1、前提我们已经安装了npm,或者pnpm

2、我们用npm来创建vue3项目
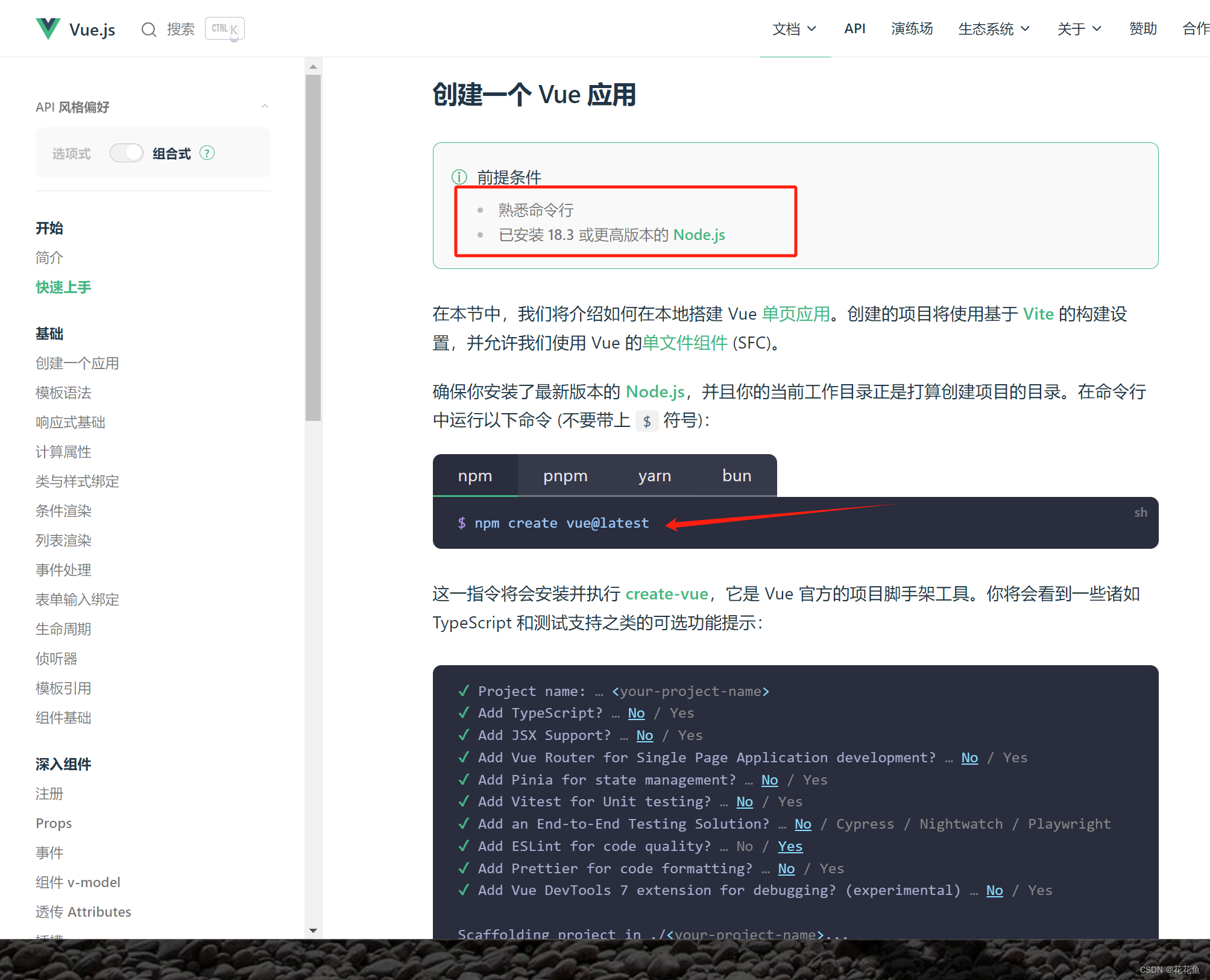
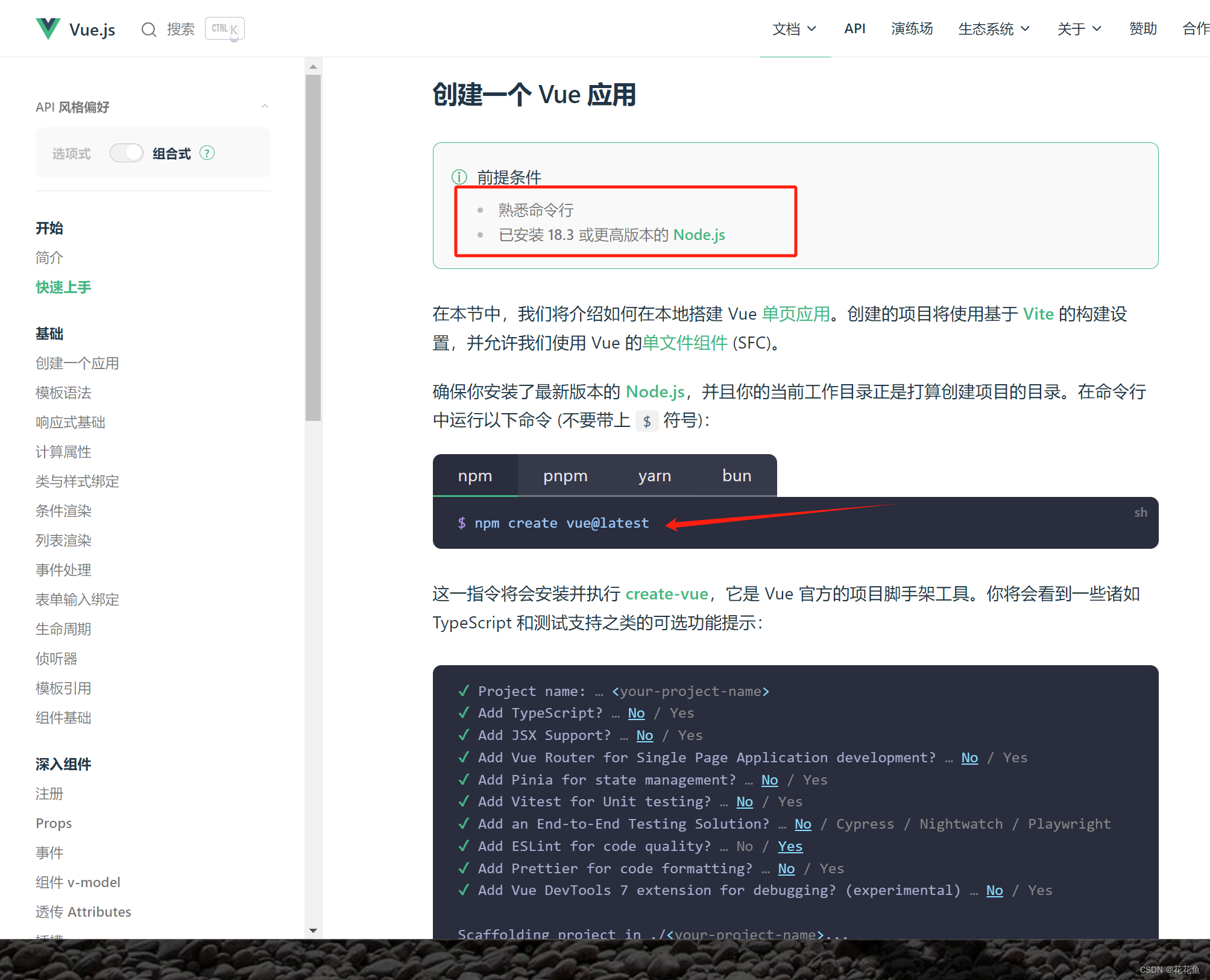
