目录
TypeScript是微软开发的一个开源的编程语言,通过在JavaScript的基础上添加静态类型定义构建而成。TypeScript通过TypeScript编译器或Babel转译为JavaScript代码,可运行在任何浏览器,任何操作系统。
TypeScript 起源于使用JavaScript开发的大型项目 。由于JavaScript语言本身的局限性,难以胜任大型项目的开发和维护。因此微软开发了TypeScript ,使得其能够胜任大型项目的开发。

一、编译一个TS文件
1.安装TypeScript
javascript
npm install -g typescript2.创建TS文件
在编辑器里新建一个文件,名为 file.ts ,内容如下:
javascript
function greeter(person) {
return "Hello, " + person;
}
let user = "Jane User";
document.body.innerHTML = greeter(user);3.编译文件
JS的运行环境(浏览器和nodeJS)不认识TS代码,所以TS想运行,必须先转化为JS代码,这个转化就叫做编译。
TS官方提供了编译器,编译时会将类型声明和类型相关的代码全部删除,只留下能运行的JS代码,不会改变JS的运行结果。
TS官方提供的编译器叫做tsc,它可以将ts代码编译成js代码。
javascript
tsc file.ts此时可以看到,编译出了一个js文件,file.js。

创建一个 file.html ,运行到浏览器:

javascript
<!DOCTYPE html>
<html>
<head><title>TypeScript Greeter</title></head>
<body>
<script src="file.js"></script>
</body>
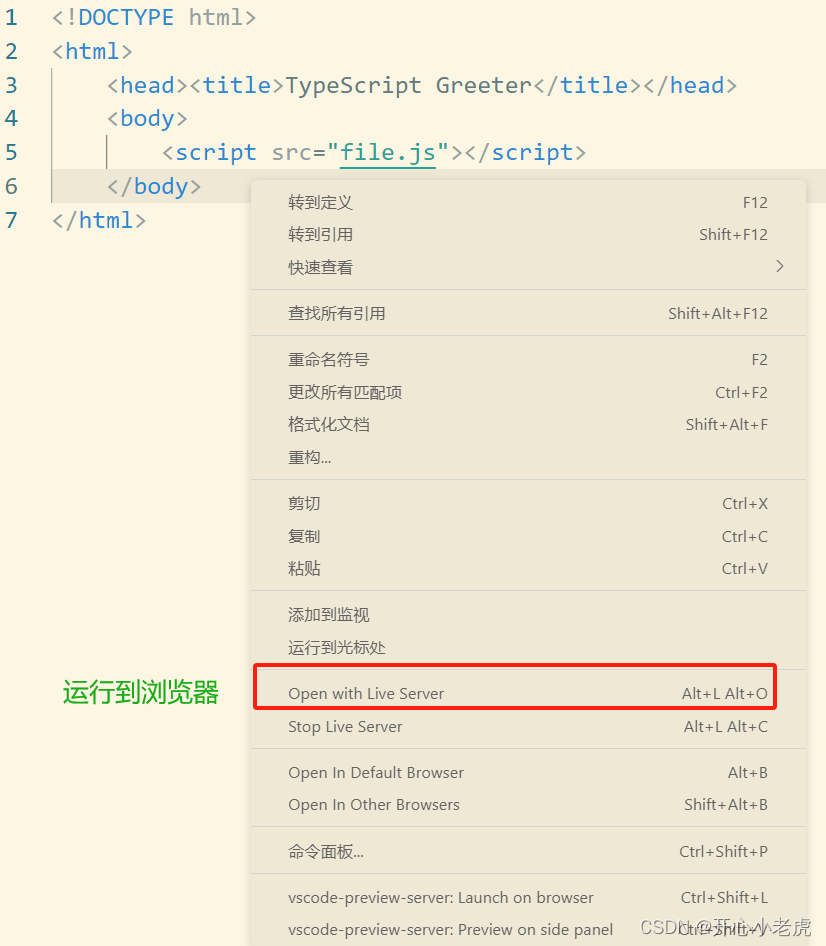
</html>在file.html文件里上右键:

浏览器运行结果如下:

