文章目录
概要
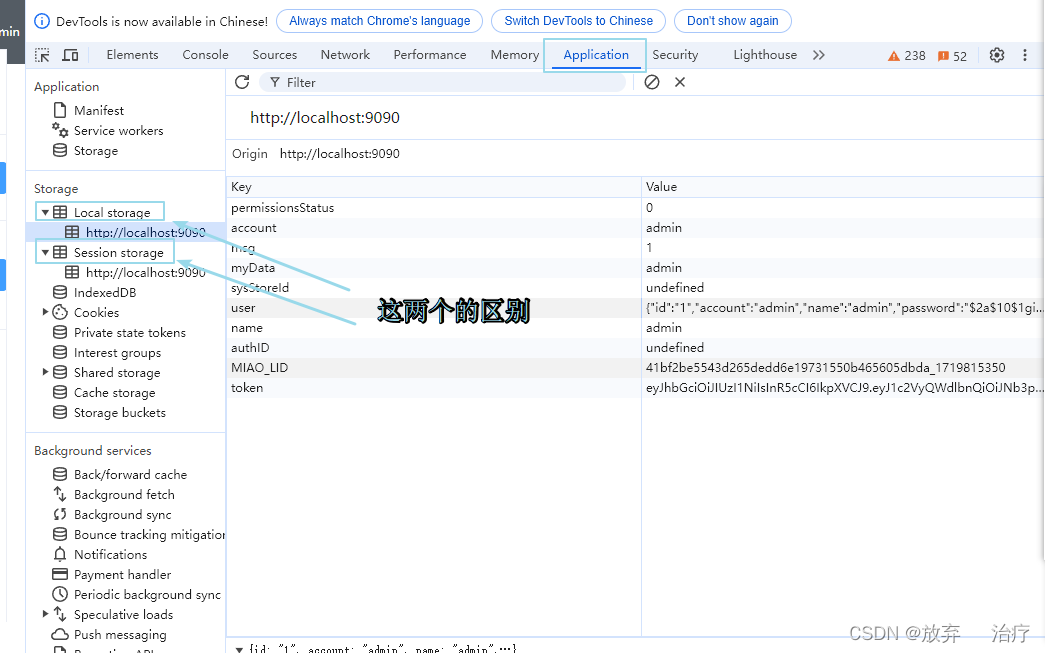
首先需要清楚知道浏览器localstorage和Session storage的区别

localStorage 和 sessionStorage 是 HTML5 提供的两种客户端存储数据的方法,它们在使用和生命周期上有一些区别:
1. 生命周期
-
localStorage:存储的数据没有过期时间,除非被显式删除或者浏览器清除所有数据。因此,即使关闭了浏览器或者重新启动计算机,数据仍然会保留。
-
sessionStorage:存储的数据在当前会话结束时失效。会话结束指的是关闭了浏览器窗口(或标签页)。
2. 存储大小
-
localStorage:典型的大小限制是 5MB,这取决于浏览器。
-
sessionStorage:大小限制也在 5MB 左右,但同样取决于浏览器。
3. 访问权限
- localStorage 和 sessionStorage 都遵循同源策略。这意味着只有相同协议、主机和端口的页面才能访问存储的数据。
4. 使用场景
-
localStorage 通常用于持久保存用户的设置或者登录凭证等数据,以便用户下次访问时仍然可以使用。
-
sessionStorage 则更适合存储当前会话中的数据,当用户在当前标签页或者窗口中进行页面跳转时保持数据不变。
5. API 使用
两者的 API 使用基本相同:
// 设置数据 localStorage.setItem('key', 'value');
sessionStorage.setItem('key', 'value'); // 获取数据
const valueFromLocalStorage = localStorage.getItem('key');
const valueFromSessionStorage = sessionStorage.getItem('key'); // 删除数据 localStorage.removeItem('key');
sessionStorage.removeItem('key'); // 清空所有数据
localStorage.clear();
sessionStorage.clear();总结
- localStorage 和 sessionStorage 都提供了在客户端存储数据的方法,但其生命周期和使用场景有所不同。
- localStorage 适合长期保存的数据,不受会话结束影响。
- sessionStorage 适合在会话期间保存的数据,会话结束时数据自动清除。
流程
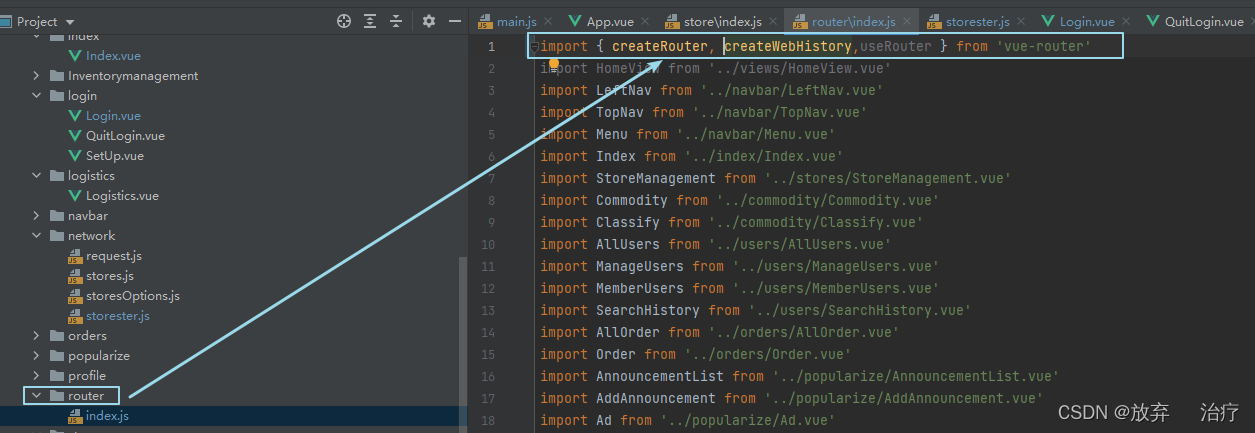
以下的配置 都是router文件下的index.js