快速上手 | Vue.js 官网地址

这里我安装是的 node v18.20.3
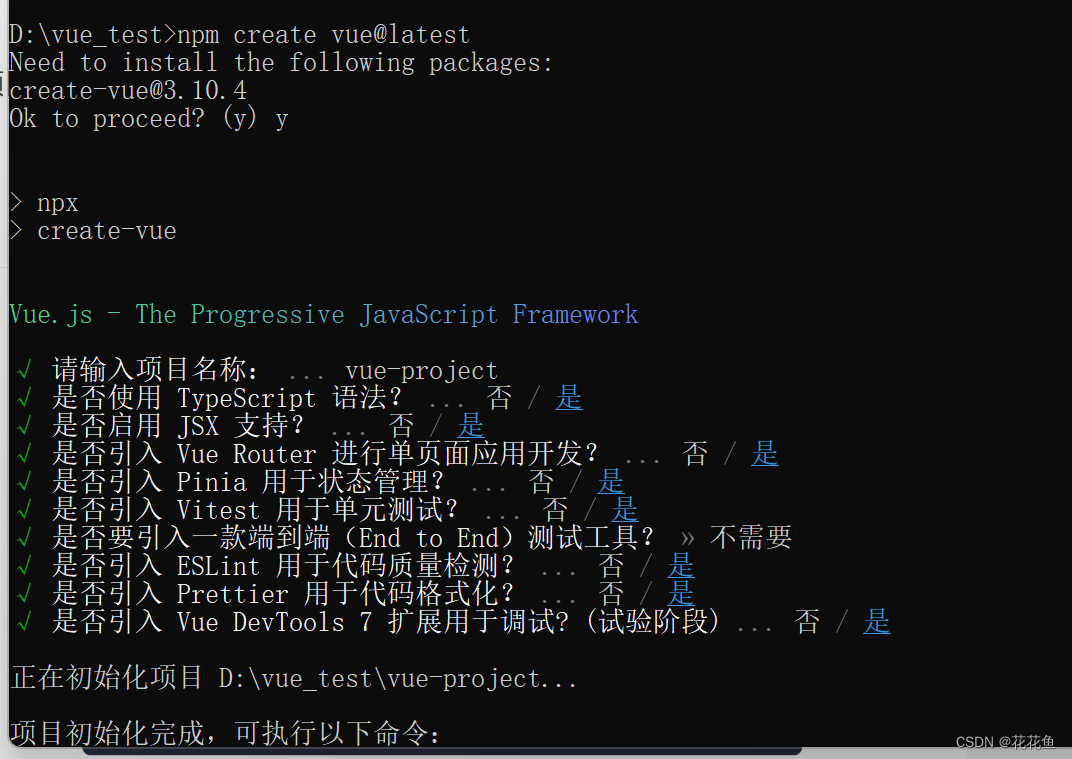
以下是安装过程 :