4.用Webpack打包TS
完整代码在页面顶部,下载后解压,终端输入 npm i ,然后 npm run start 即可启动项目。
用webpack对ts文件进行打包,这样就不用每次更改ts文件,都重复 tsc file.ts ,这个操作了。一旦对ts文件进行更改,他会自动编译为js,并更新浏览器展示。
如果你没接触过webpack,查看这个文章;
webpack基础知识点![]() https://blog.csdn.net/zxy19931069161/article/details/139058499?spm=1001.2014.3001.5501
https://blog.csdn.net/zxy19931069161/article/details/139058499?spm=1001.2014.3001.5501
①下载依赖
首先新创建一个文件夹名为 webpack-ts 使用编辑器打开这个文件夹。
接下来在这个文件夹里打开终端:
分别执行以下六个命令:
1.下载ts
javascript
npm i -g typescript然后执行
javascript
tsc --init如果报错:
 那是因为npm i -g typescript , 忘了加 -g 。重新下载即可。
那是因为npm i -g typescript , 忘了加 -g 。重新下载即可。
2.下载webpack以及命令行工具。webpack-cli 是一个命令行工具,用于通过命令行使用 webpack 进行构建和打包前端项目。它允许开发人员在终端或命令提示符中运行常用 webpack 命令,以更快捷、高效的方式使用 webpack。
javascript
npm i webpack webpack-cli3.下载webpack-dev-server是webpack官方提供的一个小型Express服务器。使用它可以为webpack打包生成的资源文件提供web服务,可以为静态文件提供服务,也可以动刷新和热替换。
javascript
npm i webpack-dev-server4.html-webpack-plugin简化了 HTML 文件的创建,以便为你的 webpack 包提供服务。clean-webpack-plugin是一个Webpack插件,用于在每次构建前清空输出目录。
javascript
npm i html-webpack-plugin clean-webpack-plugin5.ts-loader是一个专门为 Webpack 设计的 TypeScript 加载器,它让 TypeScript 和现代前端构建流程无缝对接。
javascript
npm i ts-loader6.cross-env 是一个运行跨平台设置和使用环境变量的脚本工具,它帮助开发人员在不同操作系统上设置和运行环境变量,确保代码的可移植性。
javascript
npm i cross-env此时webpack-ts文件夹内已经生成了三个文件和node_modules文件夹。
node_modules文件夹里面是存放的刚才下载的各种依赖包。
package.json的作用是记录当前项目所依赖模块的版本信息,更新模块时锁定模块的大版本号(版本号的第一位),默认为大版本也可以npm i xxx@x.x.x锁定版本,还有npm run的脚本,项目的基本信息等
package-lock.json文件会保存 node_modules 中所有包的信息(详细版本、下载地址、缓存地址)等,重新 npm install 的时候会通过记录的信息提示安装速度,如通过 integrity 查找本地缓存而不使用远程仓库。
tsconfig.json是 TypeScript 编译器的配置文件,用于指定编译 TypeScript 代码时的编译选项和编译目标等信息。通过修改该文件,可以定制 TypeScript 编译器的行为,例如指定编译目标、启用或禁用特定的语言特性、设置代码检查规则等。
②创建文件
webpack-ts下新建文件夹build,添加以下四个文件:
webpack.config.js
javascript
const { merge } = require("webpack-merge");
const baseConfig = require("./webpack.base.config");
const devConfig = require("./webpack.dev.config");
const proConfig = require("./webpack.pro.config");
module.exports = (env, argv) => {
let config = argv.mode === "development" ? devConfig : proConfig;
return merge(baseConfig, config);
};webpack.base.config.js
javascript
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: "./src/index.ts",
output: {
path: path.resolve(__dirname, "dist"),
filename: "bundle.js",
environment: {
arrowFunction: false, // 关闭webpack的箭头函数,可选
},
},
resolve: {
extensions: [".js", ".ts"],
},
module: {
rules: [
{
test: /.ts$/,
use: [
{
loader: "ts-loader",
},
],
exclude: /node_modules/,
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: "./src/index.html",
}),
],
};webpack.dev.config.js
这是开发版的打包文件,会直接启动项目。
javascript
module.exports = {
devtool: "inline-source-map",
};
webpack.pro.config.js
这是生产环境的打包文件,会在build文件夹下自动生成dist文件夹,dist文件夹里面的内容就是项目编译后的文件,放到生产环境即可。
javascript
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
module.exports = {
plugins: [new CleanWebpackPlugin()],
};webpack-ts下新建文件夹src,并在src文件夹下创建两个文件,内容如下:
index.html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TS & webpack</title>
</head>
<body>
<div id="app"></div>
</body>
</html>index.ts
javascript
const box = document.querySelector('#app')
const hello: string = 'Hello ts'
if (box !== null) {
box.innerHTML = hello
}此时项目结构:

③启动项目
终端执行命令,开发环境:
javascript
npm run start此时可以看到浏览器页面:

此时在项目 index.ts 文件内进行更改,可以看到浏览器自动同步更改为最新的。
终端执行命令,生产环境:
javascript
npm run build会在build文件夹下自动生成dist文件夹,dist文件夹里面的内容就是项目编译后的文件,放到生产环境即可。