第二个是判断如果
localStorage.getItem("token") 存在浏览器localStorage有token说明已经登录就会跳转到/index页面,否则后面next(); // 放行

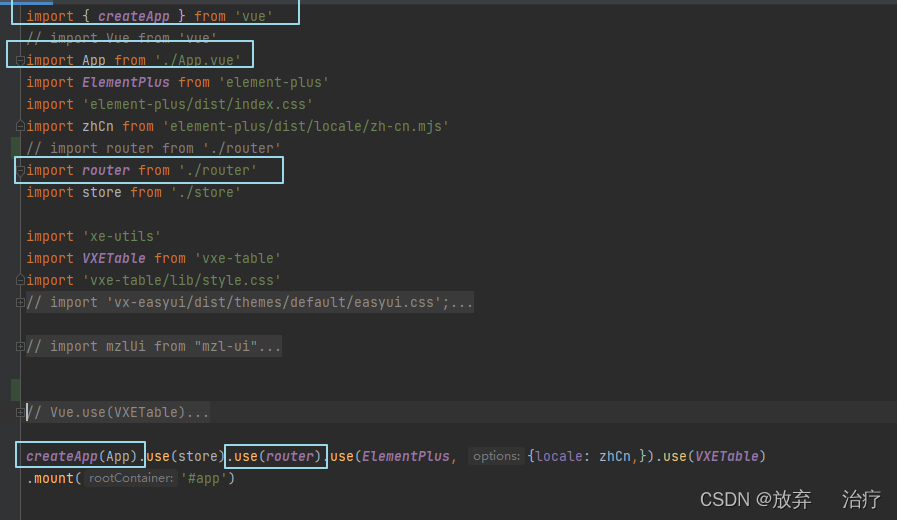
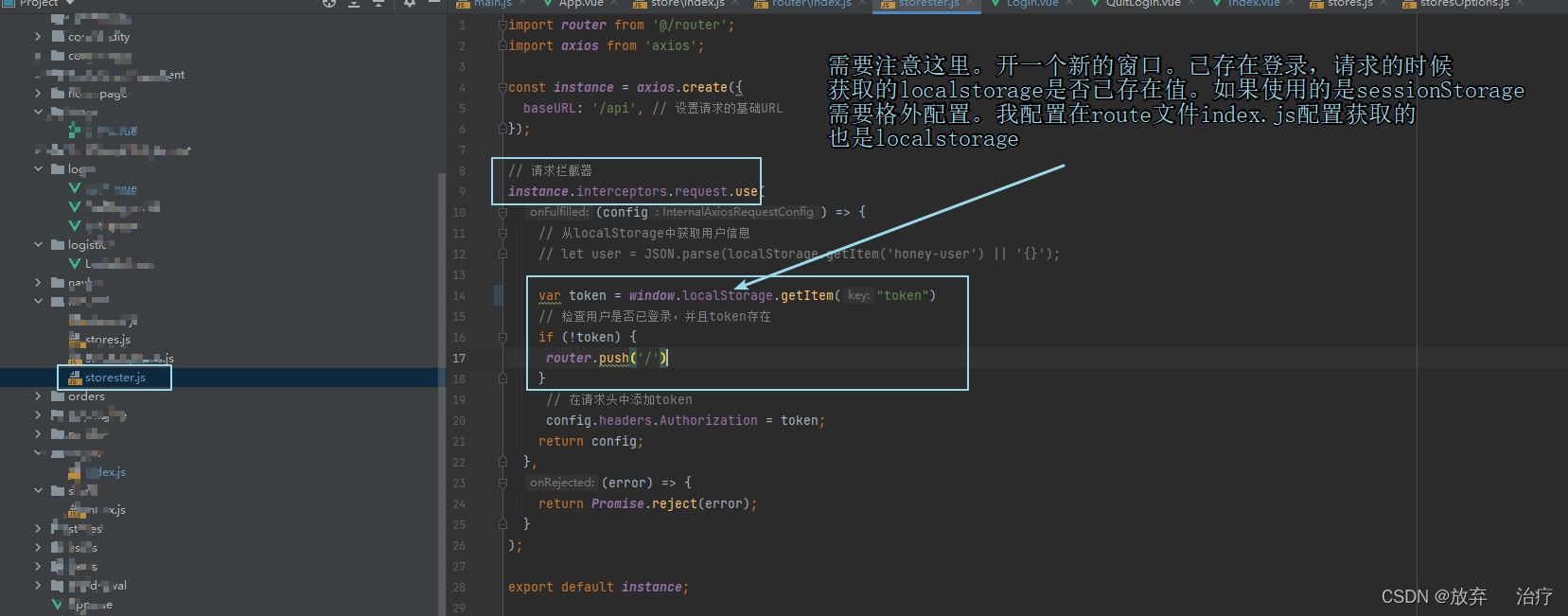
第二步骤是 《main.js 》 文件的操作

技术细节


小结
不是很明白的可以留言私信作者帮你解答问题,或者指出哪里不是很清楚,作者重新修改文章的步骤和截图方式,谢谢各位的理解