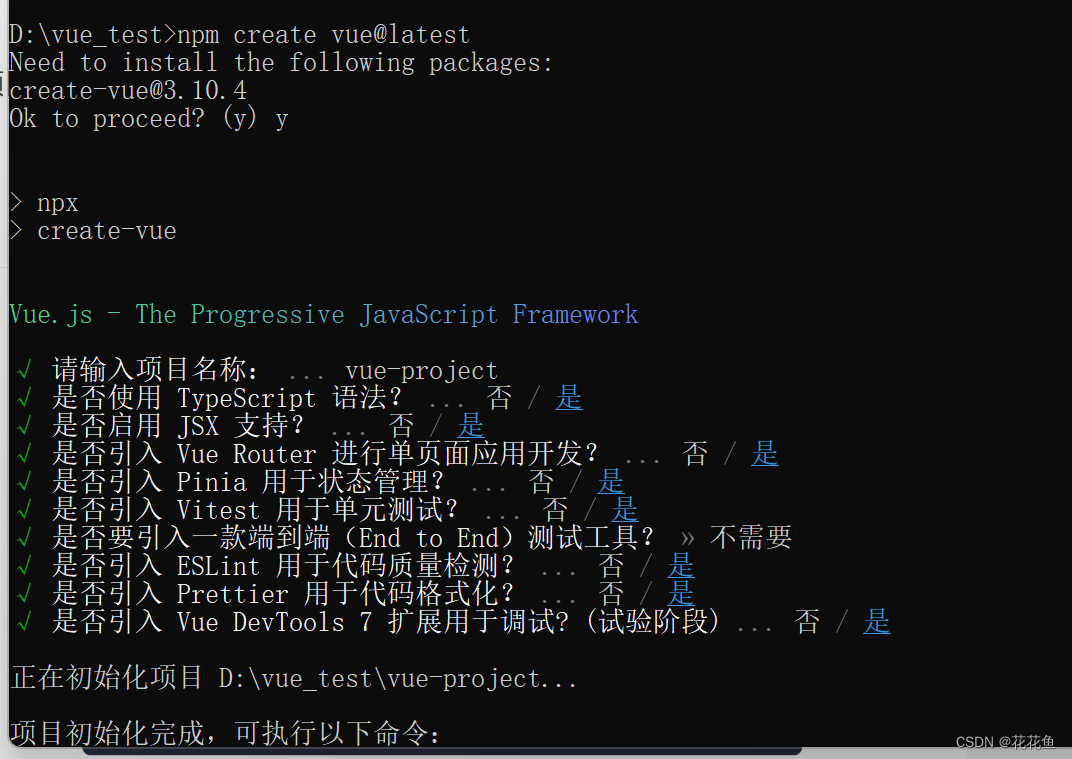
npm create vue@latest
根据自己的需要进行创建即可。
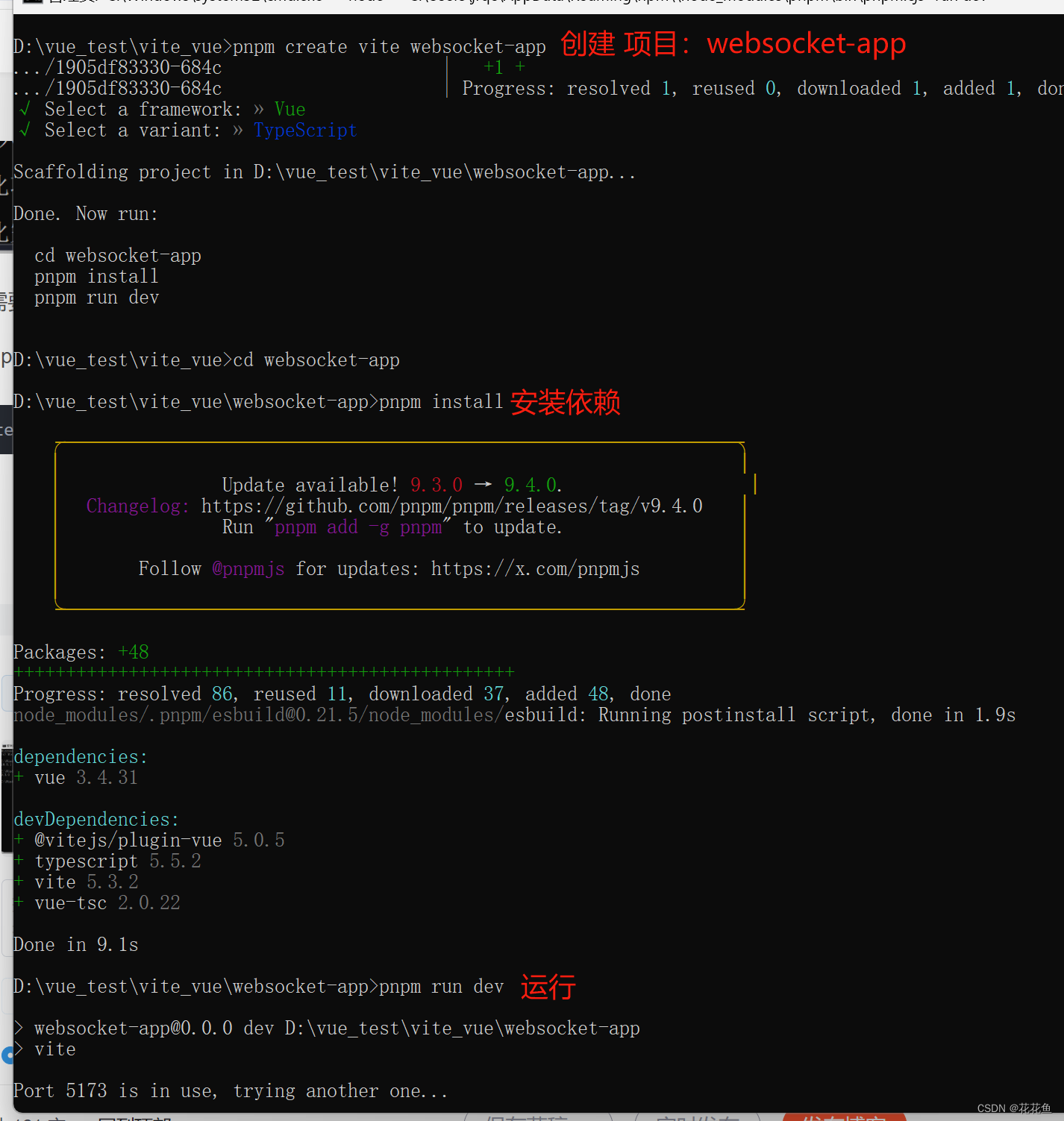
