怎么在vite项目中全局导入一个scss文件
🎉🎉🎉欢迎来到我的博客,我是一名自学了2年半前端的大一学生,熟悉的技术是JavaScript与Vue.目前正在往全栈方向前进, 如果我的博客给您带来了帮助欢迎您关注我,我将会持续不断的更新文章!!!🙏🙏🙏
1.前言
在我的某个项目中遇到了需要把一个scss文件中全部的变量,混合导入到全局css中,在我查阅了官方文档后解决了,在这我分享给大家
2.解决过程
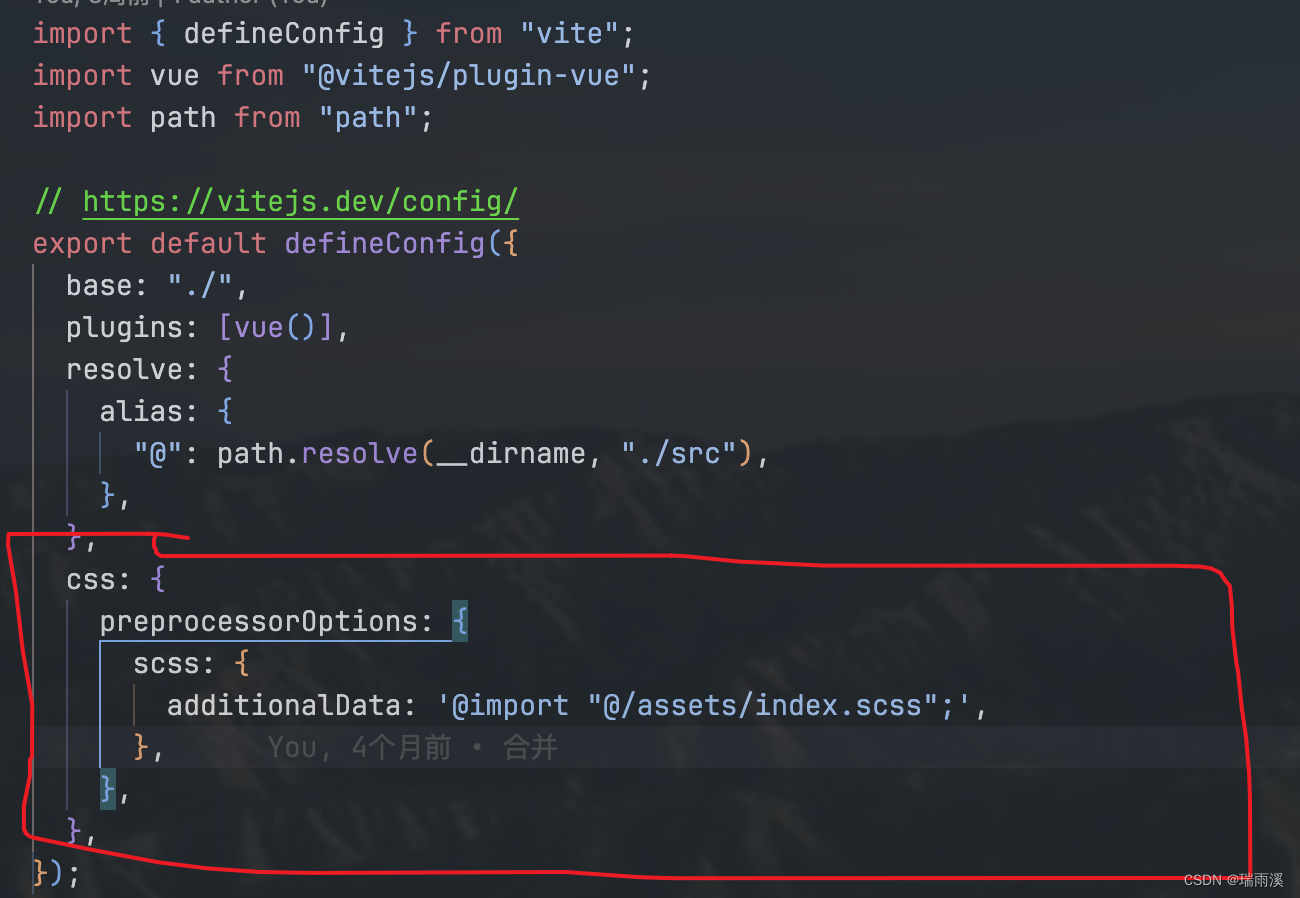
打开你的项目,找到vite的配置文件

画红圈的地方就是导入全局scss文件的,less文件也可以
原理就是在全局scss文件中导入你自己的scss文件,然后再进行css的解析,于是你写的变量和混合就解析到你的全局css中了.
结语
Hi👋,这里是瑞雨溪**->一个喜欢 JavaScript和Vue 的大学生,如果我的文章给你带来的帮助,欢迎您关注我->**我会持续不断的更新更多优质文章.你的关注就是我的动力!!!🎉🎉🎉