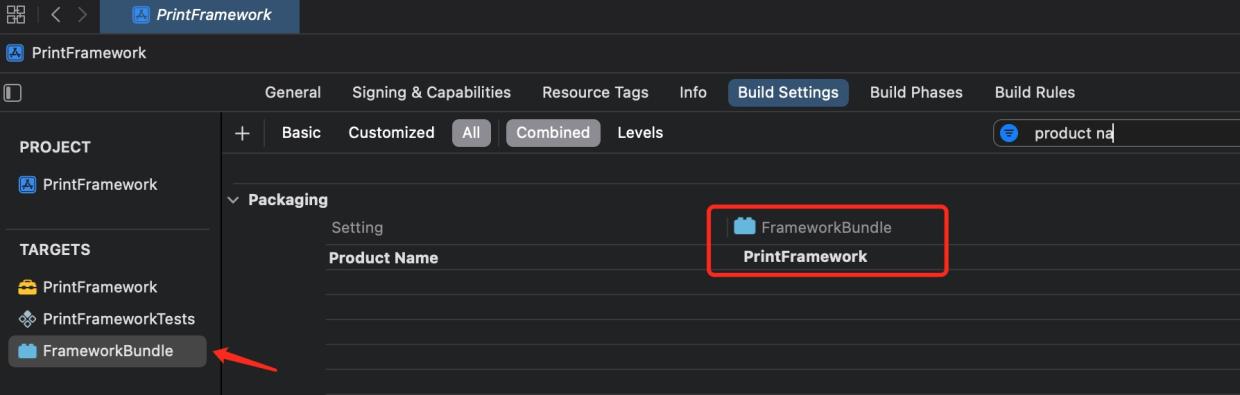
选中
BundleTarget,Product Name- 修改Bundle名称,博主这里叫PrintFramework。
Base SDK:修改为iOS。
Supported Platforms:修改为iOS。
Enable Bitcode:设置为NO。
COMBILE_HIDPI_IMAGES:设置为NO。(避免Bundle中的图片变成tiff格式而无法使用)
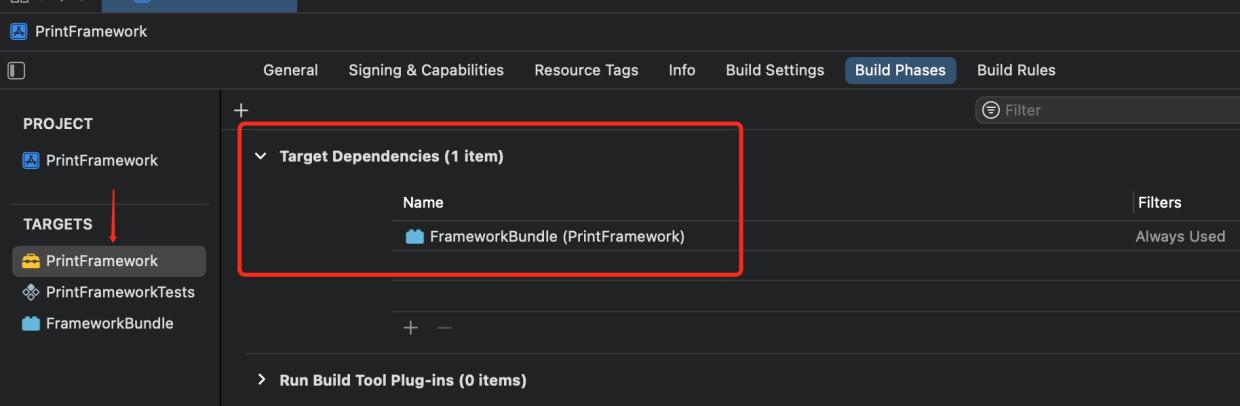
将创建好的Bundle添加到framework项目的依赖中去。

五、使用Bundle
在framework中使用bundle中的资源不能直接通过资源的名称来获取。
objectivec
[UIImage imageNamed:@"logo.png"];这种方法获取不到logo.png图片。
正确的方式是:先获取到bundle的路径,然后再将资源文件的路径拼接到bundle路径后面才能获取到资源。如下
objectivec
NSString *bundlePath = [[NSBundle mainBundle] pathForResource:@"PrintFramework.bundle" ofType:@"bundle"];
NSString *imagePath = [bundlePath stringByAppendingString:@"/logo.png"];
UIImage *image = [UIImage imageNamed:imagePath];六、编译项目
编译生成framework静态库之前先将framework对应的scheme中的run 的值改成 Release
编译真机项目
- 在设备列表中选中Generic Device
- 使用快捷键 CMD + B 编译项目
编译模拟器项目
- 在设备列表中选择一个模拟器
- 使用快捷键 CMD + B 编译项目
之后会看到在products 分组下的PrintFramework.framework变成黑色。
选中PrintFramework.framework右键,选择Open In Finder 可以看到编译好的两个bundle文件。
七、合成模拟器和真机通用的framework静态库
之前编译生成的两个静态库分别支持模拟器和真机的使用。但是在实际开发中需要即支持模拟器又支持真机使用的静态库怎么办?这个问题当然可以解决,那就是将两个静态库合并生成一个通用的静态库。可以在mac终端中使用下面的命令合成

objectivec
lipo -create path1/PrintFramework.bundle/PrintFramework path2/PrintFramework.bundle/PrintFramework -output path3/PrintFrameworkpath1和path2分别是模拟器和真机的静态库的路径。path3是合成之后的文件的存放路径。
八、framework 的使用
-
将framework拖入到要使用framework的工程,并在项目的
Build Phases的Link Binary Resources中添加framework。 -
framework使用到的Bundle要添加到工程的
Copy Bundle Resources中。不然项目是找不到Bundle中的资源文件的,那么Bundle也就无法正常使用资源文件。 -
如果framework中使用到了Category 那么在使用framework的工程中要设置
Build Settings中的Other Link Flag为-ObjC或者-all_load -
如果framework有使用系统库,那么也要在使用framework的工程中将这些系统库添加到工程中。不然会报编译错误