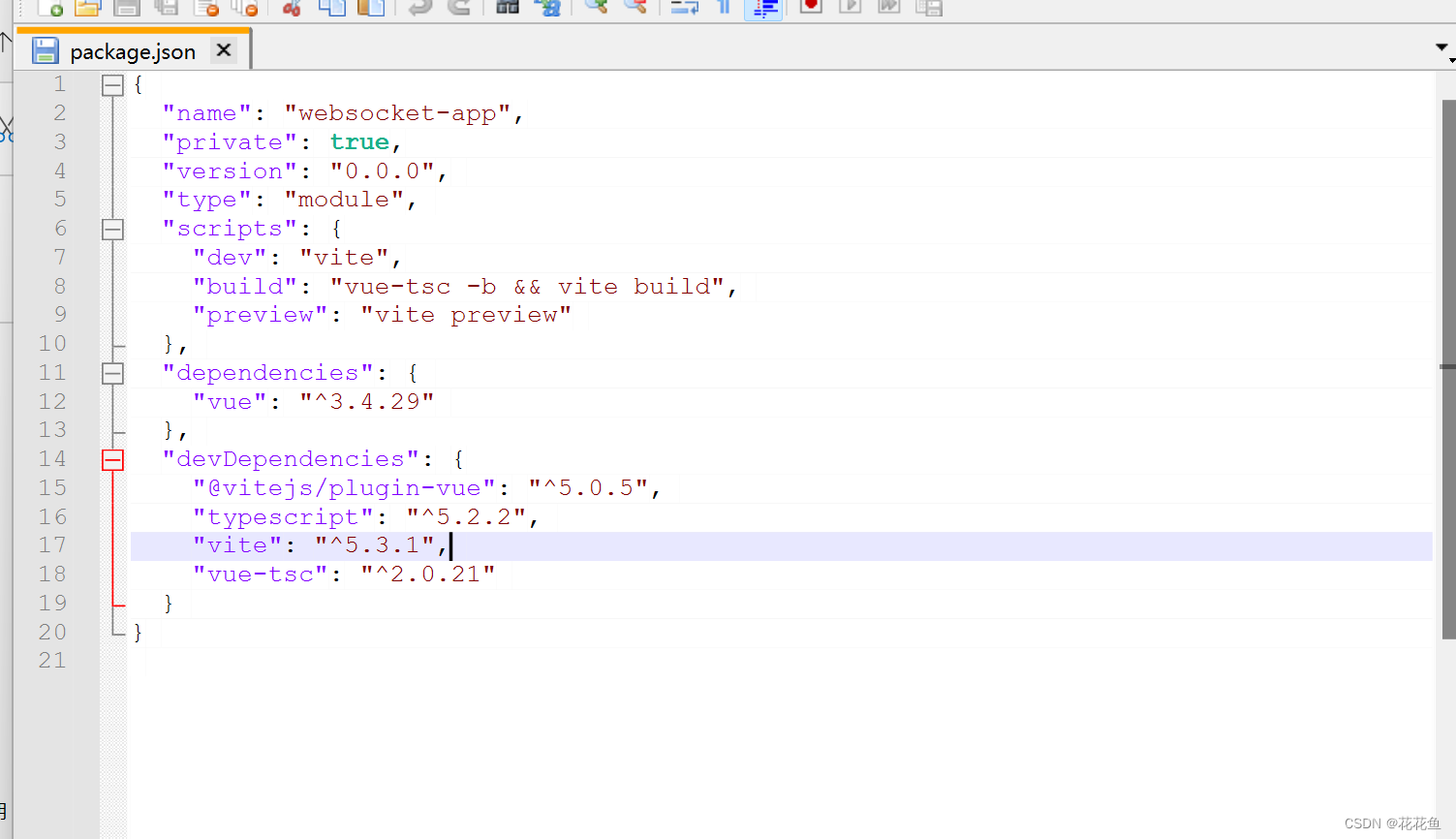
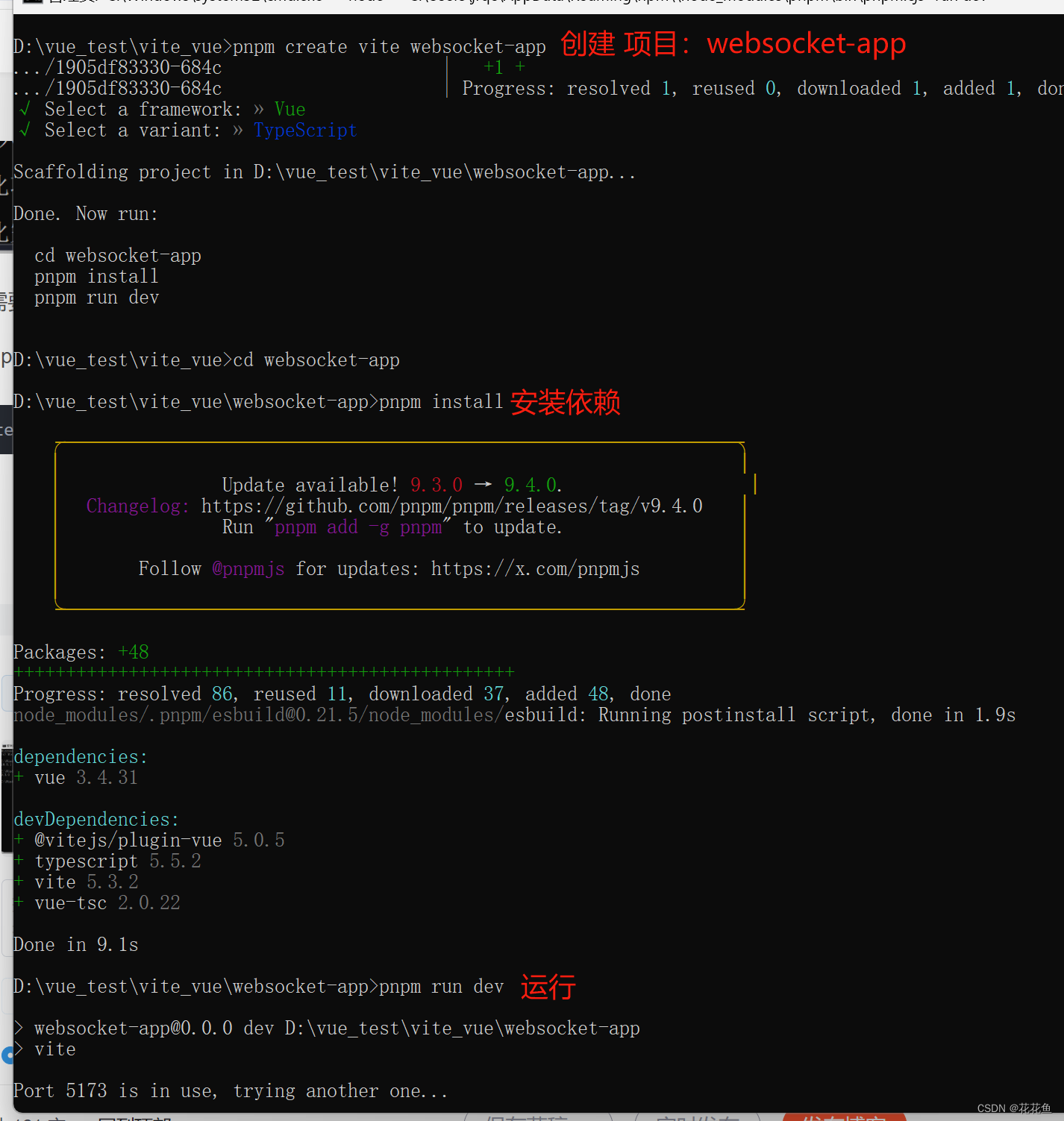
3、我们用pnpm来创建vite vue3项目
pnpm create vite websocket-app

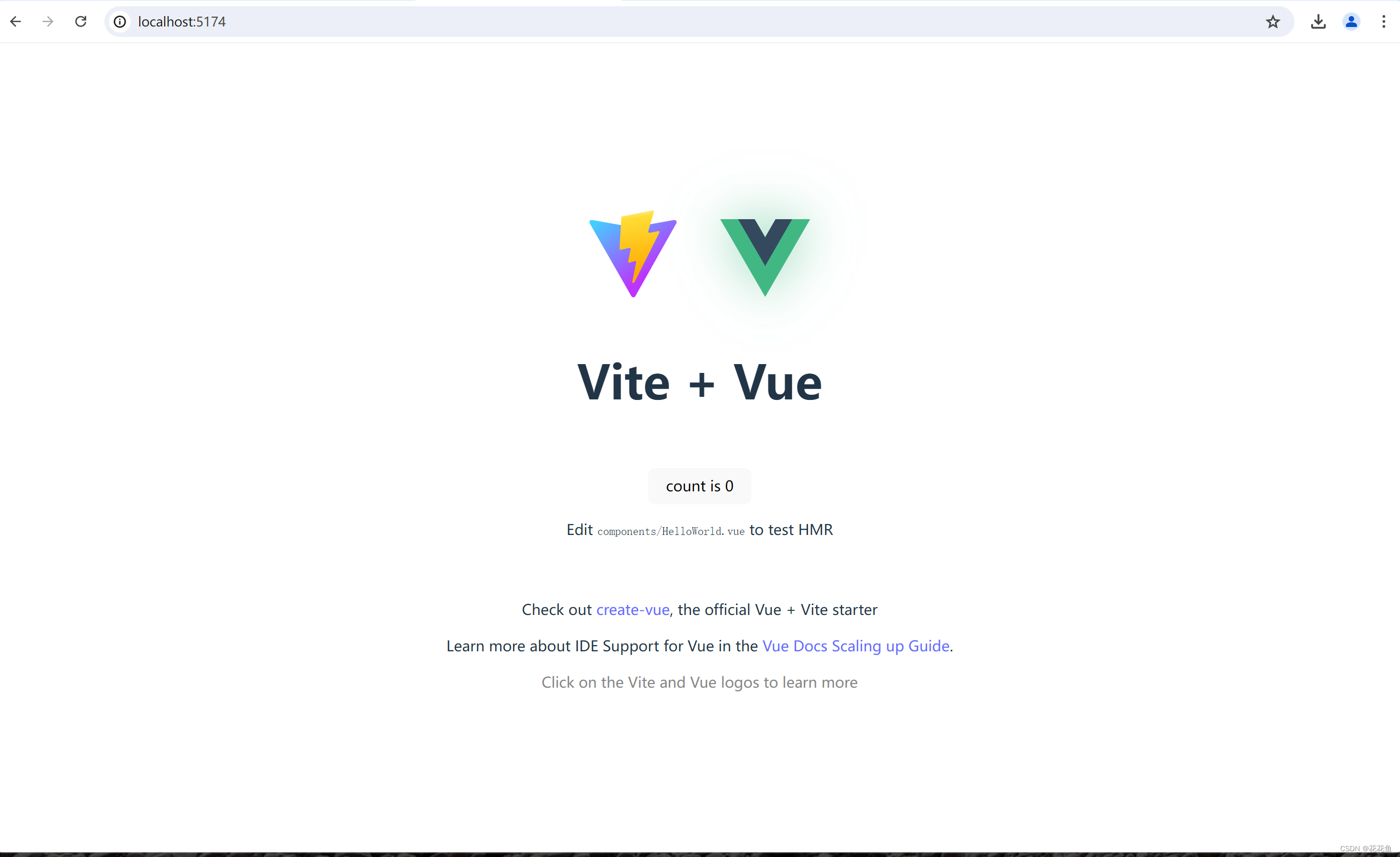
4、运行效果

这样一个vue3的demo就创建好了。
1、前提我们已经安装了npm,或者pnpm

2、我们用npm来创建vue3项目
快速上手 | Vue.js 官网地址

这里我安装是的 node v18.20.3
以下是安装过程 :
npm create vue@latest
根据自己的需要进行创建即可。
3、我们用pnpm来创建vite vue3项目
pnpm create vite websocket-app

4、运行效果

这样一个vue3的demo就创建好了。